PySimpleGUI
前回、PySimpleGUIでボタンの設定(文字の色、背景色、フォントサイズ)と押した時の動作の設定の方法を解説しました。

今回は文字を入力するためのフィールド「Input」の設定(フィールドサイズ、文字の色、背景色、フォントサイズ)と入力後の動作の設定の方法を紹介します。
それでは始めていきましょう。
文字入力フィールドの設置とサイズの設定
まずは文字入力フィールドを設置する方法から始めていきましょう。
文字入力フィールドは「sg.Input(‘初期のテキスト’, key=’キー’)」で設置します。
今回は動作に関しては後で解説しますので、とりあえず設置だけ。
import PySimpleGUI as sg
layout = [[sg.Input('Input', key='-input1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
またフィールドのサイズを変更するには「size=(幅, 高さ)」をオプションに追加しますが、「sg.Text()」を使った場合は1行で表示され、高さの変更はできないようです。
import PySimpleGUI as sg
layout = [[sg.Input('Input', key='-input1-', size=(10, 50))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
複数行の入力フィールドを設置したい場合
複数行に渡す入力フィールドを設置したい場合は、「sg.Text()」ではなく、「sg.Multiline()」を用います。
import PySimpleGUI as sg
layout = [[sg.Multiline('Input', key='-input1-', size=(50, 50))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
使い方的には「sg.Text()」と変わらないと思われますので、今回は紹介だけ。
文字の色や背景色、フォント、フォントサイズの設定
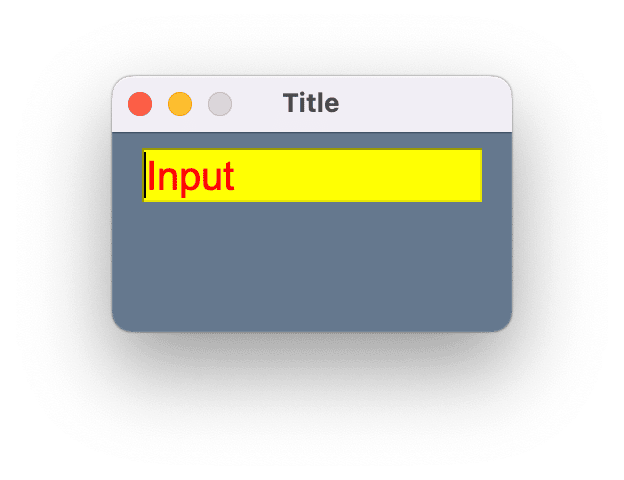
文字の色を変えるには「text_color=’文字の色’」を、背景色を変えるには「background_color=’背景色’」をオプションに追加します。
またフォント、フォントサイズを変更するには「font=(‘フォント’, フォントサイズ)」をオプションに追加します。
import PySimpleGUI as sg
layout = [[sg.Input('Input', key='-input1-', text_color='Red', background_color='Yellow', font=('Arial', 20))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
ボタンを押したら入力値を取得
次にInputフィールドの入力値を取得する方法を解説していきます。
実際に使う場面を考えると、ボタンを押したら入力値を取得し、何らかの処理をするという可能性とリアルタイムに値を取得し、処理をする可能性が考えられます。
ということで両方解説していきますが、まずは「ボタンを押したら入力値を取得」してみましょう。
while文中で「event, values = window.read()」として値を取得している場合、入力値は「values[‘キー’]」で取得できます。
import PySimpleGUI as sg
layout = [[sg.Input('Input', key='-input1-')],
[sg.Text('', key='-text1-')],
[sg.Button('Button', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-text1-'].update(values['-input1-'])
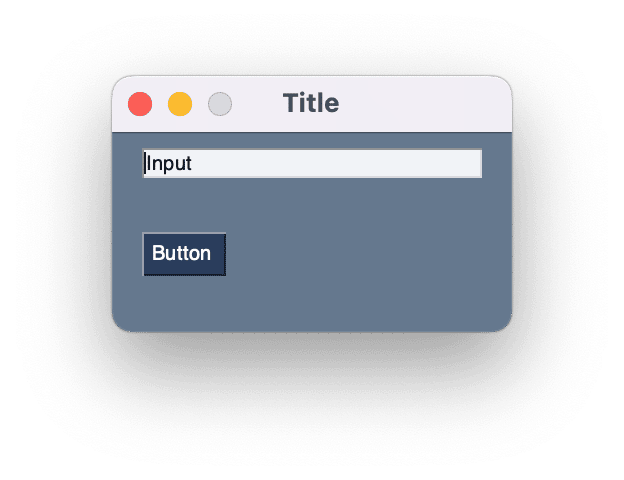
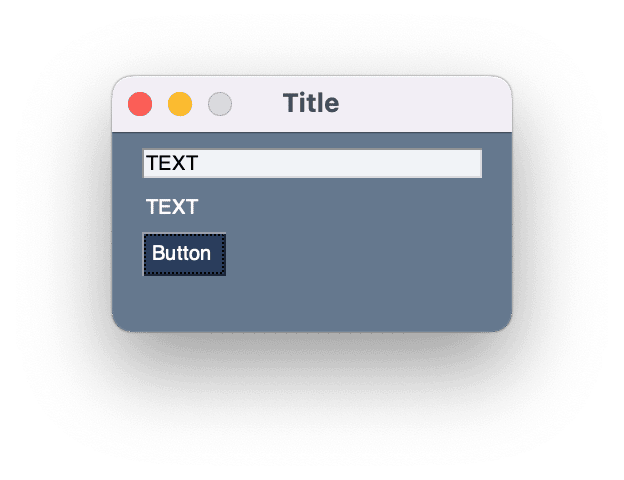
window.close()この場合、Inputフィールドに入力された値はボタンを押すと取得され、Textフィールドで表示されます。
ボタンを押す前はこんな感じです。

Inputフィールドに「TEXT」を入力してボタンを押すとこんな感じです。

リアルタイムに値を取得
リアルタイムに値を取得する場合、「sg.Input()」のオプションに「enable_events=True」を追加します。
またテキストフィールドに書き換える場合でもwhile 文中の条件分岐は必要ありません。
import PySimpleGUI as sg
layout = [[sg.Input('Input', key='-input1-', enable_events=True)],
[sg.Text('', key='-text1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window['-text1-'].update(values['-input1-'])
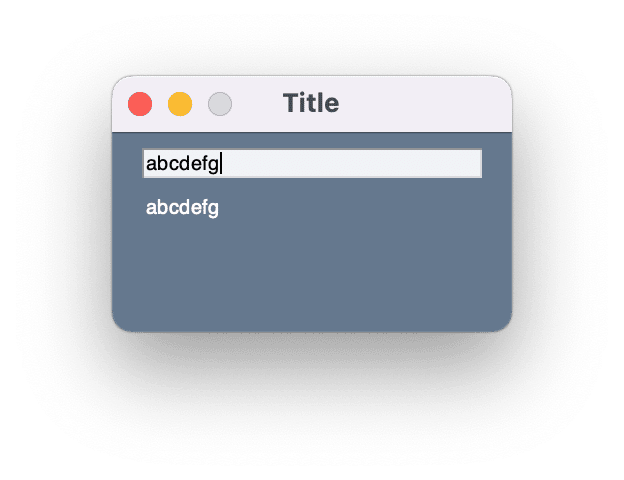
window.close()実行し「abcdefg」と入力していくと、タイピングに合わせて、文字がテキストフィールドに表示されていきます。

次回はラジオボタンを紹介していきます。

ではでは今回はこんな感じで。

コメント