Bootstrap– tag –
-

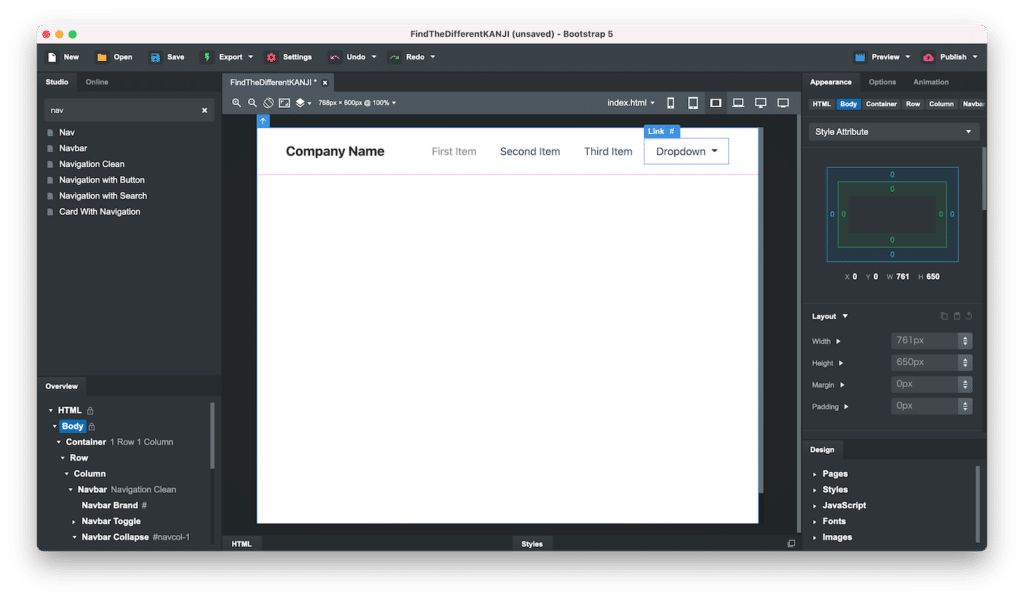
【Bootstrap Studio】漢字間違い探しクイズのHTMLを作成:ナビゲーションバーの設置
Bootstrap Studio 前回、新たに導入したBootstrapでのウェブサイト作成ソフト「Bootstrap Studio」を色々いじって使い方を勉強してみました。 とりあえず何となく使い方が分かってきたところで、早速実践に入ります。 今回から「漢字間違い探しクイズ」の... -

【Bootstrap Studio】基本的な使い方
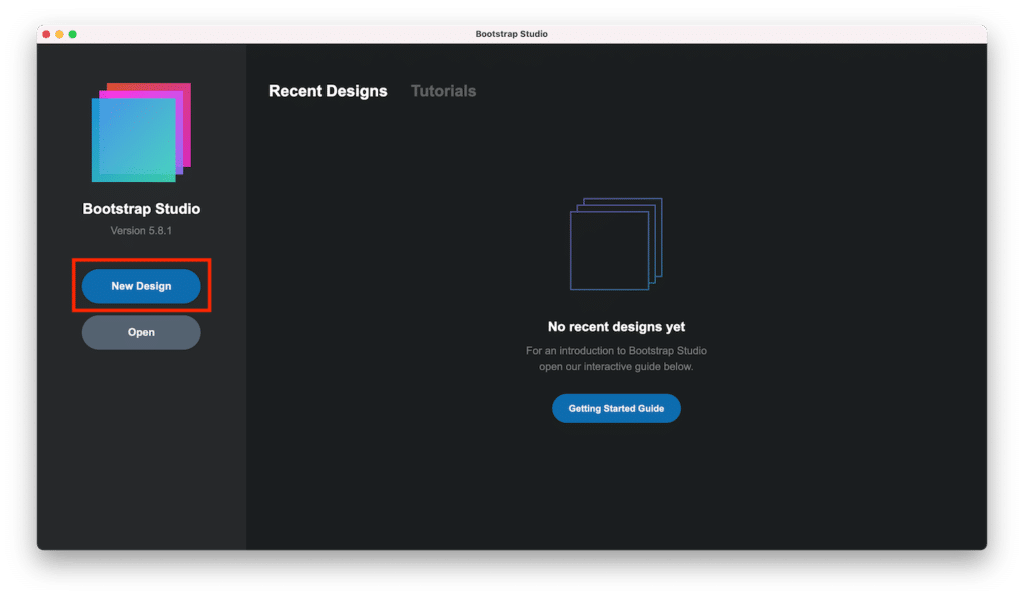
Bootstrap Studio 前回、Bootstrapを使ったウェブサイト開発のため、Bootstrap Studioというソフトを購入し、インストールしてみました。 今回はとりあえずいじって、基本的な使い方を勉強していきます。 新規作成 まずは新規デザインの作成から。 Bootstr... -

【Bootstrap Studio】Bootstrap Studioを導入
Bootstrap 前にDjangoでウェブサイトを作る際、デザインはBootstrapを使用するといいと紹介しました。 で、自分なりに色々といじってみたのですが、なかなか綺麗なサイトを作るには難しいと感じました。 もちろん私にはデザインの能力がないということも大... -

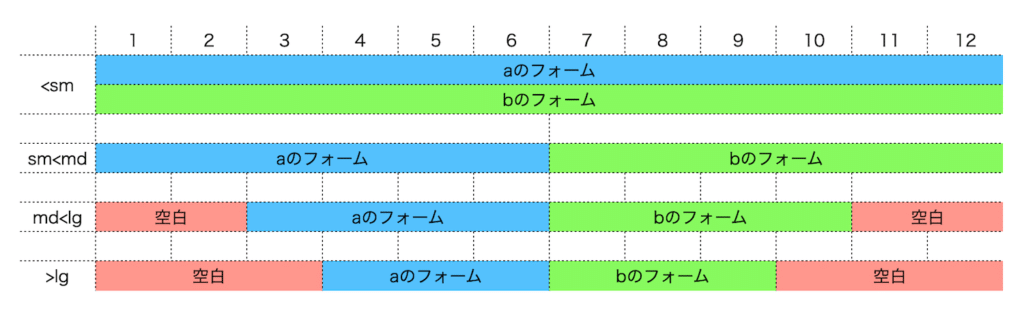
【Django】コンテンツの体裁を整える(フォームのレスポンシブ化と細かな修正)[Python]
Django 前回、MathJaxを使って、HTML上に数式を表示する方法を解説しました。 今回はさらに2つのことを修正し、サーバーへのアップロードの準備を行います。 その一つ目はフォームのレイアウトに関してです。 現在、フォームはテーブル(<table><... -

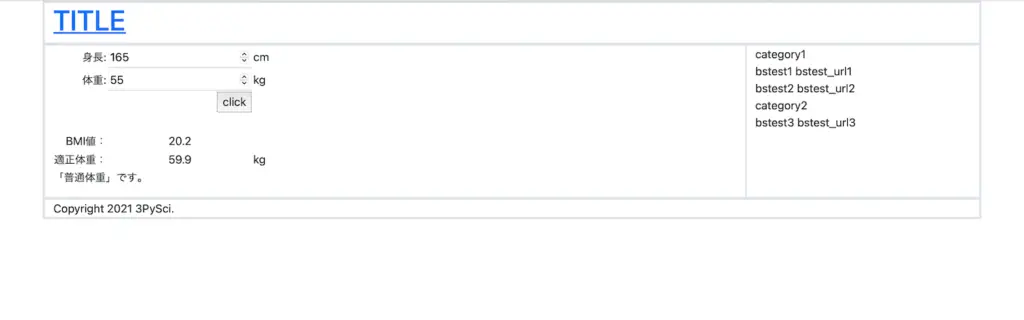
【Bootstrap】Webアプリのページを作成:ページレイアウトの設定[Python]
Bootstrap 前回、Bootstrapを使って作成してきたページに、BMI計算アプリを移植しました。 これでページ全体を作り終えたので、ここから細かなデザインを修正していきます。 まず始めに全体のレイアウトを修正していくことにしましょう。 今回、修正するフ... -

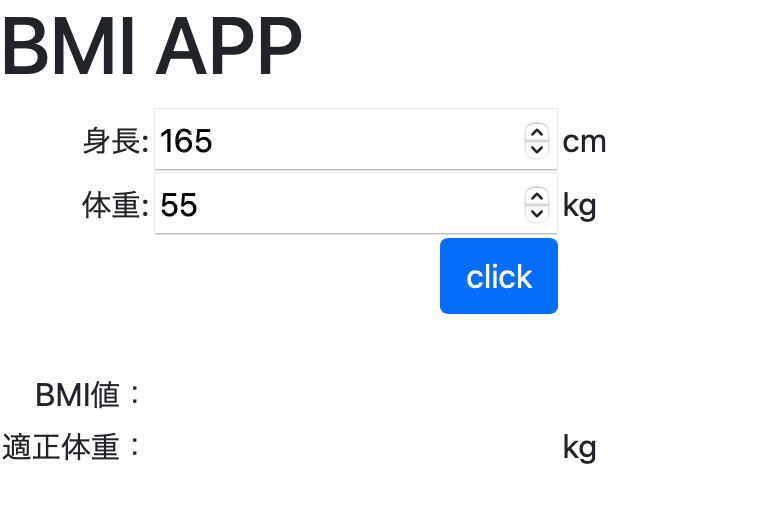
【Bootstrap】Webアプリのページを作成;メイン部分にBMI計算アプリを移植[Python]
Bootstrap 前回、共通部分であるロゴ、リンク、コピーライトの部分を作成しました。 今回は、前に作成したBMI計算アプリをメイン部分に移植していきます。 その時のシリーズはこちらですので、よかったらどうぞ。 それでは始めていきましょう。 /testapp3/... -

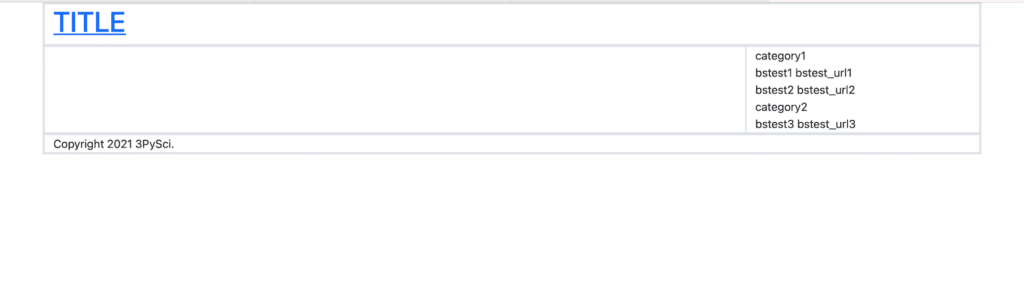
【Bootstrap】Webアプリのページを作成:ロゴ部分、リンク部分、コピーライト部分を作成[Python]
Bootstrap 前回、Bootstrapを使って全体のデザインを構築しました。 今回はさらに中身を作っていきますが、まずは共通部分であるロゴ、リンク、コピーライトを作っていきます。 ただしこのままHTMLファイルに書き込んでしまうと、いくつもWebアプリを作っ... -

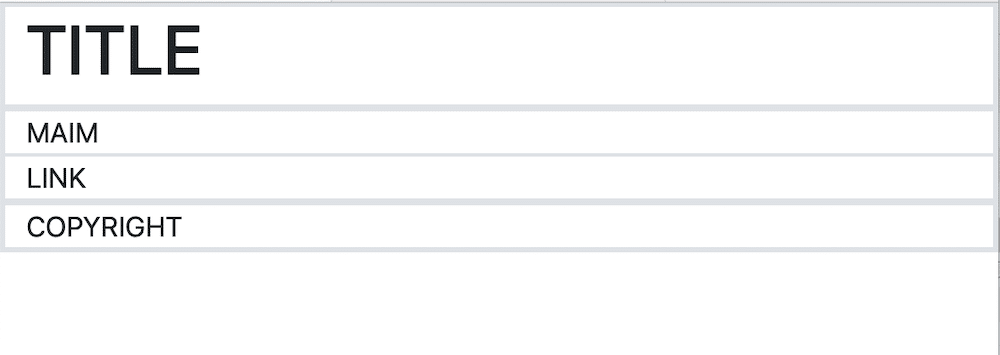
【Bootstrap】Webアプリのページを作成:全体のデザインを構築[Python]
Bootstrap 前回はBootstrapでウェブサイトを作る準備として、全体のデザインを決め、Djangoで新規のプロジェクトとアプリを作成しました。 今回は前回作成したデザインを元にBootstrapを使って、HTMLを構築していきます。 とその前にBootstrapの特徴である... -

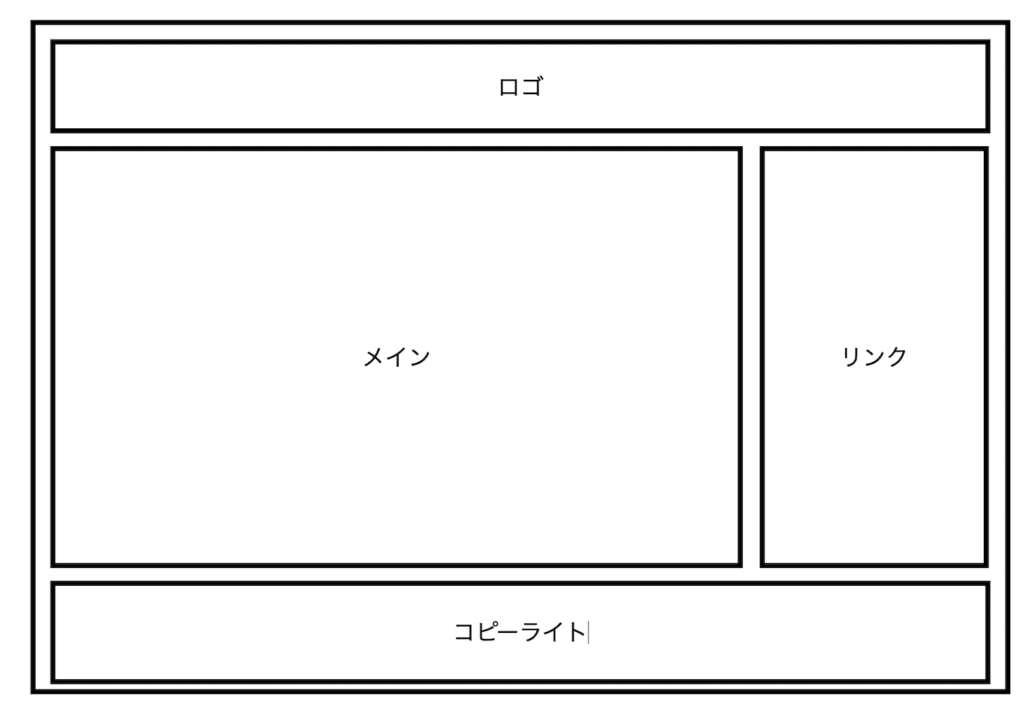
【Bootstrap】Webアプリのページを作成:全体のデザイン決め、Djangoプロジェクトを準備[Python]
Bootstrap 前回、Bootstrapの紹介をして、始め方を解説してみました。 今回はまずどんなウェブサイト構造にしたいかを決めて、準備を進めていきましょう。 ウェブサイトの構造 今回は色々なWebアプリを載せるウェブサイトということで、ものすごく簡単な構... -

【Bootstrap】Webアプリのページを作成:とりあえず試してみる[Python]
Bootstrap 前回、クラスの使い方に関して解説を行いました。 今回からは「Bootstrap」というフレームワークを使って、Webアプリのデザインをしていきます。 BootstrapとはTwitter社が開発したスマートフォンでもパソコン、もちろんタブレットでも見栄え良...
