Bootstrap Studio
前回、Bootstrapを使ったウェブサイト開発のため、Bootstrap Studioというソフトを購入し、インストールしてみました。

今回はとりあえずいじって、基本的な使い方を勉強していきます。
新規作成
まずは新規デザインの作成から。
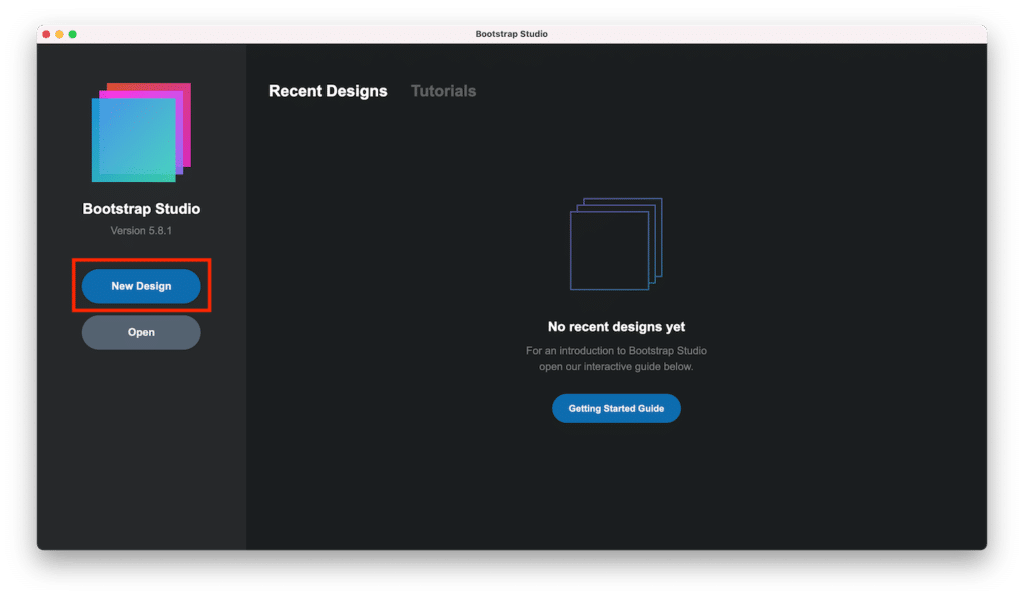
Bootstrap Studioを起動したら、左側中央の「New Design」をクリックします。

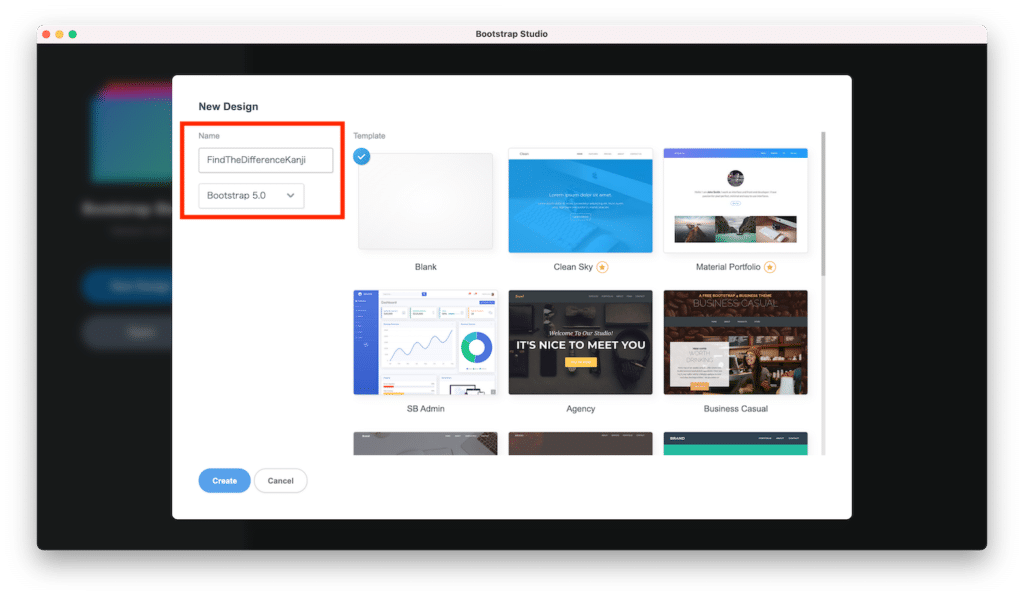
デザイン名を入力し、使用するBootstrapのバージョンを選択、そして右側から元となるデザインを選択します。
今回は何も無い「Blank」を選択しました。
選択が済んだら、左下の「Create」をクリックします。

これで新しいデザインの新規作成が完了しました。

画面エリアの説明
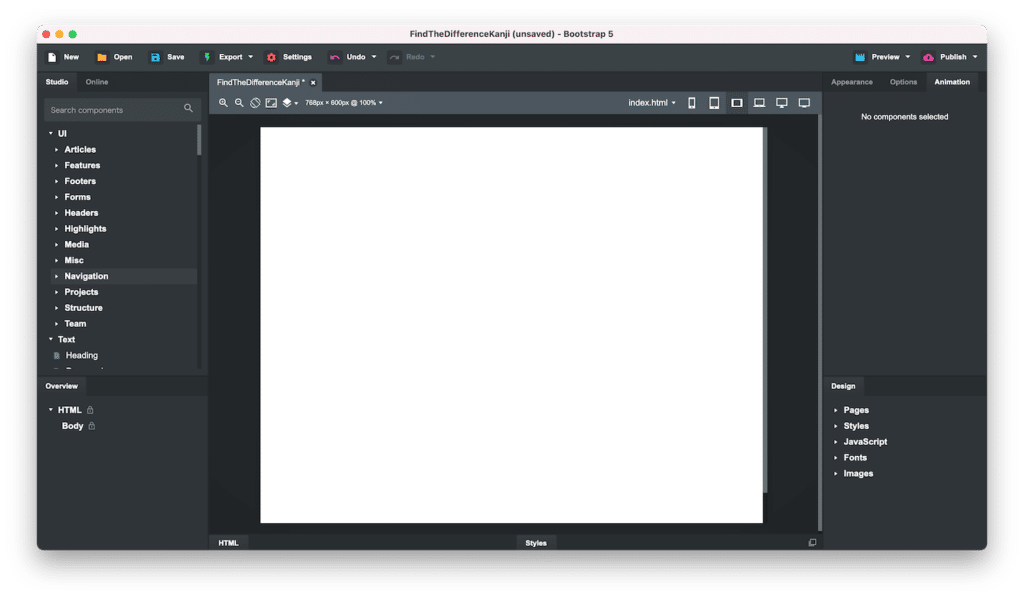
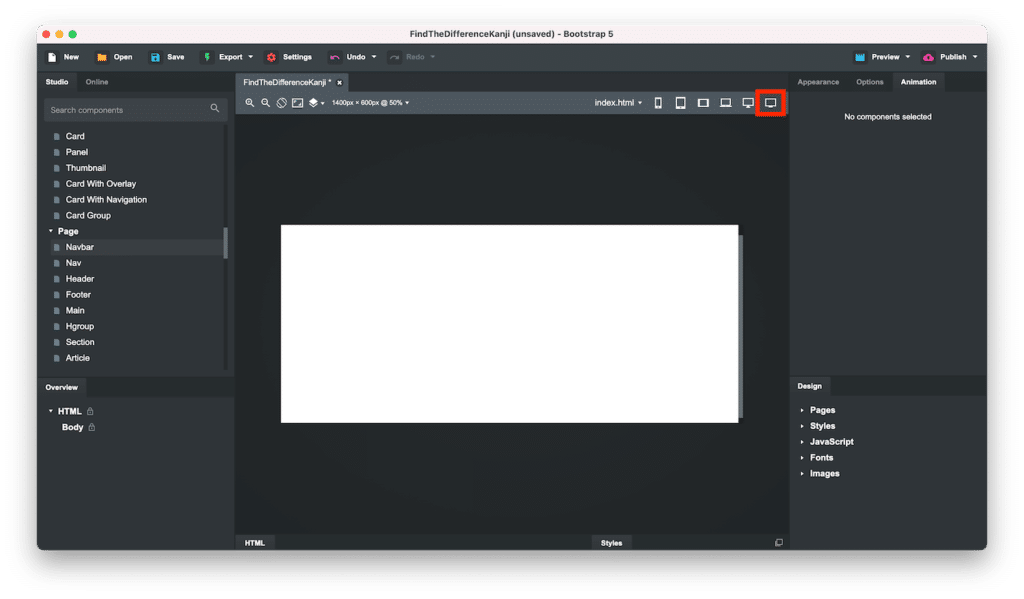
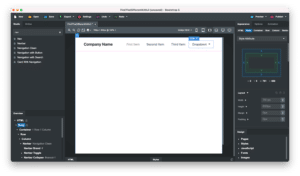
次に画面のそれぞれのエリアを見ていきましょう。
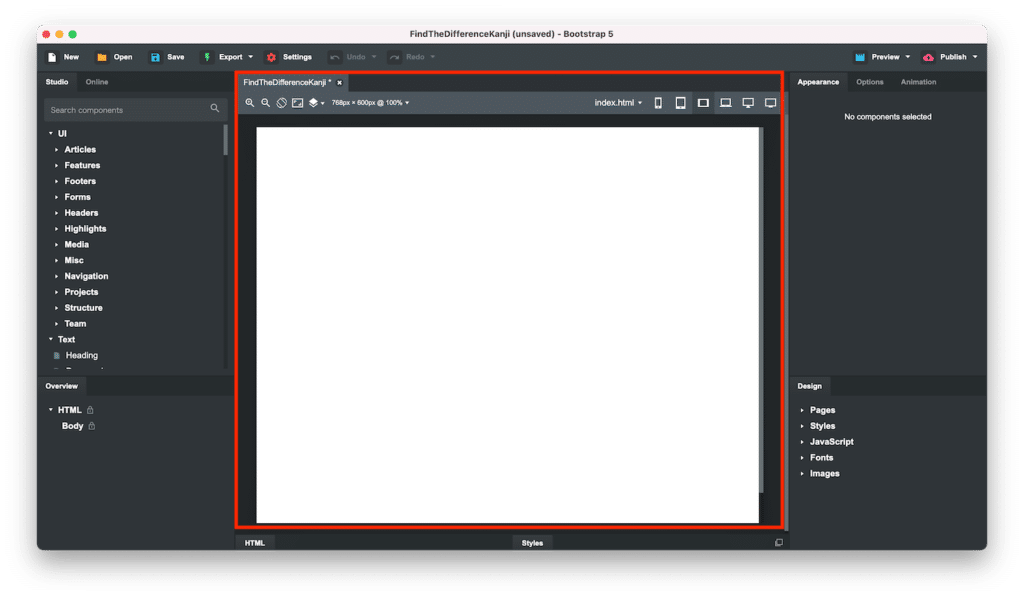
画面中央の一番大きなエリアはデザインエリアです。
ここに部品をはめ込んでいって、ウェブサイトを構築していきます。

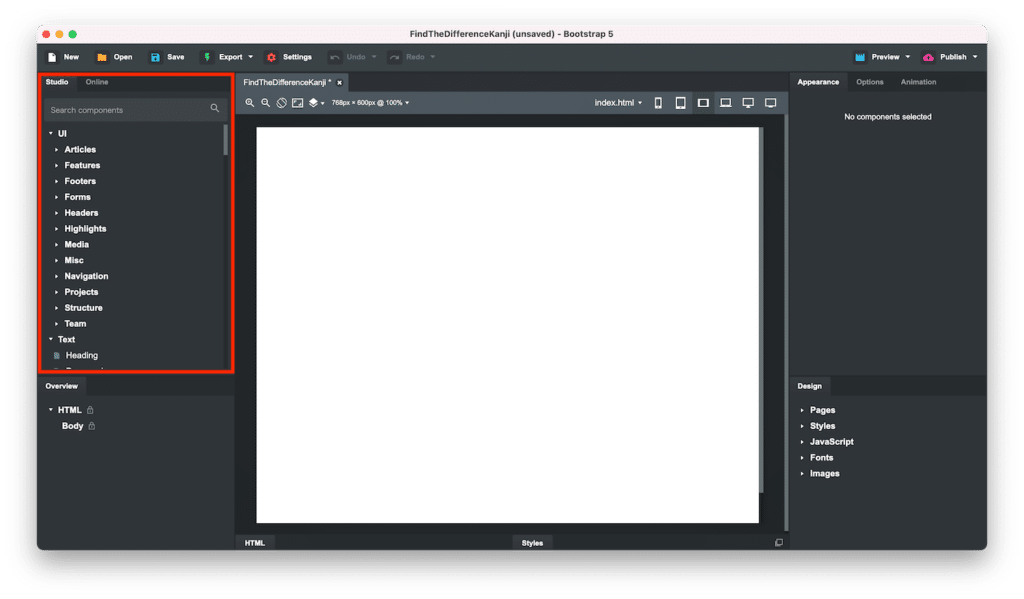
左上がコンポーネントエリア(部品エリア)です。
ここにウェブサイトを構築するための部品があるので、ここから先ほどのデザインエリアに使用したい部品をドラッグ&ドロップします。

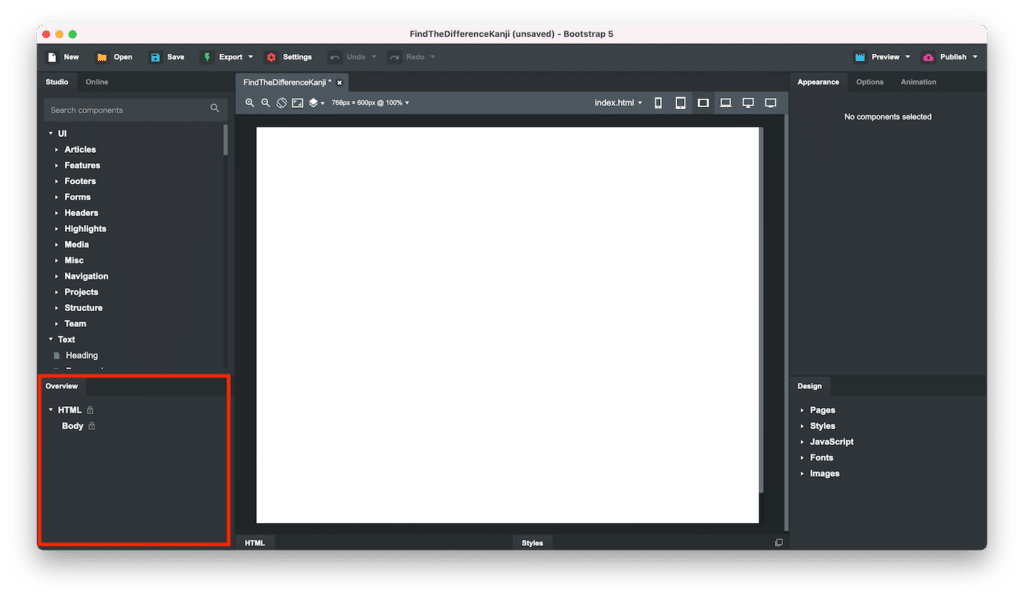
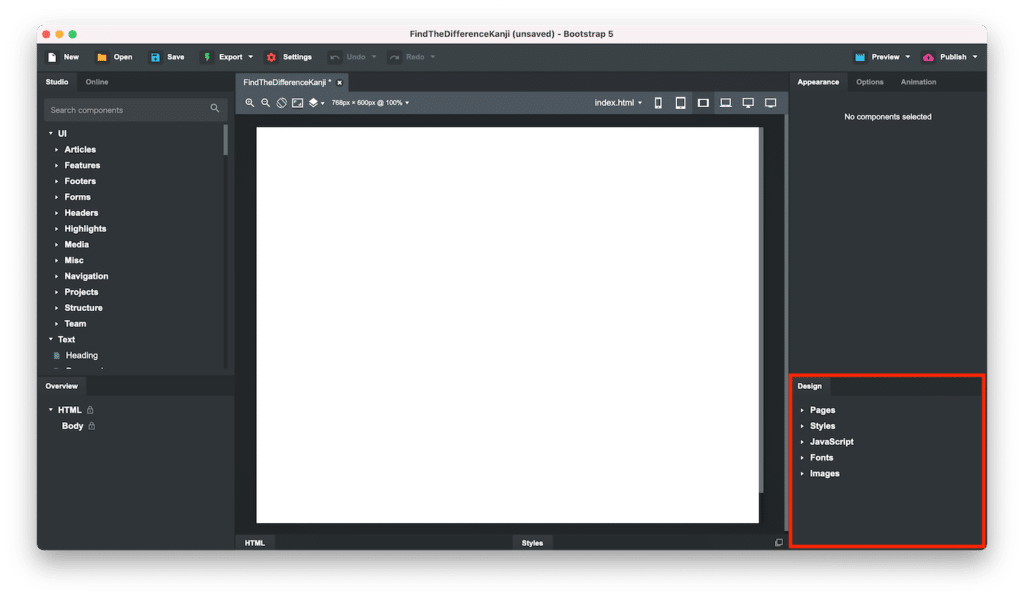
左下はオーバービュー(概要)エリアです。
ここには現在のHTML構成の概要が表示されます。

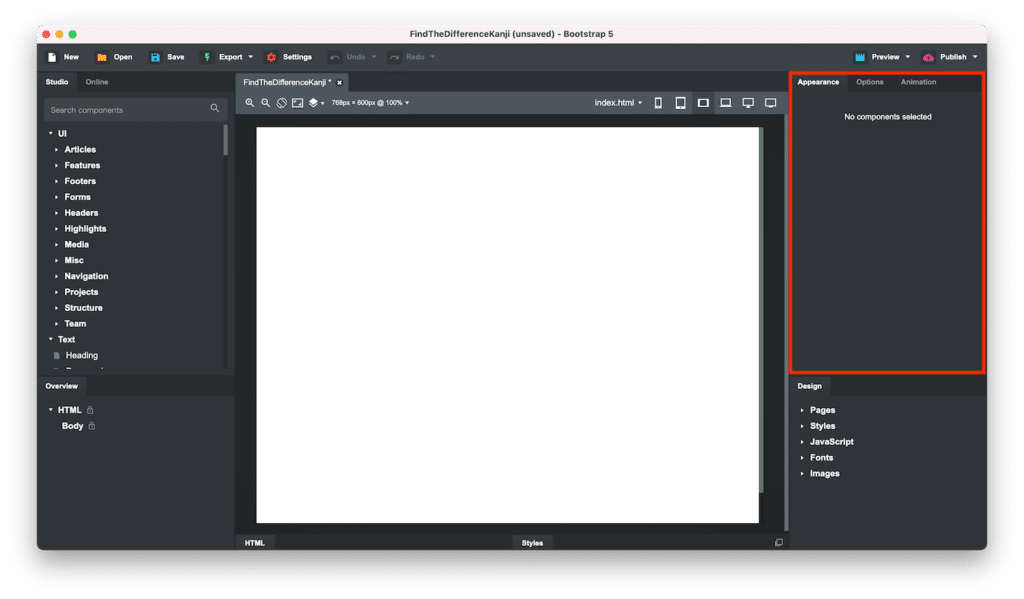
右上は詳細設定エリアです。
部品を配置した後、その部品の場所や色などの詳細を設定するためのエリアです。

右下は現在使用しているページやスタイルシート、画像などの概要のエリアです。

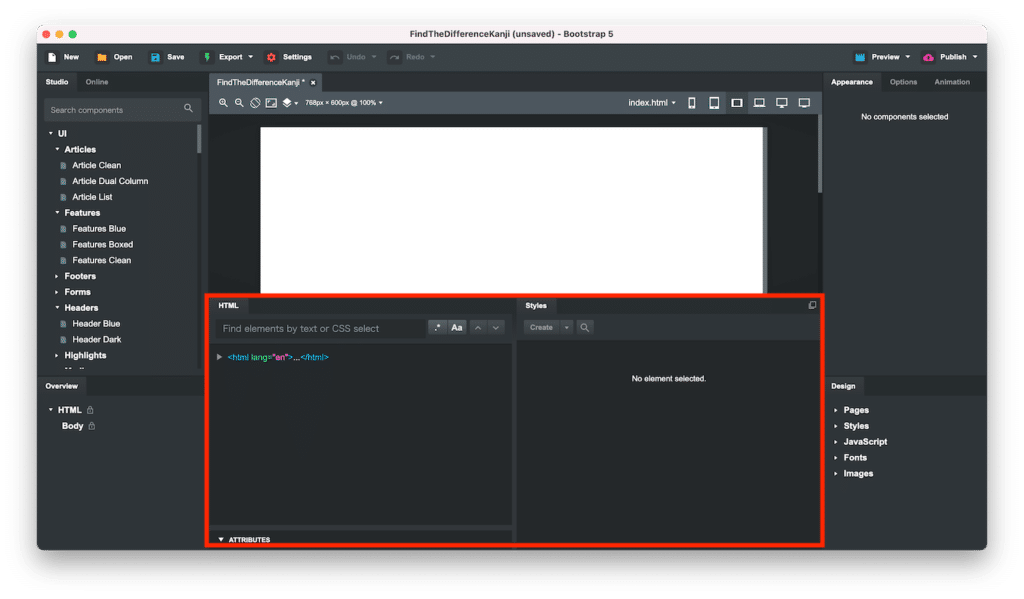
最後に画面下にある「HTML」、もしくは「Style」をクリックすると、コードやスタイルシートが表示されます。

HTMLの言語変更
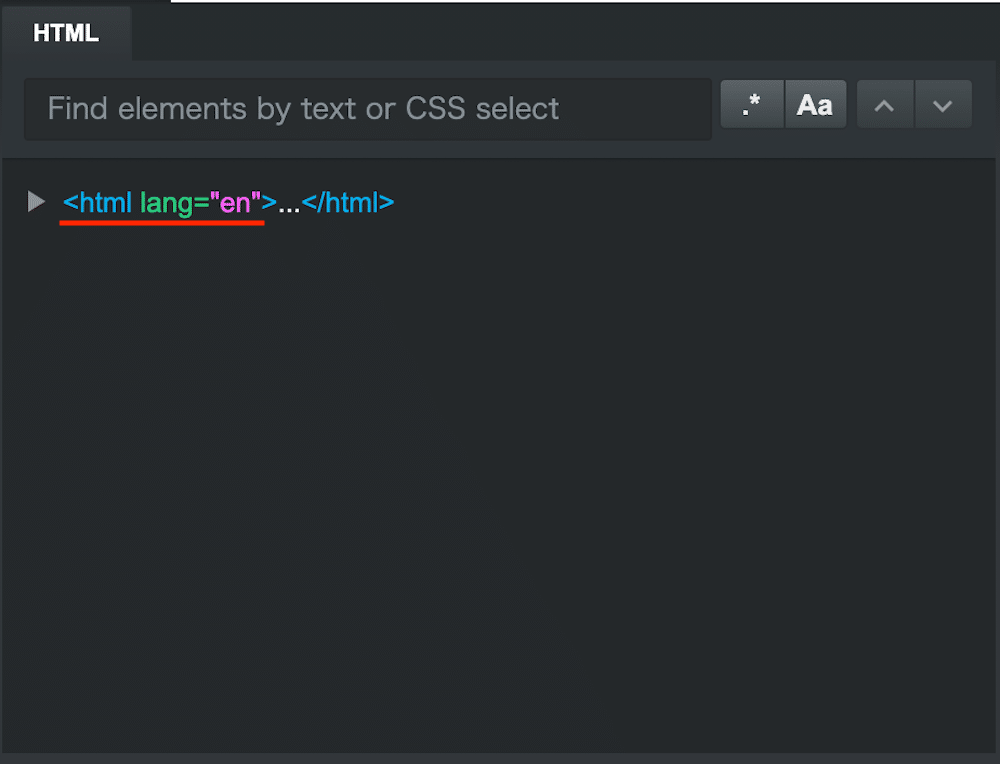
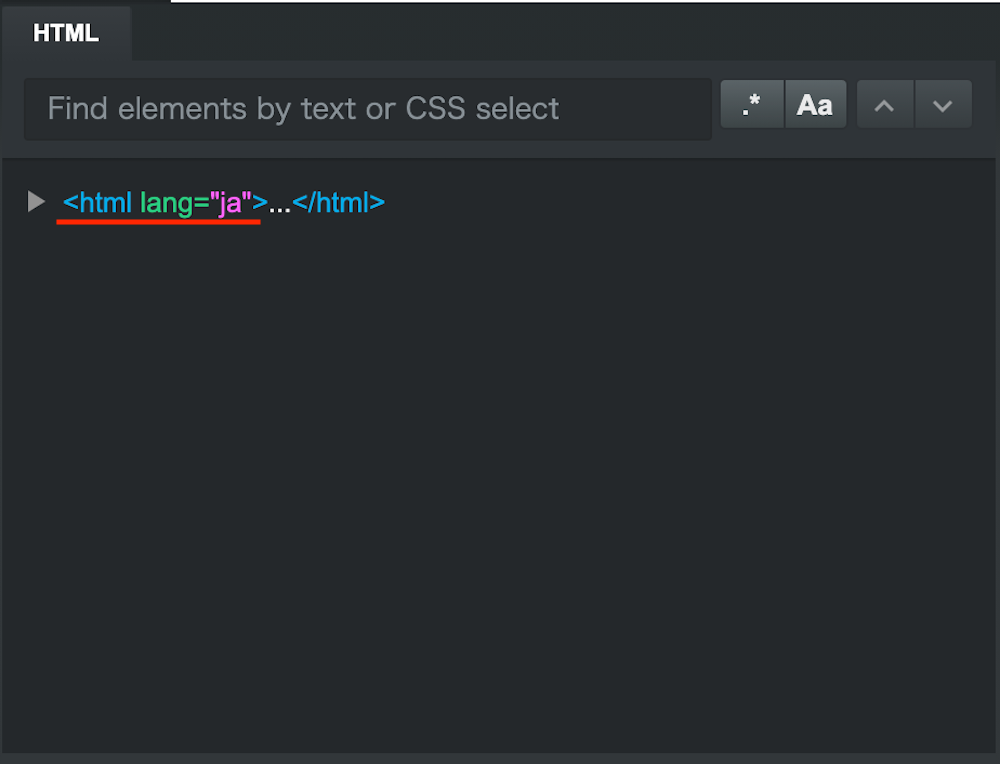
HTMLにはどの言語で書かれたページなのか、最初に記載されています。
先ほどのHTMLのエリアを見てみると、Bootstrap Studioの初期値としては、「en」、つまり英語となっています。

ということで最初にこのHTMLの言語設定を日本語に変更する必要があります。
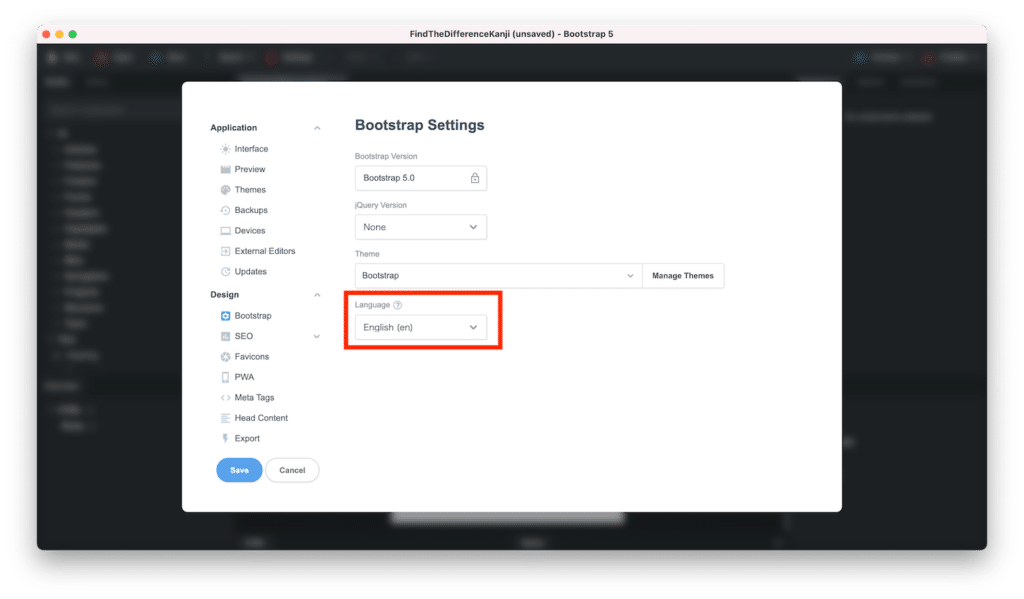
画面上の「Settings」をクリック。

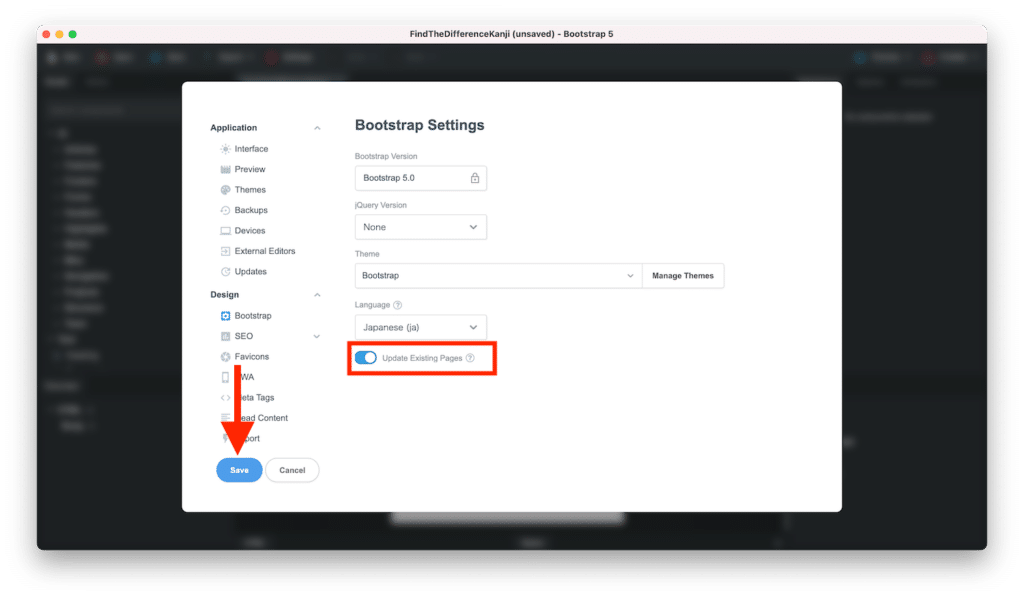
「Bootstrap Settings」のウインドウが開くので、「Language」を「Japanese (ja)」に変更します。

「Update Existing Pages」(今ある他のページもアップデートしますか?)というボタンが現れるので、これを「オン」にして、左下の「Save」をクリック。

これでHTMLの言語設定が日本語(ja)になりました。

画面サイズの変更
Bootstrap Studioでは、複数のデバイスでの表示を一度に構築できるようになっています。
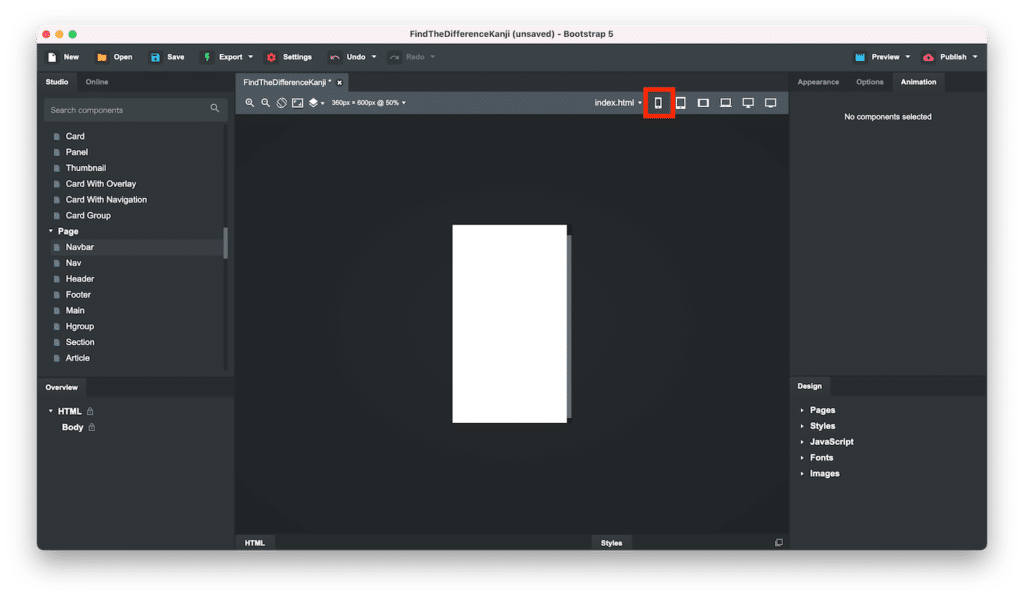
デザインエリアの右上にあるスマートフォンやパソコンのアイコンをクリックすると、そのデバイスでの表示に変更されます。
例えば一番右のパソコンのマークをクリックすると、横幅が1400 pxの画面表示のデザインに変更されます。

一番左のスマートフォンのアイコンをクリックすると、横幅が360 pxでの画面表示のデザインに変更されます。

複数のデバイスでの表示をワンクリックで確認できるのは、なかなか便利そうです。
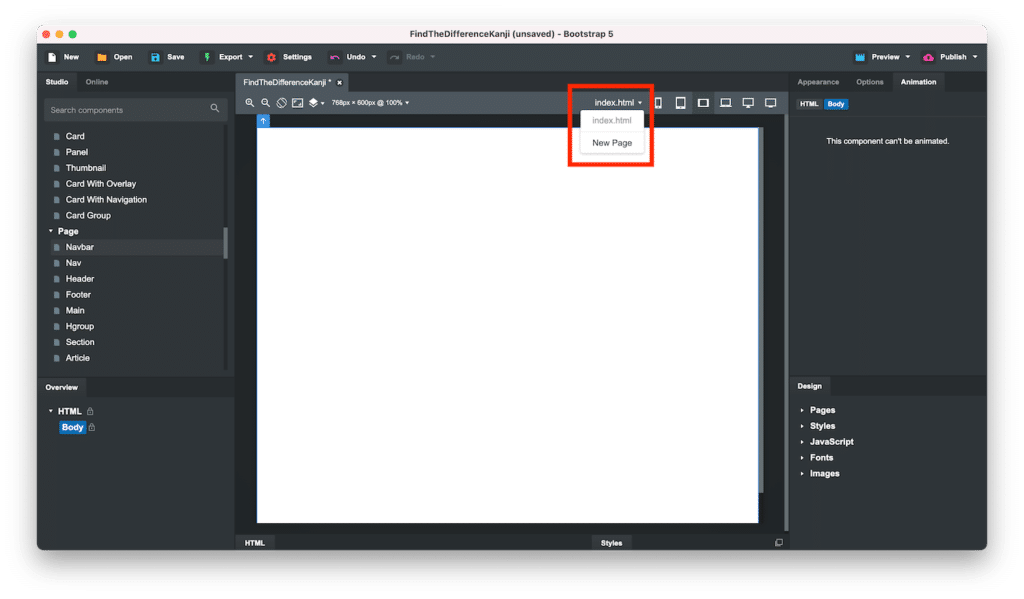
ちなみにスマートフォンアイコンの隣の「index.html」をクリックすると、別のページの表示に切り替えることもできます。

最近では1ページのサイトも広まってきていますが、まだまだ複数のページを使ったサイトが多いですので、ページを切り替えられるのは便利そうです。
部品の配置
実際に部品を配置してみましょう。
今回はとりあえずナビバーを設置してみます。
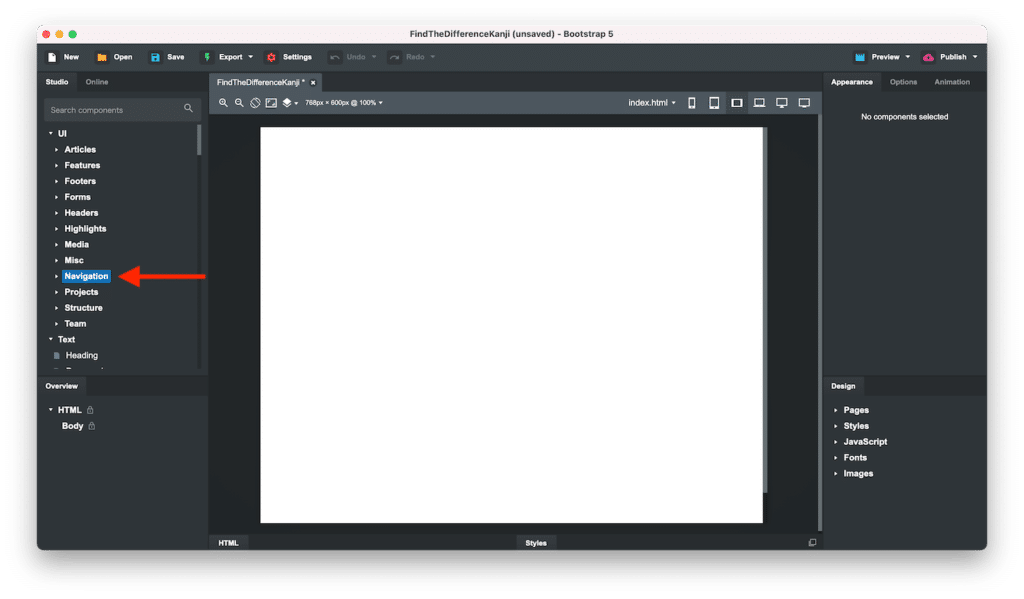
左側のコンポーネントエリアの「Navigation」をクリック。

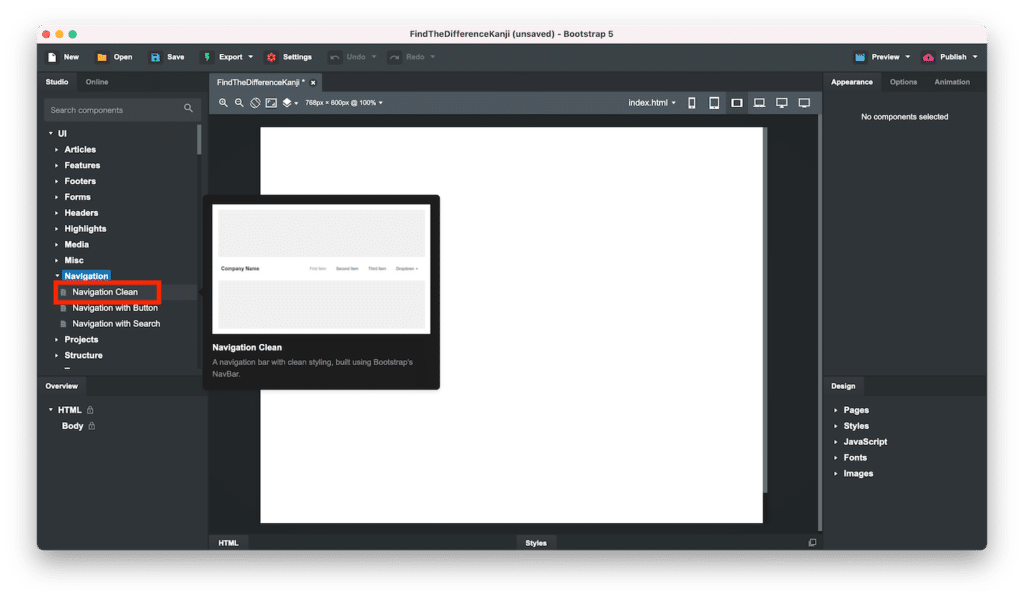
「Navigation Clean」にマウスオーバー(カーソルを乗せる)すると、その部品の概略が表示されます。
部品をデザインエリアにドラッグ&ドロップします。

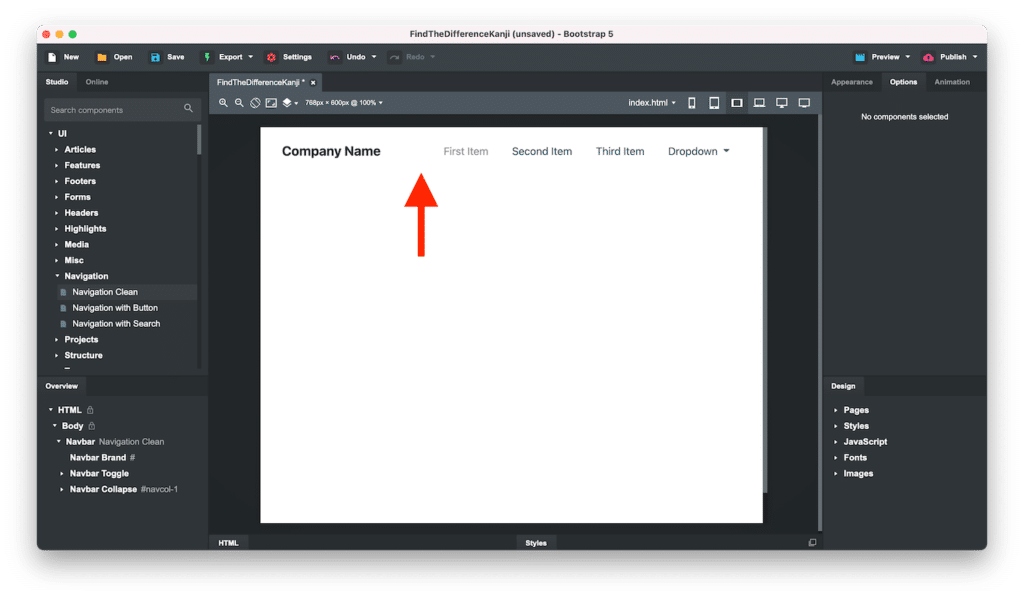
これだけでナビバーを設置することができました。
サイズや色を変更するには、ナビバーをクリックします。
この時、ナビバーではなく、文字をクリックするとその文字のみが選択され、この後に行う詳細設定はナビバーの詳細設定ではなく、その文字の詳細設定になってしまいますので、クリックする場所、選択されている場所に注意してください。

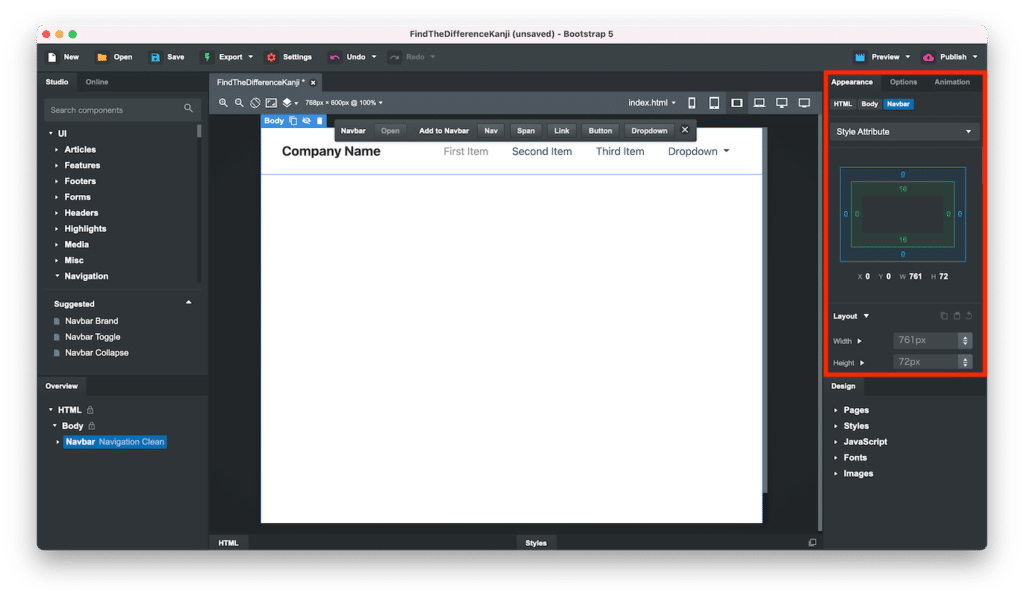
選択されている部分が青の枠で括られます。
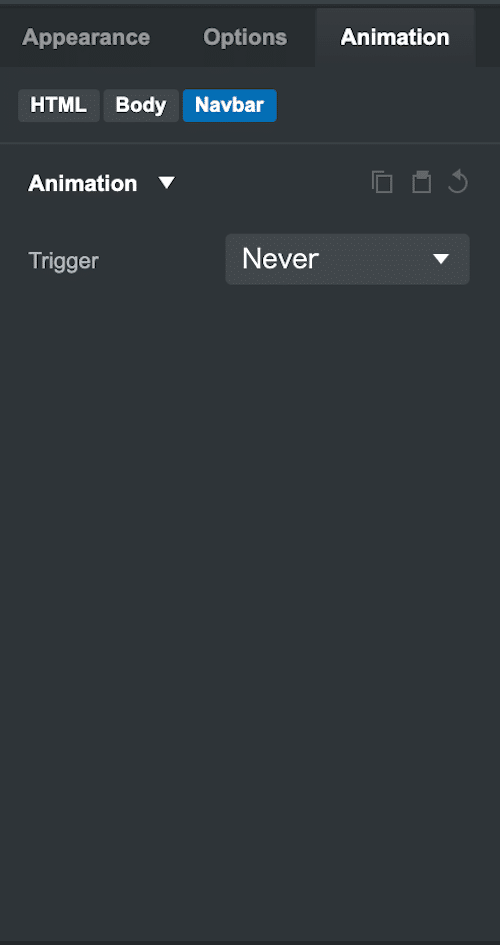
そして右側に詳細設定の表示が現れます。

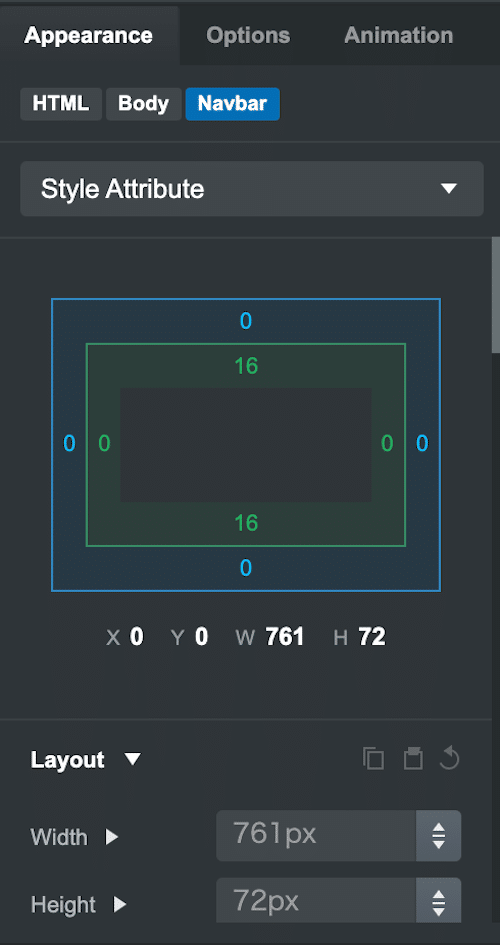
「Appearance」はレイアウトに関してのウインドウのようです。

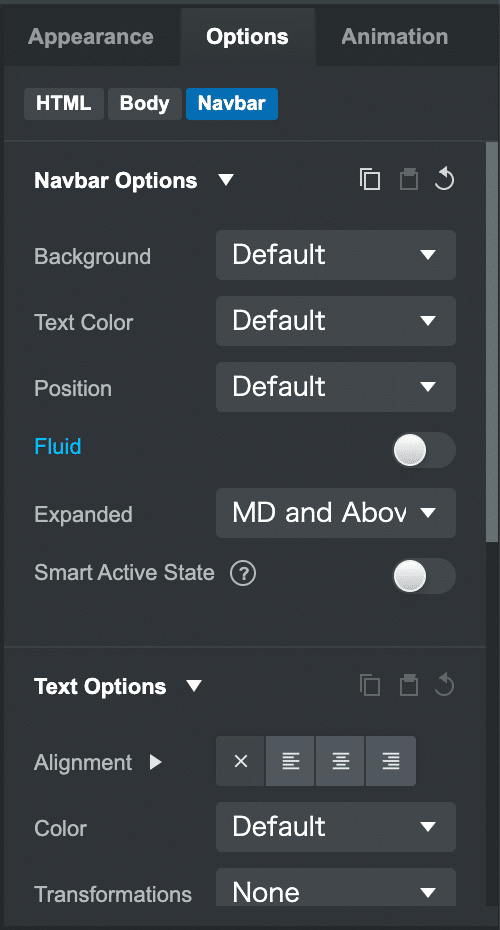
「Option」は背景色やテキストの色などに関してです。

「Animation」は例えばボタンが押された時などのアニメーションに関してだと思われます。

この詳細設定に関しては、部品ごとによって異なってくると思われるので、その都度勉強していきましょう。
プレビューの表示
最後に実際にブラウザ上で表示を確認する方法を勉強しておきます。
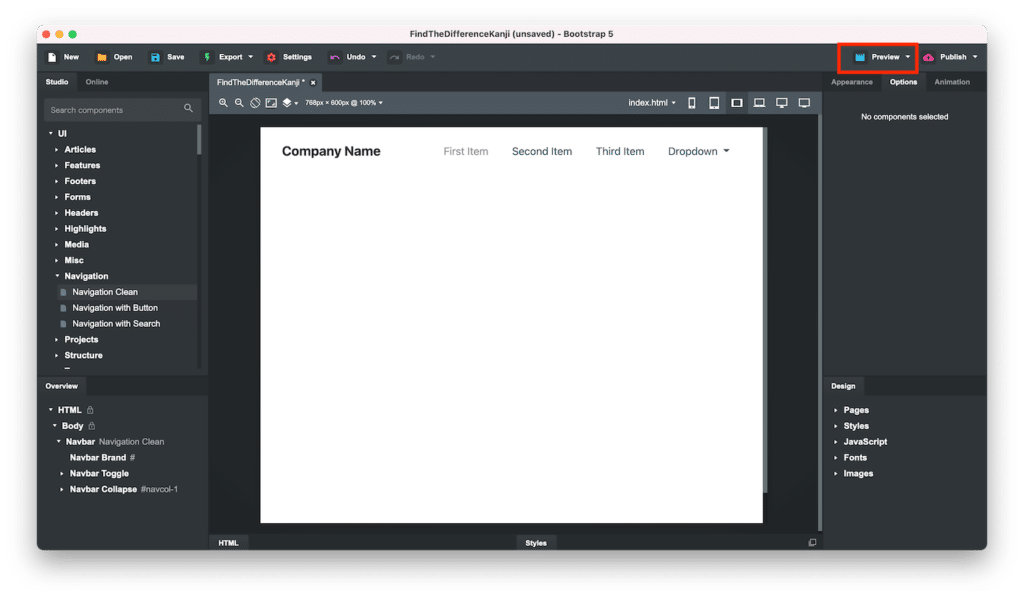
右上の「Preview」のボタンをクリックします。

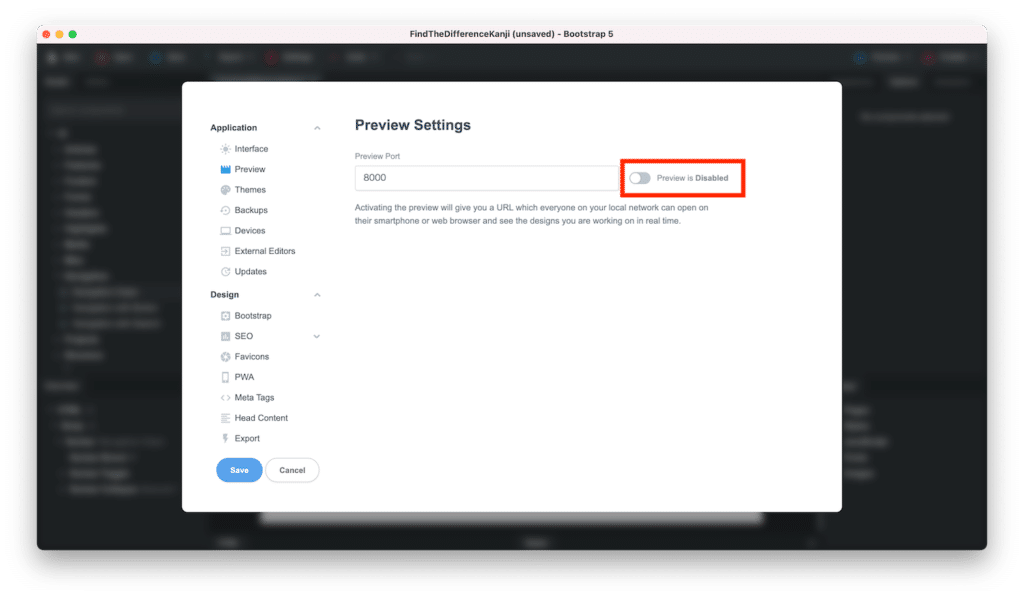
「Preview Settings」というウインドウが開くので、「Preview is Disabled」というボタンを「オン」にします。
ここがちょっと分かりにくいのですが、「Preview is Disabled」というのは現在の状態を示していて、Disableにするためのボタンではありません。
このボタンを「オン」にすると、「Preview is Enabled」に変わります。

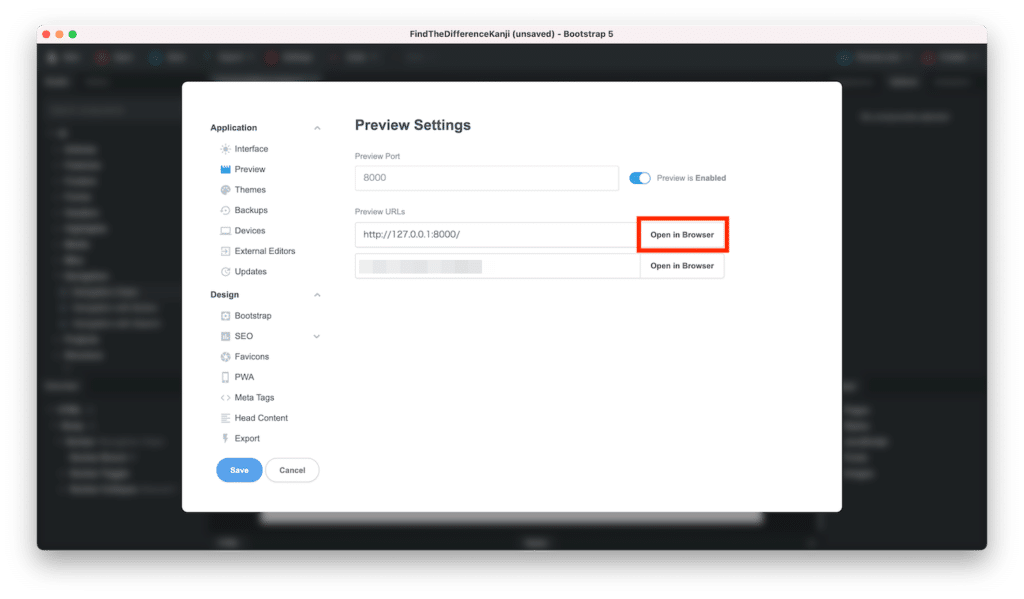
プレビューの機能をオンにすると、二つの行が表示されます。
上の行は現在、Bootstrap Studioを実行しているパソコンからアクセスする場合のURL、下の行は同じネットワーク上にある他のデバイスからアクセスする場合のURLです。

そのURLの横にある「Open In Browser」をクリックすると、ブラウザが開き、現在のデザインが表示されます。

これで大まかにですが使い方の把握ができました。
次回から少しずつ実際のウェブサイトを作っていきましょう。

ではでは今回はこんな感じで。

コメント