Bootstrap
前回、Bootstrapを使って作成してきたページに、BMI計算アプリを移植しました。

これでページ全体を作り終えたので、ここから細かなデザインを修正していきます。
まず始めに全体のレイアウトを修正していくことにしましょう。
今回、修正するファイルは/testapp3/bstest/templates/bstest/index.htmlです。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html <- これ
│ ├── tests.py
│ ├── urls.py
│ ├── forms.py
│ └── views.py
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py
├── settings.py
├── urls.py
└── wsgi.py前回までの index.html ファイルはこんな感じです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border">
<table>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border">
{% for cat, urls in link.items %}
{{cat}}<br>
{% for name, url in urls.items %}
{{name}} {{url}}<br>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row border">
<div class="col border">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>そして現在のページデザインはこんな感じです。

それでは始めていきましょう。
タイトル、メイン、コピーライトを中央揃え
まずはタイトル、メイン、コピーライトをそれぞれのグリッドの中央に持っていきましょう。
ここで「それぞれのグリッドの中央」と言ったのにはもちろん意味があり、タイトルとコピーライトに関しては、Bootstrapのグリッドシステムの12グリッド、つまり全てを使っています。
しかしメインに関しては、9グリッドしか使っていないので、中央に揃えたとしても、メインとコピーライトの中央とは少しずれます。
タイトルとコピーライトに関しては修正は簡単です。
<div class=”col border”>の後に「style=”text-align: center;”」入れることでこのグリッド内の文字が中央揃えになります。
<!-- title -->
<div class="row border">
<div class="col border" style="text-align: center;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title --> <!-- copyright -->
<div class="row border">
<div class="col border" style="text-align: center;">
{{copyright}}
</div>
</div>
<!-- /copyright -->少し手強いのがメインのところで、ここにはテーブルが入っているため、上記の「style=”text-align: center;”」だけでは中央揃えになりません。
もう一つ<table>の中に「style=”margin-left:auto; margin-right:auto;”」を入れることで左右のマージンを自動で調整するようにします。
<!-- main -->
<div class="col-sm-9 border" style="text-align: center;">
<table style="margin-left:auto; margin-right:auto;">
(中略)
</div>
<!-- /main -->この3点を変更することで、ページのデザインはこうなります。

確かにそれぞれ中央揃えになりました。
リンクのデザイン変更
次にリンク部分のデザインを変更していきます。
変更点としては、「カテゴリー」を太文字(ボールド)にし、それぞれのページへのリンクを一つインデントし、さらに上下に余白をつけます。
ということで変更後のリンク部分はこうなります。
<!-- link -->
<div class="col-sm-3 border">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;">{{name}} {{url}}</p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->まず改行を<br>を使っていたのですが、<p>タグ、つまりパラグラフタグに変更します。
こうすることで上下に適度な余白が開きます。
そしてカテゴリーには「<p style=”font-weight: bold; “>・{{cat}}</p>」とすることで太文字に変更します。
またページへのリンクは「<p style=”text-indent: 1rem;”>{{name}} {{url}}</p>」とすることで1文字分インデントします。
この変更によりページレイアウトはこうなります。

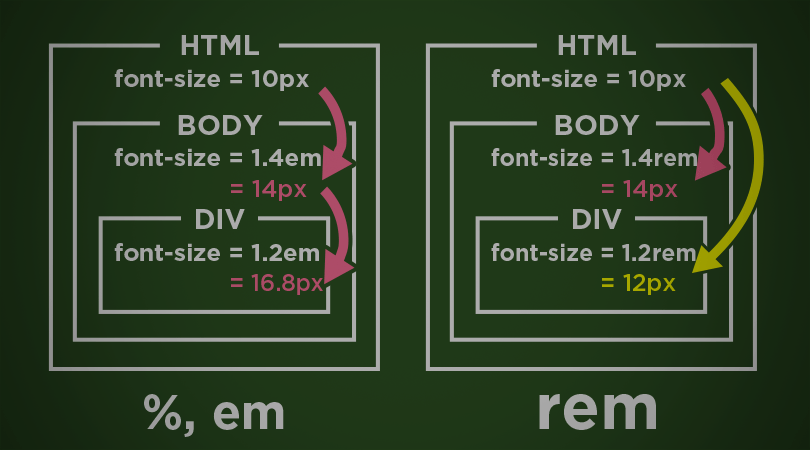
ちなみにremというのは単位で、一文字文が1remとなります。
他にも設定する単位としては、px(ピクセル)や%などもありますが、今回は単純に1文字分ずらしたいだけなので、remを採用しました。
このようなHTML上での単位に関しては、こちらの記事が詳しいので、参考にしてみてください。

これでリンクの部分の見栄えがだいぶ良くなりました。
ただ全体的に上下の余白が足りないので、余白を追加していきましょう。
上下の余白を設定する(margin)
今のままでは上下が窮屈過ぎるので、上下に余白を設定してみます。
余白を設定するには<div class=”col border”>のstyleとしてmarginを設定します。
基本的な設定の仕方としては、<div class=”col” style=”margin: 0rem 0rem 0rem 0rem;”>とします。
ここで4つ数字があるのは、上右下左の余白をこの順で設定しているというわけです。
タイトル、メイン、リンクの部分に関しては上下2文字分、コピーライトに関しては、上にのみ2文字文余白を作ることにしましょう。
ということで修正するとこんな感じになります。
<!-- title -->
<div class="row border">
<div class="col border" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<table style="margin-left:auto; margin-right:auto;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;">{{name}} {{url}}</p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row border">
<div class="col border" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->これを表示してみるとこんな感じです。

上下に十分な余白を作ることができました。
左右の余白を無くす
次に左右にある余白を無くしていきます。
これは<body class=”container”>を<body class=”container-fluid”>とするだけで左右が画面いっぱいまで広がります。
<body class="container-fluid border">
<!-- title -->
<div class="row border">
<div class="col border" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
(以下略)変更後のレイアウトはこんな感じです。

左右の余白がなくなり、全体が横いっぱいに広がりました。
不要な枠線(border)を削除
ここまでは全体のレイアウトが分かりやすいように、枠線(border)がある状態でレイアウト設定を進めてきました。
しかし次にデザインをしていくにあたり、不要な枠線を削除しておくほうが良いでしょう。
今回はこれで最後なので、ここでHTML全体を記載しておきます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container-fluid">
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<table style="margin-left:auto; margin-right:auto;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;">{{name}} {{url}}</p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>今回の最終形態としてはこんな感じです。

なかなかいい感じに仕上がったのではないでしょうか。
次回はこのレイアウトをXserverにアップロードしたBMI計算アプリに統合していきましょう。

ではでは今回はこんな感じで。

コメント