Python– tag –
-

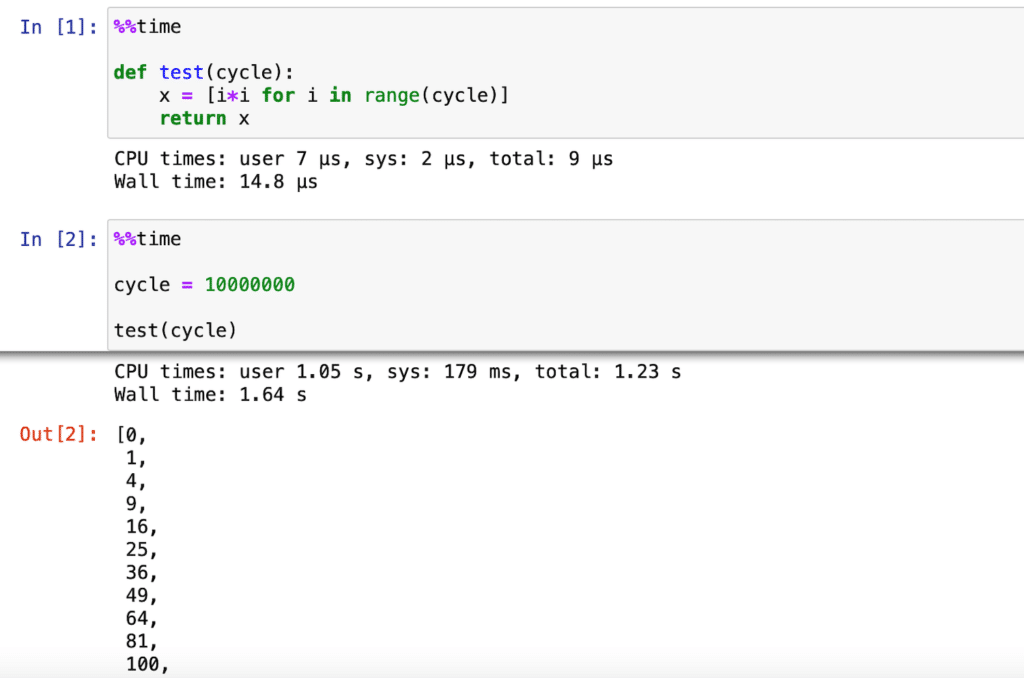
【Python基礎】プログラムの処理時間:TimeモジュールとJupter Notebookのマジックコマンド(%time、%timeit)
プログラムの処理時間 前回、Pythonで各変数が使用しているメモリの状況を取得する方法を紹介しました。 プログラムがどれだけパソコンに負荷をかけているかに関して、確かにメモリ(やCPU)の使用量を確認するのは一つの良い手だと思います。 ただもう一... -

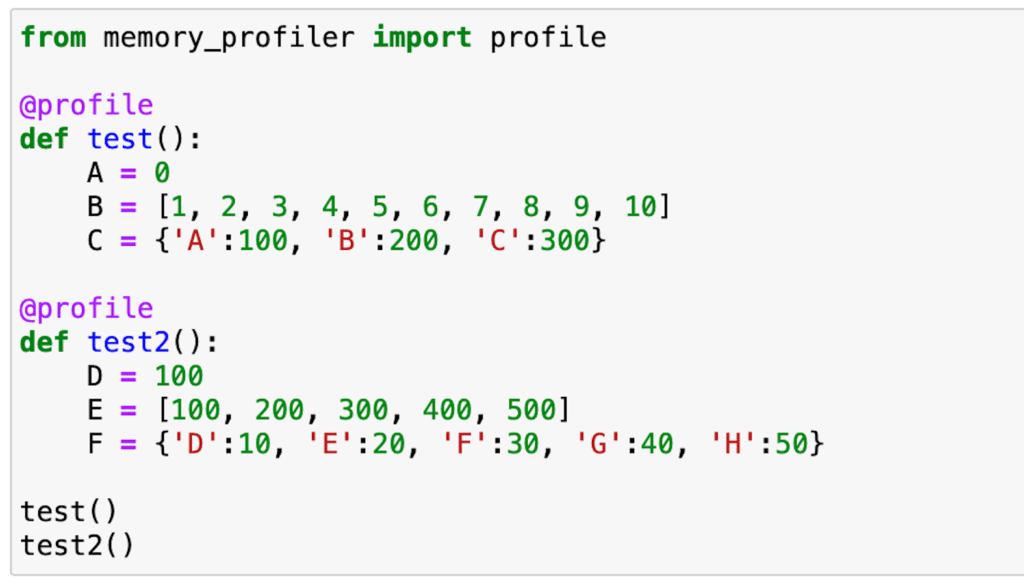
【Python基礎】メモリの使用状況の取得:各変数で使用しているメモリ量の取得
メモリ使用状況の取得 前回、「現状のPCのメモリ使用状況を取得する関数psutil」で取得したメモリ使用量とメモリ使用率をグラフ化するプログラムを紹介しました。 今回はメモリ使用状況を把握する方法のもう一つとして「各変数で使用しているメモリ量の取... -

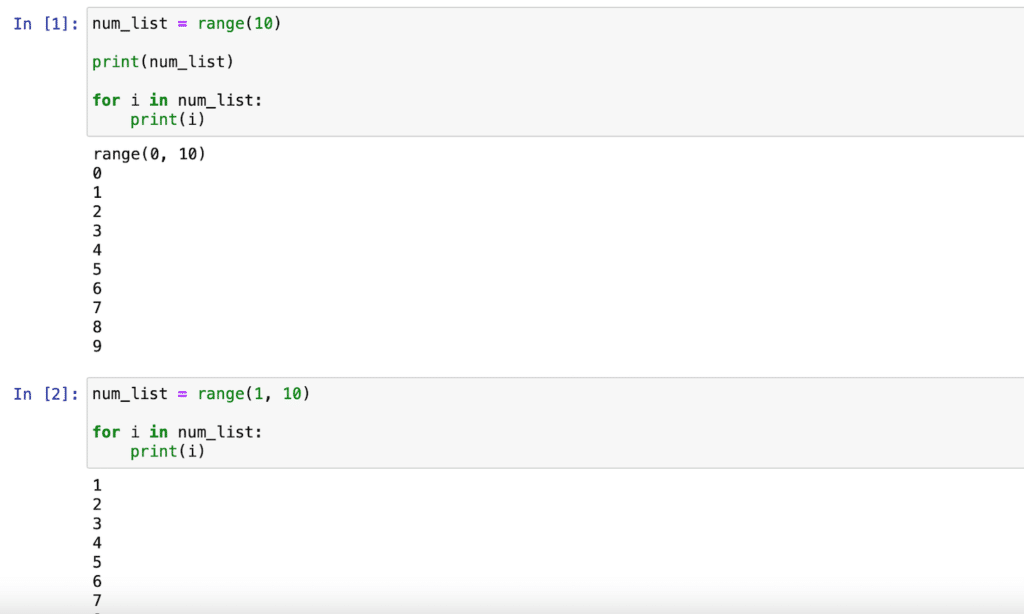
【Python基礎】数値のリストを作成する方法:range、np.arange、np.linspace
数字のリスト 今回はPythonで数字のリストを作る方法を解説していきます。 というのも数値のリストを作るというのは、結構基本的なことだと思うのですが、自分自身が何度も調べてしまうことがあったので、それならば一度まとめてみようとなったわけです。 ... -

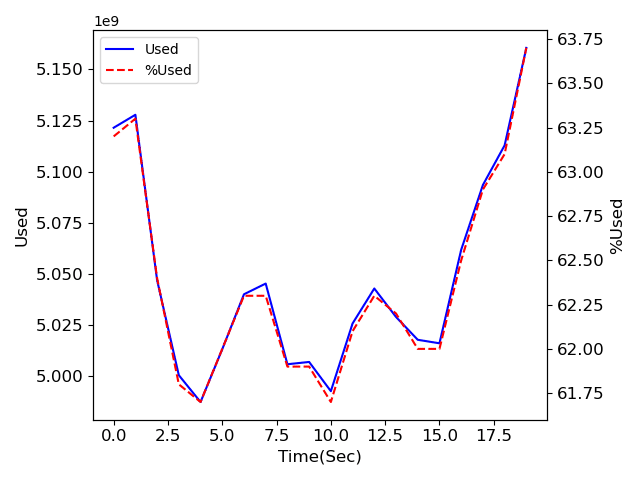
【Python基礎】psutilによるメモリの使用状況の取得:メモリ使用量、メモリ使用率をグラフ化
メモリ使用状況の取得 前回、Pythonでメモリの使用状況を取得する方法として、psutilを使う方法とJupyter Notebookで表示する方法を紹介しました。 今回はそのおまけとして、取得したメモリ使用量とメモリ使用率をグラフ化してみたいと思います。 まずは前... -

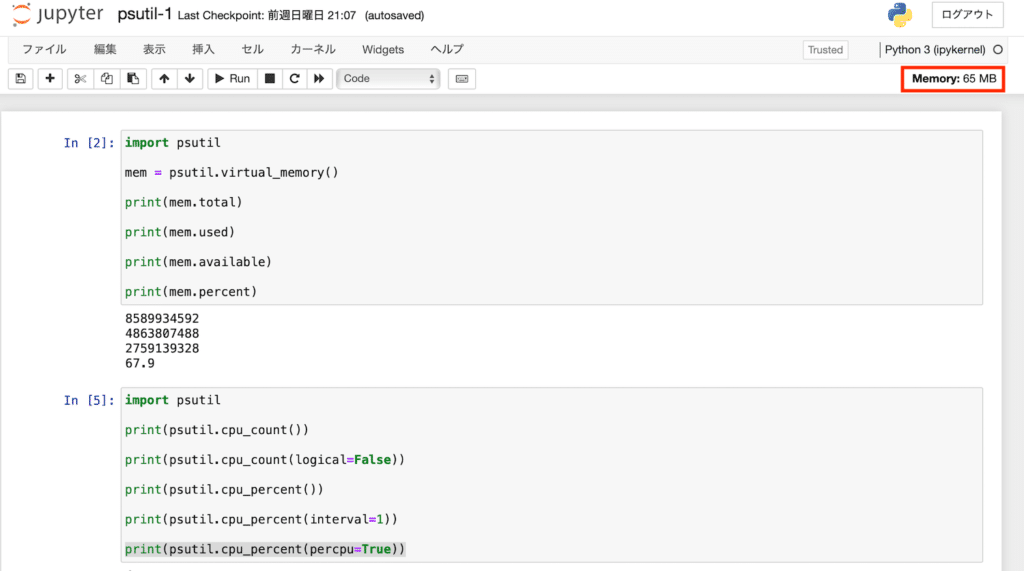
【Python基礎】psutilによるメモリの使用状況の取得とJupyter Notebookにメモリ使用状況を表示する方法
メモリ使用状況の取得 最近、Pythonを使って、大量の画像処理なんかをするようになり、メモリ不足で処理が落ちるということがあったため、メモリの使用状況を確認する方法を勉強してみました。 調べていくといくつか方法があって、 現状のPCのメモリ使用状... -

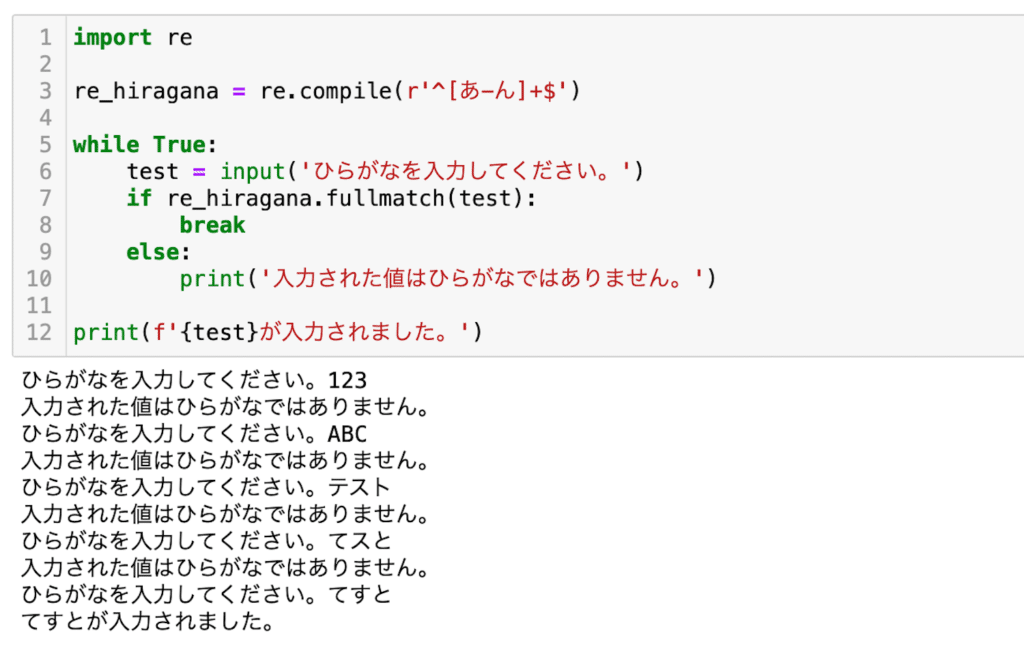
【Python基礎】 Inputで入力を取得:Juputer Notebookでもターミナルでも入力可能
Input関数 今回はプログラムが実行している途中でも値を入力できるInput関数を色々と試していきます。 Jupyter Notebookを使っていると値の入力は、例えばこんな感じに変数に直接入れてしまえば事足りてしまいます。 i = 1 値を変えたいなと思えばこの変数... -

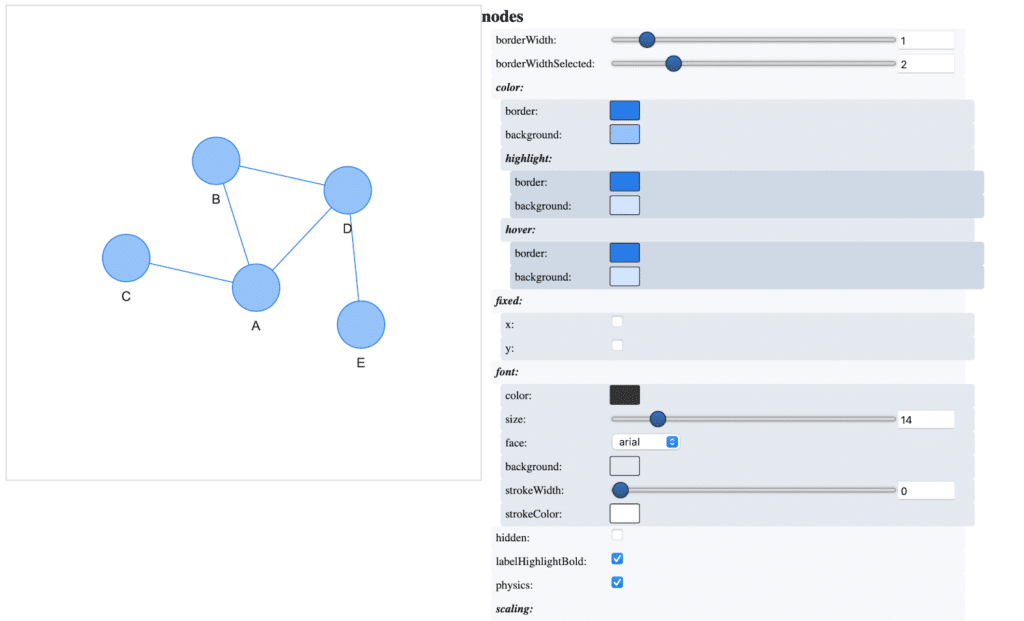
【Pyvis】操作パネルとどうやって動作しているのか確認[Python]
Pyvis 前回、Pythonでネットワーク作成ライブラリPyvisでNodeの形を色々と試してみました。 今回はPyvisで使える操作パネルを紹介していきます。 基本のプログラムは前回のNodeの形を変更させたこんな感じにしましょう。 from pyvis.network import Networ... -

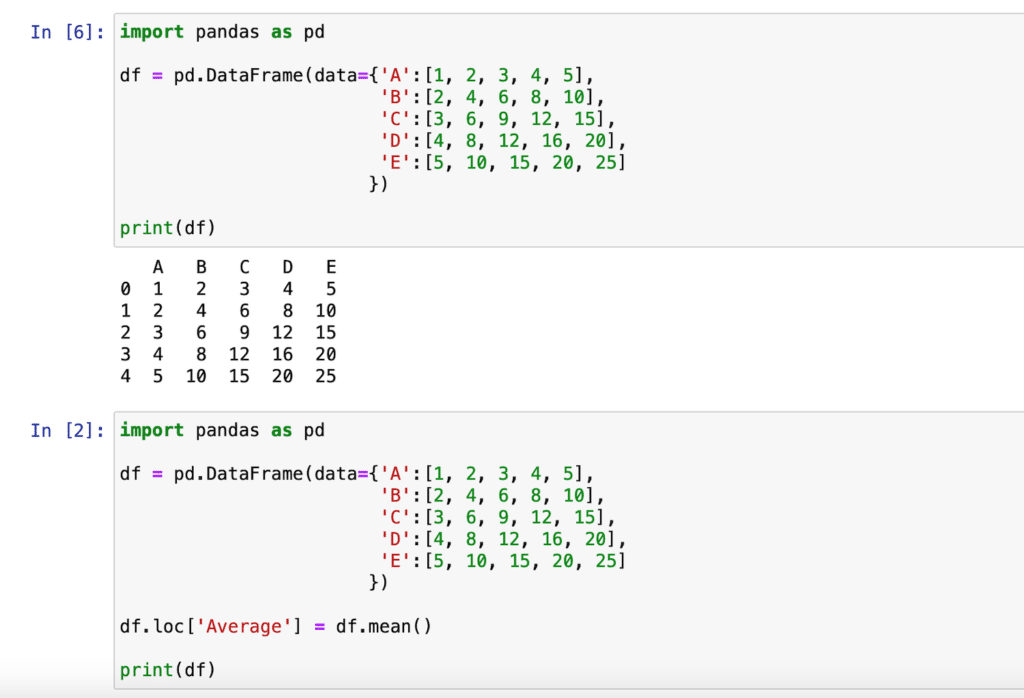
【Pandas】データフレームの行、列で範囲指定して平均値などの統計値を算出する方法[Python]
Pandas 今回はPandasで特定の範囲の統計値を算出する方法に関して解説していきます。 Pandasで簡単に算出できる統計値として、前に合計値(sum)、平均値(mean)、中央値(median)、最大値(max)、最小値(min)、標準偏差(std)を紹介しました。 ただ... -

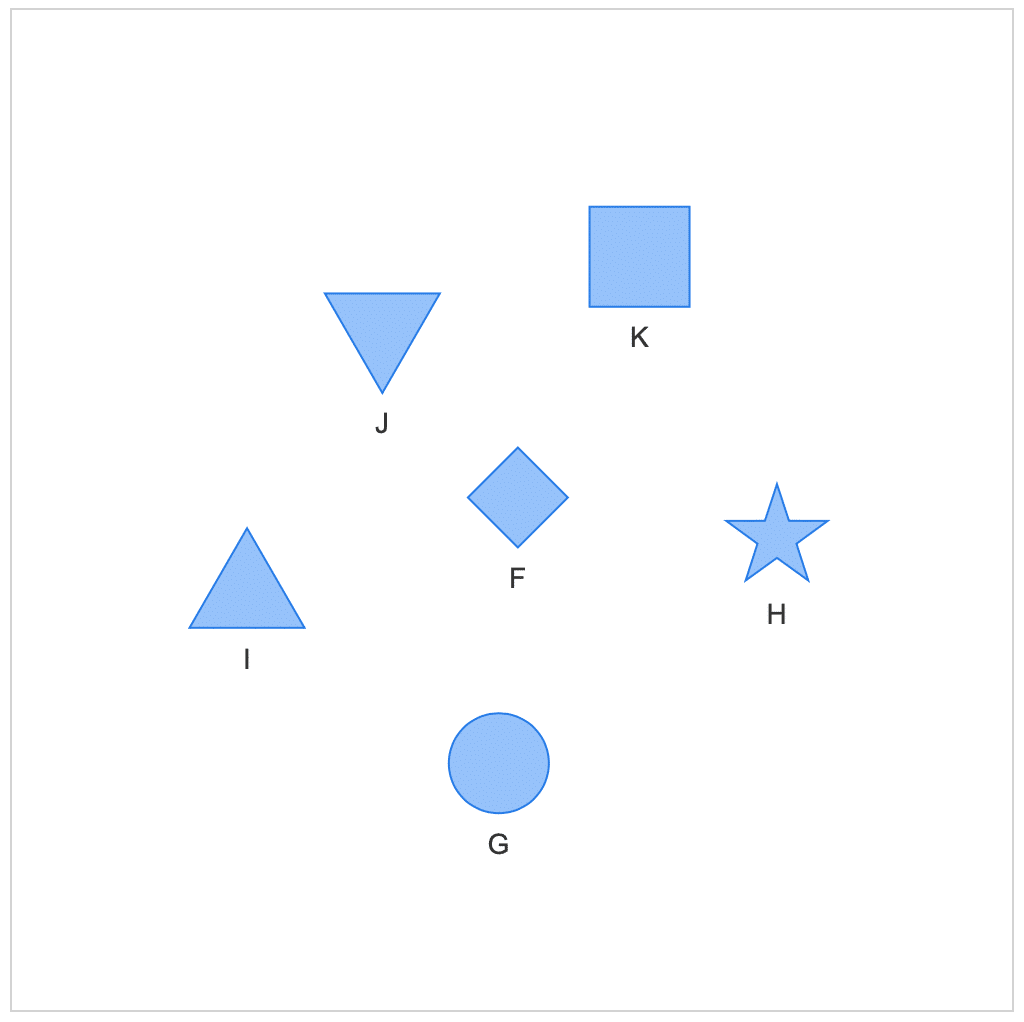
【Pyvis】Nodeの形を変更[Python]
Pyvis 前回、Pythonでネットワーク作成ライブラリPyvisでNetworkのオプションを色々と試してみました。 今回はNodeの形を色々と変更してみたいと思いますが、今回は基本のプログラムはなしです。 Nodeの形の変更 Pyvisで選択できるNodeの形は大きく分けて... -

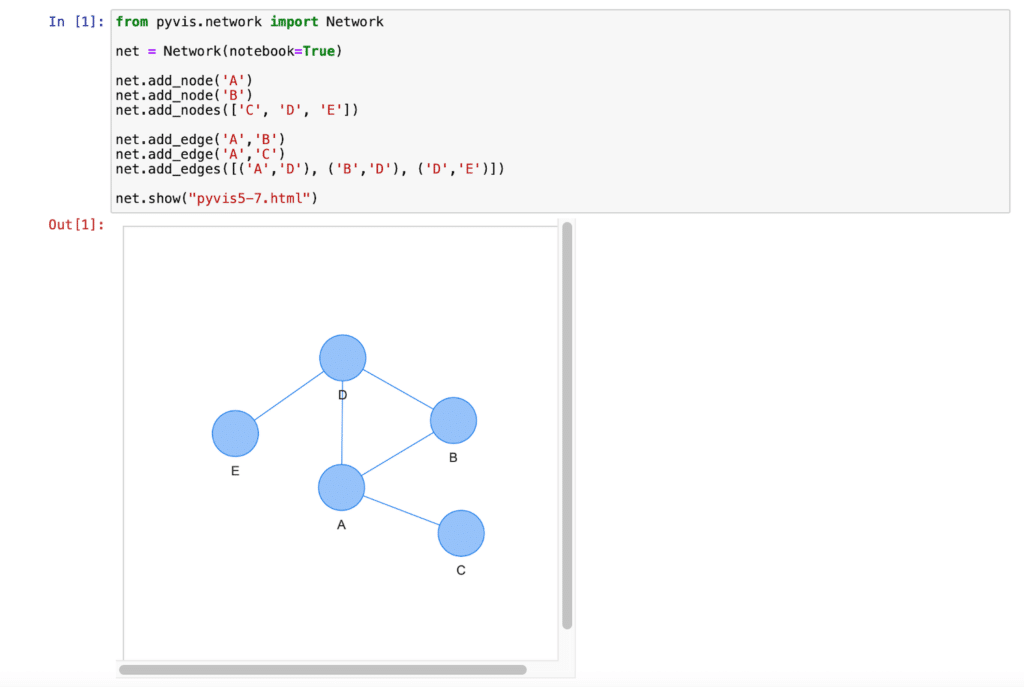
【Pyvis】Networkのオプション[Python]
Pyvis 前回、Pythonのネットワーク作成ライブラリPyvisでNodeとEdgeにラベルやタイトルを追加をしてみました。 今回はPyvisで最初に読み込む、Networkのオプションを色々試していきましょう。 ということで基本のプログラムはこちらです。 from pyvis.netw...
