プログラミング– tag –
-

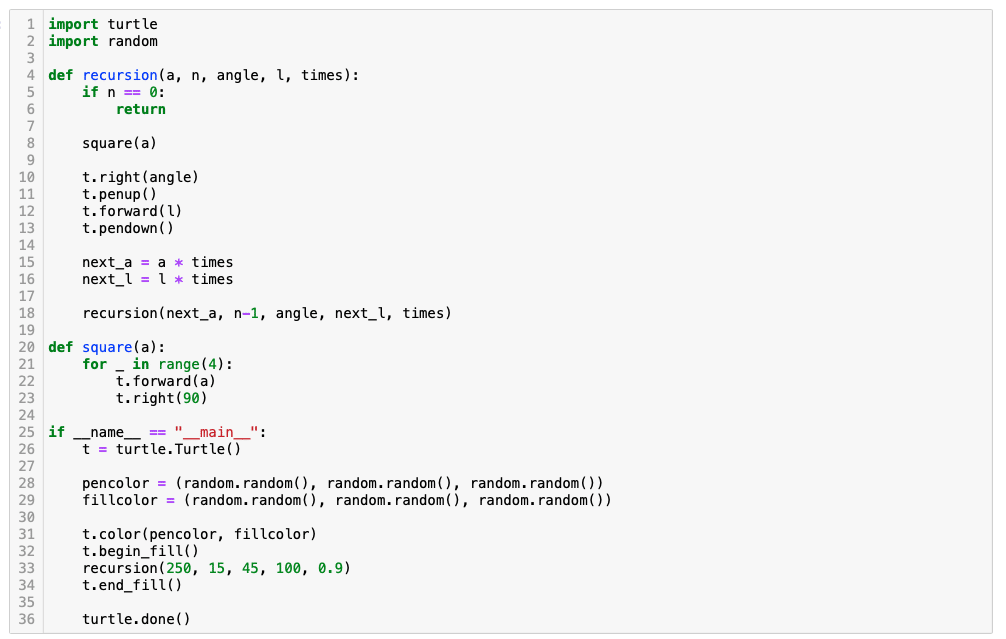
【Turtle】四角形と再帰と塗りつぶしを使って複雑な図形を描く方法[Python]
Turtle 前回、PythonのグラフィックスライブラリTurtleで円と塗りつぶしを使って複雑な図形を描く方法を紹介しました。 今回は四角形と再帰と塗りつぶしを使って複雑な図形を描く方法を紹介します。 どんな図形かというとこんな図形です。 それでは始めて... -

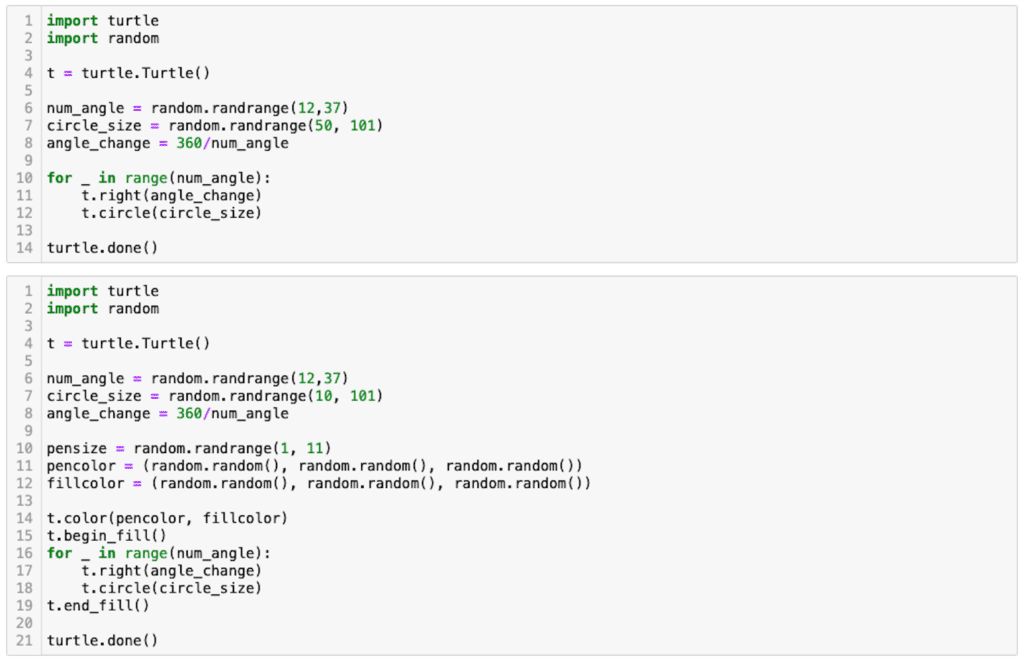
【Turtle】円と塗りつぶしを使って複雑な図形を描く方法[Python]
Turtle 前回、PythonのグラフィックスライブラリTurtleで再帰を使った木の描き方を紹介しました。 今回は円と塗りつぶしを使って複雑な図形を描く方法を紹介します。 最終的にはこんな図形を描きます。 それでは始めていきましょう。 円を重ねる方法 まず... -

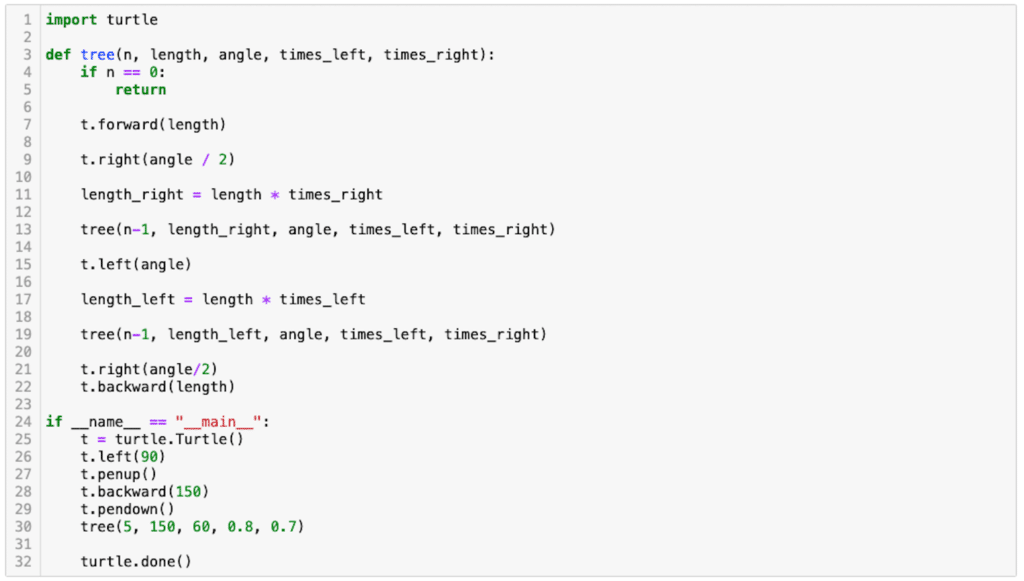
【Turtle】再帰処理を使った木の描き方[Python]
Turtle 前回、PythonのグラフィックスライブラリTurtleで菱形、台形(平行四辺形)、星型、葉っぱ型の描き方を紹介しました。 今回は「再帰」と言われる処理を使って木を描いていきます。 それでは始めていきましょう。 再帰 Wikipediaによると「再帰」と... -

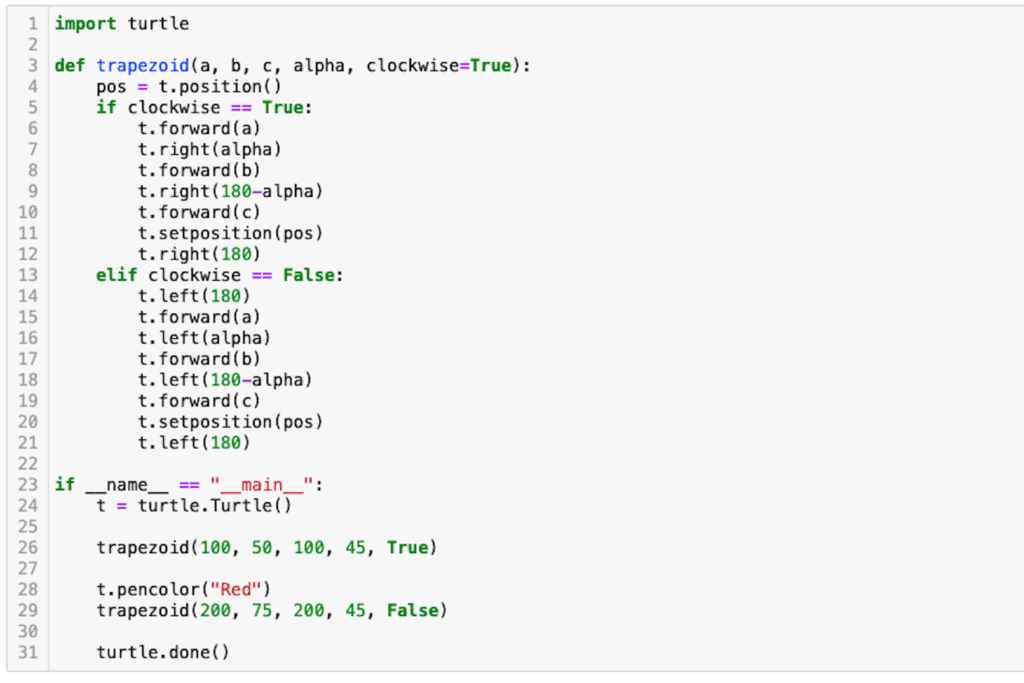
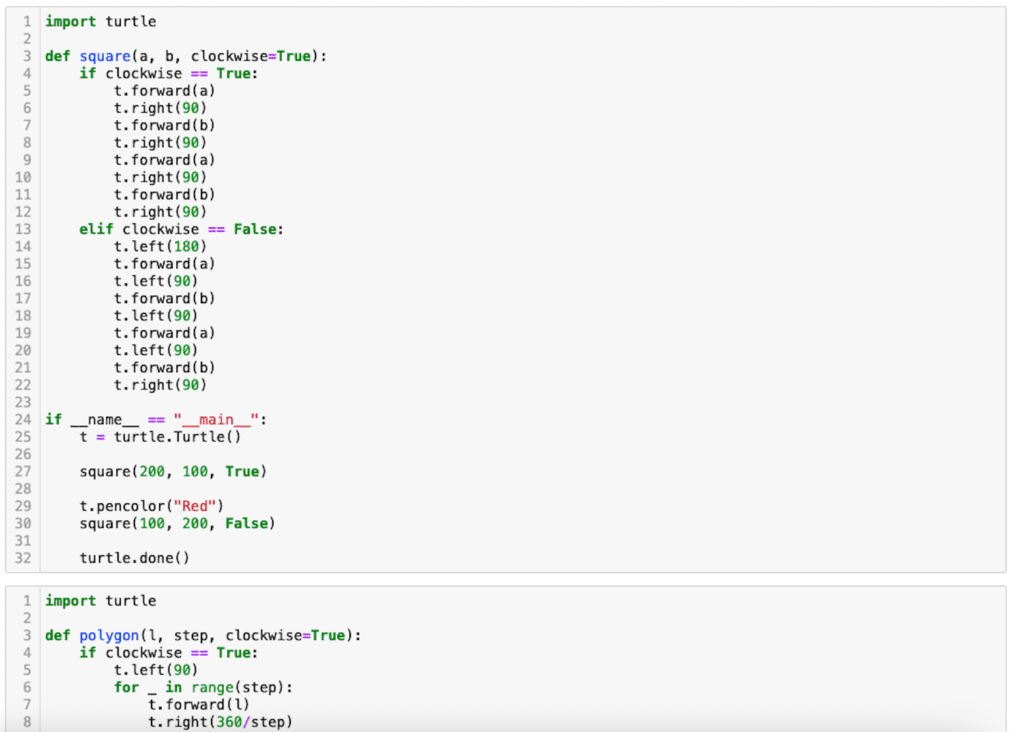
【Turtle】菱形、台形(平行四辺形)、星型、葉っぱ型の描き方[Python]
Turtle 前回、PythonのグラフィックスライブラリTurtleで長方形、正多角形、円の描き方を紹介しました。 今回は菱形、台形(平行四辺形)、星型、葉っぱ型の描き方を紹介します。 それでは始めていきましょう。 菱形 菱形は辺の長さは全て同じ、ある2辺が... -

【Turtle】長方形、正多角形、円の描き方[Python]
Turtle 前回、PythonのグラフィックスライブラリTurtleでペンの太さ、移動速度、ペンの色、塗りつぶしの色の変更の仕方を紹介しました。 今回は長方形、正多角形、円の描き方を紹介します。 それでは始めていきましょう。 長方形 長方形は向かい合った辺の... -

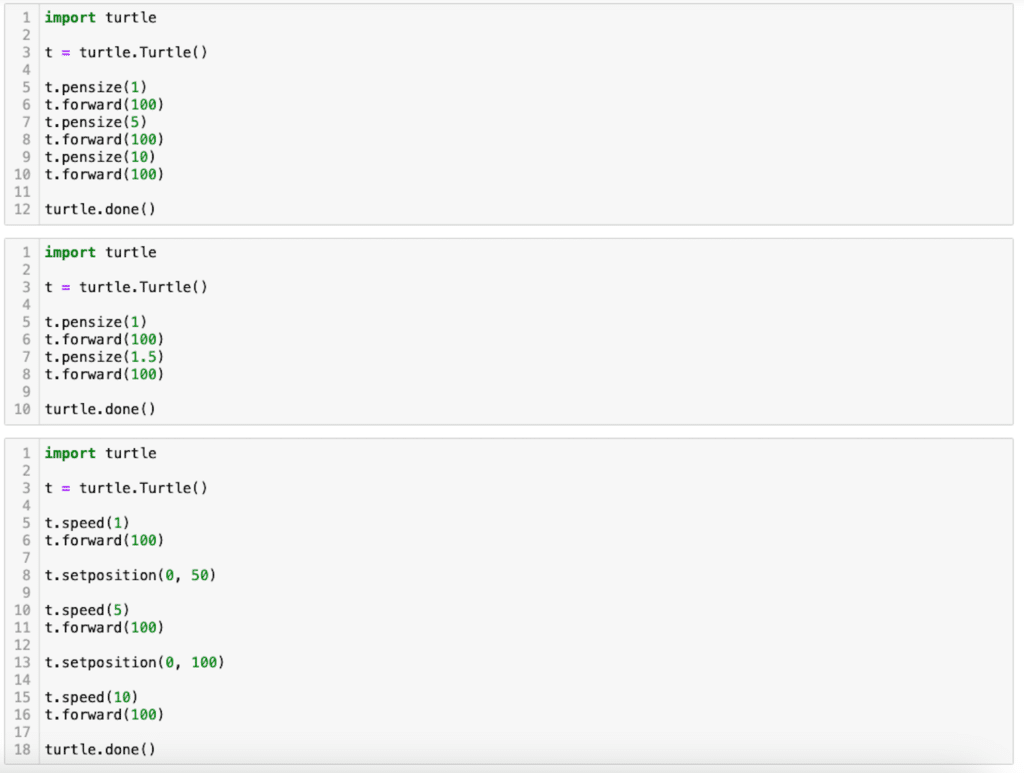
【Turtle】ペンの太さ、移動速度、ペンの色、塗りつぶしの色の変更の仕方[Python]
Turtle 前回、PythonのグラフィックスライブラリTurtleの使い方の基礎を紹介しました。 ペンの太さや移動の速度の変え方、ペンの色や塗りつぶしを紹介していきます。 それでは始めていきましょう。 ペンの太さ(pensize) ペンの太さを変えるには「t.pensi... -

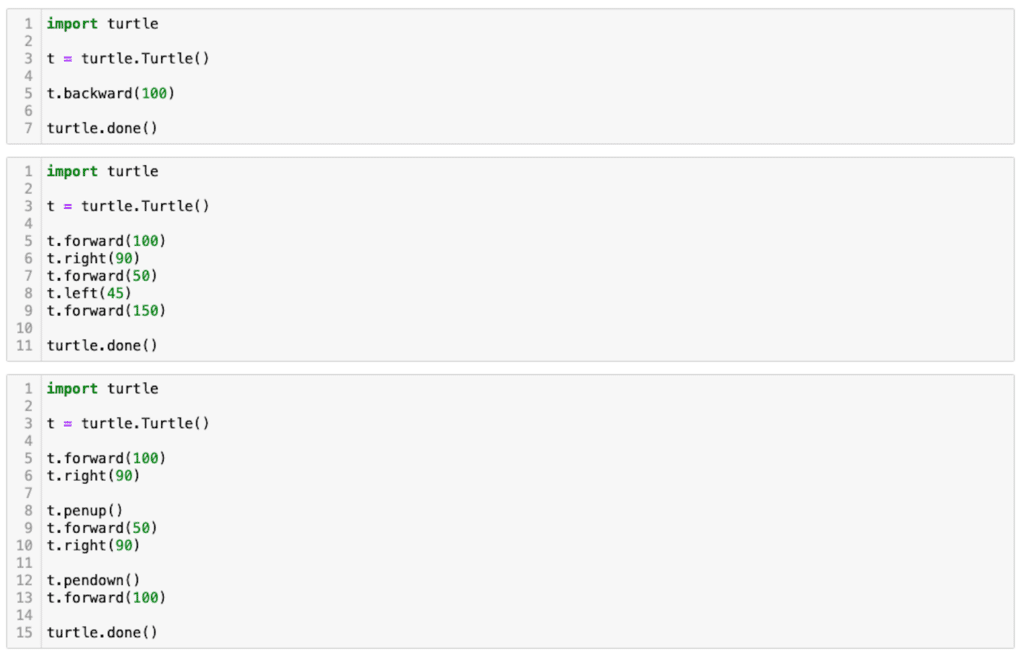
【Turtle】PythonのグラフィックスライブラリTurtleの使い方の基礎[Python]
Turtle 前回、PySimpleGUIでタイムアウト(timeout)を使って一定時間毎に処理を行う方法を紹介しました。 今回は趣向を変えて、PythonのグラフィックスライブラリであるTurtleの使い方を紹介していきます。 ちなみにこのTurtleを使うとこんなことができち... -

【PySimpleGUI】タイムアウト(timeout)を使って一定時間毎に処理を行う方法[Python]
PySimpleGUI 前回、PySimpleGUIでpng画像、jpg画像を表示する方法を紹介しました。 今回はPySimpleGUIのタイムアウト(timeout)を使って一定時間毎に処理を行う方法を紹介します。 PySimpleGUIではキーボード入力などを「While文」を使って待ち、入力され... -

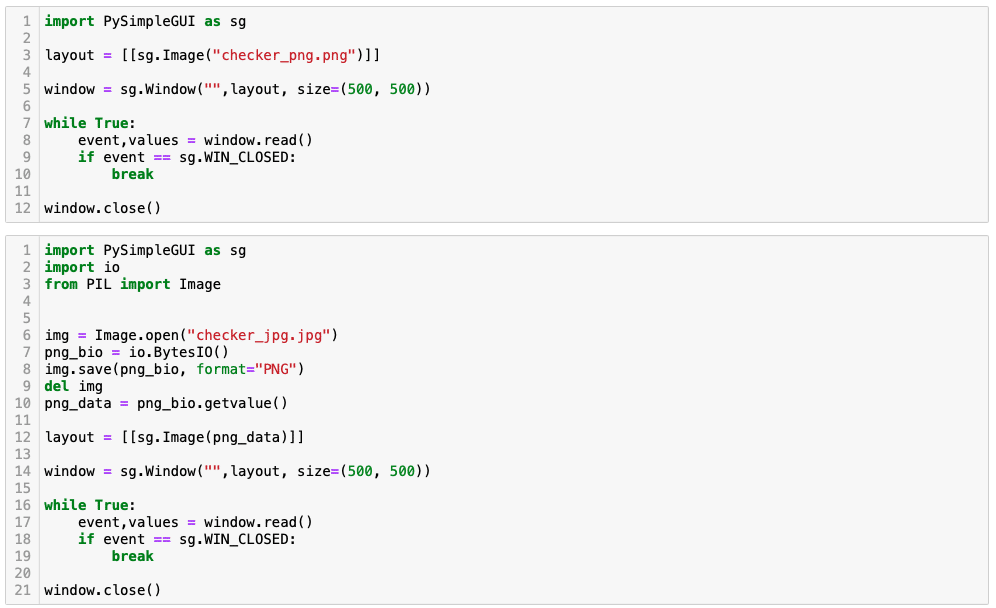
【PySimpleGUI】png画像、jpg画像を表示する方法[Python]
PySimpleGUI 前回、Python基礎でRGBと16進数カラーコード(Hex)を相互に変換する方法を紹介しました。 今回はPySimpleGUIを使って、png画像やjpg画像を表示する方法を紹介します。 というのはPySimpleGUIでpng画像を表示するのは簡単ですが、jpg画像を表... -

【Python基礎】RGBと16進数カラーコード(Hex)を相互に変換する方法
カラーコード 前回、matplotlibで印刷できる乱数表を作成する方法を紹介しました。 今回はPythonを使ってRGBと16進数カラーコード(Hex)を相互に変換する方法を紹介します。 まずRGBとは光の三原色であるRed(赤)、Green(緑)、Blue(青)を0から255ま...
