JavaScript基礎– tag –
-

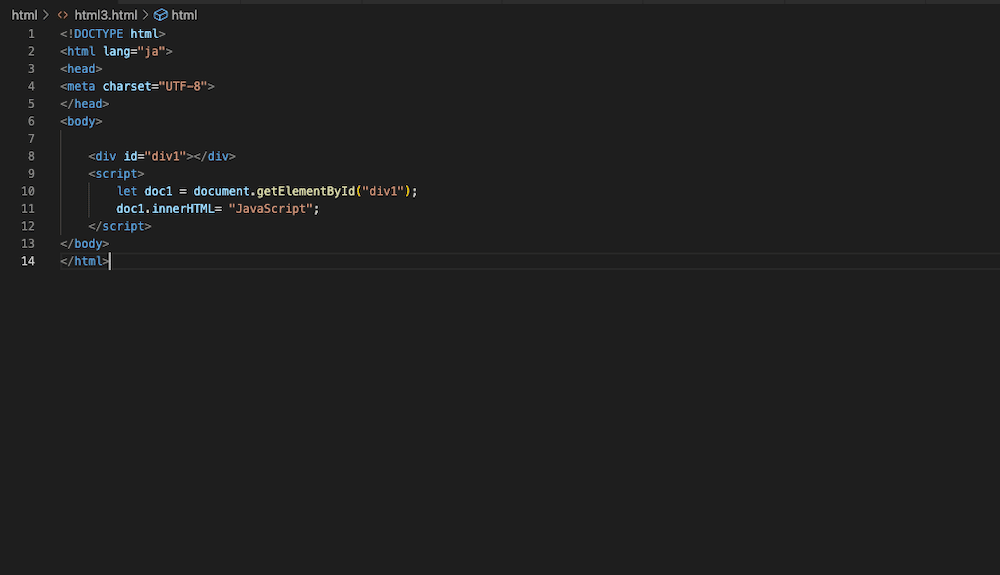
【JavaScript基礎】HTML上でJavaScriptを使ってみる
JavaScript 前回、Pythonの自作関数のモジュール化する方法を解説しました。 最近またJavaScriptをいじりだしたので、今回から少しの間はJavaScriptの解説をしていきます。 JavaScriptをいじりだしたきっかけとしてはWordPressでウェブアプリを作るため、... -

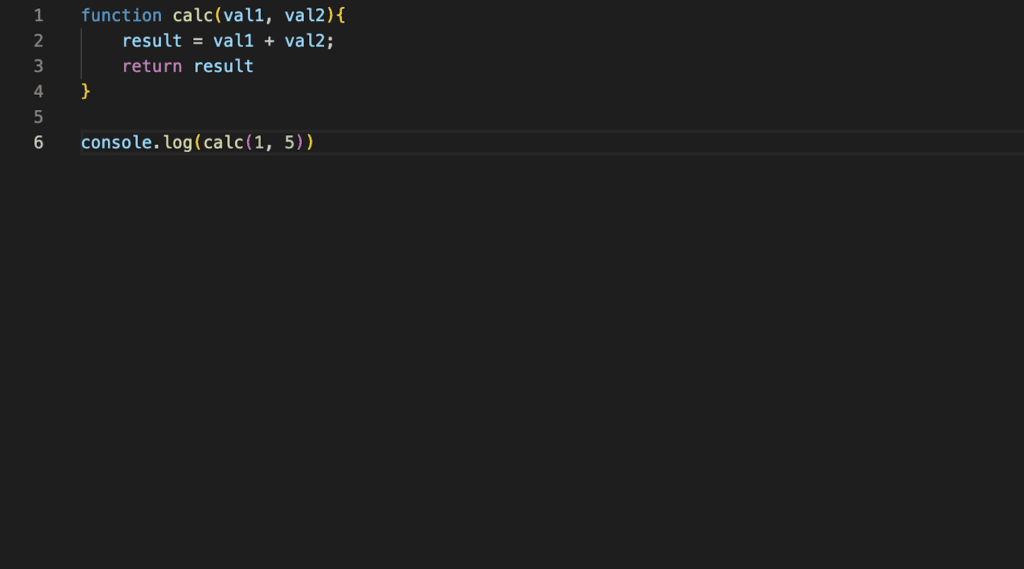
【JavaScript基礎】関数の定義functionの使い方
JavaScript 前回、論理演算子(AND、OR、NOT)の使い方を勉強しました。 今回はJavaScriptで関数を定義するfunctionの使い方を勉強していきます。 それでは始めていきましょう。 functionの基礎 JavaScriptの関数の定義は「function 関数名(引数1, 引数2, ... -

【JavaScript基礎】論理演算子(AND、OR、NOT)の使い方
JavaScript 前回、JavaScriptの条件分岐if文を勉強しました。 今回は条件分岐if文を学んだ際に少し出てきた論理演算子に関して勉強をしていきます。 論理演算子とは例えばある条件に対して「NOT(否定)」の条件を設定したり、複数の条件を設定する際に「A... -

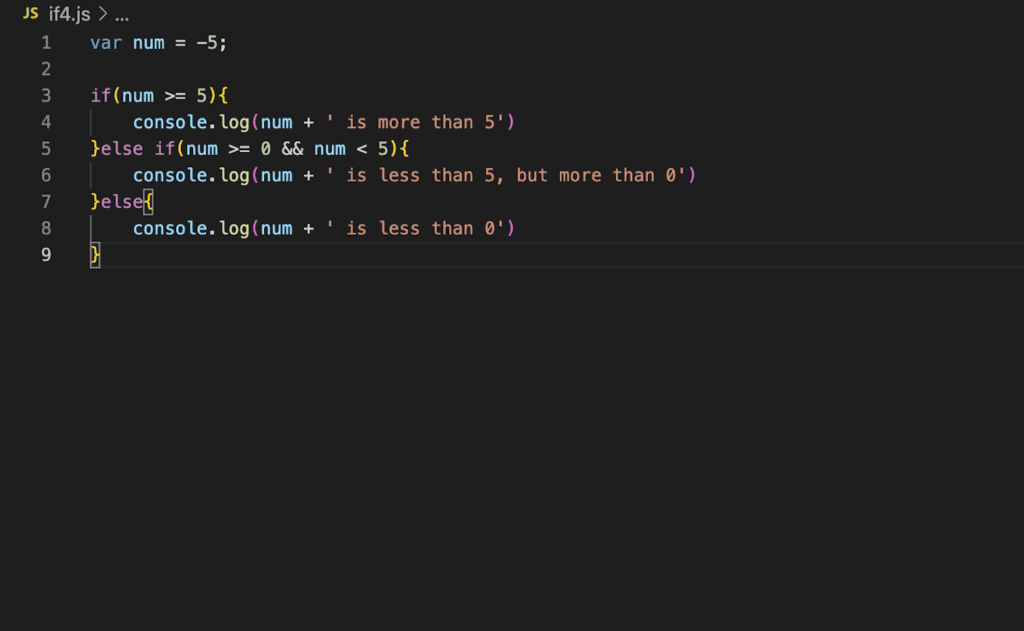
【JavaScrip基礎】条件分岐if文の使い方
JavaScript 前回、JavaScriptの繰り返し処理for文の使い方を勉強しました。 今回は条件分岐if文の使い方を勉強していきます。 それでは始めていきましょう。 if文の基礎 if文の基本的な使い方としてはこんな感じです。 if(条件式){ 処理1 }else if(条件式)... -

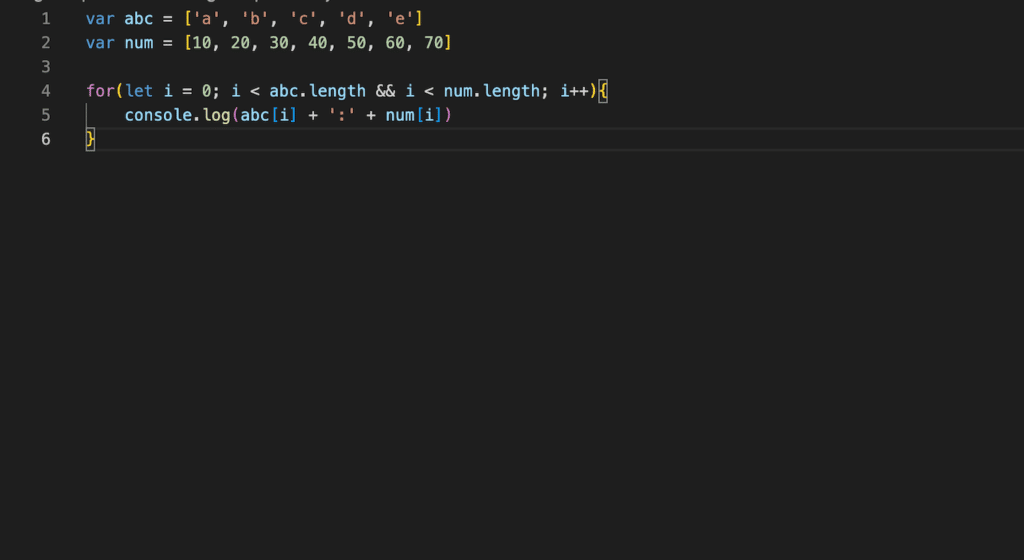
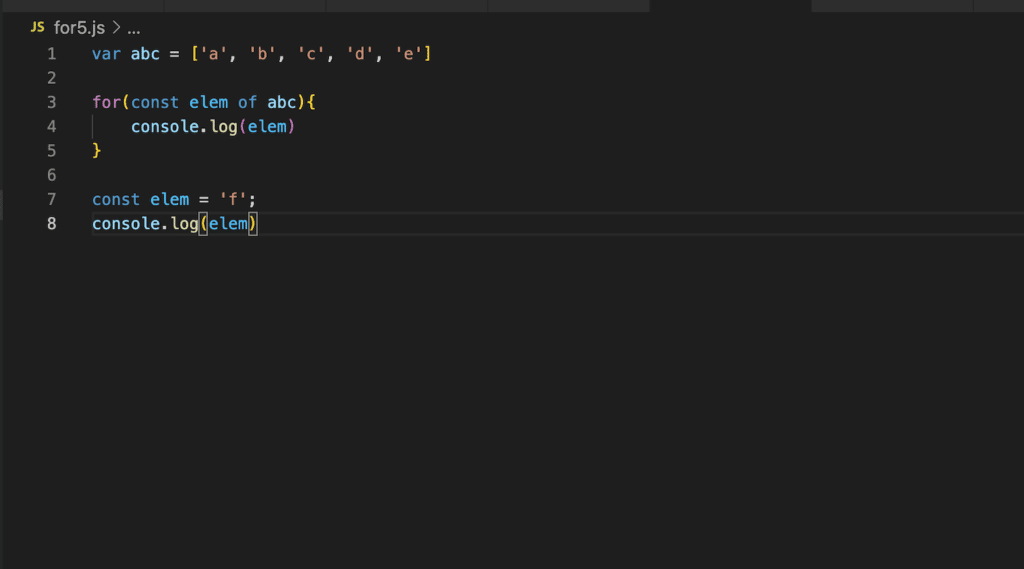
【JavaScript基礎】繰り返し処理for文の使い方
JavaScript 前回、JavaScriptの配列(Array)を勉強しました。 今回は繰り返し処理で使用するfor文を勉強していきます。 それでは始めていきましょう。 for文の基礎 JavaScriptでのfor文の基本的な使い方としては「for(初期値; 繰り返し条件; 変化式){処理}... -

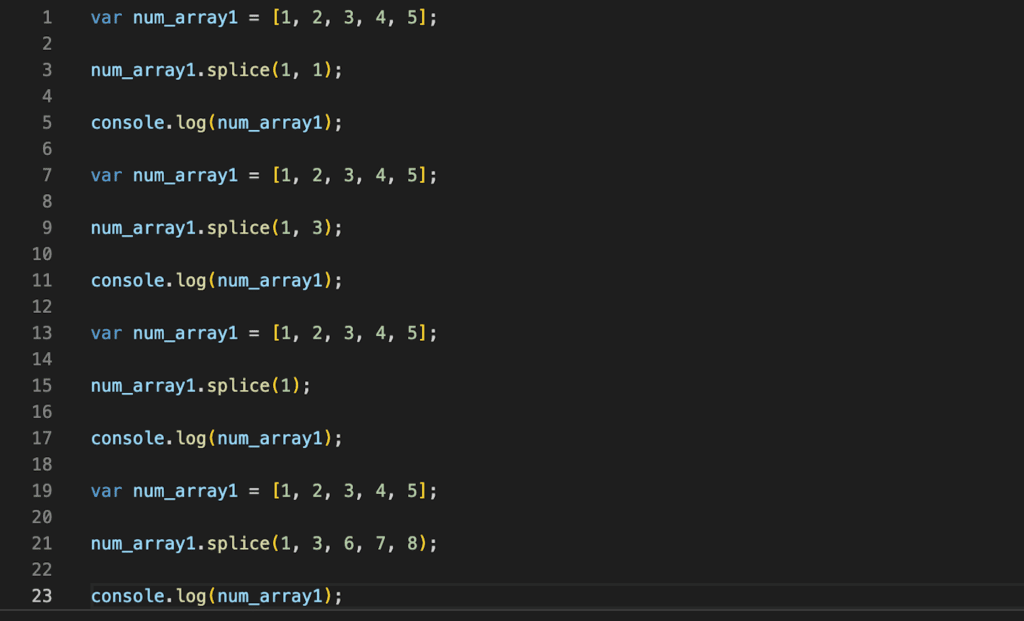
【JavaScript基礎】配列(Array)
JavaScript 前回、JavaScriptの変数の宣言とvar、let、constを勉強してみました。 今回はJavaScriptの配列(Array)をちょっといじくってみます。 それでは始めていきましょう。 配列の作成 JavaScriptの配列の作成方法は2つあるようです。 一つはPythonと... -

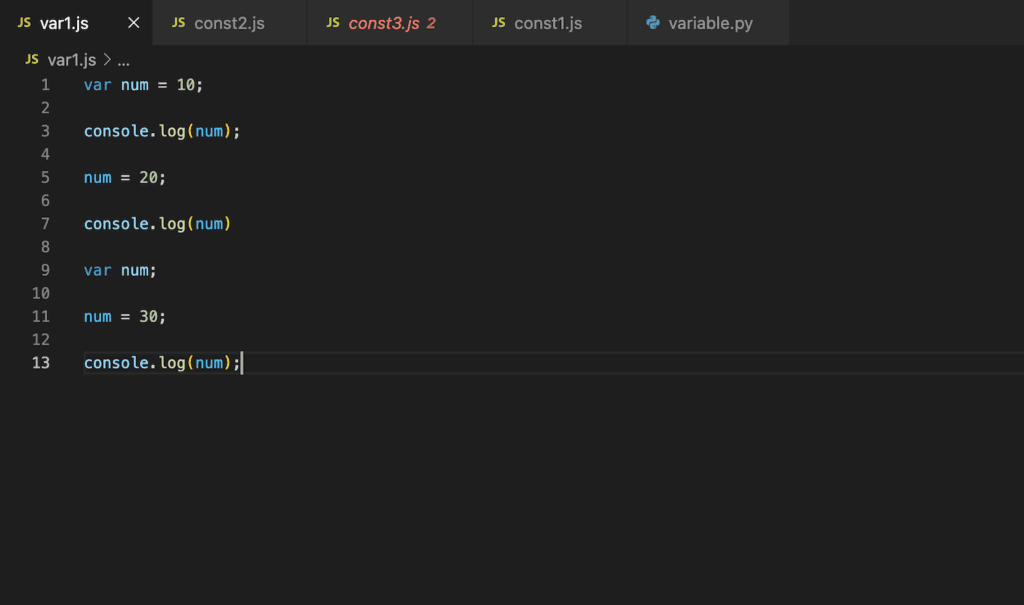
【JavaScript基礎】変数の宣言とvar、let、const
JavaScript 前回、JavaScriptのログの出力(console.log)とコメントアウトを勉強してみました。 今回はJavaScriptの変数に関して勉強していきます。 Pythonの場合、変数は特に型を宣言すること無しに、「変数名 = 値」とするだけで変数を宣言することがで... -

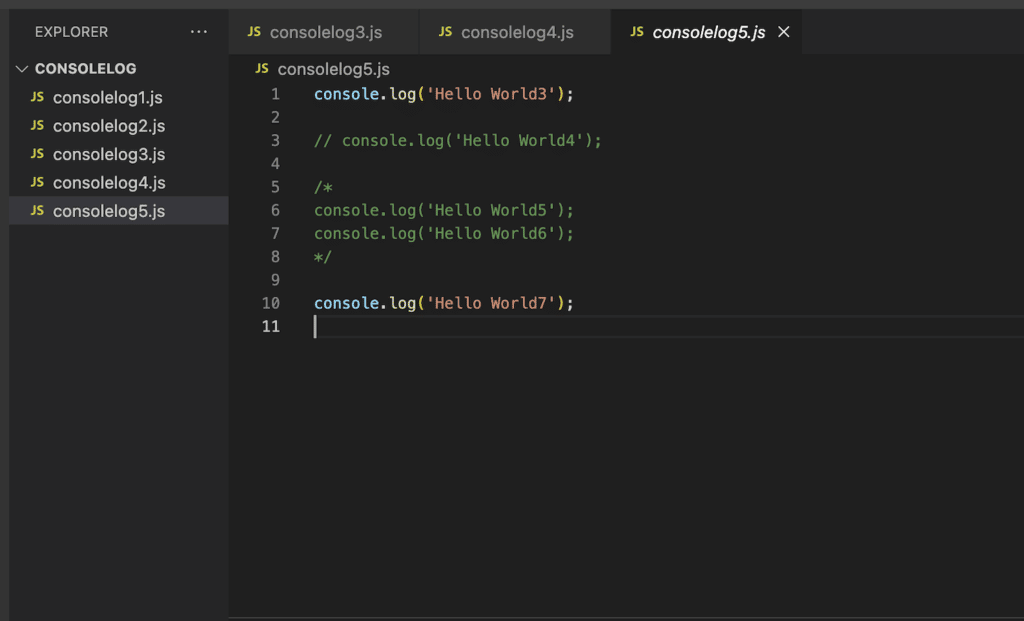
【JavaScript基礎】ログの出力(console.log)とコメントアウト
JavaScript 前回はJavaScriptを始めるため、Node.jsをインストールし、Visual Studio Codeで少しいじってみました。 今回はコンソールにログを出力するconsole.logをいじっていきます。 このconsole.logはPythonのprint関数に相当するようで、実行結果とし... -

【JavaScript基礎】Visual Studio Codeで始めてみる
JavaScript 前回、PythonでGmailからメールを送信する方法を紹介しました。 今回からはWordPressでWebアプリを作りたくなったのでJavaScriptを勉強しようというお話です。 今回はとりあえず開発環境を整えるということをしていきます。 それでは始めていき...
12
