JavaScript– tag –
-

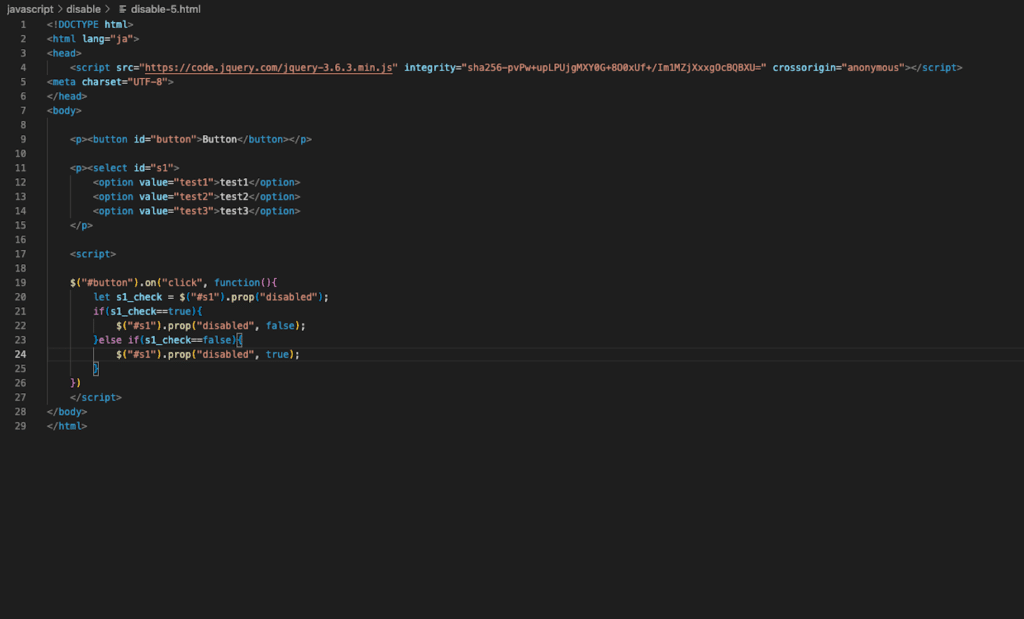
【JQuery】ボタンや入力欄、ドロップダウンメニューなどを選択不可(入力不可)にする方法[JavaScript]
JQuery 前回、JQuery(JavaScript)で数値と文字列の計算に関して紹介しました。 今回はボタンや入力欄、ドロップダウンメニューなどを選択不可(入力不可)にする方法を紹介します。 選択可能か状態を取得する方法 まずはJQueryでボタンやドロップダウン... -

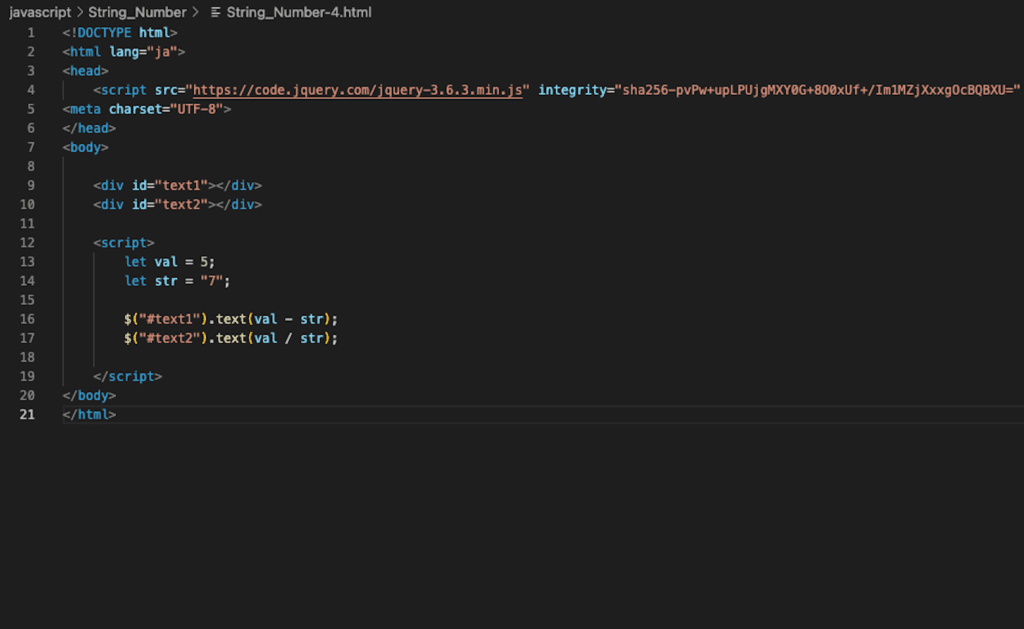
【JQuery】数値と文字列の計算(特に足し算に関して)[JavaScript]
JavaScript 前回、Pythonの軽量ウェブフレームワークFlaskをローカル環境、サーバー環境(Xserver)で動かす方法を紹介しました。 今回は少しJavaScriptの話題で、数値と文字列の計算(特に足し算)に関して紹介します。 何故かというとPythonでも文字列と... -

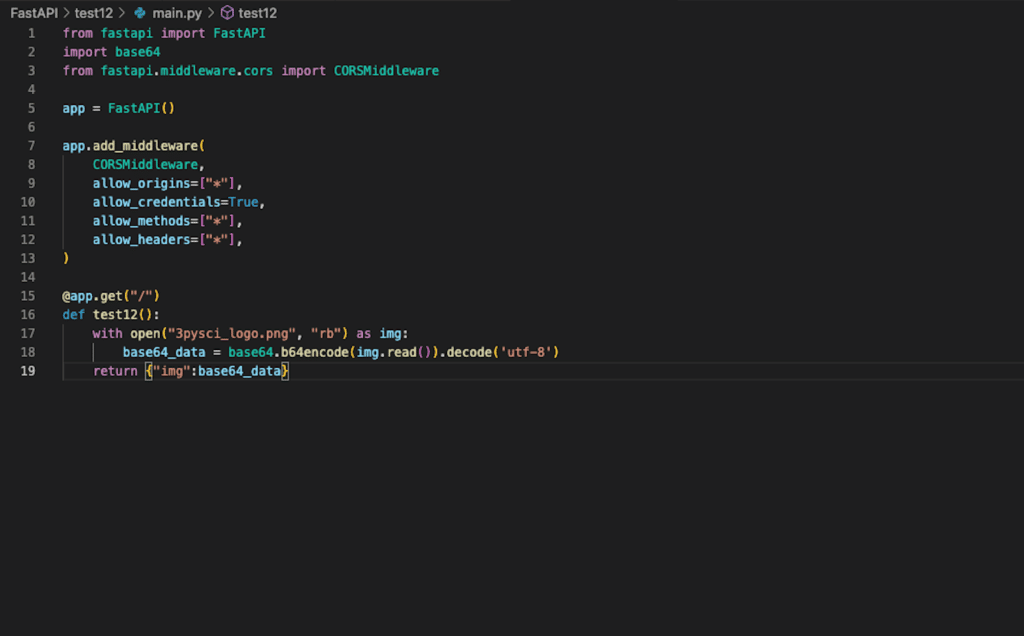
【FastAPI】FastAPIで画像データをJavaScriptに送り、HTMLで表示する方法[Python、JavaScript]
FastAPI 前回、Pythonで画像データをbase64形式に変換する方法を紹介しました。 今回はFastAPIで画像データをJavaScriptに送り、HTMLで表示する方法を紹介します。 今回、重要なのは FastAPIで画像データをbase64形式にして送る JavaScriptでbase64形式の... -

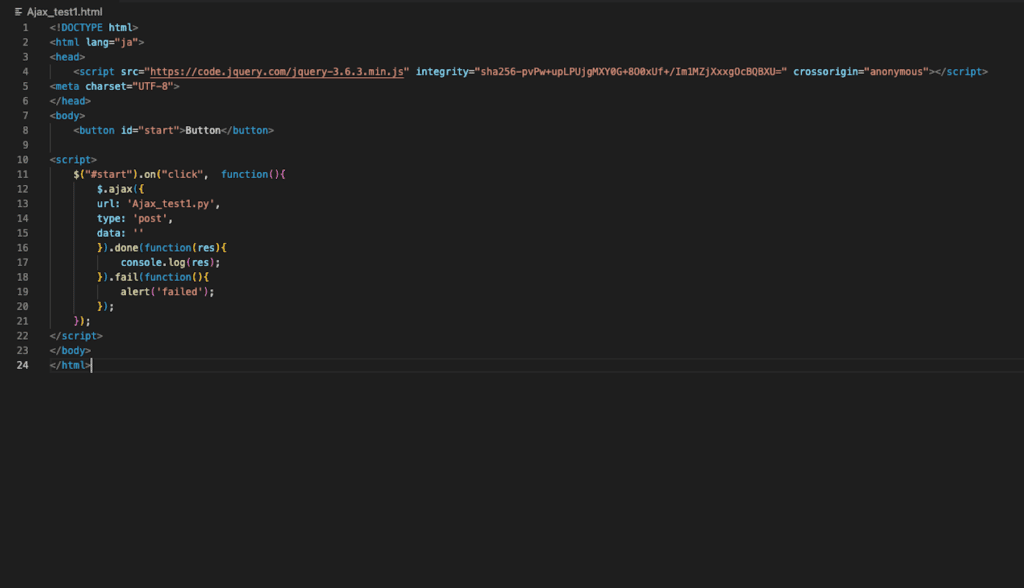
【jQuery】AjaxでPythonを実行する際、matplotlib、numpy、pandasが動かない問題[JavaScript]-未解決
Ajax 前回、Pythonの数式(関数)を扱うライブラリsympyで、数値の代入や式の展開・因数分解、解の求め方、微分・積分の方法を解説しました。 今回はAjaxでPythonを実行する際、matplotlibやnumpy、pandasが動かなかったという件をお話しします。 ちなみに... -

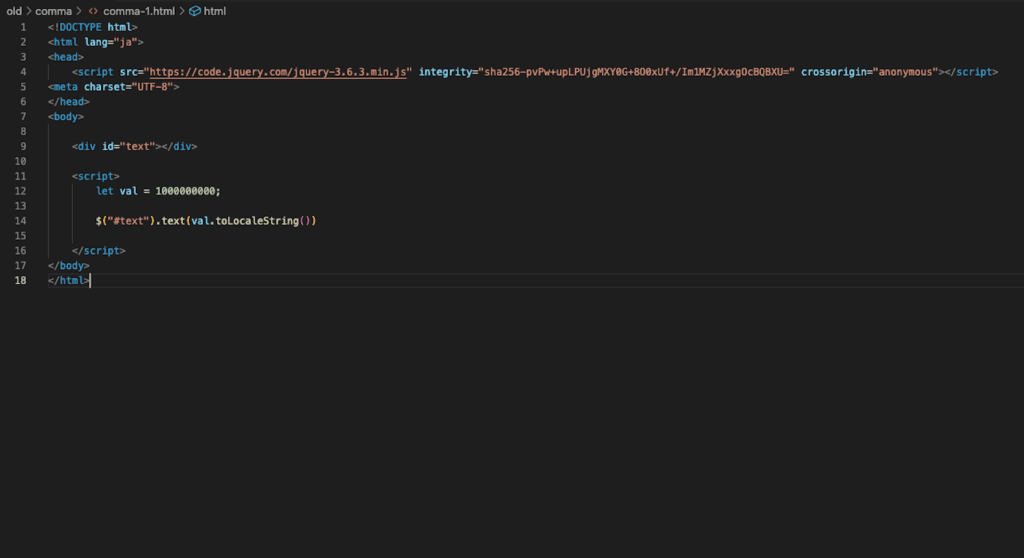
【JavaScript基礎】大きな数や小数をカンマ区切りにする方法(.toLocaleString)
JavaScript 前回、jQueryのAjaxでJSONデータの取得とPythonからJSON形式で複数のデータを受け取る方法を解説しました。 今回は大きな数や小数をカンマ区切りで表示する方法を紹介します。 それでは始めていきましょう。 大きな数の場合:.toLocaleString()... -

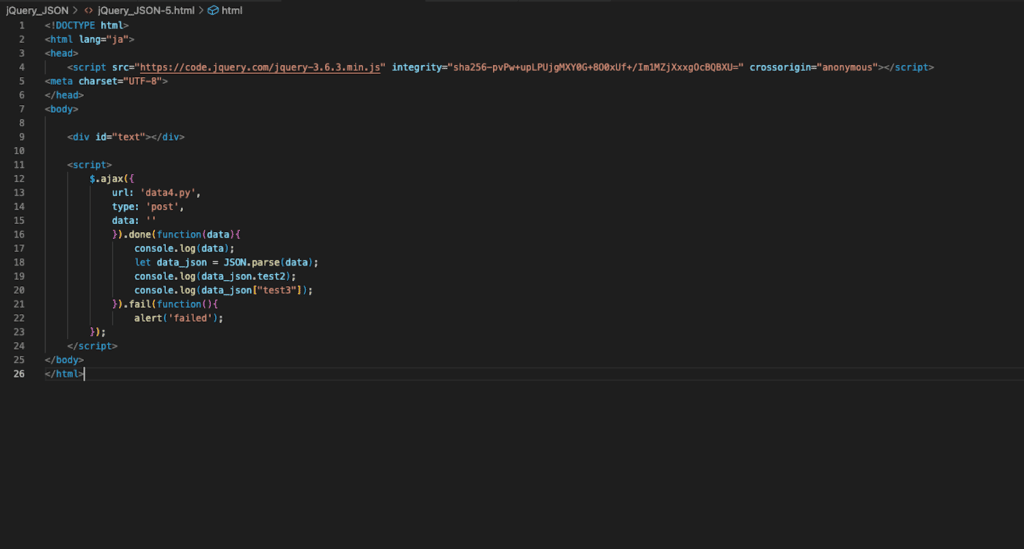
【jQuery】AjaxでJSONデータの取得、PythonからJSON形式で複数のデータを受け取る方法[JavaScript]
jQuery 前回、jQueryでボタン、入力欄、ドロップダウンメニュー、ラジオボタン、チェックボックスの値を取得する方法を解説しました。 今回はjQueryのAjaxでJSONデータを取得する方法、そしてPythonからJSON形式で複数のデータを受け取る方法を紹介してい... -

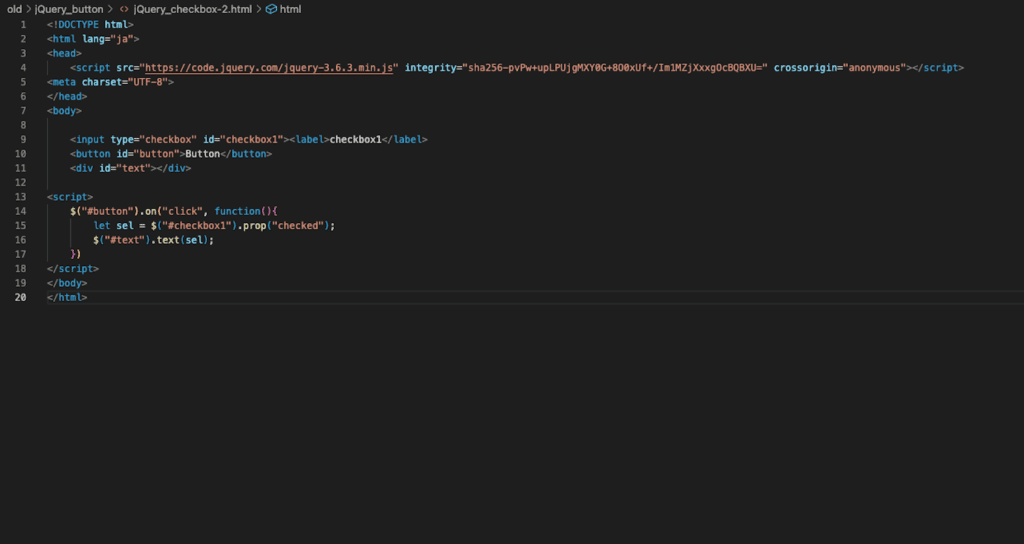
【jQuery】ボタン、入力欄、ドロップダウンメニュー、ラジオボタン、チェックボックスの値の取得[JavaScript]
jQuery 前回、HTMLのチェックボックスの作成とJavaScriptによるチェックの状態の取得方法を解説しました。 前にjQueryのAjaxを使ってJavaScriptからPythonを実行する方法を解説しましたが、 その際、「jQueryとは、Webブラウザ用のJavaScriptのプログラム... -

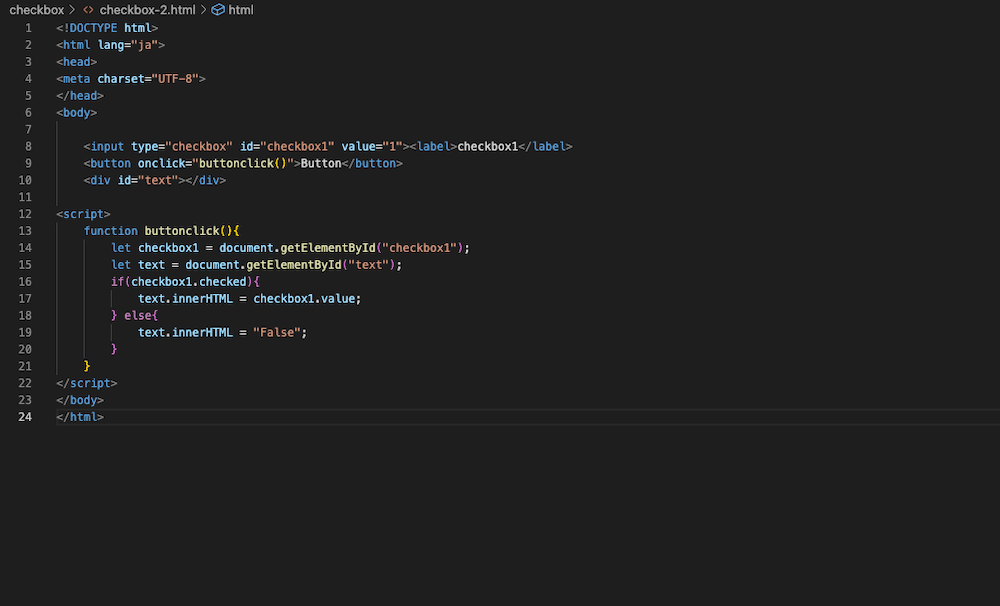
【JavaScript基礎】HTMLのチェックボックスの作成とチェックの状態の取得
JavaScript 前回、JavaScriptのライブライjQueryのAjaxを使ってJavaScriptからPythonを実行する方法を紹介しました。 今回はJavaScriptに戻って、HTMLでのチェックボックスの作成とチェックの状態の取得を解説していきます。 それでは始めていきましょう。... -

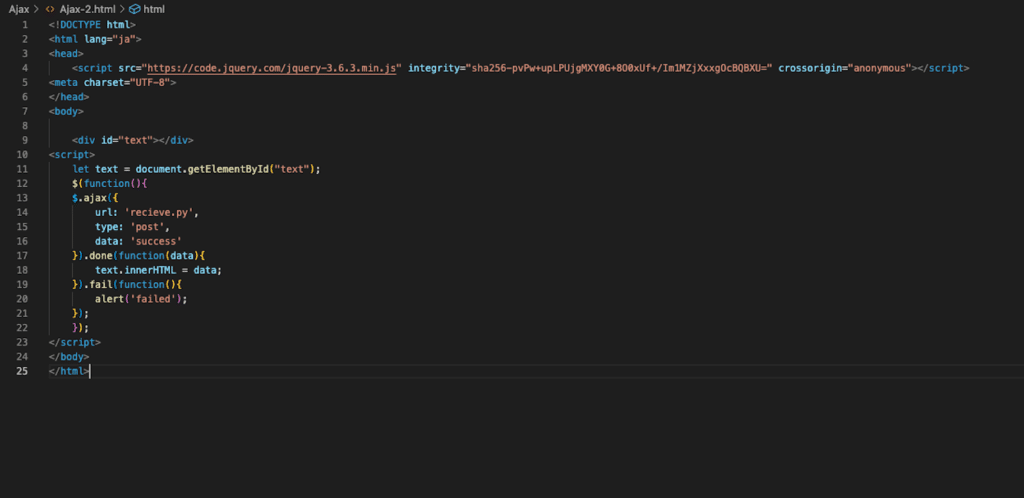
【jQuery】Ajaxを使ってJavaScriptからPythonを実行する方法[JavaScript]
JavaScript 前回、JavaScriptのdocument.write、innerHTML、outerHTML、textContentの違いを解説しました。 今回はそろそろやりたかった本命の事。 JavaScriptからPythonのプログラムを実行するということに手をつけてみます。 PythonでWebアプリを作ろう... -

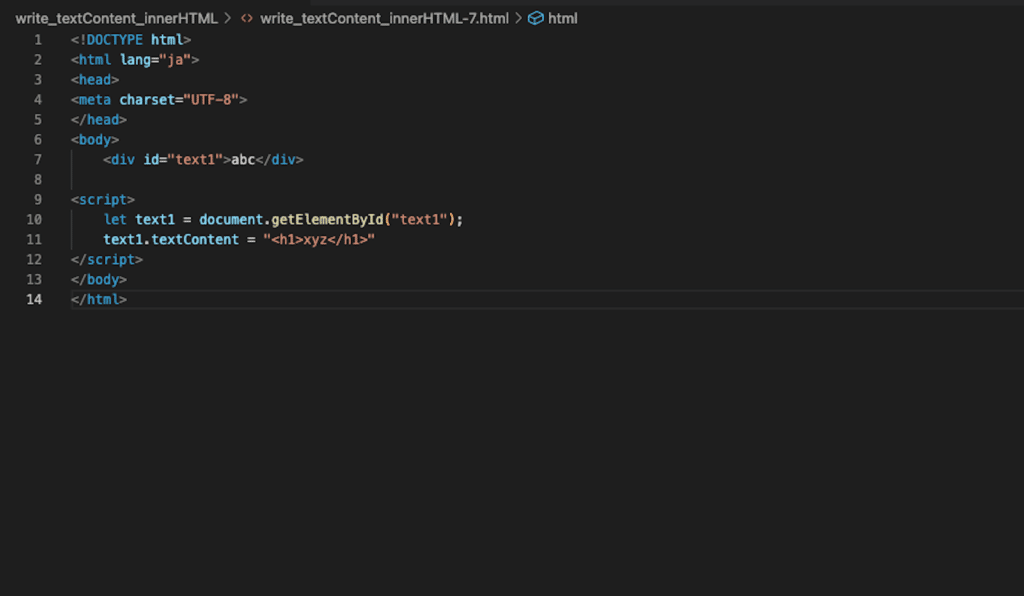
【JavaScript基礎】document.write、innerHTML、outerHTML、textContentの違い
JavaScript 前回、HTMLでファイル選択ウインドウ(ファイルセレクター)の設置とJavaScriptによるファイル情報(ファイルパス、名前、サイズ、タイプ、更新日時)、ファイルの中身の取得方法を解説しました。 今回はHTML上に文字列を挿入やら変更やらするd...
