PyScript
前回、PyScriptで標準ライブラリや外部ライブラリをインポートする方法を紹介しました。

今回はPyScriptで自作のライブラリをインポートする方法を紹介します。
ただこの記事を書いている2023年2月現在、私が使用いているサーバー環境では下記プログラムではInternal server error 500(PY0500)のエラーが出てしまい、なんともなりませんでした。
ただVisual Studio CodeのLive serverでは動作が確認できています。
もしVisual Studio CodeのLive serverをご存知ない方はこちらのサイトが参考になります。
ということで今回はLive server限定ですが、とりあえずPyScriptに慣れるためということで、試してみましょう。
py-scriptタグに直接記載する方法
PyScriptで自作のライブラリを使う方法としてはまずpy-scriptタグに直接ファイルの場所を記載する方法が挙げられます。
その場合、「<py-script src=”ファイルのパス”></py-script>」となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<button py-click="clicked()" id="button">Button</button>
<div id="text"></div>
<py-script src="./library-1.py">
</py-script>
</body>
</html>def clicked():
Element("text").write("Clicked!")
自作ライブラリの読み込みのために使用したpy-scriptタグにPyScriptのプログラムを書き込んだ場合は無視されるようです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<button py-click="clicked()" id="button">Button</button>
<div id="text1"></div>
<div id="text2"></div>
<py-script src="./library-4.py">
Element("text2").write("abc")
</py-script>
</body>
</html>def clicked():
Element("text1").write("Clicked!")
もしさらに処理がある場合は別のpy-scriptタグを用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<button py-click="clicked()" id="button">Button</button>
<div id="text1"></div>
<div id="text2"></div>
<py-script src="./library-3.py"></py-script>
<py-script>
Element("text2").write("abc")
</py-script>
</body>
</html>def clicked():
Element("text1").write("Clicked!")
py-configを使う方法
もう一つは前回にも出てきた「py-config」を使う方法です。
ただ自作ライブラリを読み込むには「[[fetch]]」も追加します。
あとは「files = [“自作ライブラリのパス”]」とし、py-configタグ内でインポートして使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-config>
[[fetch]]
files = ["./library4.py"]
</py-config>
<button py-click="clicked()" id="button">Button</button>
<div id="text"></div>
<py-script>
import library4
a = 10
b = 20
def clicked():
c = library4.calc(a, b)
Element("text").write(c)
</py-script>
</body>
</html>def calc(a, b):
c = a + b
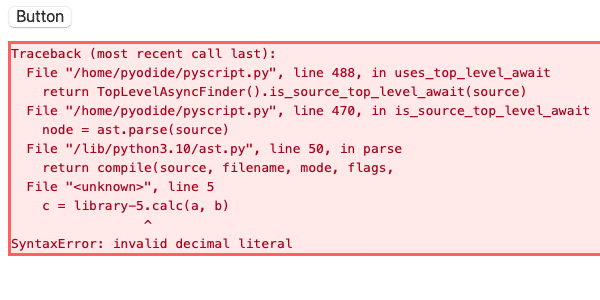
return cちなみにこのように自作ライブラリをインポートする場合、ライブラリ名には「-(ハイフン)」は使えないようですので、ご注意ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
<py-config>
[[fetch]]
files = ["./library-5.py"]
</py-config>
</head>
<body>
<button py-click="clicked()" id="button">Button</button>
<div id="text"></div>
<py-script>
import library-5
a = 10
b = 20
def clicked():
c = library-5.calc(a, b)
Element("text").write(c)
</py-script>
</body>
</html>def calc(a, b):
c = a + b
return c
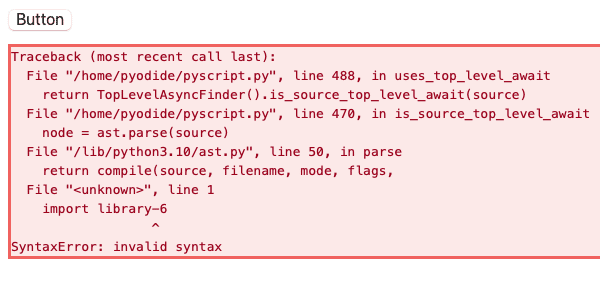
こちらの例では自作ライブラリを使用した際にエラーが出ていますが、実はインポートもできていません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
<py-config>
[[fetch]]
files = ["./library-6.py"]
</py-config>
</head>
<body>
<button py-click="clicked()" id="button">Button</button>
<div id="text"></div>
<py-script>
import library-6
</py-script>
</body>
</html>def calc(a, b):
c = a + b
return c
ライブラリ名に「-(ハイフン)」が使用できないのを初めて知りました。
ここまでで私が使用しているサーバーで動かないのが結構致命的ですが、他にもライブラリの読み込みに関して問題があったので、次回はそのお話をします。

ではでは今回はこんな感じで。


コメント