PySimpleGUI
前回、PySimpleGUIを動かすための基礎知識を解説しました。

今回はPySimpleGUIでのテキストの設定(文字の色や背景色、フォントサイズ)とGUI上でそのテキストを変化させる方法を解説します。
それでは始めていきましょう。
GUI上にテキストを配置
まずGUI上にテキストを配置してみましょう。
テキストを配置するにはレイアウトに「sg.Text(’配置するテキスト’)」を追加します。
import PySimpleGUI as sg
layout = [[sg.Text('test')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
文字の色、背景色、フォント、フォントサイズの設定
文字が表示できたとなると、文字の色や背景色、フォント、フォントサイズをいじれるようになりたいものです。
これらは先ほどの「sg.Text(‘配置するテキスト’)」のオプションとして設定します。
文字の色は「text_color=’文字の色’」、背景色は「background_color=’背景色’」、フォントとフォントサイズは「font=(‘フォント’, フォントサイズ)」として指定します。
import PySimpleGUI as sg
layout = [[sg.Text('test', text_color='Blue', background_color='White', font=('Arial',20))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
文字の変え方
GUIでは何らかのアクションがあった際、表示している文字を変えるということも可能です。
その場合、まず必要なのは変化させるテキストにキーを設定することです。
このキーの設定の仕方は「[sg.Text(‘配置するテキスト’, key=’このテキストのキー’)]」です。
今後、例えば特定のコンポーネントの状態を読み取ったり、変化させたりするにはこのキーを頼りに行うので覚えておいてください。
そして「while文」中で条件分岐させ、特定の条件時に、どう変化させるかを記述します。
今回はボタンを配置し、そのボタンを押したら、文字の色や背景色、フォントサイズが変化するようにしてみましょう。
import PySimpleGUI as sg
layout = [[sg.Text('test', key='-text1-')], [sg.Button('Button', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-text1-'].update('Button1 Pushed!!!', text_color='Red', background_color='Yellow', font=('Arial',20))
window.close()今回、テキストフィールドを「[sg.Text(‘test’, key=’-text1-‘)]」としたため、キーは「-text1-」です。
ちなみにPySimpleGUIではキーは「-キー-」というように前後にハイフンを入れるのが推奨されているようです。
そしてlayoutにはボタン「[sg.Button(‘Button’, key=’-button1-‘)]」も配置しています。
ボタンも「押す」という動作をプログラムが検出できるようにするためキーの設定が必要で、今回は「-button1-」としました。
この「-button1-」のキーを使って、while文中で「elif event == ‘-button1-‘:」とすることで、「button1が押された時」という条件分岐をしています。
そして「window[‘-text1-‘].update(‘Button1 Pushed!!!’, text_color=’Red’, background_color=’Yellow’, font=(‘Arial’,20))」とすることで、テキストを「’Button1 Pushed!!!’」に変化させ、テキストの色は赤に(text_color=’Red’)、背景色は黄色に(background_color=’Yellow’)、フォントはArialでフォントサイズを20に(font=(‘Arial’,20))しています。
最初の「window[‘-text1-‘].update」は、まずwindowはGUI全体のことを指します。
プログラムの前半にある「window = sg.Window(‘Title’, layout, size=(200,100))」です。
そして「’-text1-‘」は先ほど設定したテキストのキーで指定することにより、レイアウト中のどのコンポーネントに対する指示かを示しています。
「update」はそのままそのコンポーネントをアップデートするコマンドです。
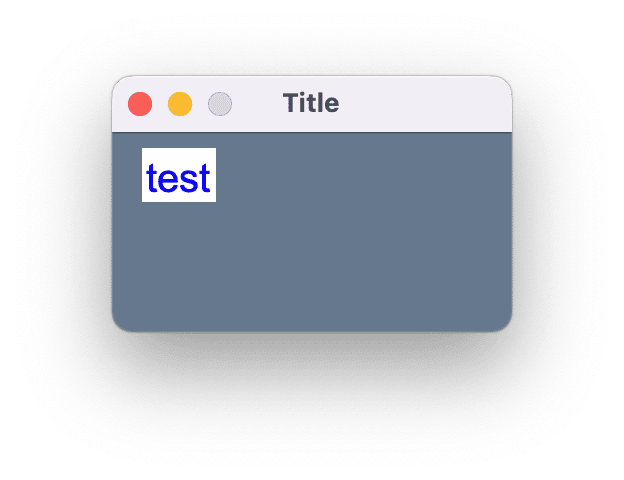
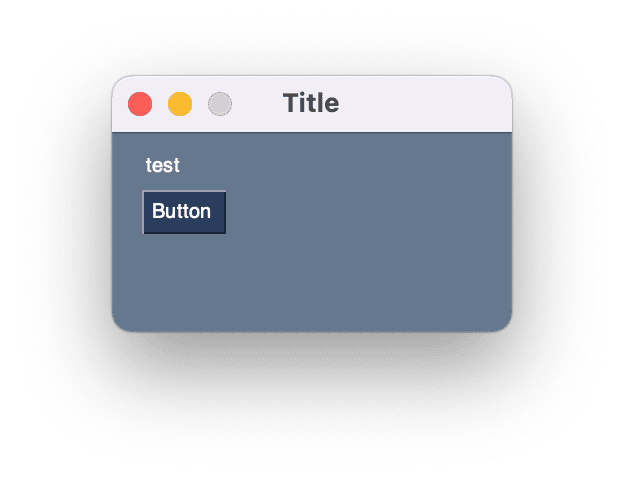
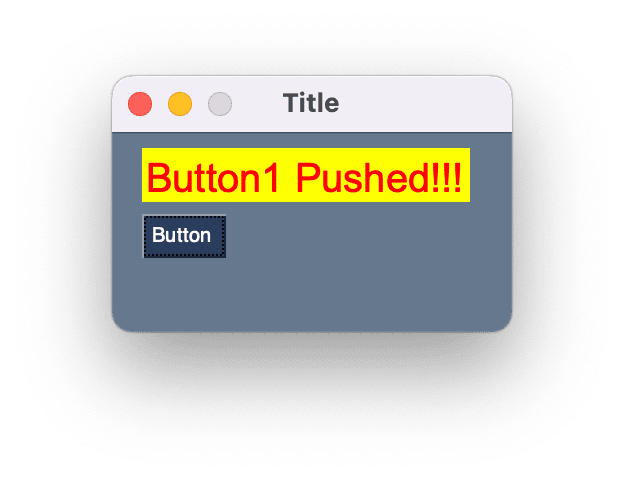
このプログラムを実行するとこうなります。
ボタンを押す前。

ボタンを押した後。

GUIでテキストを変化させる場面はかなり多いと思うので役に立つことでしょう。
次回は今回も使いましたがボタンの解説をしていきます。

ではでは今回はこんな感じで。

コメント