Programming– category –
-

【Python基礎】二つのリストで同じインデックスの要素を足し算、引き算、掛け算、割り算する方法
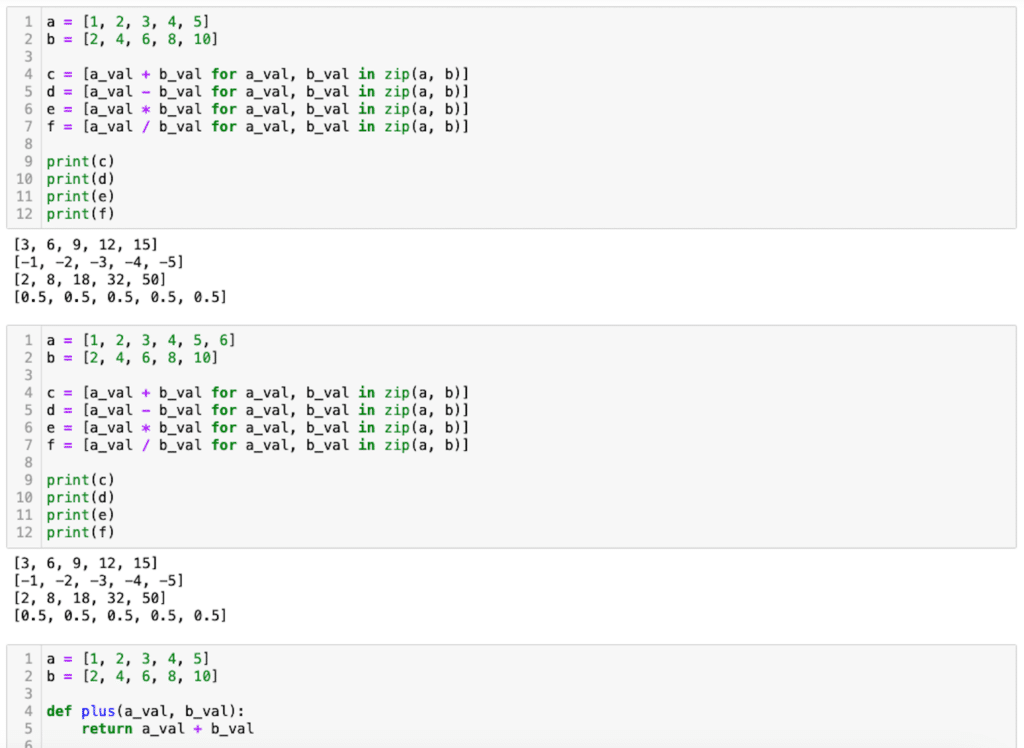
リスト同士の四則演算 前回、Pythonでリスト内の全ての数値に対して同じ値で足し算、引き算、掛け算、割り算する方法を紹介しました。 今回は二つのリストで同じインデックスの要素を足し算、引き算、掛け算、割り算する方法を紹介します。 それでは始めて... -

【Python基礎】リスト内の全ての数値に対して同じ値で足し算、引き算、掛け算、割り算する方法
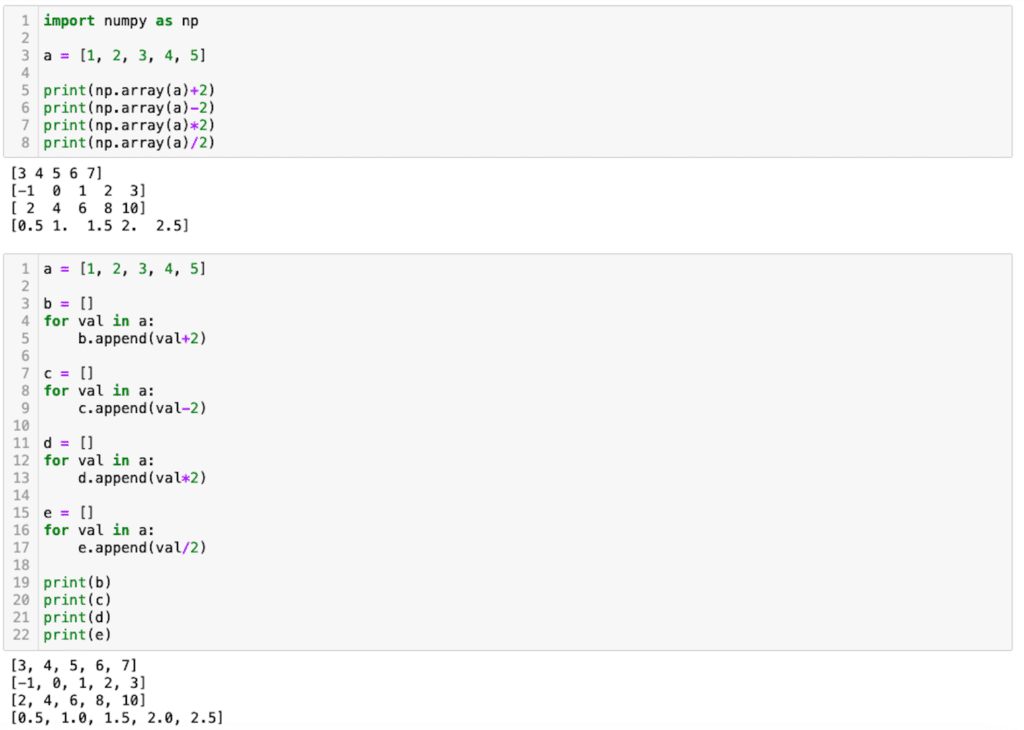
リスト内の要素への四則演算 前回、PythonのmatplotlibでX軸を上に、Y軸を右に表示する方法を紹介しました。 今回はリスト内の全ての数値に対して同じ値で足し算、引き算、掛け算、割り算する方法を紹介します。 それでは始めていきましょう。 正しく計算... -

【matplotlib】X軸を上に、Y軸を右に表示する方法[Python]
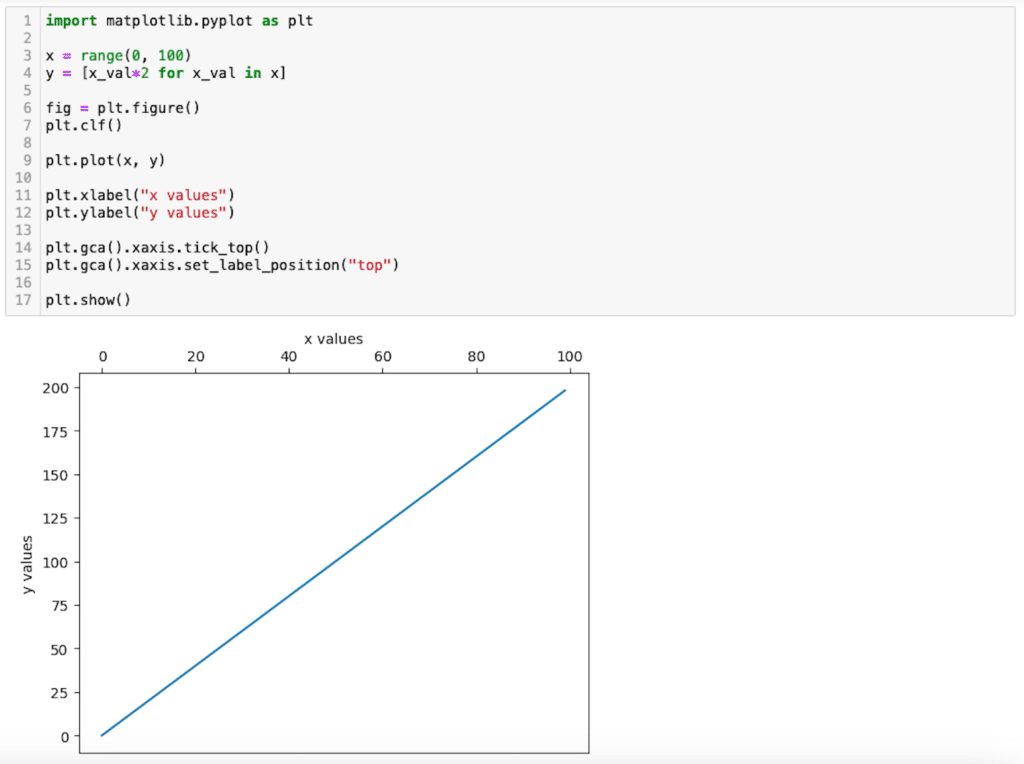
matplotlib 前回、Pythonのmatplotlibでお互いに関連づけられる単位をもつ2軸を作成する方法を紹介しました。 今回はX軸を上に、Y軸を右に表示する方法を紹介します。 ただ実は前に「軸を任意の位置に動かす方法」を紹介しています。 単純にこの方法でX軸... -

【matplotlib】お互いに関連づけられる単位をもつ2軸を作成する方法[Python]
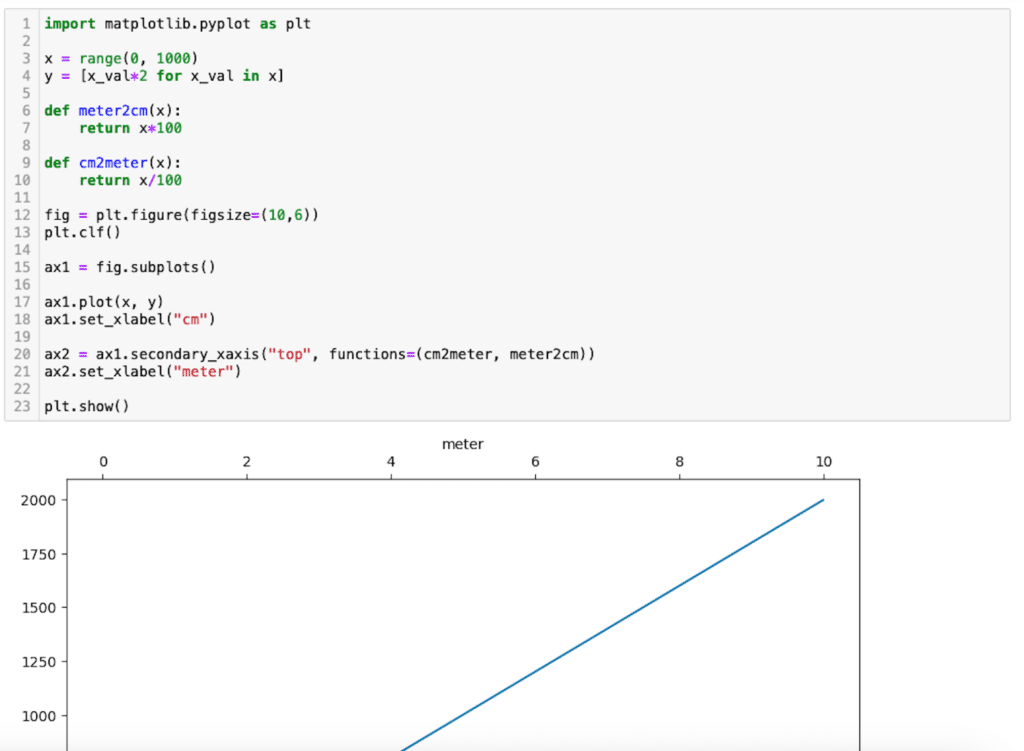
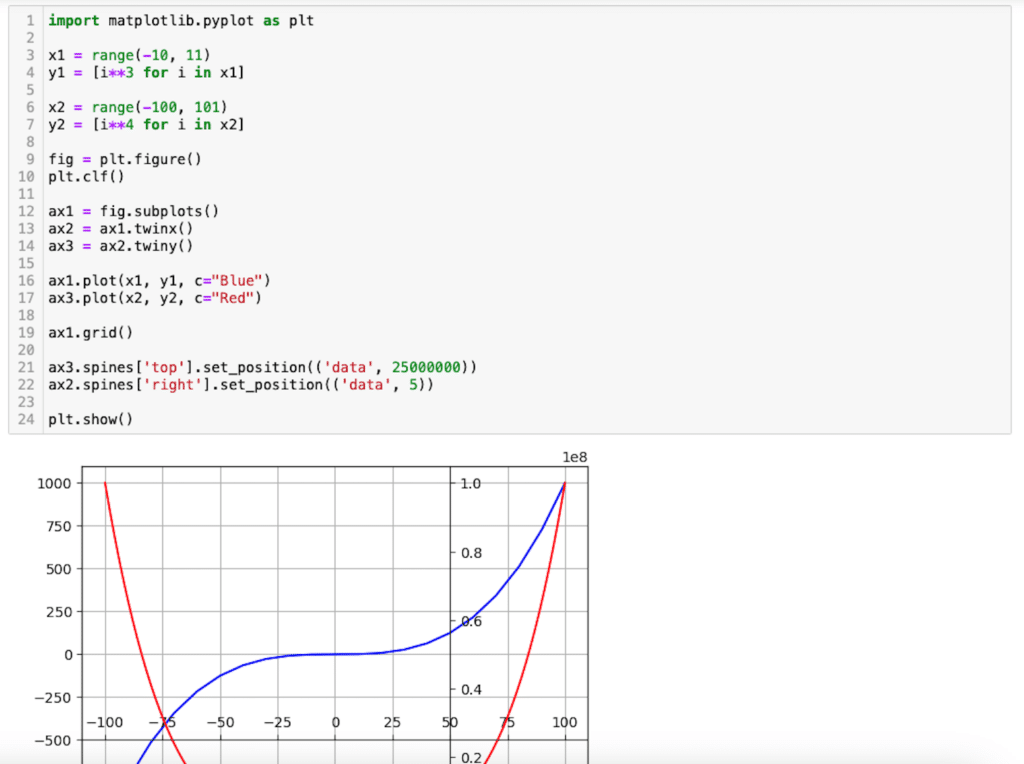
matplotlib 前回、Pythonのmatplotlibで年表を描く時に便利な不等な間隔をもつ線分を描く方法を紹介しました。 今回はmatplotlibでお互いに関連づけられる単位をもつ2軸を作成する方法を紹介します。 どういうことかというと2軸目のメモリが1軸目と何らか... -

【matplotlib】年表を描く時に便利な不等な間隔をもつ線分を描く方法[Python]
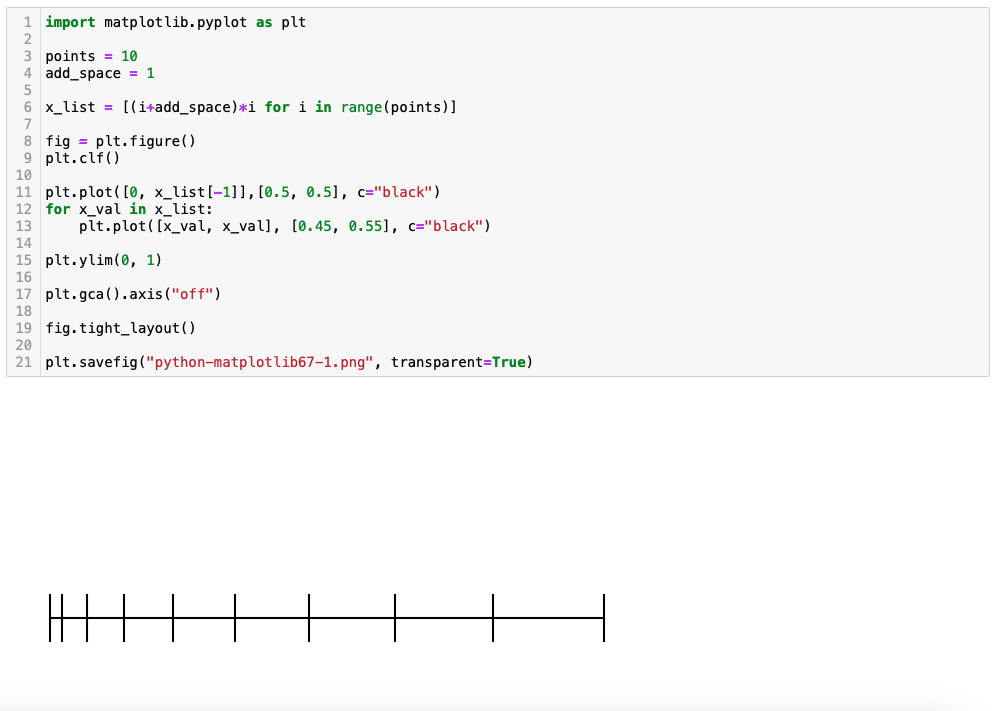
matplotlib 前回、Pythonのmatplotlibでグラフ全体や外側を透明にする方法を紹介しました。 今回は年表を描く時に便利な不等な間隔をもつ線分を描く方法を紹介します。 なんでそんな不等な間隔の線分を描こうかと思ったわけですが、等間隔な線分を描くのは... -

【matplotlib】グラフ全体や外側を透明にする方法[Python]
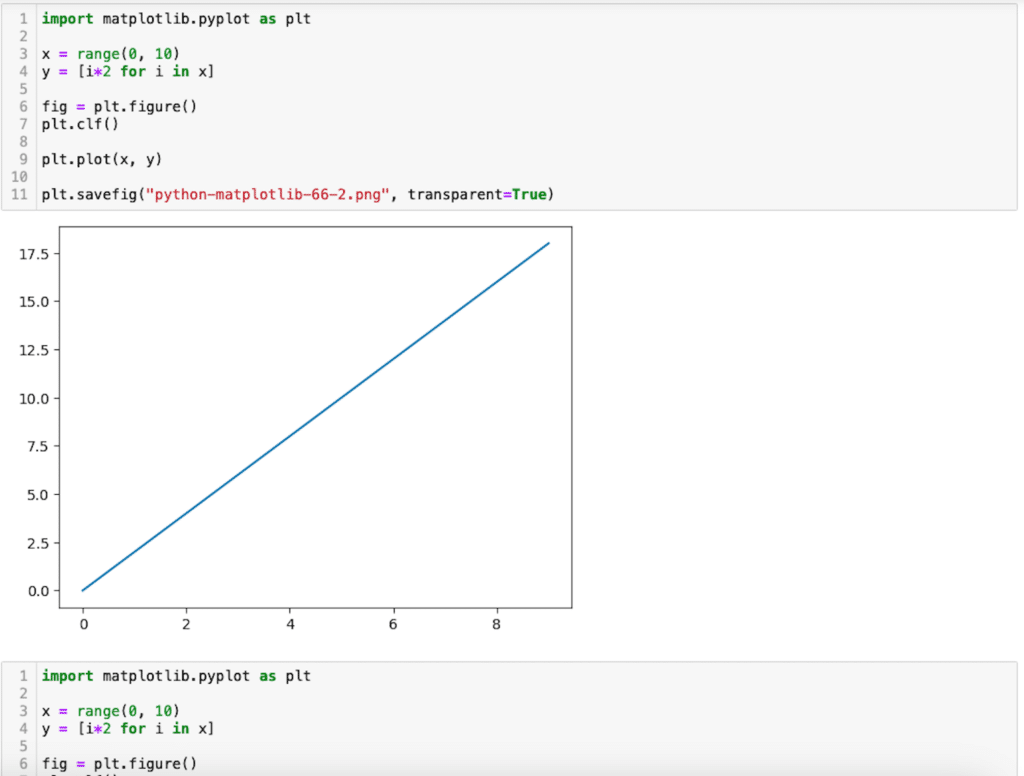
matplotlib 前回、Pythonのmatplotlibで2軸グラフで軸を移動する方法を紹介しました。 今回はmatplotlibでグラフ全体や外側を透明にする方法を紹介します。 まず適当にグラフを描いて保存してみたのがこちら。 import matplotlib.pyplot as plt x = range(... -

【matplotlib】2軸グラフで軸を移動する方法[Python]
matplotlib 前回、Pythonのmatplotlibで軸を任意の位置に動かす方法を紹介しました。 今回はさらに2軸グラフの場合に軸を移動する方法を紹介します。 今回は2軸グラフということで、X軸もY軸も2本となるようにこんなグラフを作成してみました。 import mat... -

【matplotlib】軸を任意の位置に動かす方法[Python]
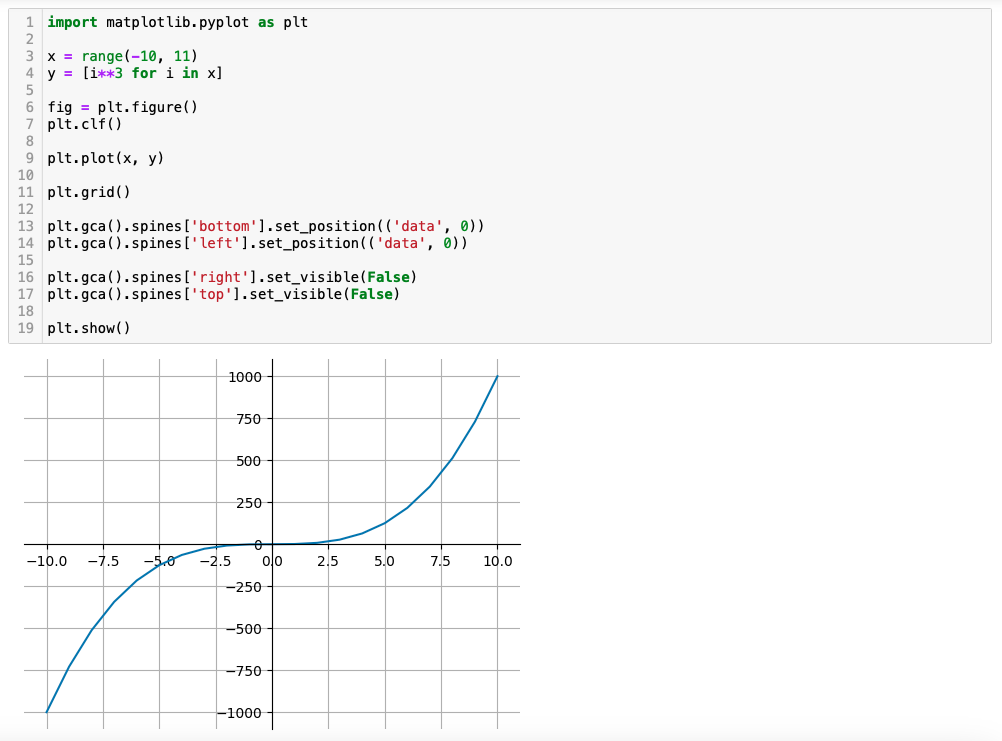
matplotlib 前回、Pythonのmatplotlibでグラフの原点(0, 0)に軸を配置する方法を紹介しました。 今回はmatplotlibで軸を任意の位置に動かす方法を紹介します。 まず前回のおさらいですが、X軸を原点に移動するには「plt.gca().spines['bottom'].set_positi... -

【matplotlib】グラフの原点(0, 0)に軸を配置する方法[Python]
matplotlib 前回、PythonのmatplotlibでY軸を2本にした際、Y軸を片側に寄せる方法を紹介しました。 今回はmatplotlibでグラフの原点(0, 0)に軸を配置する方法を紹介します。 まずはこんな感じで曲線を描いてみました。 import matplotlib.pyplot as plt x ... -

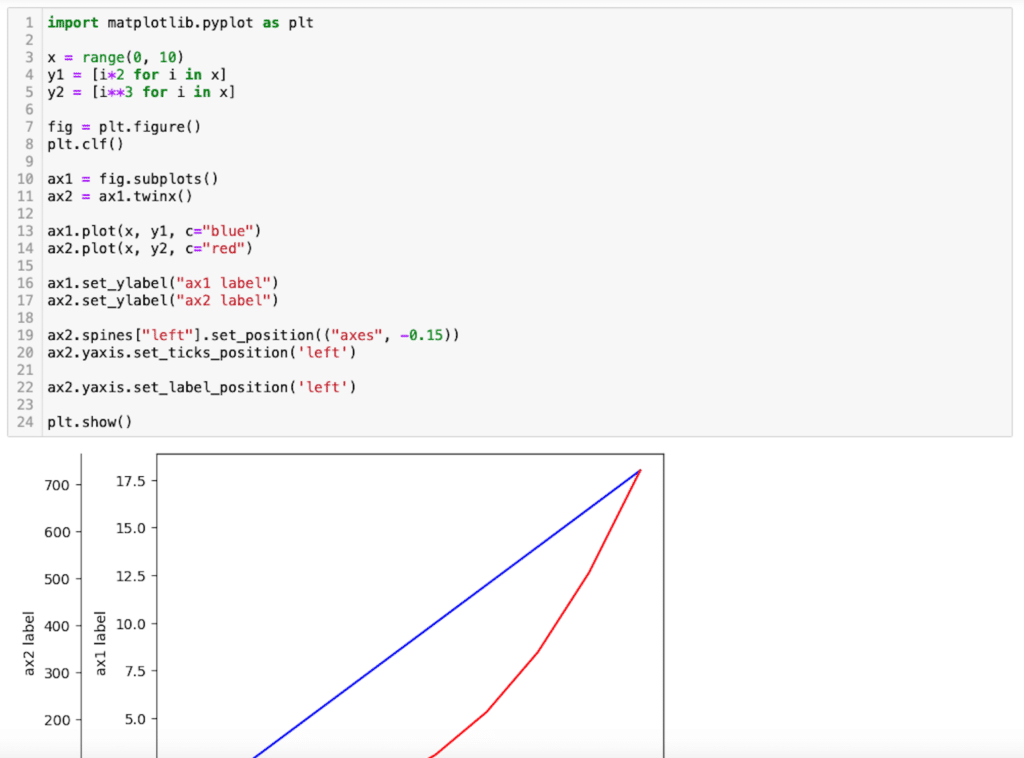
【matplotlib】Y軸を2本にした際、Y軸を片側に寄せる方法[Python]
matplotlib 前回、PythonのmatplotlibでX軸を2本にした場合の目盛りを傾ける方法を紹介しました。 今回はmatplotlibでY軸を2本にした際、Y軸を片側に寄せる方法を紹介します。 まずはY軸が2本のグラフですが、「ax1 = fig.subplots()」と「ax2 = ax1.twinx...
