pptx
前回、PythonのPandasでデータフレーム内の行列のデータ、もしくはデータフレームをリストに変換する方法を紹介しました。

今回はPythonでパワーポイントを操作できるpptxでプレゼンテーション、スライドの作成方法、画像の貼り付け方法を紹介します。
ちなみに私はMacでパワーポイントを持っていないので、画面のキャプチャはKeynoteのものになります。
ご了承ください。
それでは始めていきましょう。
pptxのインストール
pptxは外部ライブラリなので、インストールが必要です、
インストールはいつも通りpipからできます。
pip install python-pptxプレゼンテーションの作成・保存
まずはプレゼンテーションを作成します。
プレゼンテーションを作成するには「pptxのPresentation」をインポートし、Presentationクラスをインスタンス化します。
プレゼンテーションを保存するには「プレゼンテーション.save(ファイルパス)」です。
from pptx import Presentation
filepath = "./pptx-1-1.pptx"
prs = Presentation()
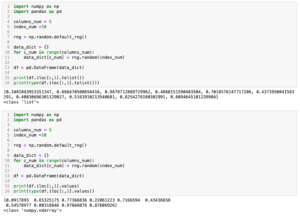
prs.save(filepath)
実行結果
スライドサイズの変更
スライドサイズを変更するには「プレゼンテーション.slide_width = サイズ」と「プレゼンテーション.slide_height = サイズ」を使います。
ただしサイズはそのまま数値を入れても反応しません。
「pptx.utilのサイズのクラス」をインポートして使う必要があります。
サイズのクラスとしては「inches(インチ)」、「Cm(センチメートル)」、「Mm(ミリメートル)」、「Pt(ポイント)」、「Emu(イギリス単位)」、「Centipoints(センチポイント)」があります。
from pptx.util import Inches
from pptx.util import Cm
from pptx.util import Mm
from pptx.util import pt
from pptx.util import Emu
from pptx.util import Centipoints日本人にとって一番使いやすいのが「Cm(センチメートル)」だと思うのでここでは「Cm」を使っていきます。
使い方は「Cm(数値)」です。
パワーポイントでよく使われる「4:3」と「16:9」をセンチメートルで表すとこうなります。
| 幅(cm) | 高さ(cm) | |
| 4:3 | 24.5 | 19.05 |
| 16:9 | 33.867 | 19.05 |
「4:3」のサイズを先ほどの「プレゼンテーション.slide_width = サイズ」と「プレゼンテーション.slide_height = サイズ」と組み合わせるとこうなります。
from pptx import Presentation
from pptx.util import Cm
filepath = "./pptx-1-2.pptx"
prs = Presentation()
prs.slide_width = Cm(25.4)
prs.slide_height = Cm(19.05)
prs.save(filepath)
実行結果
「4:3」ひとつでは分かりにくいので「16:9」も試してみましょう。
from pptx import Presentation
from pptx.util import Cm
filepath = "./pptx-1-3.pptx"
prs = Presentation()
prs.slide_width = Cm(33.867)
prs.slide_height = Cm(19.05)
prs.save(filepath)
実行結果
確かに横長になりました。
スライドの追加
スライドを追加するには「プレゼンテーション.slide_layouts[番号]」でスライドのレイアウトを決めたのち、「プレゼンテーション.slides.add_slide()」で追加します。
準備されているスライドのレイアウトは11種類あり、それぞれ番号が振られています。
全部書き出してみるとこんな感じです。
from pptx import Presentation
filepath = "./pptx-1-4.pptx"
prs = Presentation()
slide0 = prs.slides.add_slide(prs.slide_layouts[0])
slide1 = prs.slides.add_slide(prs.slide_layouts[1])
slide2 = prs.slides.add_slide(prs.slide_layouts[2])
slide3 = prs.slides.add_slide(prs.slide_layouts[3])
slide4 = prs.slides.add_slide(prs.slide_layouts[4])
slide5 = prs.slides.add_slide(prs.slide_layouts[5])
slide6 = prs.slides.add_slide(prs.slide_layouts[6])
slide7 = prs.slides.add_slide(prs.slide_layouts[7])
slide8 = prs.slides.add_slide(prs.slide_layouts[8])
slide9 = prs.slides.add_slide(prs.slide_layouts[9])
slide10 = prs.slides.add_slide(prs.slide_layouts[10])
prs.save(filepath)
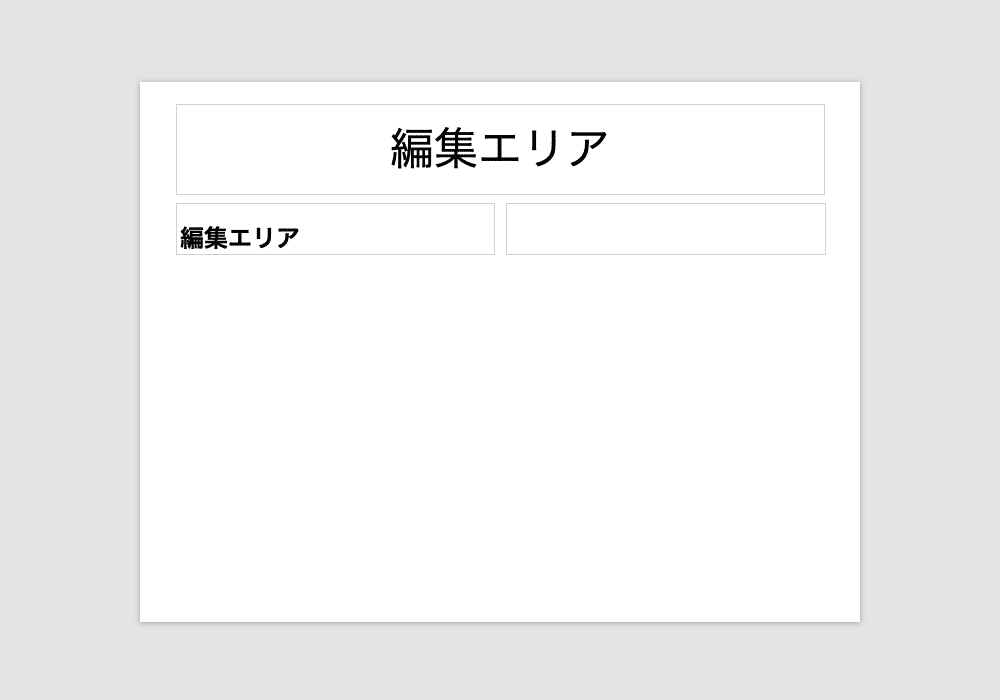
実行結果slide_layouts[0]

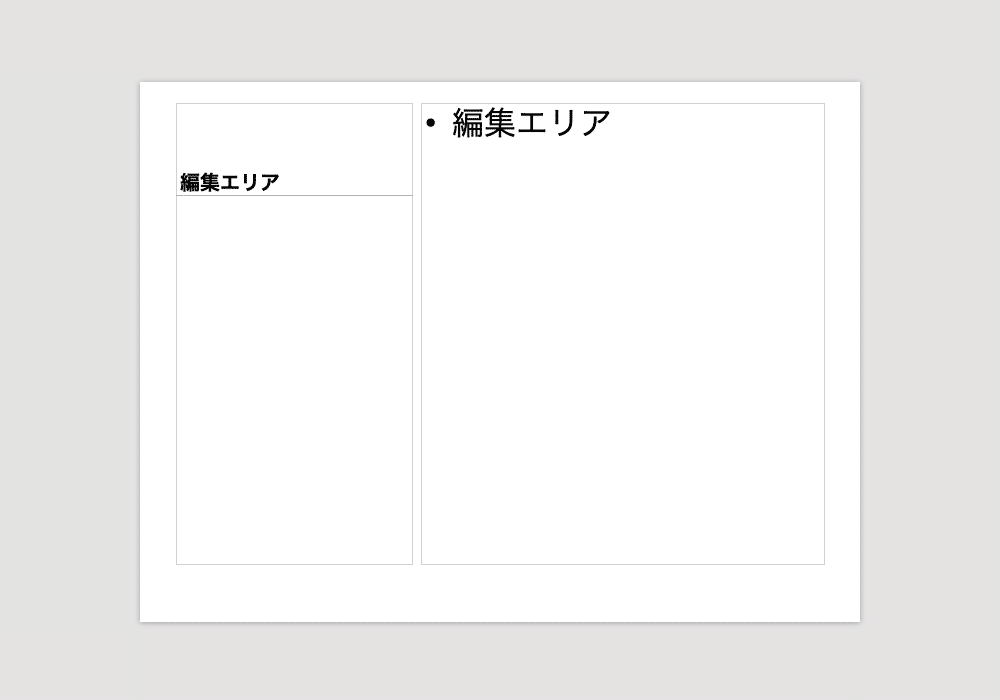
slide_layouts[1]

slide_layouts[2]

slide_layouts[3]

slide_layouts[4]

slide_layouts[5]

slide_layouts[6]

slide_layouts[7]

slide_layouts[8]

slide_layouts[9]

slide_layouts[10]

また編集エリアが決められているレイアウトに関しては「場所 = スライド.placeholders[番号]」で場所を選び、「場所.text = “テキスト”」でテキストを入力することができます。
from pptx import Presentation
filepath = "./pptx-1-5.pptx"
prs = Presentation()
slide1 = prs.slides.add_slide(prs.slide_layouts[0])
place1 = slide1.placeholders[0]
place1.text = "場所1"
place2 = slide1.placeholders[1]
place2.text = "場所2"
prs.save(filepath)
実行結果
画像の追加方法
スライドに画像を追加するには「スライド.shapes.add_picture(“画像のパス”, 左端からの位置, 上からの位置)」とします。
この際もサイズは「pptx.utilのサイズのクラス」をインポートして使う必要があるので注意してください。
今回は適当にmatplotlibで作成したこの画像(0-0.png)をスライドに追加してみます。

from pptx import Presentation
from pptx.util import Cm
filename = "pptx-1-6.pptx"
prs = Presentation()
slide1 = prs.slides.add_slide(prs.slide_layouts[6])
slide1.shapes.add_picture("0-0.png", Cm(2), Cm(1))
prs.save(filename)
実行結果
同時に画像のサイズを設定することもでき、その場合は「スライド.shapes.add_picture(“画像のパス”, 左端からの位置, 上からの位置, 画像の幅, 画像の高さ)」となります。
from pptx import Presentation
from pptx.util import Cm
filename = "pptx-1-7.pptx"
prs = Presentation()
slide1 = prs.slides.add_slide(prs.slide_layouts[6])
slide1.shapes.add_picture("0-0.png", Cm(2), Cm(1), Cm(10), Cm(10))
prs.save(filename)
実行結果
画像の幅、画像の高さの両方を指定するとアスペクト比を無視してそのサイズに変更されます。
もしアスペクト比を変更したくない場合は画像の幅、もしくは高さのどちらかのみを指定します。
画像の幅のみを指定する場合は「スライド.shapes.add_picture(“画像のパス”, 左端からの位置, 上からの位置, width=画像の幅)」とします。
from pptx import Presentation
from pptx.util import Cm
filename = "pptx-1-8.pptx"
prs = Presentation()
slide1 = prs.slides.add_slide(prs.slide_layouts[6])
slide1.shapes.add_picture("0-0.png", Cm(2), Cm(1), width=Cm(10))
prs.save(filename)
実行結果
また画像の高さのみを指定する場合は「スライド.shapes.add_picture(“画像のパス”, 左端からの位置, 上からの位置, height=画像の高さ)」とします。
from pptx import Presentation
from pptx.util import Cm
filename = "pptx-1-9.pptx"
prs = Presentation()
slide1 = prs.slides.add_slide(prs.slide_layouts[6])
slide1.shapes.add_picture("0-0.png", Cm(2), Cm(1), height=Cm(10))
prs.save(filename)
ちなみに全部明記したい場合は「スライド.shapes.add_picture(“画像のパス”, left=左端からの位置, top=上からの位置, width=画像の幅, height=画像の高さ)」としても大丈夫です。
次回はpptxを使ってパワーポイントに同じサイズの複数の画像を整列させて貼り付ける方法を紹介します。

ではでは今回はこんな感じで。

コメント