plotly
前回、HTML上でインタラクティブなグラフ描写ができるライブラリplotlyをインストールし、グラフの作成方法とWordPressの記事への埋め込みを行いました。

今回はplotlyを使ってどんなグラフが出力できるか色々と試してみることにします。
ただ今回はあくまでも紹介ということで入力するデータ形式と出力形式だけを紹介します。
例えばX軸、Y軸のタイトルをどうやって出力するかとか凡例の変更の仕方などに関してはそれぞれ別のページで解説していきます。
それでは始めていきましょう。
Scatter:折れ線グラフ、散布図
Scatterは通常「散布図」と訳しますが、plotlyでは折れ線グラフがメインで出力されるようです。
このScatterに関しては前回も出力していますので、細かくは解説しません。
import random
import plotly.graph_objects as go
data_points = 100
x_val = [i for i in range(data_points)]
y_val = [random.randrange(100) for _ in range(data_points)]
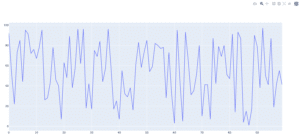
graph = go.Scatter(x=x_val,y=y_val)
fig = go.Figure(data=graph)
with open('./test_graph_scatter.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果前回と違う点ですが、まずはインポートに関してです。
前回はplotlyだけインポートしていました(import plotly)が、今回は「import plotly.graph_objects as go」とすることで「plotlyのgraph_objects」をインポートし、「go」で使えるようにしています。
そして今回入力するデータはPandasを使わずに単純にリストを用いています
Scatterで入力するデータですが、X値(x=)、Y値(y=)の2種類の値をリストとして入力します。
例えば今回の場合、X値である「x_val」はこんな感じ。
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20,
21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40,
41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60,
61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80,
81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99]Y値である「y_val」はこんな感じです。
[78, 31, 14, 0, 49, 21, 83, 85, 72, 13, 25, 54, 11, 94, 53, 3, 15, 24, 13,
17, 3, 45, 44, 83, 51, 18, 48, 79, 42, 69, 40, 71, 82, 0, 5, 44, 74, 78, 20, 42,
58, 88, 41, 34, 38, 41, 68, 66, 18, 15, 69, 79, 71, 59, 71, 54, 51, 90, 87, 31, 83,
38, 70, 33, 9, 77, 63, 24, 11, 49, 10, 1, 61, 39, 47, 54, 58, 87, 80, 49, 37, 9, 6,
15, 69, 7, 86, 59, 45, 8, 41, 89, 49, 93, 99, 83, 5, 93, 35, 69]Bar:棒グラフ
次はBar、棒グラフです。
先ほどScatterで「graph = go.Scatter(x=X値のリスト,y=Y値のリスト)」の部分を「graph = go.Bar(x=X値のリスト,y=Y値のリスト)」と変更します。
入力するデータとしてはScatterと同じ感覚で使用することができ、X値(x=)とY値(y=)の入力を行います。
import random
import plotly.graph_objects as go
data_points = 10
x_val = [i for i in range(data_points)]
y_val = [random.randrange(100) for _ in range(data_points)]
graph = go.Bar(x=x_val,y=y_val)
fig = go.Figure(data=graph)
with open('./test_graph_bar.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果今回入力したデータはこんな感じです。
x_val(X値) [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
y_val(Y値) [5, 53, 15, 87, 78, 5, 76, 0, 25, 84]Pie:円グラフ
次はPie、円グラフです。
円グラフでは入力するデータ形式がScatterやBarとは異なります。
最低限必要なのが円グラフの各項目の値です。
ただ値は割合になっていなくてもよく、勝手に割合を計算して円グラフを生成してくれます。
円グラフを作成する際には「graph = go.Pie(values=値のリスト)」を用います。
import random
import plotly.graph_objects as go
data_points = 10
val = [random.randrange(100) for _ in range(data_points)]
graph = go.Pie(values=val)
fig = go.Figure(data=graph)
with open('./test_graph_Pie.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))今回入力したデータ(val)はこんな感じです。
[49, 70, 93, 66, 9, 55, 21, 25, 53, 5]Heatmap:ヒートマップ
次はヒートマップです。
ヒートマップではデータとして2次元配列を使用し、値の場所がX、Yの場所、値がZ(そのセルの強度)を示します。
ヒートマップを作成する際には「graph = go.Heatmap(z=各セルの強度のリスト)」を用います。
import random
import plotly.graph_objects as go
data_points = 5
val_list = []
for _ in range(data_points):
val_list_temp = []
for _ in range(data_points):
val_list_temp.append(random.randrange(100))
val_list.append(val_list_temp)
graph = go.Heatmap(z=val_list)
fig = go.Figure(data=graph)
with open('./test_graph_Heatmap.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果今回使用したデータ(val_list)としてはこんな感じです。
[[32, 94, 8, 92, 3],
[28, 76, 47, 33, 24],
[9, 26, 51, 32, 48],
[53, 15, 78, 7, 21],
[90, 47, 80, 94, 95]]Contour:等高線
Contourは等高線図です。
こちらもヒートマップと同様、データとして2次元配列を用い、値の場所がX、Yの場所、値がZ(その点の高さ)を示します。
等高線を作成する際には「graph = go.Contour(z=各点の高さのリスト)」を用います。
import random
import plotly.graph_objects as go
data_points = 5
val_list = []
for _ in range(data_points):
val_list_temp = []
for _ in range(data_points):
val_list_temp.append(random.randrange(100))
val_list.append(val_list_temp)
graph = go.Contour(z=val_list)
fig = go.Figure(data=graph)
with open('./test_graph_contour.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果今回使用したデータ(val_list)としてはこんな感じです。
[[34, 6, 23, 8, 67],
[82, 36, 43, 1, 78],
[36, 67, 22, 13, 70],
[20, 82, 40, 6, 81],
[43, 34, 10, 33, 11]]Table:表
最後はグラフではありませんが、表(Table)の作成方法です。
表ではヘッダー(項目名)と各セルの値が必要です。
そして作成方法は「graph = go.Table(header=ヘッダーの辞書, cells=各セルの値の辞書)」です。
ここで注意する点は、入力する値のリストではなく、辞書型で渡す必要があることです。
import random
import plotly.graph_objects as go
num_data =2
data_points = 5
val_name_list = []; val_list = []
for i in range(num_data):
val_name_list.append(str(i))
val_list_temp = []
for _ in range(data_points):
val_list_temp.append(random.randrange(100))
val_list.append(val_list_temp)
graph = go.Table(header=dict(values=val_name_list), cells=dict(values=val_list))
fig = go.Figure(data=graph)
with open('./test_graph_table.txt', 'w') as f:
f.write(fig.to_html(include_plotlyjs='cdn',full_html=False))
実行結果今回使用したデータ(cells)はこんな感じです。
[[40, 71, 0, 30, 21], [69, 0, 79, 60, 69]]今回の例では「header=dict(values=val_name_list), cells=dict(values=val_list)」とすることでリスト形式の値を辞書形式に変換しています。
例えば「cells」の値を辞書形式にせず、リスト形式で渡した場合はこのようなエラーが出ます。
ValueError:
Invalid value of type 'builtins.list' received for the 'cells' property of table
Received value: [[38, 19, 17, 30, 4], [39, 69, 54, 20, 2]]
The 'cells' property is an instance of Cells
that may be specified as:
- An instance of :class:`plotly.graph_objs.table.Cells`
- A dict of string/value properties that will be passed
to the Cells constructor
Supported dict properties:Plotlyで作成できる形式は実はもう一つ「Image」というのがあるのですが、使い方がよく分からなかったので、今回は割愛します。
どのグラフもMatplotlibに負けず劣らず綺麗ですし、何よりhtmlファイルとして出力し、ブログに載せたり、インタラクティブなグラフを他の人に渡せるとなるとかなり便利そうです。
次回はScatterとBarのグラフにおいて、複数のデータをプロットする方法、Scatterで散布図を表示する方法を試していきます。

ではでは今回はこんな感じで。

コメント