Pyvis
前回、Pythonでネットワーク作成ライブラリPyvisでNodeの形を色々と試してみました。

今回はPyvisで使える操作パネルを紹介していきます。
基本のプログラムは前回のNodeの形を変更させたこんな感じにしましょう。
from pyvis.network import Network
net = Network()
net.add_node('A')
net.add_node('B')
net.add_nodes(['C', 'D', 'E'])
net.add_edge('A','B')
net.add_edge('A','C')
net.add_edges([('A','D'), ('B','D'), ('D','E')])
net.show("pyvis7-1.html")
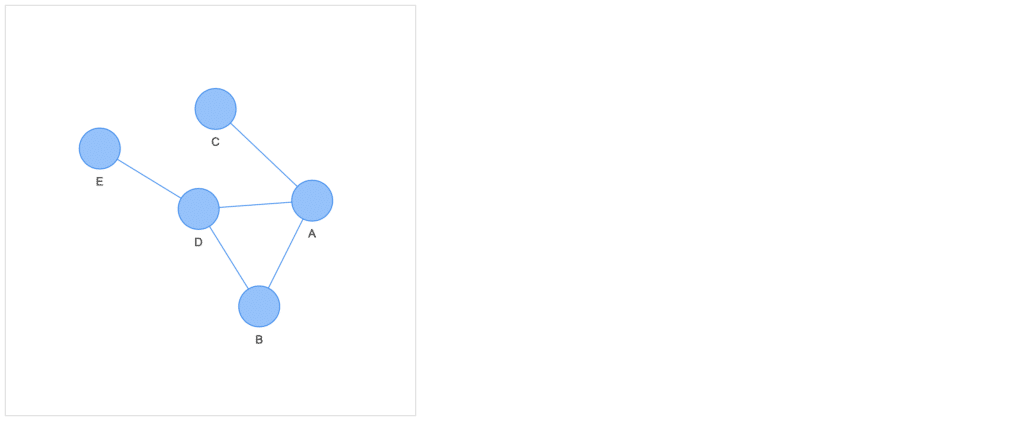
実行結果
この状態では単にネットワークが表示されるだけで、右側には大きな空白があります。
操作パネルの表示
操作パネルを表示するには「net.show_buttons()」のコマンドを追加します。
from pyvis.network import Network
net = Network()
net.add_node('A')
net.add_node('B')
net.add_nodes(['C', 'D', 'E'])
net.add_edge('A','B')
net.add_edge('A','C')
net.add_edges([('A','D'), ('B','D'), ('D','E')])
net.show_buttons()
net.show("pyvis7-2.html")
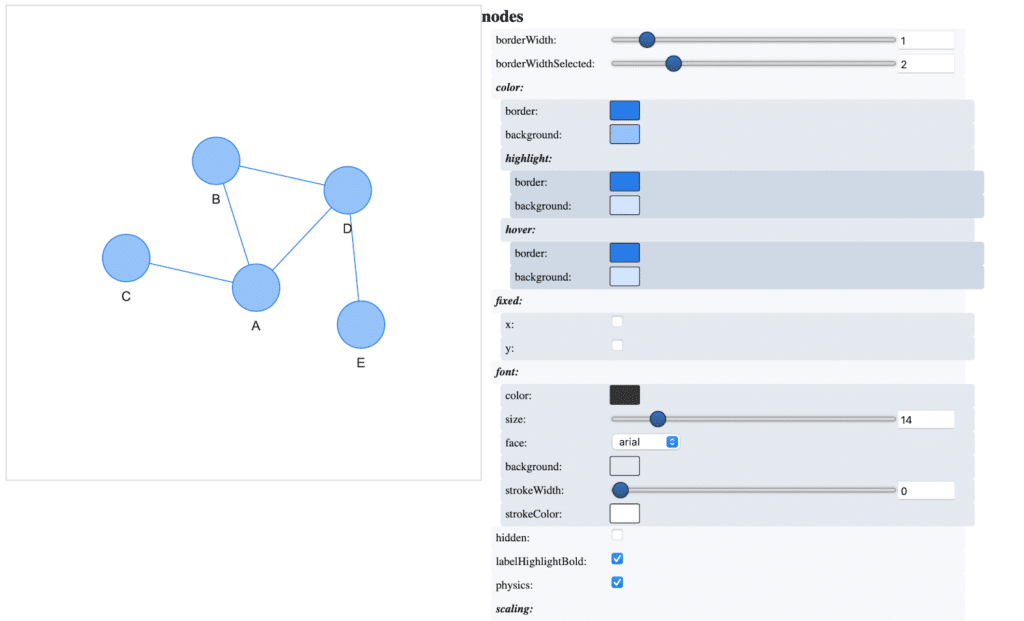
実行結果
これで先ほど空白だった右側に操作パネルが現れます。
これによりネットワーク図の見栄えをインタラクティブに変更することが可能です。
特定の操作パネルだけ表示
ただ一度やってもらうと分かるのですが、操作パネルの項目がかなりあります。
となるとどこをいじればいいのかなかなか分かりづらいので、簡素化してみましょう。
簡素化するには「net.show_buttons()」に「filter_」のオプションを追加します。
その際、リスト形式で操作パネルの項目を「net.show_buttons(filter_=[‘physics’, ‘nodes’])」といった感じで追加します。
from pyvis.network import Network
net = Network()
net.add_node('A')
net.add_node('B')
net.add_nodes(['C', 'D', 'E'])
net.add_edge('A','B')
net.add_edge('A','C')
net.add_edges([('A','D'), ('B','D'), ('D','E')])
net.show_buttons(filter_=['physics', 'nodes'])
net.show("pyvis7-3.html")
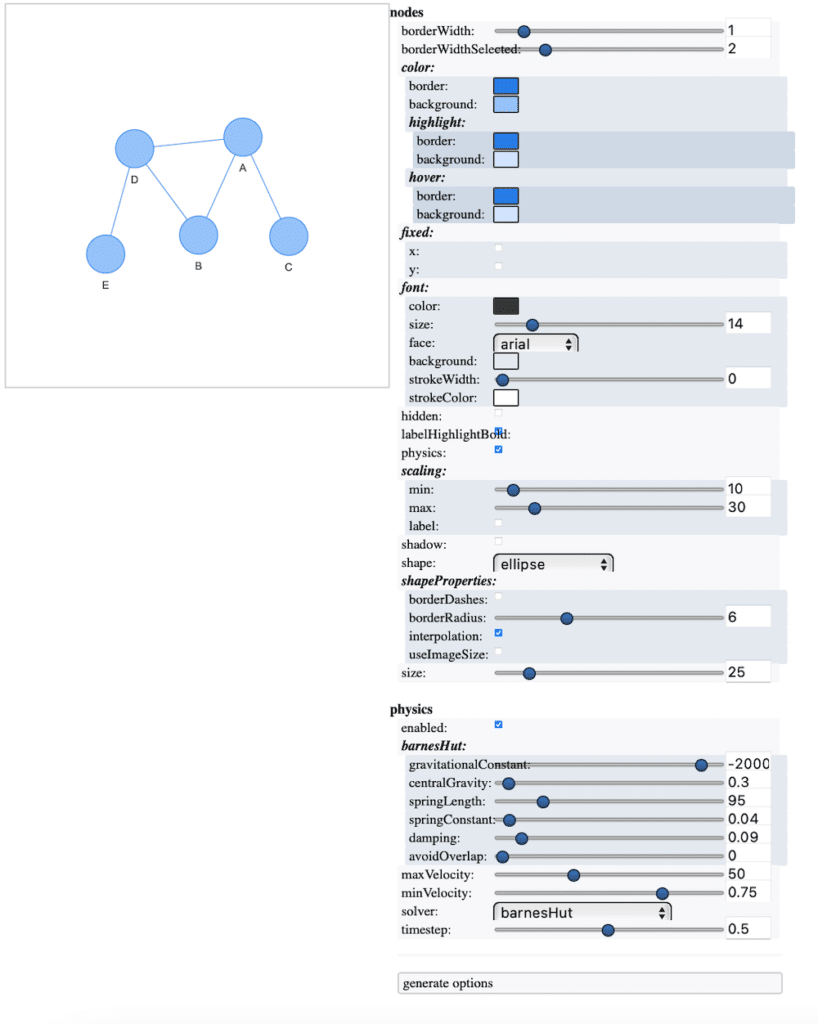
実行結果
この場合は「physics」と「nodes」の項目だけ表示されるようになりました。
それでも結構な項目数があり、なかなか把握しづらいところがありますね。
流石に項目数が多いので、どの項目がどう変化するのかはご自身で確かめてみてください。
もしぐちゃぐちゃになってしまった場合は、リロードすれば元に戻りますので、安心していじってみてください。
Pyvisはどうやって動作しているのか?
今までPyvisで色々試してきましたが、こうなってくるとどう動作しているのかものすごく不思議になります。
Pythonのあの短いプログラムで、ここまでインタラクティブなHTMLファイルを自動で作成してくれるのでしょうか?
ということでPyvisで出力されたHTMLファイルの中身を見てみました。
見てみたのは先ほど出力した「pyvis7-3.html」です。
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/vis/4.16.1/vis.css" type="text/css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vis/4.16.1/vis-network.min.js"> </script>
<center>
<h1></h1>
</center>
<!-- <link rel="stylesheet" href="../node_modules/vis/dist/vis.min.css" type="text/css" />
<script type="text/javascript" src="../node_modules/vis/dist/vis.js"> </script>-->
<style type="text/css">
#mynetwork {
width: 500px;
height: 500px;
background-color: #ffffff;
border: 1px solid lightgray;
position: relative;
float: left;
}
#config {
float: left;
width: 400px;
height: 600px;
}
</style>
</head>
<body>
<div id = "mynetwork"></div>
<div id = "config"></div>
<script type="text/javascript">
// initialize global variables.
var edges;
var nodes;
var network;
var container;
var options, data;
// This method is responsible for drawing the graph, returns the drawn network
function drawGraph() {
var container = document.getElementById('mynetwork');
// parsing and collecting nodes and edges from the python
nodes = new vis.DataSet([{"id": "A", "label": "A", "shape": "dot"}, {"id": "B", "label": "B", "shape": "dot"}, {"id": "C", "label": "C", "shape": "dot"}, {"id": "D", "label": "D", "shape": "dot"}, {"id": "E", "label": "E", "shape": "dot"}]);
edges = new vis.DataSet([{"from": "A", "to": "B"}, {"from": "A", "to": "C"}, {"from": "A", "to": "D"}, {"from": "B", "to": "D"}, {"from": "D", "to": "E"}]);
// adding nodes and edges to the graph
data = {nodes: nodes, edges: edges};
var options = {
"configure": {
"enabled": true,
"filter": [
"physics",
"nodes"
]
},
"edges": {
"color": {
"inherit": true
},
"smooth": {
"enabled": false,
"type": "continuous"
}
},
"interaction": {
"dragNodes": true,
"hideEdgesOnDrag": false,
"hideNodesOnDrag": false
},
"physics": {
"enabled": true,
"stabilization": {
"enabled": true,
"fit": true,
"iterations": 1000,
"onlyDynamicEdges": false,
"updateInterval": 50
}
}
};
// if this network requires displaying the configure window,
// put it in its div
options.configure["container"] = document.getElementById("config");
network = new vis.Network(container, data, options);
return network;
}
drawGraph();
</script>
</body>
</html>これを見てみると、どうやらCloudFlareというCDN(Content Delivery Network、コンテントデリバリーネットワーク)から必要なJavascriptをダウンロードして、動作させているようです。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vis/4.16.1/vis-network.min.js"> </script>そのため「キャッシュをクリア」して、「インターネット接続を切断」して、pyvisの出力ファイルを開いてみても、枠だけ表示されるという状態になります。

あとはグラフをどのように表示するかを「<script type=”text/javascript”> … </script>」の間で指定しているということのようです。
例えばNodeとEdgeの指定はここ。
// parsing and collecting nodes and edges from the python
nodes = new vis.DataSet([{"id": "A", "label": "A", "shape": "dot"}, {"id": "B", "label": "B", "shape": "dot"}, {"id": "C", "label": "C", "shape": "dot"}, {"id": "D", "label": "D", "shape": "dot"}, {"id": "E", "label": "E", "shape": "dot"}]);
edges = new vis.DataSet([{"from": "A", "to": "B"}, {"from": "A", "to": "C"}, {"from": "A", "to": "D"}, {"from": "B", "to": "D"}, {"from": "D", "to": "E"}]);表示のオプションに関してはここ。
var options = {
"configure": {
"enabled": true,
"filter": [
"physics",
"nodes"
]
},
"edges": {
"color": {
"inherit": true
},
"smooth": {
"enabled": false,
"type": "continuous"
}
},
"interaction": {
"dragNodes": true,
"hideEdgesOnDrag": false,
"hideNodesOnDrag": false
},
"physics": {
"enabled": true,
"stabilization": {
"enabled": true,
"fit": true,
"iterations": 1000,
"onlyDynamicEdges": false,
"updateInterval": 50
}
}といった感じです。
CDNを使えば、こういうこともできるんだなぁとまた一つ勉強になりました。
これでPyvisに関しては大体解説できたかと思います。
またPyvisを使ってプログラムを作成したら、別途紹介していきたいなと思います。
ではでは今回はこんな感じで。

コメント