Python– tag –
-

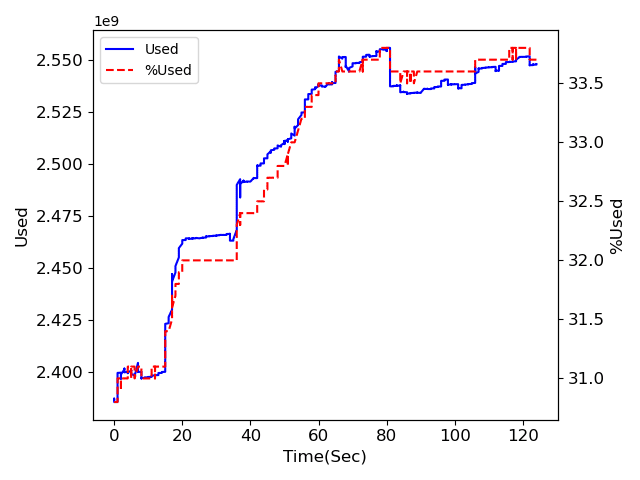
【matplotlib】大量に画像を出力した際に発生したメモリ不足により落ちる現象への対処[Python]
Matplotlibで大量の画像を出力すると落ちる 前回までにメモリの使用量や処理時間など、プログラムによるパソコンへの負荷の計測方法を色々と試してきました。 ということでそろそろ本題。 元々発生していた問題としては、「matplotlibで大量の画像を出力す... -

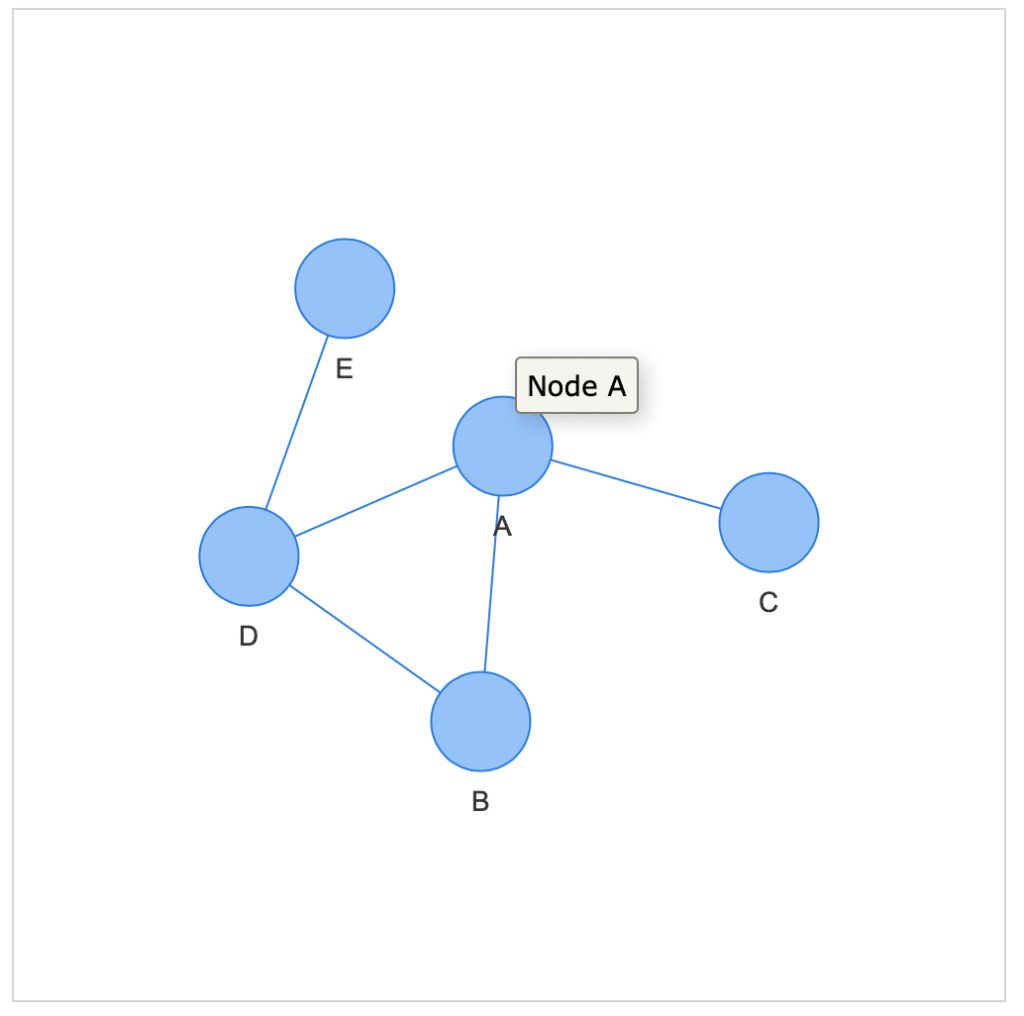
【Pyvis】NodeとEdgeにラベルやタイトルを追加[Python]
前回、Pythonのネットワーク作成ライブラリPyvisでNodeとEdgeの色やサイズ、太さを変更してみました。 今回はNodeやEdge名とは別にラベルをつけたり、マウスオーバーした際に表示されるタイトルをつけたりしてみます。 ということで基本のプログラムはこち... -

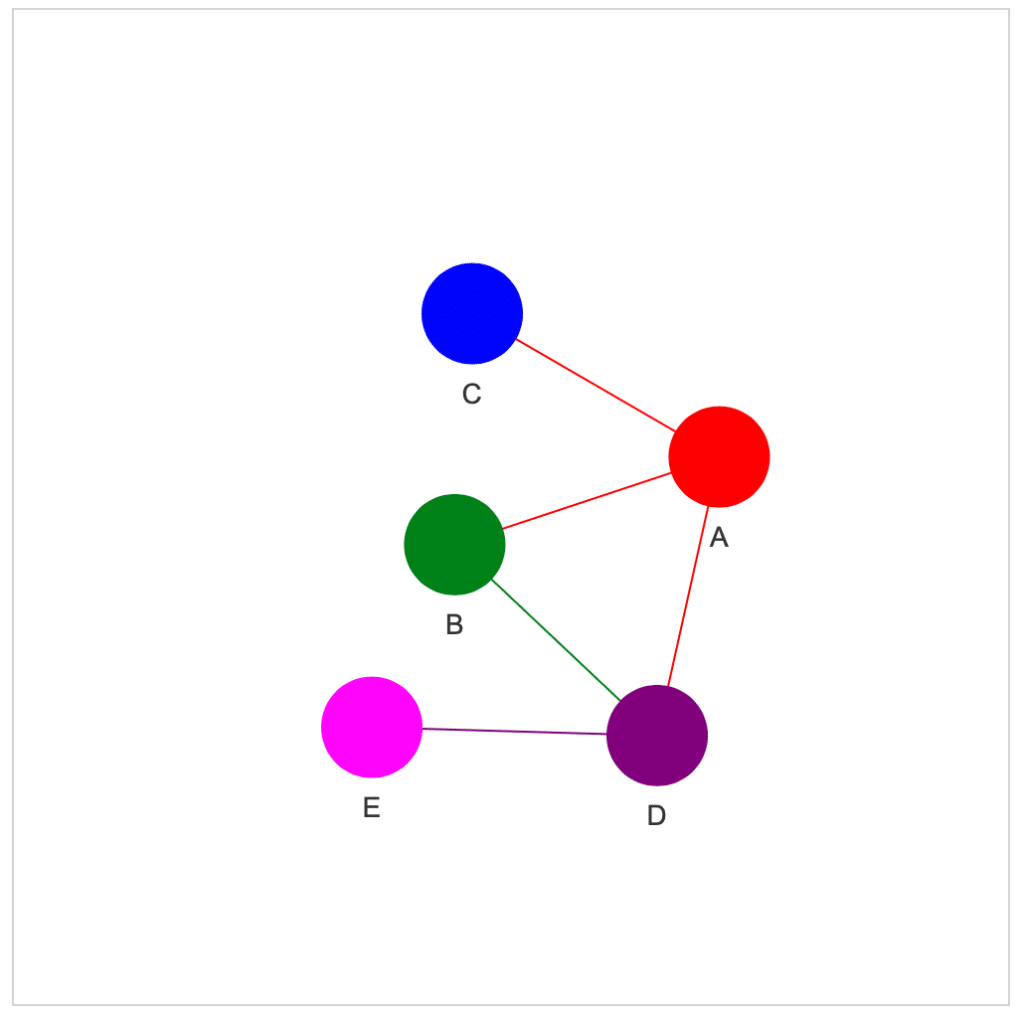
【Pyvis】NodeとEdgeの色やサイズ、太さの変更[Python]
Pyvis 前回、Python作成ライブラリPyvisのNodeとEdgeの追加の仕方を学んでみました。 今回はNodeとEdgeの色やサイズ、太さの変更方法を見ていきたいと思います。 まずは基本のプログラムから。 from pyvis.network import Network net = Network() net.add... -

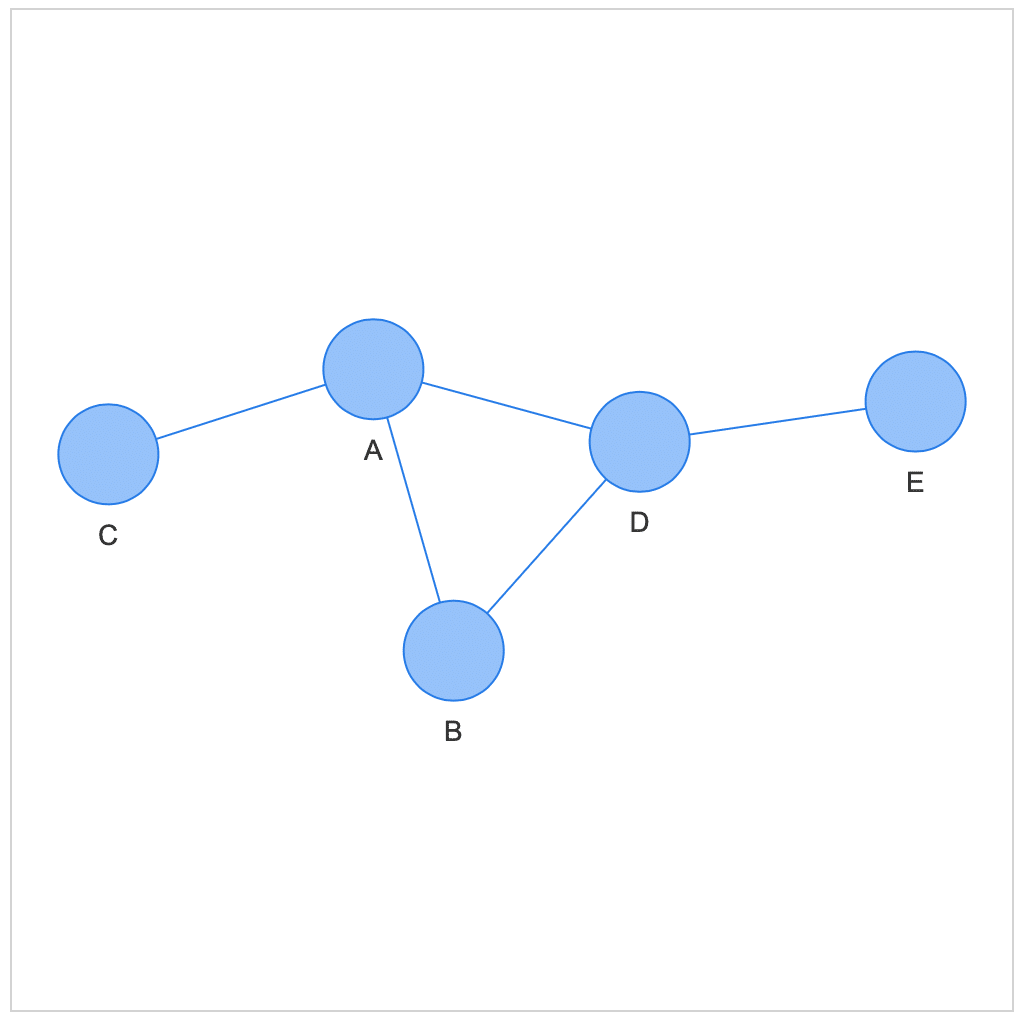
【Pyvis】NodeとEdgeの追加[Python]
Pyvis 前回、Python作成ライブラリNetworkXの問題点を確認し、Pyvisをとりあえず試してみました。 今回からはPyvisの使い方を学んでいきますが、とりあえずはNodeとEdgeの追加の方法を勉強していきます。 Nodeとは何だ?Edgeとは何だ?という方はこちらの... -

【NetworkX】NetworkXの問題点とPyvisの利点[Python]
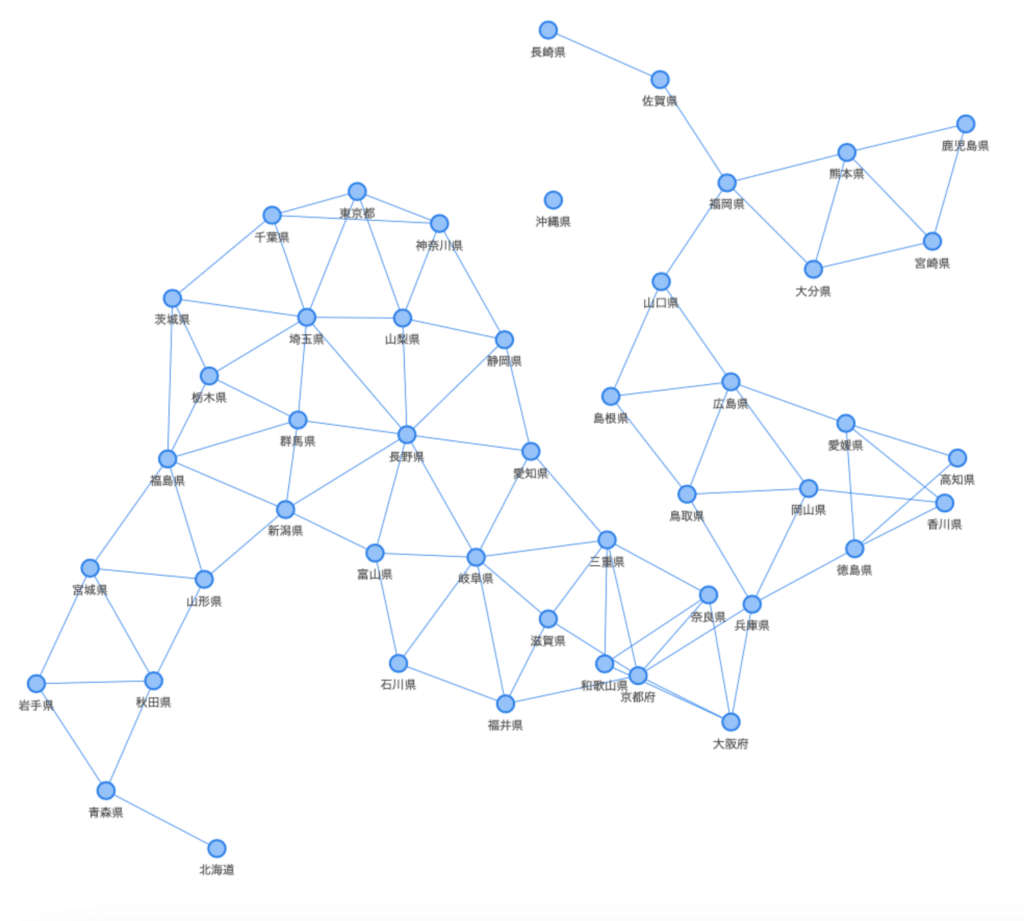
NetworkX 前回、Pythonでネットワークを表示するライブラリNetworkXでフォントを指定し、日本語表示をする方法を試してみまた。 ここまででNetworkXで日本語が使えるようになって満足だったのですが、ちょっと遊びで日本の県のつながりを表示してみようと... -

【NetworkX】フォントの指定と日本語表示[Python]
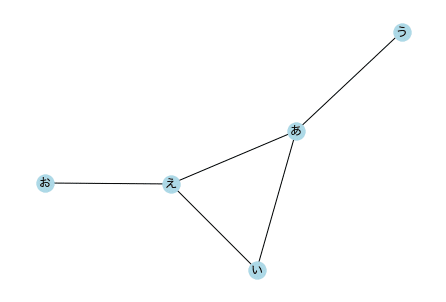
NetworkX 前回、Pythonでネットワークを表示するライブラリNetworkXで、ポジションを使って、ネットワークの形状を変えてみました。 今回はNetworkXのフォントを変える方法、特に日本語を表示する方法を試していきましょう。 まずは基本のプログラムから。... -

【NetworkX】ポジションでネットワークの形状を指定[Python]
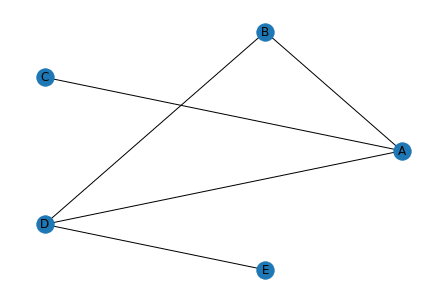
NetworkX 前回、Pythonでネットワーク作成ライブラリNetworkXでNodeの形状を変える方法を試してみました。 これまでにNodeとEdgeの形や色を変える方法は色々試してきたわけですが、もう一つ重要なのがネットワーク自体の形を変えることです。 NetworkXには... -

【NetworkX】Nodeの形状[Python]
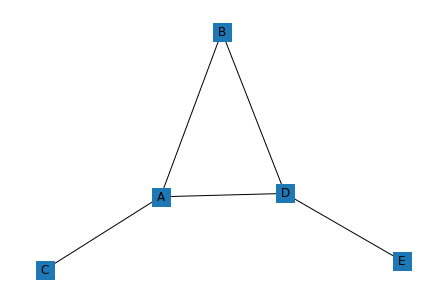
NetworkX 前回、ネットワーク作成ライブラリNetworkXでEdgeを矢印にする方法を試してみました。 今回はNodeの形状を変える方法を試していきましょう。 まずは基本となるプログラムから。 import networkx as nx G = nx.Graph() G.add_node('A') G.... -

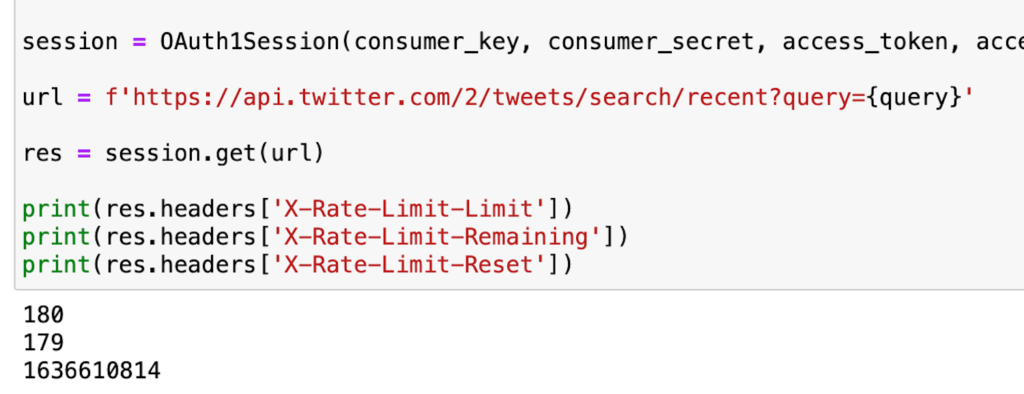
【Python基礎】timeとdatetime:エポック秒(UNIX時間)と日時の変換
エポック秒(UNIX時間) 前にプログラミングの中の時間ではエポック秒(UNIX時間)という通常の日時とは違う時間形式を使うことがあることを紹介しました。 その際には1970年1月1日午前0時0分0秒を基準として、そこからの経過時間として表記する方法です、... -

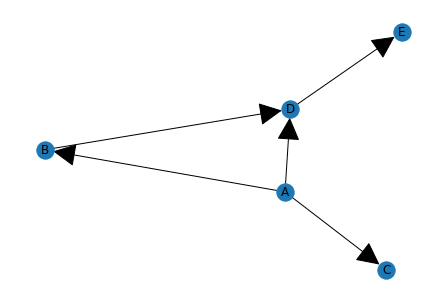
【NetworkX】Edgeを矢印にする方法[Python]
NetworkX 前回、ネットワーク作成ライブラリNetworkXでNodeとEgdeの色をカラーマップで指定する方法と透明化する方法を試してみました。 今回はEdgeを矢印にしてネットワークの方向を表示してみましょう。 と言うことで基本のプログラムはこちらです。 imp...
