PySimpleGUI
前回、PySimpleGUIでリストボックスの設定(文字の色、背景色、フォントサイズ、複数選択)と選択項目を取得する方法を解説しました。

今回はチェックボックスの設定(文字の色、背景色、フォントサイズ、複数選択)と選択状態を取得する方法を解説していきます。
それでは始めていきましょう。
チェックボックスの設置
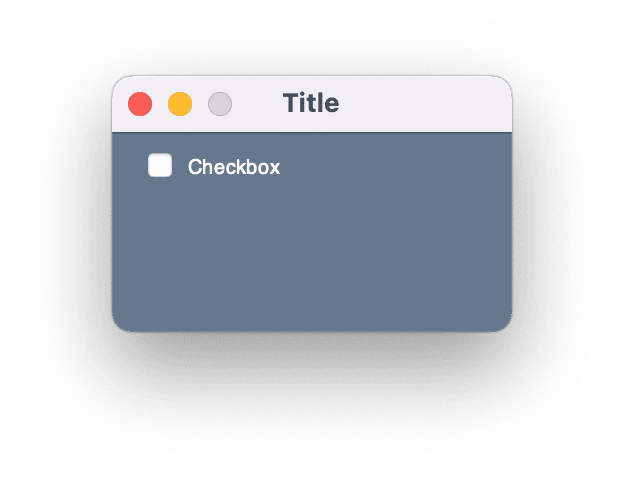
チェックボックスを設置するには「sg.Checkbox(‘テキスト’, key=’キー’)」をlayoutに格納します。
import PySimpleGUI as sg
layout = [[sg.Checkbox('Checkbox', key='-checkbox1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
文字の色や背景色、フォント、フォントサイズの設定
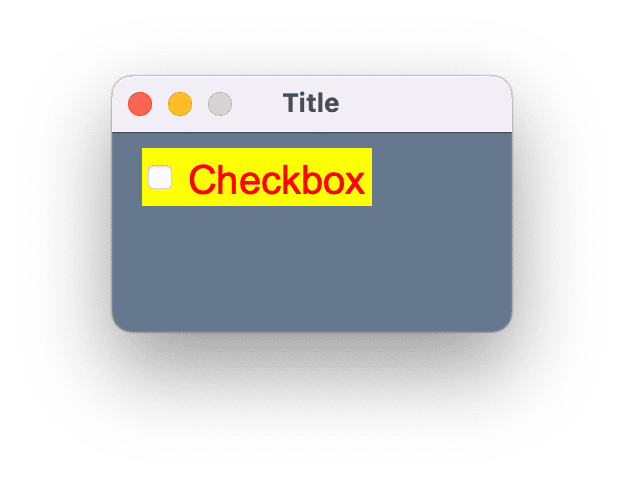
文字の色を変えるには「text_color=’文字の色’」を、背景色を変えるには「background_color=’背景色’」をオプションに追加します。
またフォント、フォントサイズを変更するには「font=(‘フォント’, フォントサイズ)」をオプションに追加します。
import PySimpleGUI as sg
layout = [[sg.Checkbox('Checkbox', key='-checkbox1-', text_color='Red', background_color='Yellow', font=('Arial', 20))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
デフォルトの状態を設定
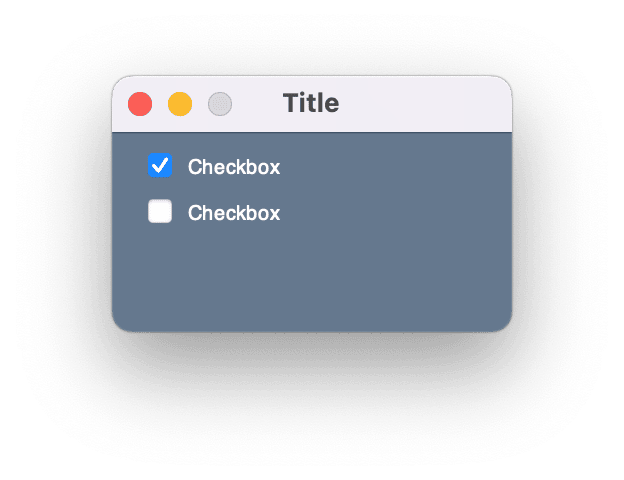
デフォルトの状態(チェックがオンかオフか)を設定するには、オンの場合は「default=True」、オフの場合は「default=False」をオプションに追加します。
import PySimpleGUI as sg
layout = [[sg.Checkbox('Checkbox', key='-checkbox1-', default=True)],
[sg.Checkbox('Checkbox', key='-checkbox2-', default=False)]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
ボタンを押したらチェックボックスの状態を取得
次にチェックボックスの状態を取得する方法を解説していきます。
実際に使う場面を考えると、ボタンを押したら入力値を取得し、何らかの処理をするという可能性とリアルタイムに値を取得し、処理をする可能性が考えられます。
ということで両方解説していきますが、まずは「ボタンを押したらチェックボックスの状態を取得」してみましょう。
while文中で「event, values = window.read()」として値を取得している場合、選択した項目は「values[‘キー’]」で取得できます。
import PySimpleGUI as sg
layout = [[sg.Checkbox('Checkbox', key='-checkbox1-')],
[sg.Text('', key='-text1-')],
[sg.Button('Button', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-text1-'].update(values['-checkbox1-'])
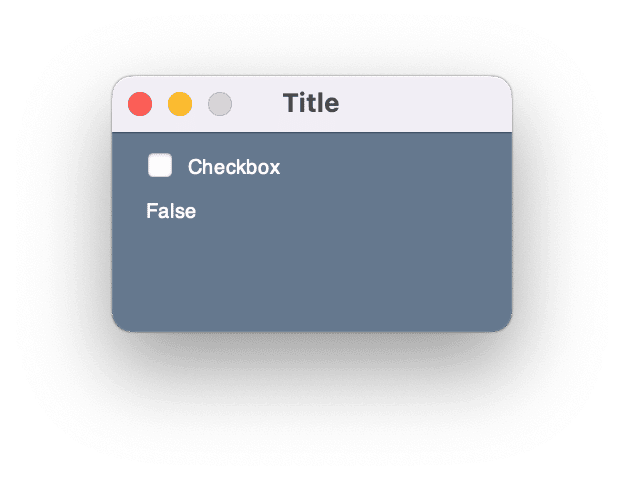
window.close()実行してボタンを押す前。

チェックボックスをオンにしてボタンを押した場合。

チェックボックスをオフにしてボタンを押した場合。

リアルタイムに値を取得
リアルタイムに値を取得する場合、「sg.Checkbox()」のオプションに「enable_events=True」を追加します。
import PySimpleGUI as sg
layout = [[sg.Checkbox('Checkbox', key='-checkbox1-', enable_events=True)],
[sg.Text('', key='-text1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window['-text1-'].update(values['-checkbox1-'])
window.close()実行した状態。

チェックボックスをオンにした状態。

チェックボックスをオフにした状態。

次回はスピナーを紹介します。

ではでは今回はこんな感じで。

コメント