plotly
今回からはHTML上でインタラクティブなグラフ描写ができるライブラリ「plotly」を使っていこうと思います。
今までJupyter Notebookを使ってきて、グラフ描写は「Matplotlib」を使ってきました。

簡単に綺麗なグラフが作成でき、Jupyter Notebook上ではインタラクティブなグラフが作成できるMatplotlibですが、htmlファイル(WordPress上とか)でインタラクティブなグラフを表示したいと思うようになりました。
どう言うことかというと、例えばMatplotlibで作成したグラフの画像がこちら。

この図にマウスカーソルを乗っけてみても、画像なので特に何も起こりません。
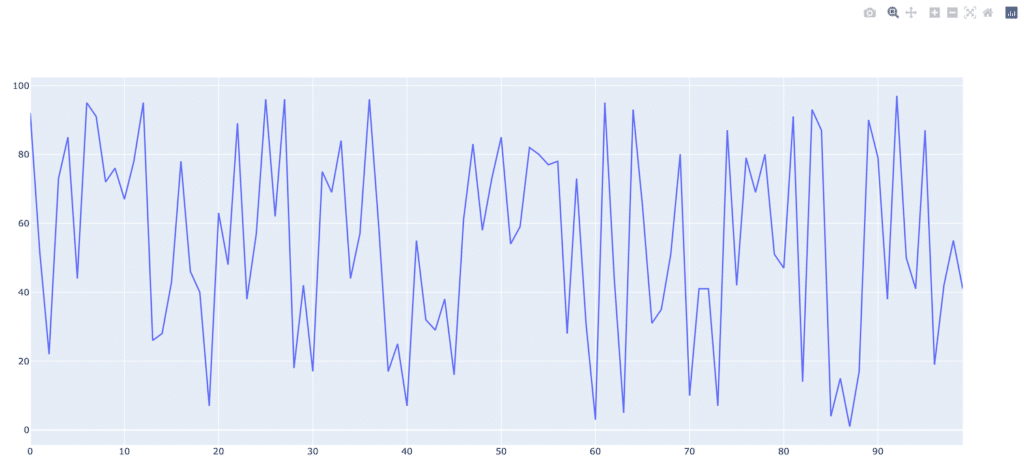
ではこちらのグラフはどうでしょう。
グラフの各点にマウスカーソルを乗せるとその点の座標が表示されます。
今回作りたいグラフはこのようなグラフというわけです。
そしてこのようなインタラクティブなグラフができることで、より分かりやすい状態で他人にデータを見せる(渡す)ことができるようになります。
それでは始めていきましょう。
plotlyのインストール
まずはplotlyのインストールを行います。
インストールはpipを使ってでき、こちらのコマンドを実行するだけです。
pip install plotlyデータの作成
次に今回使用するデータを作成します。
import random
import pandas as pd
data_points = 100
df = pd.DataFrame()
df['x'] = [i for i in range(data_points)]
df['y'] = [random.randrange(100) for _ in range(data_points)]
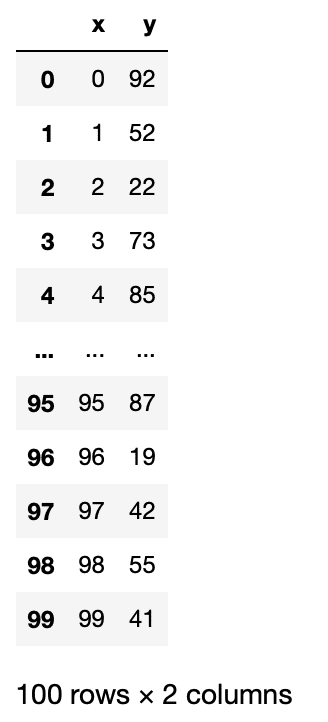
df
実行結果
今回データは「randomモジュール」を使ってランダムな値のデータを作成します。
「data_points = 100」でデータ数の定義(ここでは100個)をして、リスト内包表記を使って、Xの値とYの値をPandasのデータフレームに格納しています。
df['x'] = [i for i in range(data_points)]
df['y'] = [random.randrange(100) for _ in range(data_points)]これでデータの準備ができました。
Matplotlibを使った例
グラフ描写の比較対象として「Matplotlib」を使ってグラフを作成してみましょう。
import matplotlib.pyplot as plt
fig=plt.figure()
plt.plot(df['x'], df['y'])
plt.savefig('./test_matplotlib.png')
実行結果
「fig=plt.figure()」でグラフ描写エリアの確保、「plt.plot(df[‘x’], df[‘y’])」で折れ線グラフ(Xの値をdf[‘x’]、Yの値をdf[‘y’])を作成、「plt.savefig(‘./test_matplotlib.png’)」でグラフ画像の保存をしています。
plotlyを使ってグラフをhtml保存
それではplotlyを使ってインタラクティブなグラフをhtmlファイルとして保存してみましょう。
import plotly
graph = plotly.graph_objects.Scatter(x=df['x'],y=df['y'])
fig = plotly.graph_objects.Figure(data=graph)
with open('./test_graph1.html', 'w') as f:
f.write(fig.to_html())まずplotlyを使用するためインポートしています(import plotly)。
次にデータを読み込み、グラフ化します(graph = plotly.graph_objects.Scatter(x=df[‘x’],y=df[‘y’]))。
matplotlibとは異なり、X値、Y値を入力するのに、「x=X値,y=Y値」とすることに注意してください。
(matplotlibではplt.plot(X値,Y値)と「x=」や「y=」を入力しません)
そしてグラフを図に変換します(fig = plotly.graph_objects.Figure(data=graph))。
そして最後にファイルを保存するようにグラフデータを保存しますが、書き出すデータは「fig.to_html()」でhtml化しています。
with open('./test_graph1.html', 'w') as f:
f.write(fig.to_html())これでインタラクティブに操作できるグラフのhtmlファイルが出力されます。
開いてみるとこんな感じです(注:下のグラフはhtmlファイルを開いた画面をキャプチャした画像なので動きません)。

インタラクティブなグラフをWordPressに埋め込む方法
WordPressの記事に埋め込む場合はhtmlファイルを簡略化させることが必要です。
そのため「.to_html」のオプションに「full_html=False」を追加します。
その場合、通常出力されるplotlyライブラリのCDN(コンテンツデリバリーネットワーク)のURLが出力されないようなので、「include_plotlyjs=’cdn’」をオプションに追加することで、出力されるhtmlにCDNのURLを追加します。
またhtmlファイルとして出力してしまうと、出力されたファイルをダブルクリックした際、ブラウザで開いてしまい、ソースへのアクセスがめんどくさくなります。
そのため出力ファイルの拡張子を「.txt」としてテキストファイルとして出力すると便利です。
ということでこんな感じです。
import plotly
graph = plotly.graph_objects.Scatter(x=df['x'],y=df['y'])
fig = plotly.graph_objects.Figure(data=graph)
with open('./test_graph2.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))これで出力されたファイルをダブルクリックで開き、内容を全選択+コピーします。
その後、WordPressの記事作成画面で「カスタムHTML」を選択し、コピーした内容を貼り付けます。
これでWordPressでもインタラクティブなグラフを表示できるようになりました。
次回はplotlyで出力できるグラフの種類を見てみましょう。

ではでは今回はこんな感じで。

コメント