ノーコードツールAdalo
前回、ノーコードツールAdaloでFilterの使い方を解説しました。

今回は画面を下部に設置して、ページを切り替えるための「TabBar(タブバー)」を使ってみましょう。
それでは始めていきましょう。
事前準備
まずは事前準備をしていきましょう。
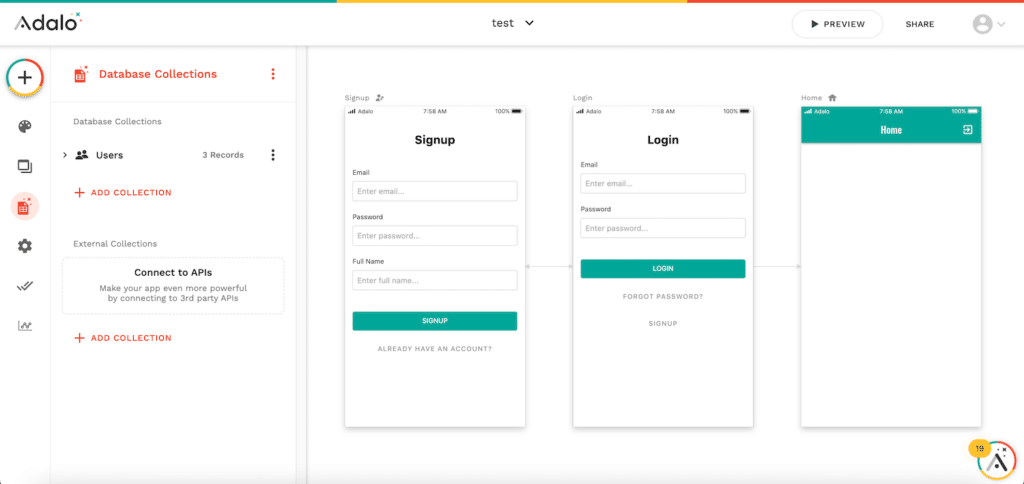
今回はHome画面に何もない状態から始めていきます。

また今回はデータベースも使わないので、初期状態である「Users」だけ大丈夫です。

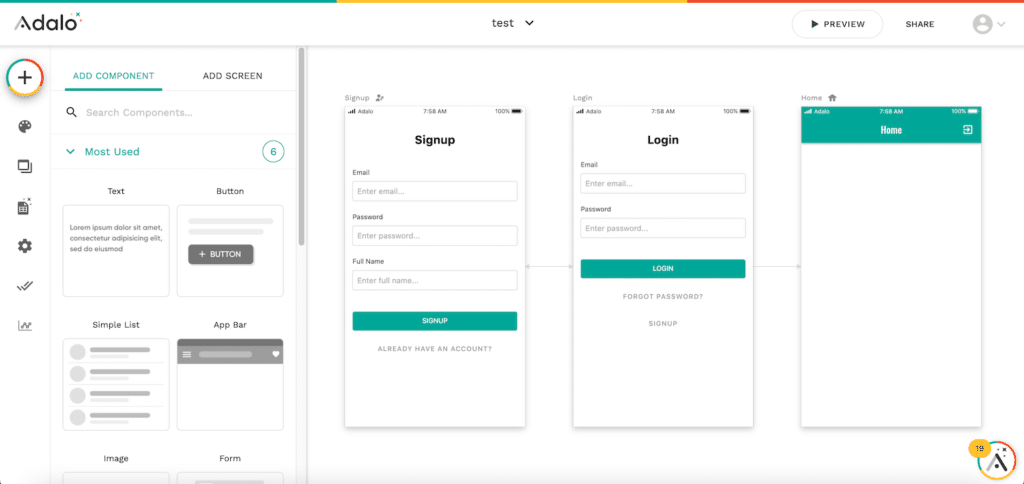
ここから移動先の画面の作成を行います。
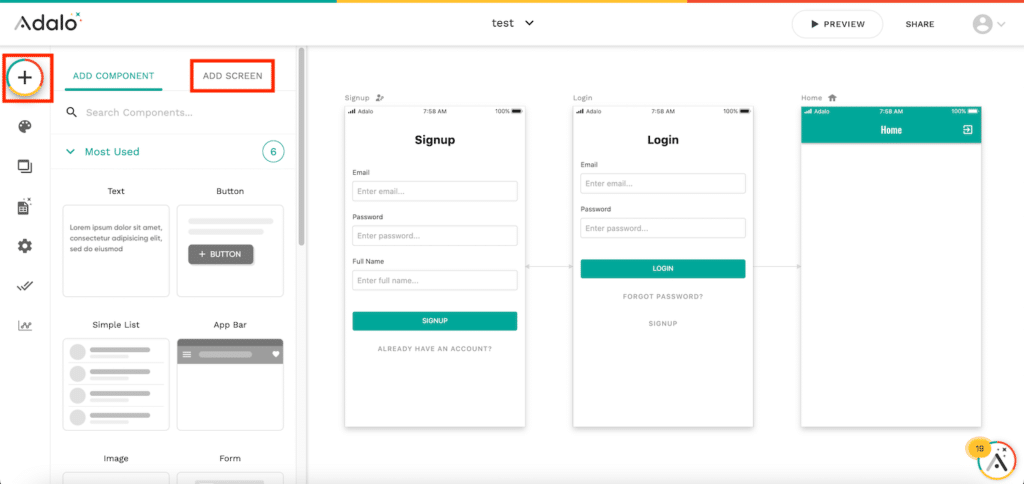
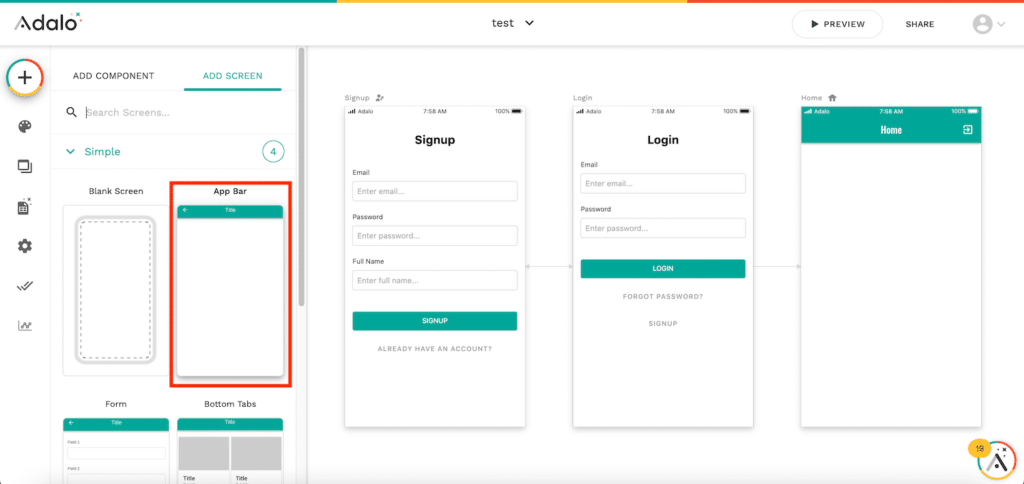
左上の「+マーク」から「ADD SCREEN」をクリックします。

「App Bar」をクリックします。

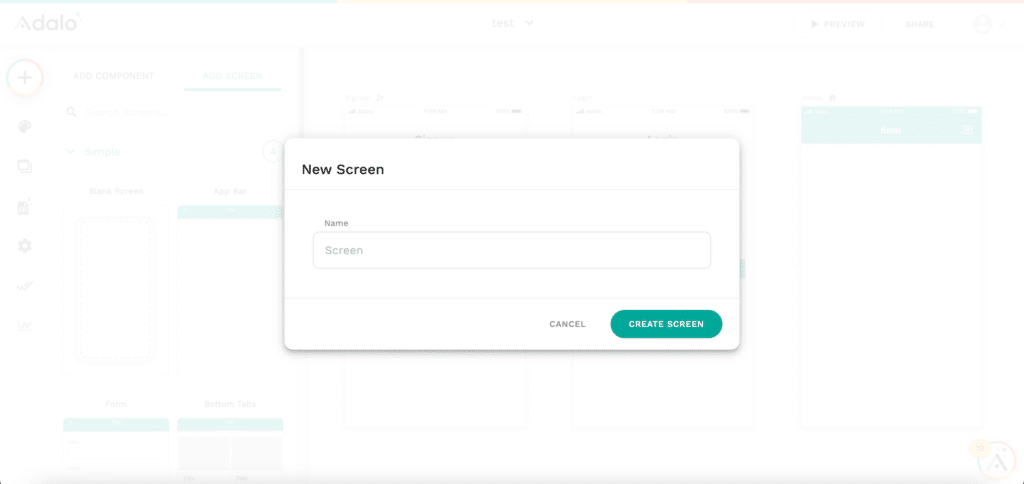
「New Screen」というウインドウが現れるので、新しいスクリーンの名前を入力して「CREATE SCREEN」をクリックします。

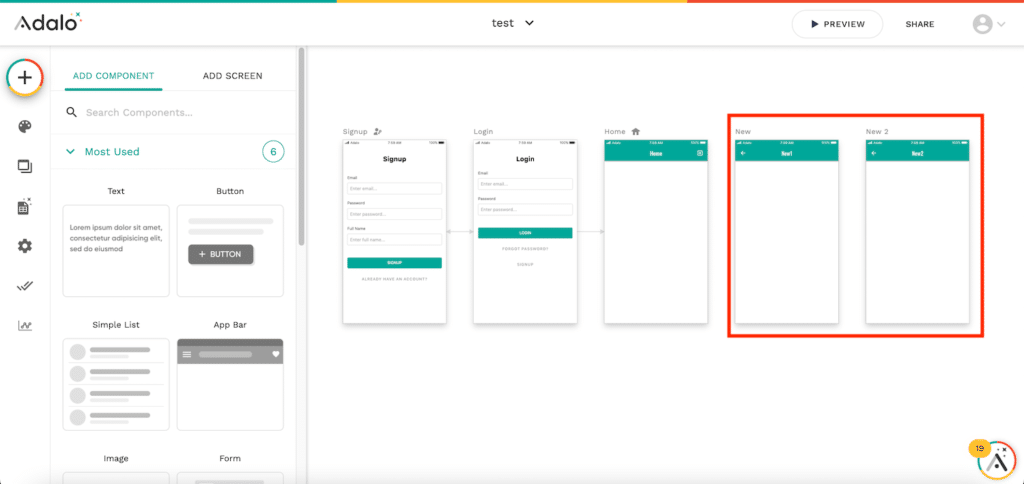
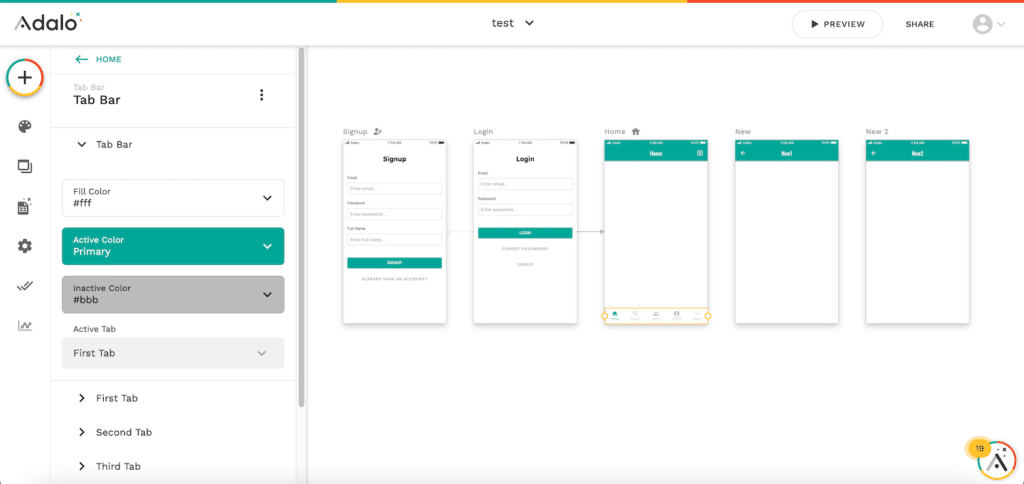
これで新しいスクリーンが作成できるので、今回は2つ(NewとNew2)作ってみました。

TabBarの追加
それではスクリーンにTabBarを追加していきます。
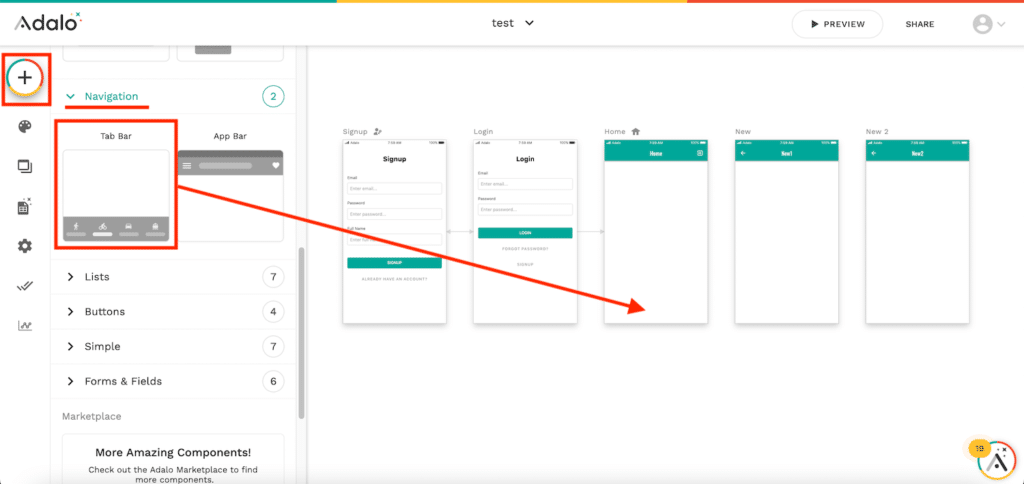
左上の「+マーク」をクリックし、「Navigation」の「TabBar」を「Homeスクリーン」上にドラッグ&ドロップします。

これでTabBarが追加できました。

TabBarの設定
TabBarの設定を行なっていきます。
「Fill Color」、「Active Color」、「Inactive Color」は色の設定なので今回解説は割愛します。
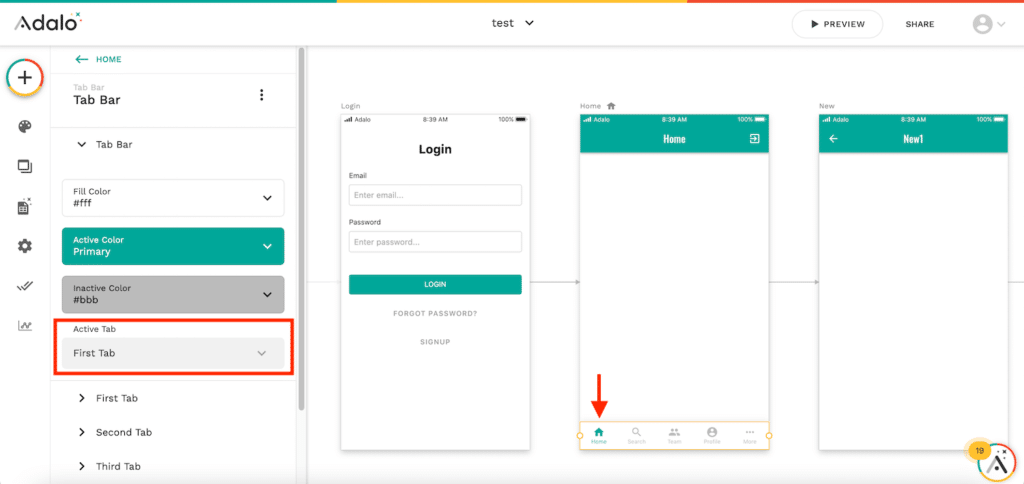
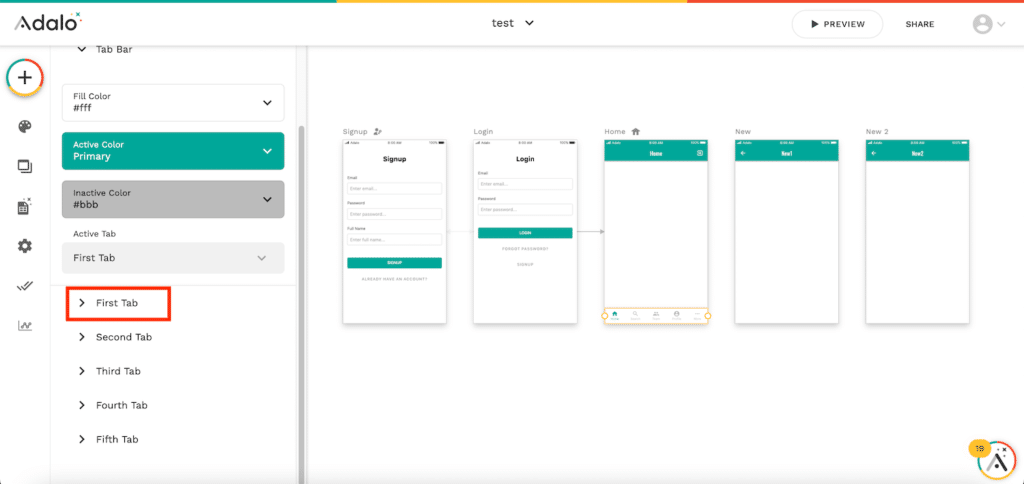
「Active Tab」はそのスクリーンで「アクティブ」と表示するための設定です。
Active Tab
「Active Tab」が「First Tab」となっている場合、一番左のタブが「Active Color」の色になっています。

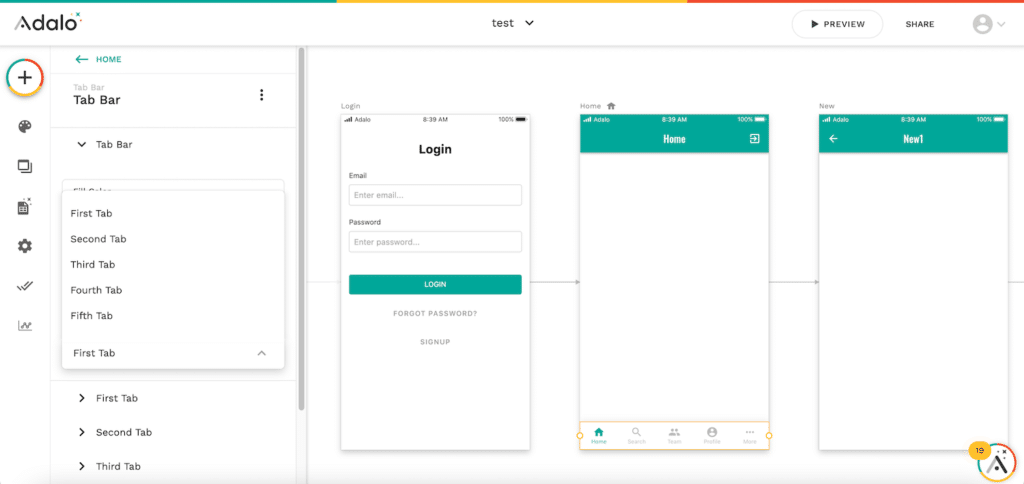
クリックすると他のタブが選択できます。

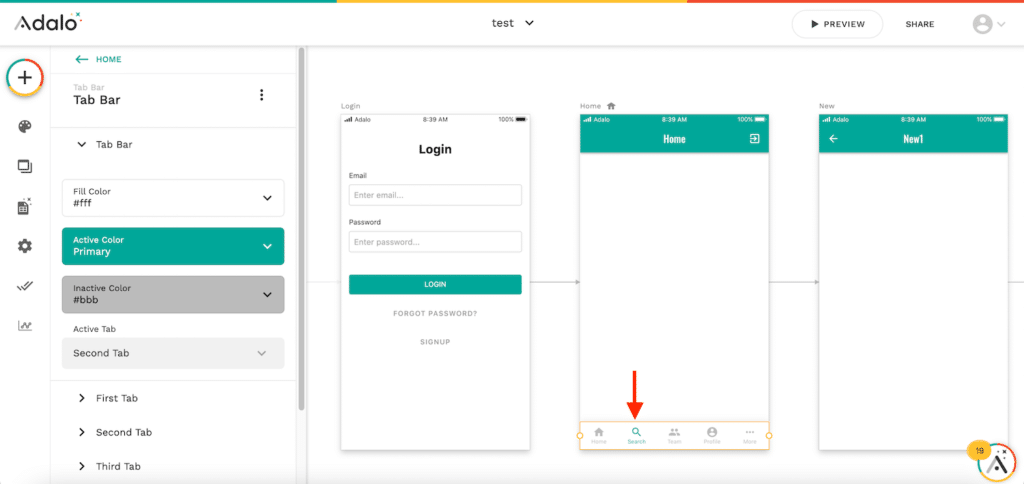
「Second Tab」に変えると2番目のタグが「Active Color」の色になりました。

各タブの設定
各タブの設定をみていきましょう。
まずは「First Tab」をクリックしてみます。

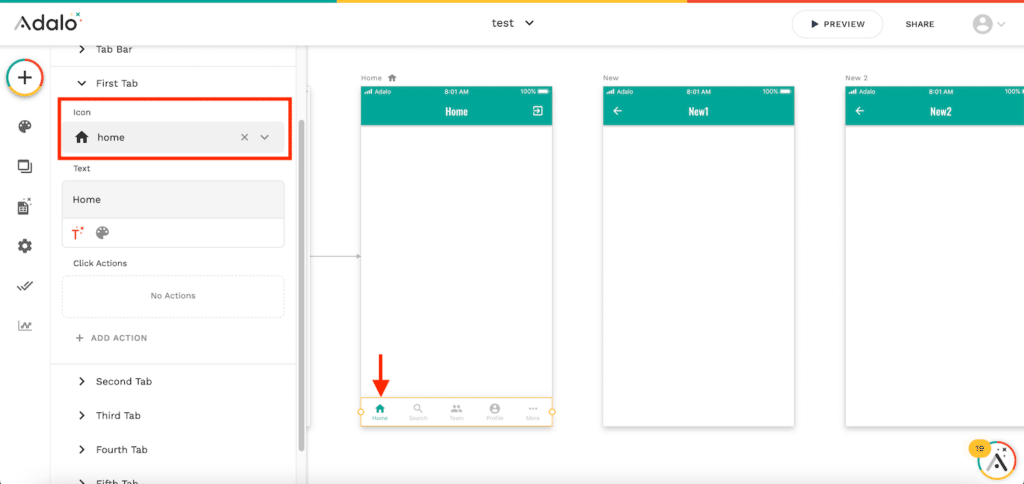
「Icon」はそのタブで表示されるアイコンです。

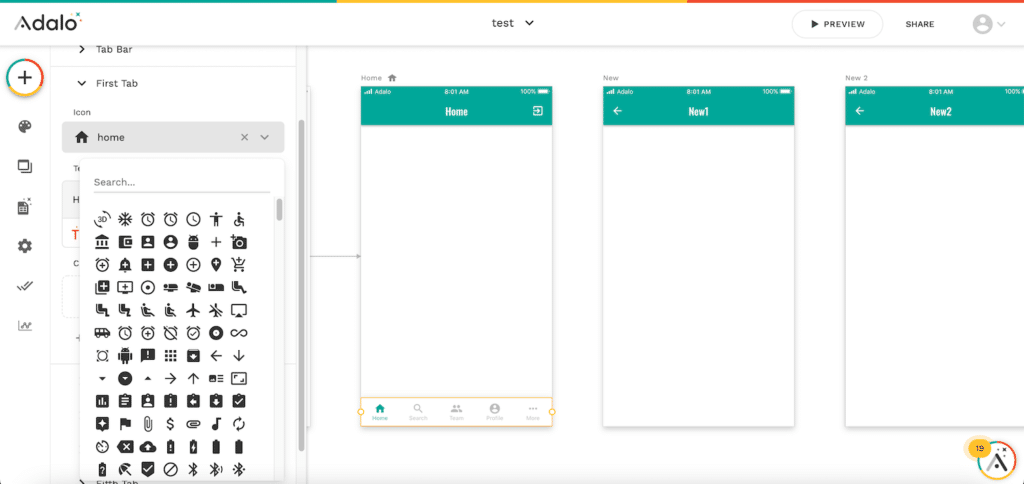
クリックするとアイコンの一覧が出てきますので、ここから選択します。

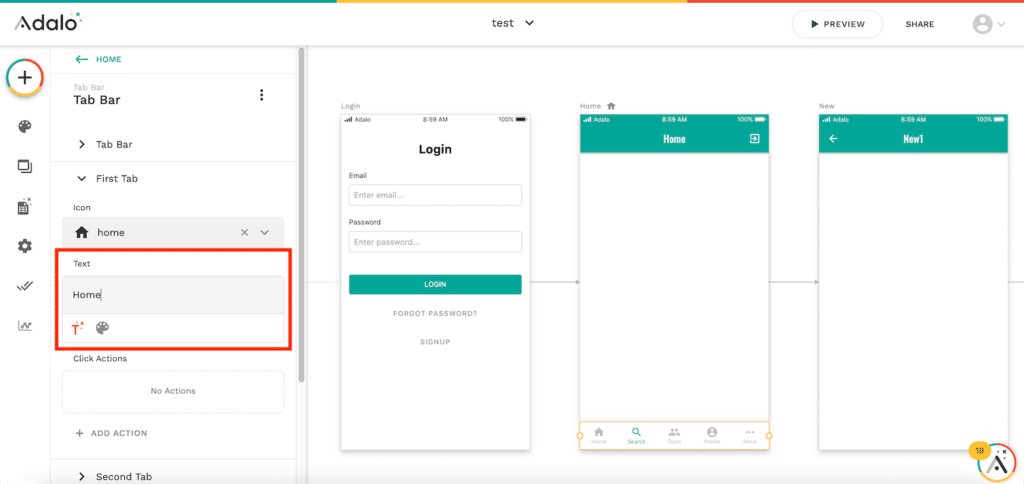
タブのテキスト変更
タブのテキストを変更したい場合は「Text」の入力欄を変更します。

タブの表示非表示(Second Tab以降)
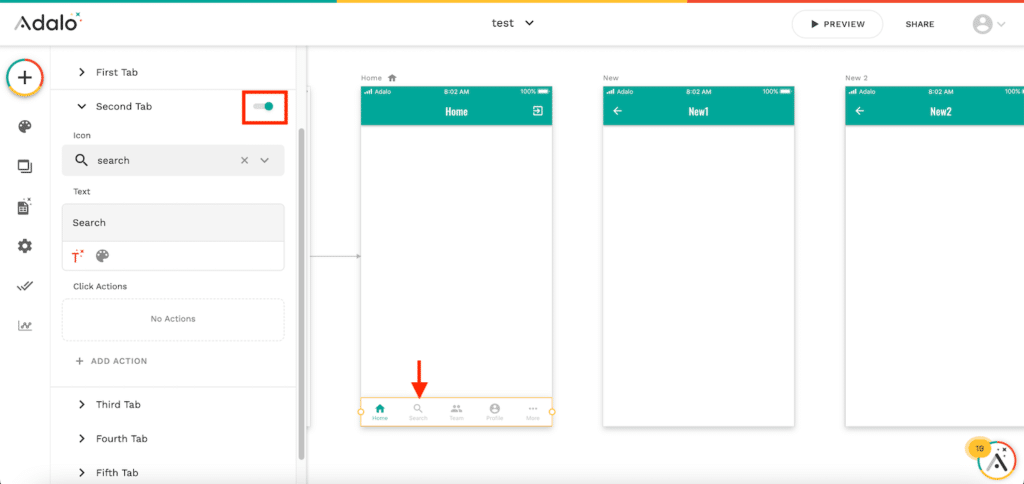
「Second Tab」を開いてみましょう。
「First Tab」にはないのですが、「Second Tab」以降のタブでは右上にスイッチがあります。
このスイッチでそのタブの表示非表示を切り替えることができます。

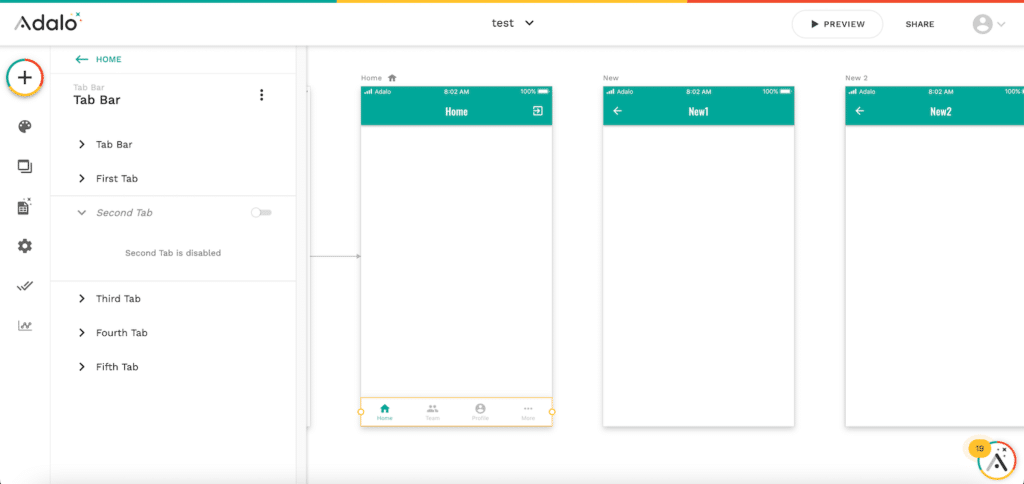
「Second Tab」のスイッチをクリックし、OFFにすると2番目のタブが消えました。

クリックして画面を切り替える方法
次にタブバーで一番やるであろう「クリックして画面を切り替える」という設定をしてみます。
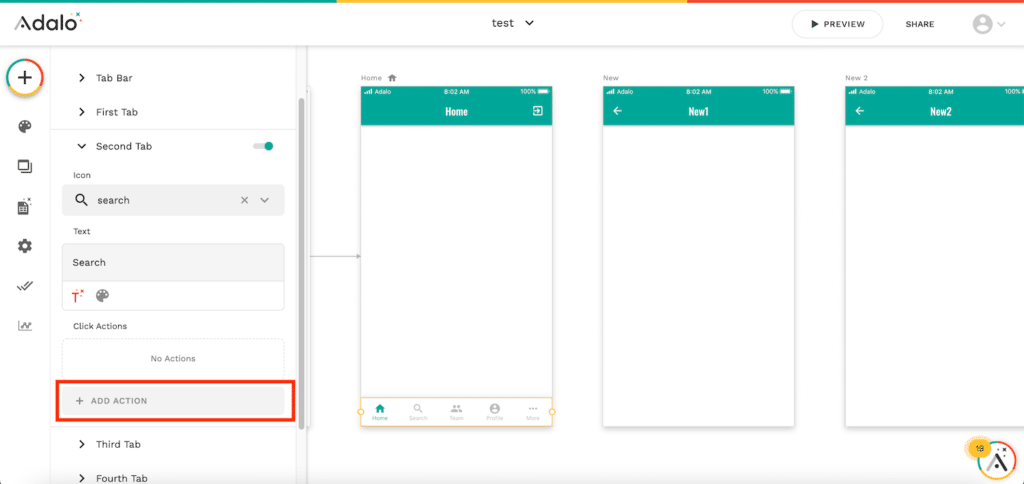
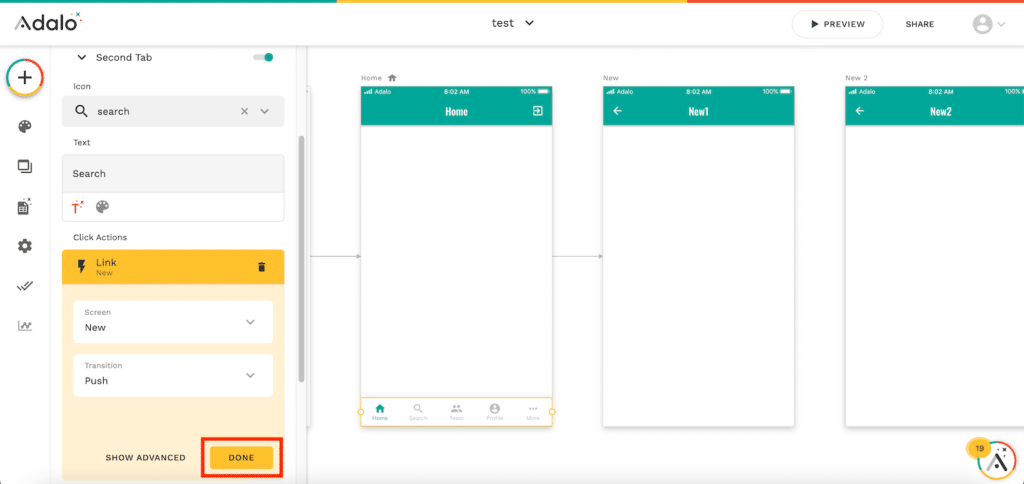
クリックした際、画面を切り替えたいタブを開いて(下の画像では「Second Tab」)、「ADD ACTION」をクリックします。

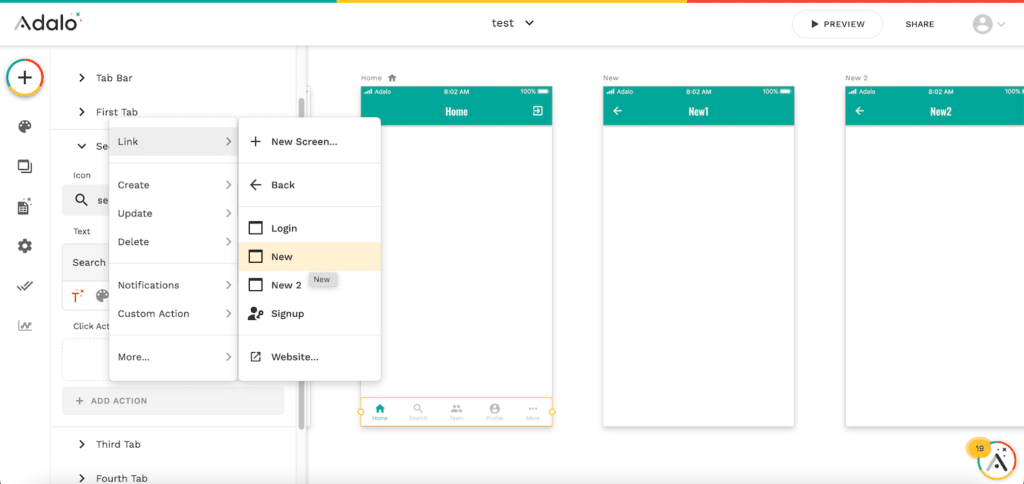
「Link」で移動先のスクリーン(下の画像では「New」)をクリックします。

左のウインドウの「Link」の下部にある「DONE」をクリックします。

これで画面の切り替え設定は完了です。
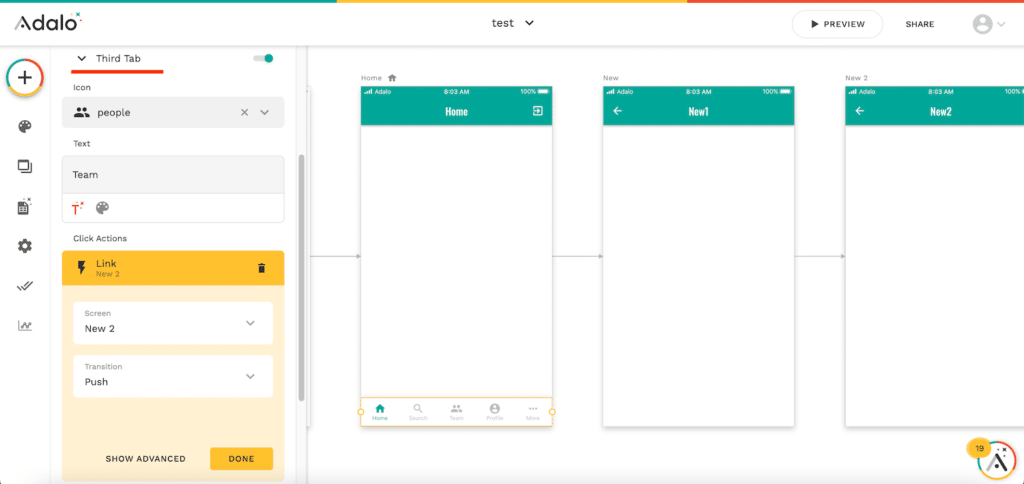
「Third Tab」は「New2」に移動するように設定してみましょう。

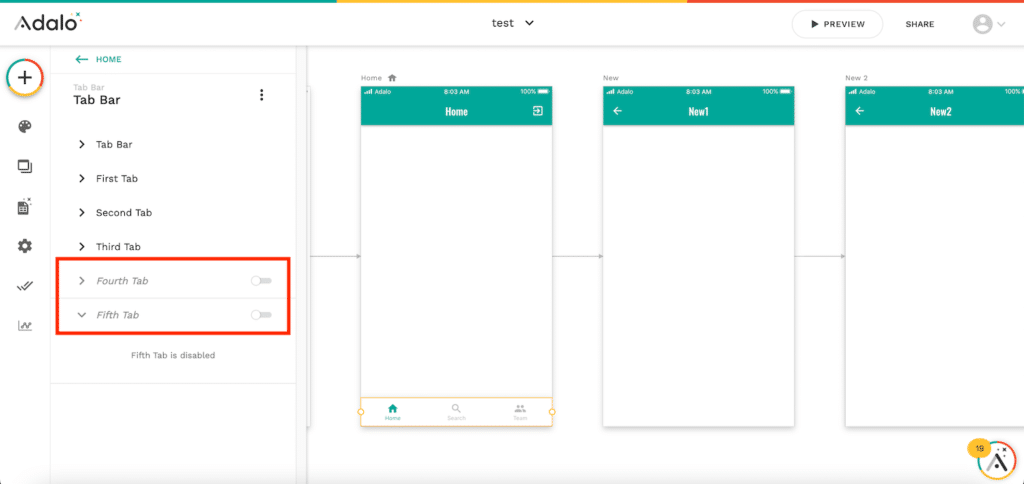
今回、「Fourth Tab」と「Fifth Tab」は使いませんので非表示にしておきます。

シミュレーターによる確認
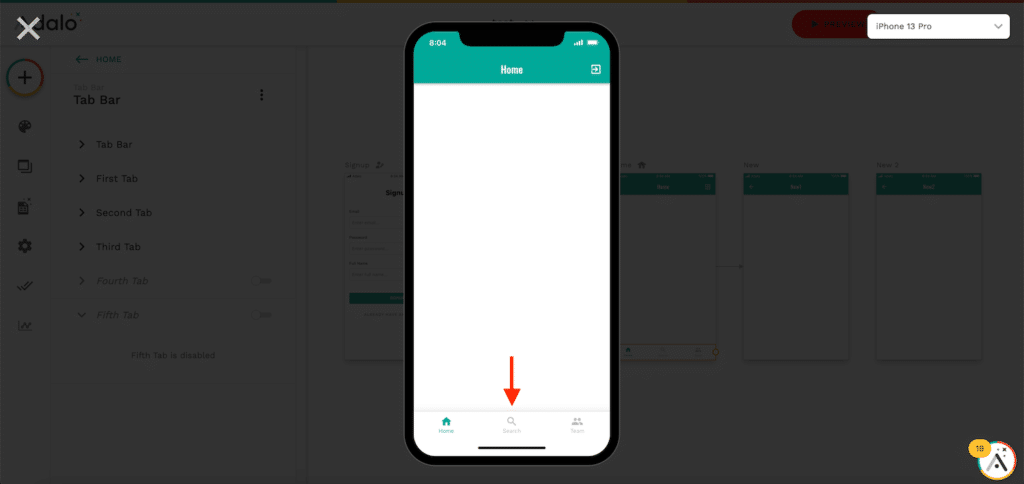
それでは右上の「PREVIEW」をクリックして、シミュレーターでの確認をしてみましょう。
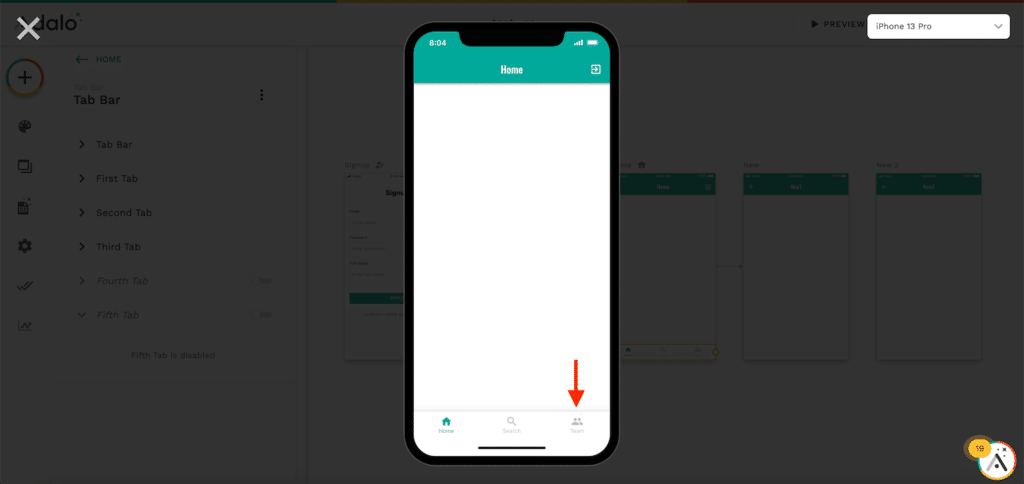
シミュレーターが起動したら、「Second Tab」である「Search」をクリックしてみます。

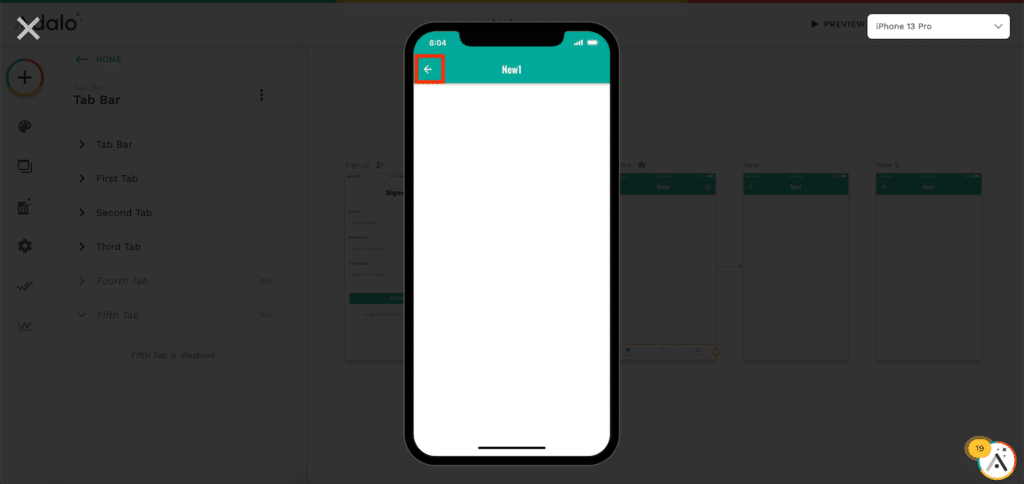
すると「New1(スクリーン名としてはNew)」の画面に移動しました。
移動したのを確認したら、左上の「矢印マーク」でHomeスクリーンに戻ります。

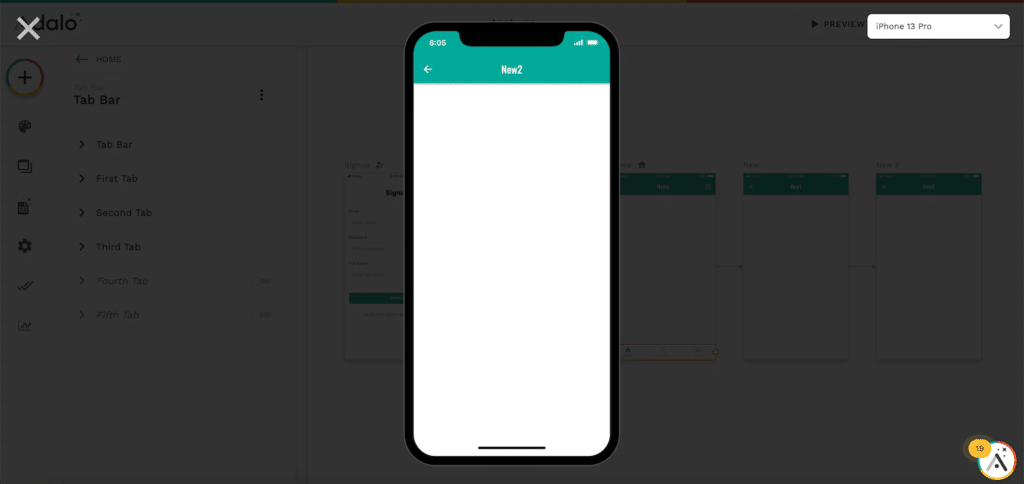
次に「Third Tab」である「People」をクリックしてみます。

今度は「New2」の画面に移動しました。

このように「Tab Bar」は複数の画面をもつアプリを作るのに便利なのでどんどん活用していきたいところです。
ただ注意点としては、アプリ全体ができてからTab Barを設置する方が効率的です。
理由としては、Tab Barを設置するのにスクリーン一つずつ同じ設定をしていくのは面倒なので、一つ作成して、他のスクリーンにコピーしていく方が楽というのが挙げられます。
また先に設置してしまうと、新しいタブを追加しようと思った時に、設置先全てを変更する手間がでてきます。
そのためアプリの作成途中は最低限の機能にしておいて、アプリが完成に近づいた時点でTab Barを完成させるのがいいでしょう。
もちろん最初にちゃんとアプリの設計図を作っている場合はそうでもないでしょうが、私のように考えながら作る人にとっては後で設置、完成させる方がいいと思います。
次回は機能を追加できる「MARKET PLACE」から「YouTube」を表示するためのコンポーネントをダウンロードし、いじってみましょう。

ではでは今回はこんな感じで。

コメント