Programming– category –
-

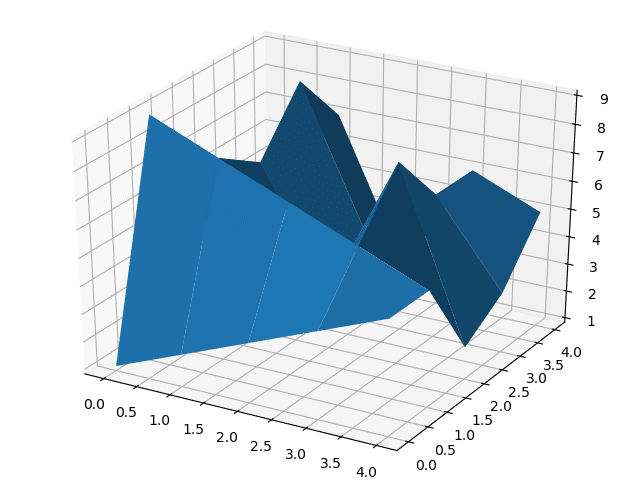
【matplotlib】3Dグラフの表示方法とタイトル、軸名、カラーバーの追加方法[Python]
データの準備 これまでmatplotlibでは2次元データを扱ってきました。 しかし時には3次元データを使うなんてこともあるでしょう。 今回は簡単にですが、3次元データのプロットの仕方を解説していきます。 まずは3次元データの準備をしましょう。 とりあえ... -

【Python基礎】datetime :日時取得とフォーマットの変更
datetimeで日時を取得 ファイル名を付けるとき、日時のファイル名にしたいことあると思います。 そんなとき役に立つのがdatetimeモジュールです。 このdatetimeモジュールは、標準モジュールのため、特にインストールする必要がなく使えるのがいいですね。... -

【matplotlib】エラーバー表示の基本と折れ線グラフ、散布図、棒グラフへのエラーバーの追加方法[Python]
データの準備 これまでmatplotlibに関して、折れ線グラフ、棒グラフ、散布図を解説してきました。 今回はこれらのグラフにエラーバーを表示してみます。 ただこれまで使ってきたデータはちょっとデータポイントが多いので、新しいデータを使うことにします... -

【matplotlib】棒グラフと散布図の表示方法[Python]
棒グラフの表示方法 これまで折れ線グラフに関して解説してきました。 いつもいつも折れ線グラフでは面白くありませんよね。 今回は棒グラフと散布図の表示方法を解説していきます。 まずは前回の折れ線グラフのおさらい。 線の色と太さをは自動に戻してい... -

【matplotlib】線の太さ、色、点線[Python]
線の太さを変更する 前回、折れ線グラフの全体の見栄えを調整する方法を解説しました。 今度は線自体を色々変更して、見やすいグラフにしてみましょう。 まずは前回のおさらいです。 %matplotlib notebook from matplotlib import pyplot as plt y1_value ... -

【matplotlib】タイトル、軸名、凡例の表示[Python]
タイトルを表示する 前回、matplotlibを使って、グラフを表示する方法を解説しました。 グラフは表示できたのですが、何とも味気ないグラフになっていましたよね。 やはりグラフを表示したら、タイトルやX軸、Y軸の名称、凡例、それぞれの文字のサイズの調... -

【matplotlib】折れ線グラフ、マジックコマンド、表示範囲の制限[Python]
グラフ描写ライブラリmatplotlibとは? これまで文字や数字をどうやって扱うかを解説してきました。 そろそろ文字や数字だけの出力は飽きてきたのではないでしょうか? やっぱり数字を扱い始めたら、やりたくなるのが、グラフ表示。 もちろんPythonを使っ... -

【Python基礎】連番、飛び飛びの連番のリスト作成 range関数
連番のリスト作成の関数 range 今回は連番のリストを作るための関数 range に関しての解説です。 まずはどういうものかというと、0から9までの整数のリストを作りたい時、関数を使わずにやろうとすると、こうなります。 a = [0, 1, 2, 3, 4, 5, 6, 7, 8,... -

【Python基礎】テーブル表示 tabulate
Pythonでデータを表示する際の困りごと Pythonでデータを扱いだすと困ることとして、データの表示形式があります。 例えば、時間と気温をデータ化したとします(値は適当です)。 とりあえず辞書に格納し、表示させた例がこちらです。 dataset = {} datase... -

【Python基礎】osモジュールによるフォルダ間移動とファイル名取得(絶対パスと相対パスの違い)
フォルダ間移動 前にcsvファイルの書き込みに関して説明しました。 その際はプログラムと読み込むファイルは同じフォルダにある必要があり、また新規作成されるファイルは同じフォルダに作成されました。 しかしプログラムとファイルは違うところに保存し...
