PySimpleGUI
前回、Python基礎でRGBと16進数カラーコード(Hex)を相互に変換する方法を紹介しました。

今回はPySimpleGUIを使って、png画像やjpg画像を表示する方法を紹介します。
というのはPySimpleGUIでpng画像を表示するのは簡単ですが、jpg画像を表示するには一工夫必要だったためです。
それでは始めていきましょう。
png画像の表示
まずはpng画像の表示をしてみましょう。
今回画像はこちらの記事で作成したチェッカーパターンを使用します。
こちらがpng画像です。

PySimpleGUIで画像を表示するには「sg.Image(“png画像のパス”)」です。
import PySimpleGUI as sg
layout = [[sg.Image("checker_png.png")]]
window = sg.Window("",layout, size=(500, 500))
while True:
event,values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
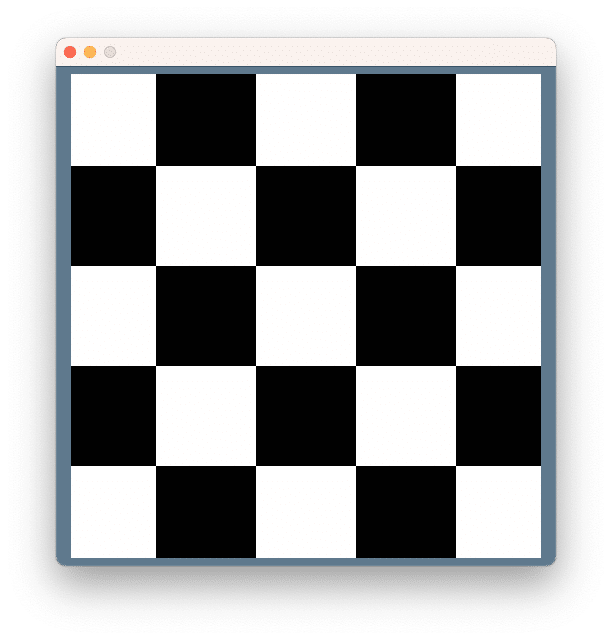
画像サイズよりウインドウサイズが小さいので全体は表示できていませんが、とりあえず画像を表示することができました。
jpg画像の表示
次にjpg画像を表示していきます。
先ほどのpng画像を変換してjpg画像を作成しました。

jpg画像の場合はそのまま表示することができずPILを使ってpng画像にしたのちにBytesIOに渡してメモリ上に保存し、それをPySimpleGUIに渡して表示するという流れになります。
ということでこんな感じです。
import PySimpleGUI as sg
import io
from PIL import Image
img = Image.open("checker_jpg.jpg")
png_bio = io.BytesIO()
img.save(png_bio, format="PNG")
del img
png_data = png_bio.getvalue()
layout = [[sg.Image(png_data)]]
window = sg.Window("",layout, size=(500, 500))
while True:
event,values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()まず「io」とPILの「Image」のインポートが増えています。
そして「img = Image.open(“checker_jpg.jpg”)」でjpg画像を開きます。
「png_bio = io.BytesIO()」でバイナリデータを準備し、そこに「img.save(png_bio, format=”PNG”)」でjpg画像をpng画像に変換して保存します。
「del img」で使い終わったjpg画像のデータをメモリ上から削除します。
最後に画像データを「png_data = png_bio.getvalue()」で変数png_dataに渡します。
この「変数png_data」はpng画像のデータであるため、そのままPySimpleGUIに渡して表示することができます(sg.Image(png_data))。
表示された画像はこんな感じです。

このjpg画像からpng画像への変換は結構使いそうなのでこんな感じで関数化しておくと便利だと思います。
def jpg2png(jpg_file):
img = Image.open(jpg_file)
png_bio = io.BytesIO()
img.save(png_bio, format="PNG")
del img
png_data = png_bio.getvalue()
return png_data次回はPySimpleGUIのtimeoutを使って一定時間ごとに処理を行う方法を紹介します。

ではでは今回はこんな感じで。

コメント