プログラミング– tag –
-

【matplotlib】bar_chart_raceのオプションを色々いじってみる[Python]
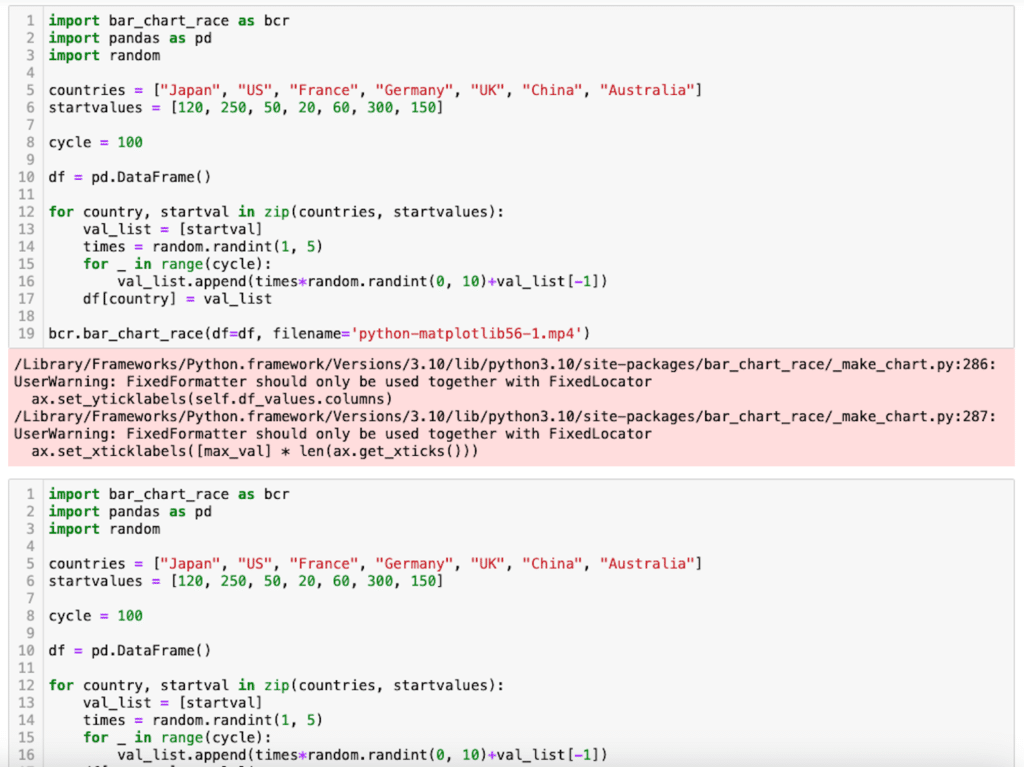
bar chart race 前回、bar_chart_raceライブラリで順位が入れ替わる棒グラフアニメーションを作成する方法を紹介しました。 今回はbar chart raceのオプションを色々といじってみて、どう変わるのかを見ていきましょう。 前回作成したプログラムを基本形と... -

【matplotlib】bar_chart_raceライブラリで順位が入れ替わる棒グラフアニメーションを作成する方法[Python]
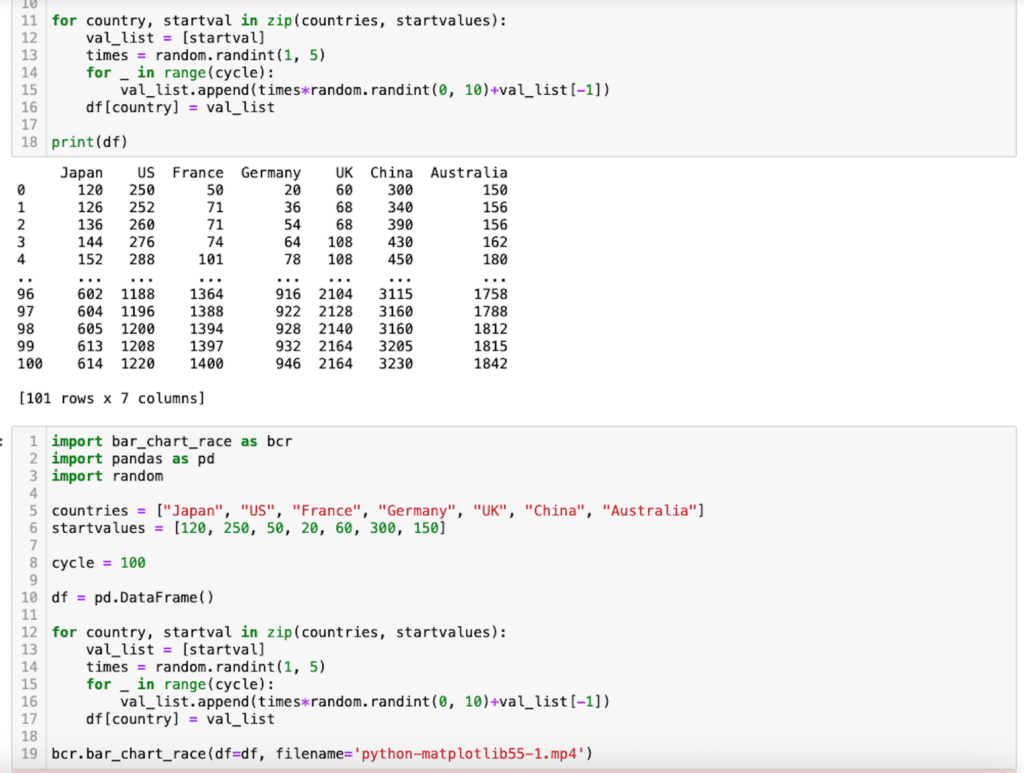
bar chart race 前回、matplotlibでffmpegを使ってアニメーショングラフを作成する方法を紹介しました。 今回はbar_chart_raceライブラリを使って、順位が入れ替わる棒グラフアニメーション、いわゆるバーチャートレースを作成する方法を紹介します。 それ... -

【matplotlib】ffmpegを使ってアニメーショングラフを作成する方法[Python]
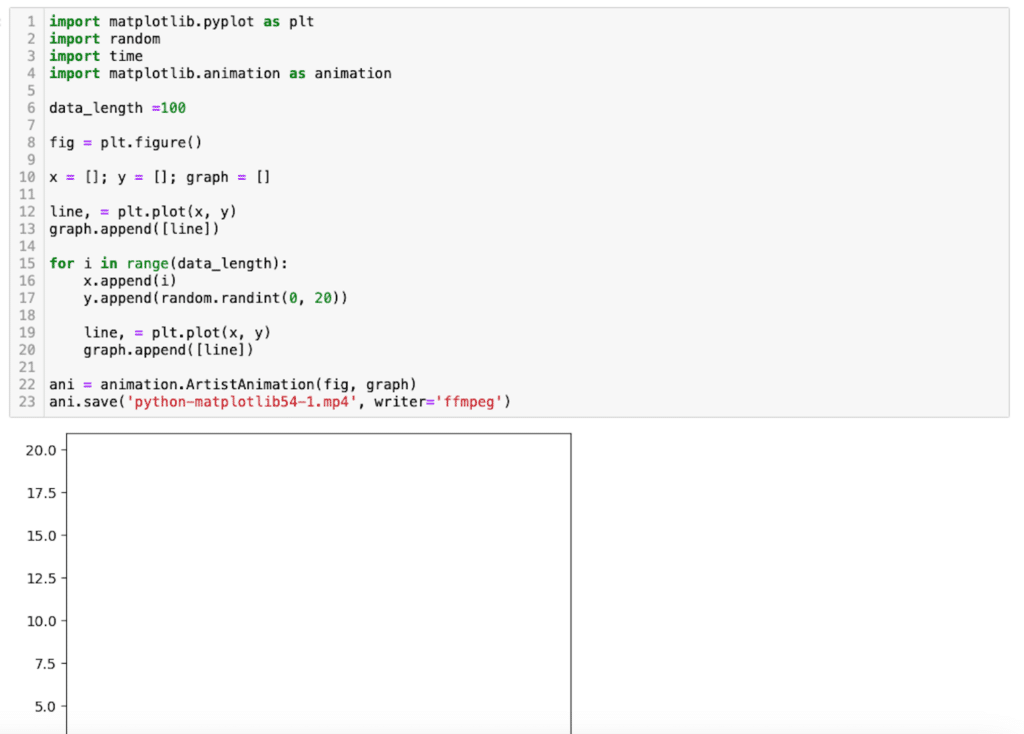
matplotlib 前回、matplotlibでplt.clf()とplt.cla()、plt.close()の違いを紹介しました。 今回はmatplotlibでffmpegを使ってアニメーショングラフを作成する方法を紹介します。 それでは始めていきましょう。 ffmpegのインストール まずはffmpegをインス... -

【matplotlib】plt.clf()とplt.cla()、plt.close()の違い[Python]
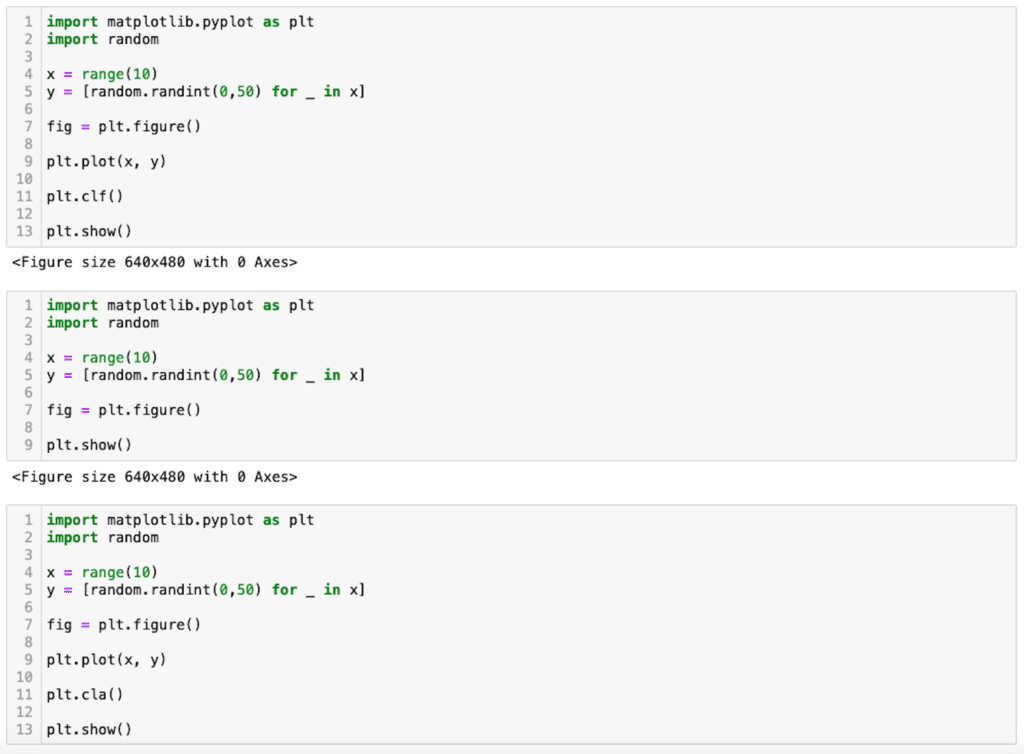
matplotlib 前回、matplotlibでリアルタイムに変化するグラフを表示する方法を紹介しました。 今回は前回出てきた「plt.cla()」について、他の「plt.clf()」や「plt.close()」との違いを見てみましょう。 ということでまずは適当にグラフを用意しました。 ... -

【matplotlib】リアルタイムに変化するグラフを表示する方法[Python]
matplotlib 前回、PythonのPandasで特定の値を書き換える方法を紹介しました。 今回はmatplotlibを使ってリアルタイムに変化するグラフを表示する方法を紹介します。 ちなみに似たようなものとしてmatplotlibとPILを使ってアニメーショングラフを作成する... -

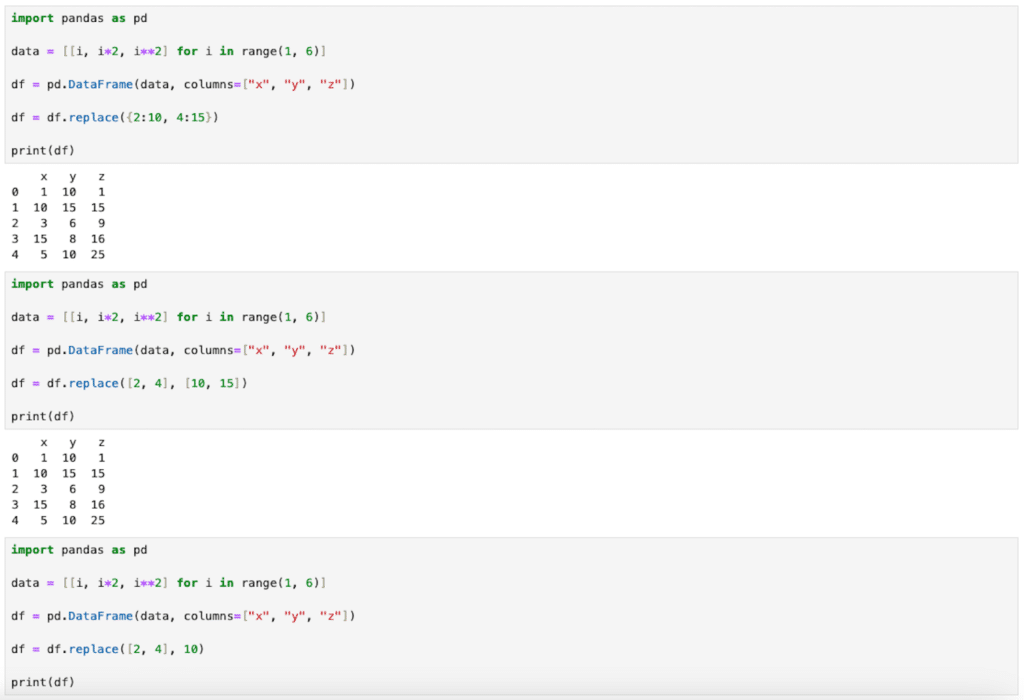
【Pandas】特定の値を書き換える方法[Python]
Pandas 前回、PythonのPandasで特定の行や列を削除する方法、そして特定の値をもつデータを削除する方法を紹介しました。 今回は同じくPandasの話題で特定の値を書き換える方法を紹介します。 使うデータは前回同様こんな感じで作ってみました。 import pa... -

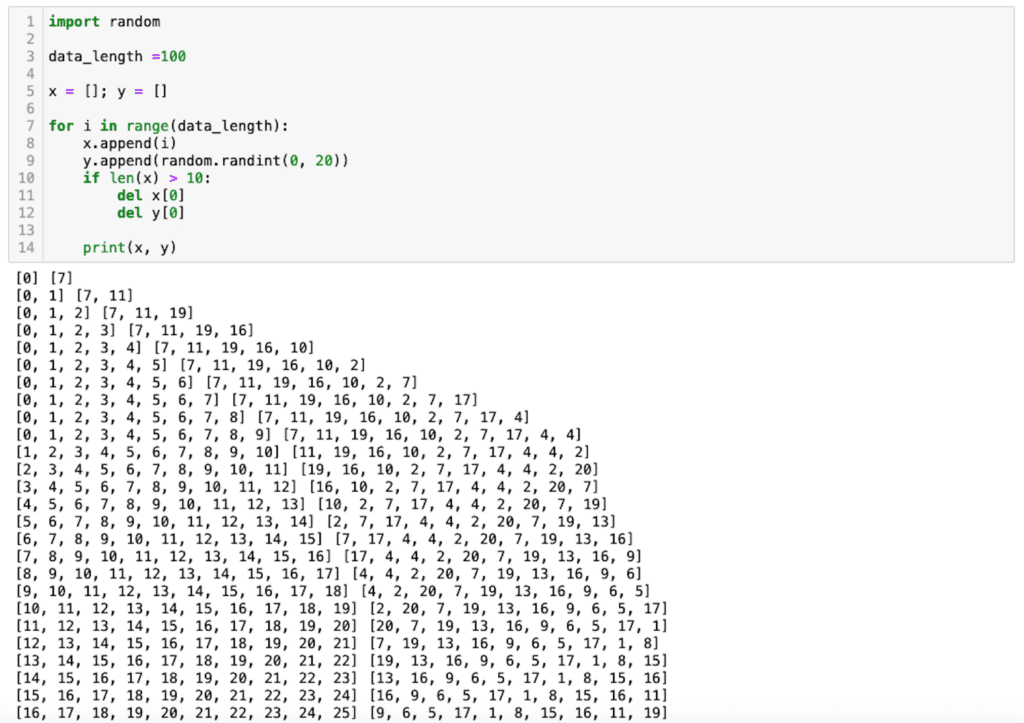
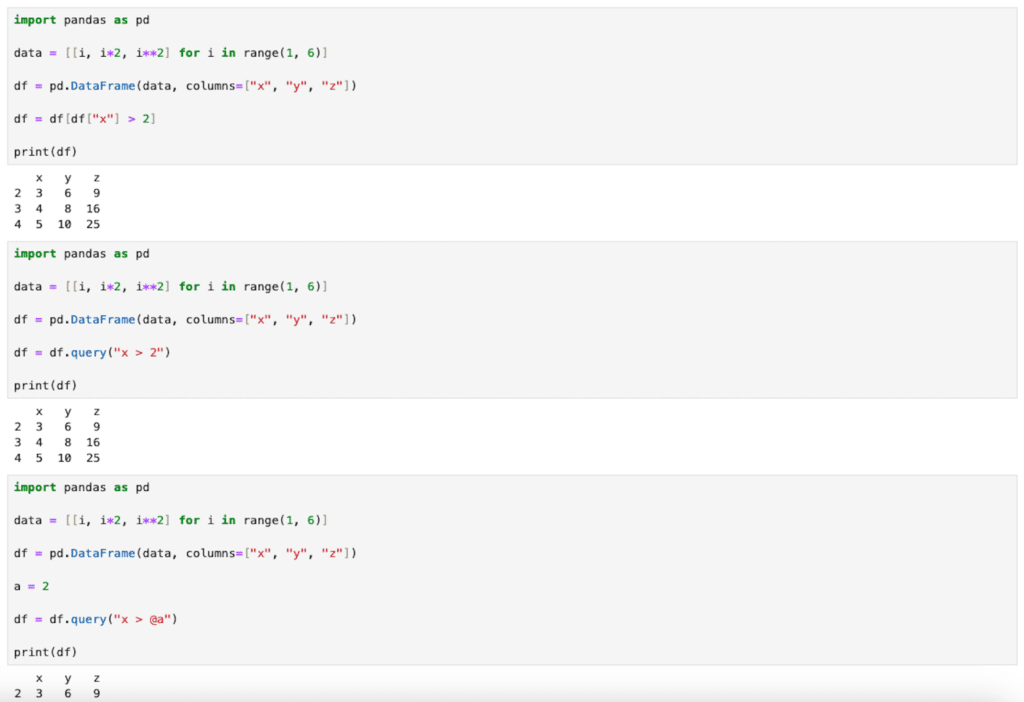
【Pandas】特定の行や列を削除する方法、そして特定の値をもつデータを削除する方法[Python]
Pandas 前回、PythonのPandasで外れ値を除去したり、置換する方法を紹介しました。 今回はPandasで特定の行や列を削除する方法、そして特定の値をもつデータを削除する方法を紹介します。 使うデータはこんな感じで作ってみました。 import pandas as pd d... -

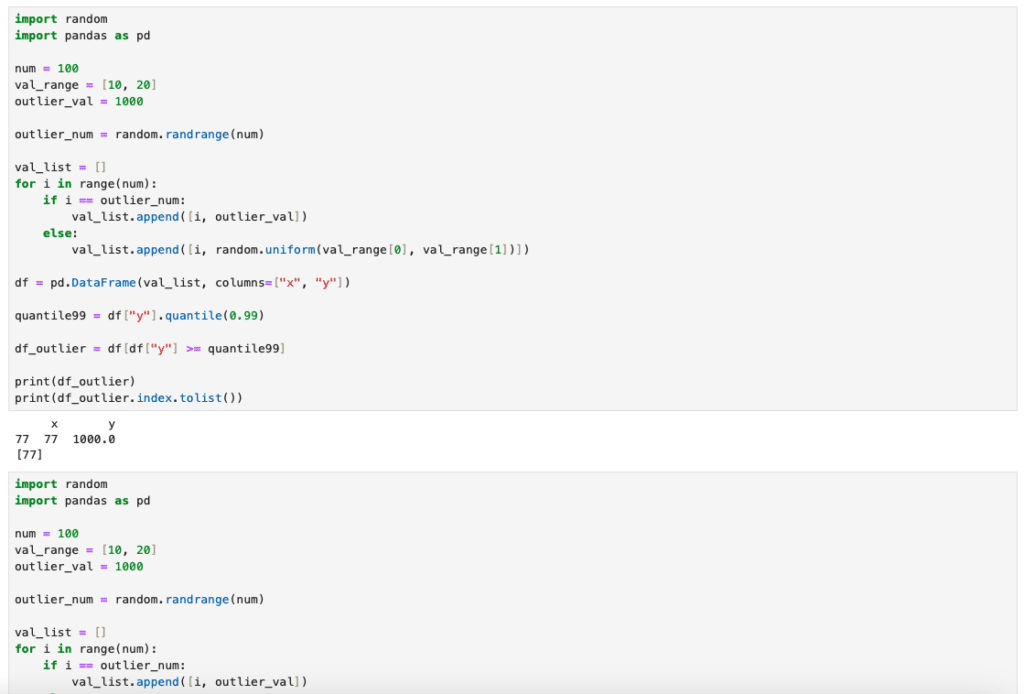
【Pandas】外れ値を除去したり、置換する方法[Python]
Pandas 前回、Biopythonで2本の遺伝子やタンパク質の配列間の比較(ペアワイズアライメント)をする方法を紹介しました。 今回はPandasの話題で外れ値を除去したり、置換する方法を紹介します。 それでは始めていきましょう。 外れ値をもったデータを作成... -

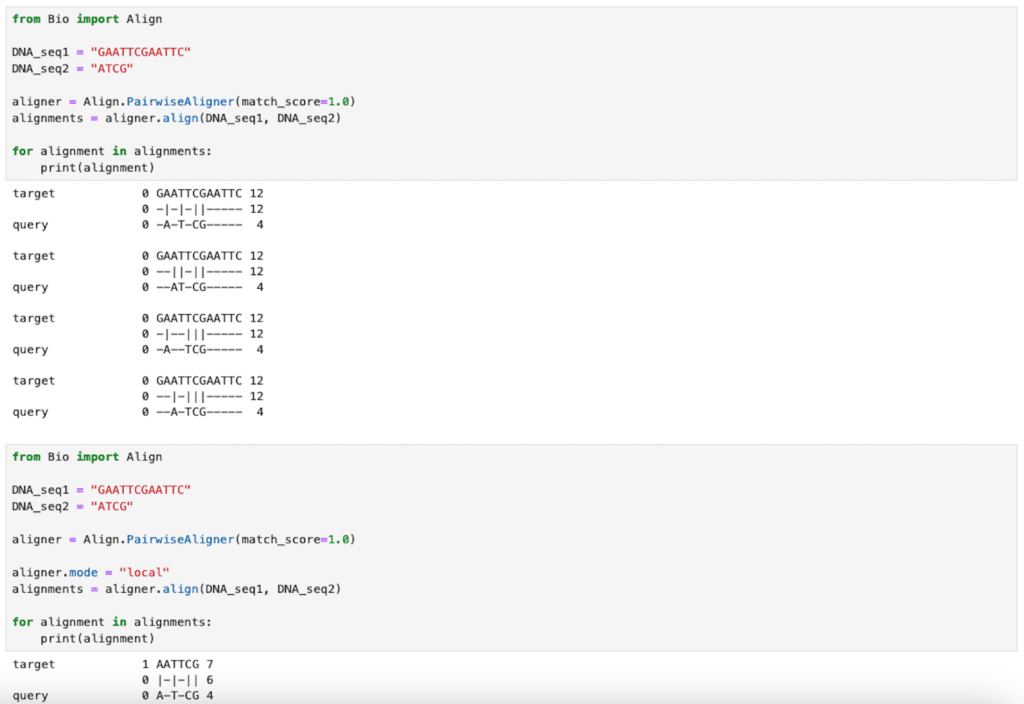
【Biopython】2本の遺伝子やタンパク質の配列間の比較(ペアワイズアライメント)[Python]
Biopython 前回、Biopythonでコドン表の表示と各生物のコドン表を使った翻訳方法を紹介しました。 今回は2本の遺伝子やタンパク質の配列を比較するペアワイズアライメントの方法を紹介します。 色々みていくうちに「Alignモジュール」を使う方法と「pairwa... -

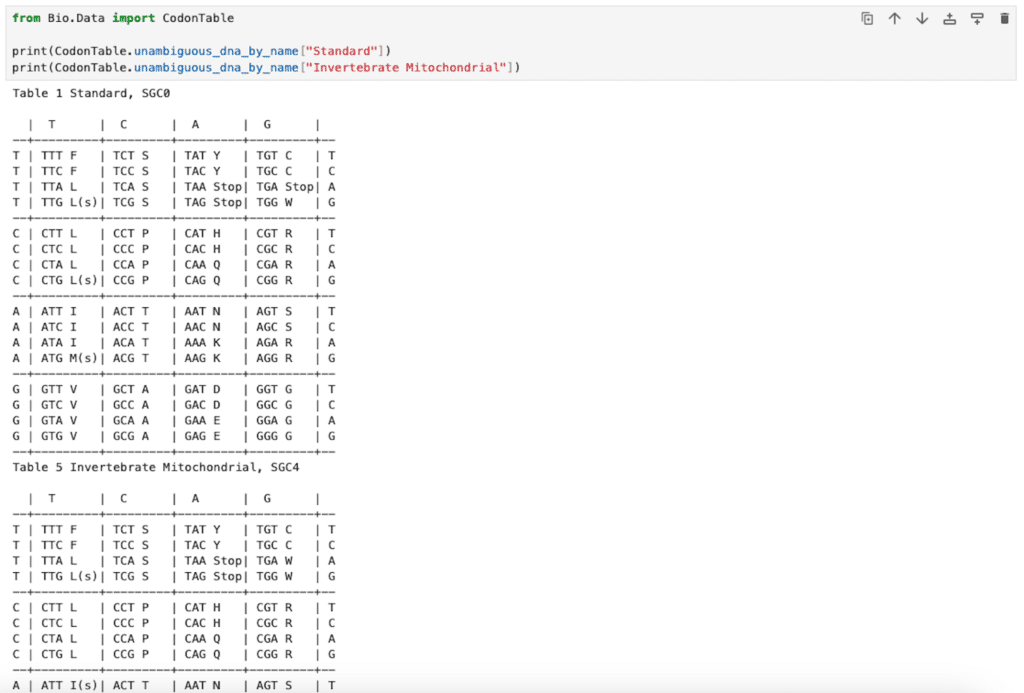
【Biopython】コドン表の表示と各生物のコドン表を使った翻訳方法[Python]
Biopython 前回、Biopythonで相補鎖、反転配列、逆相補鎖、転写前後の配列、翻訳後の配列の取得方法を紹介しました。 今回はコドン表の表示と各生物のコドン表を使った翻訳方法を紹介します。 それでは始めていきましょう。 コドン表の表示 コドン表を表示...
