Django
前回までに3つのWebアプリとトップページを作成してきました。




しかし、これまではとりあえずWebアプリとして動く、そこそこの見栄えがあるというところを目指してきただけで、コンテンツとしてはあまりよろしくない状態になっています。
そこで今回からはもう少しコンテンツとして作っていこうと思います。
そしてそれぞれがコンテンツとしてある程度の出来栄えになったところで、サーバーにアップデートし、運営していきましょう。
今回はその1回目として、数式を表示する方法を解説していきます。
これまで作成したWebアプリは「BMI計算アプリ」、「一次関数表示アプリ」、「二次関数表示アプリ」とどれも解説において数式が必要なアプリになっています。
しかしDjango、というよりもHTMLはそのままでは綺麗な数式を表示することはできません。
前にはMatplotlibで数式を表示する方法は解説しましたが、出力されるファイルは画像ファイルであるため、文章中に挿入するのもなかなか困難です。

ということで、今回はHTML上に数式を表示する方法を解説していきます。
例えばBMI計算アプリの場合
まずは「BMI計算アプリ」を例としてみましょう。
今回、BMIアプリにはこんな解説文を書こうとしています。
BMI(Body Mass Index)は体重と身長から計算される肥満度を表す指数。
計算式は BMI=w/h2 w:体重(kg) h:身長(m)
この中のBMI計算式のところに
\(BMI=\frac{w}{h^2}\)
という数式を表示したいわけです。
ここで必要なのは分数の表示と二乗の表示です。
これを表示するにはある補助的なプログラム(スクリプト)を使用します。
MathJaxの準備
今回、使用するスクリプトは「MathJax」です。
これはJavaScriptという言語で書かれたブラウザ上で数式を表示するためのプログラムです。
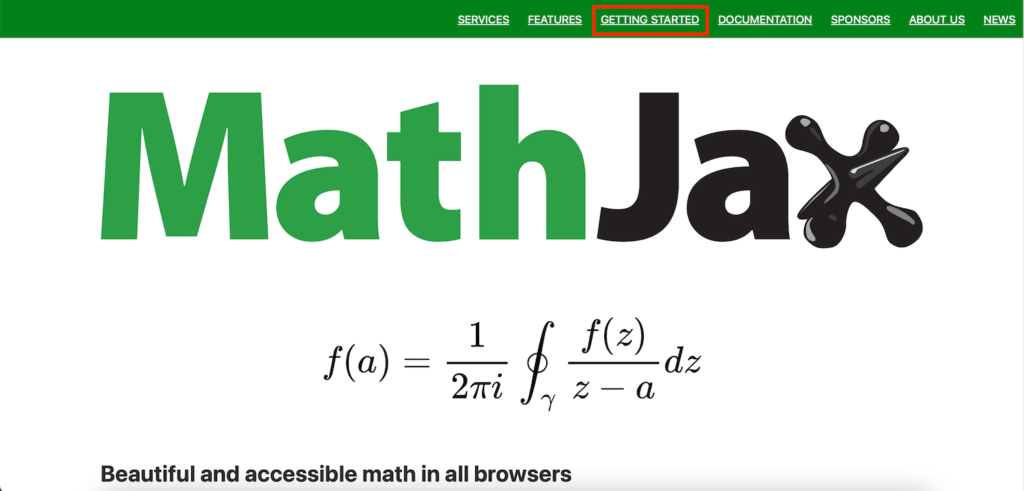
まずはアクセスしてみましょう。
アクセスしたら上のメニューバーの「GETTING STARTED」をクリックするか、下にスクロールします。

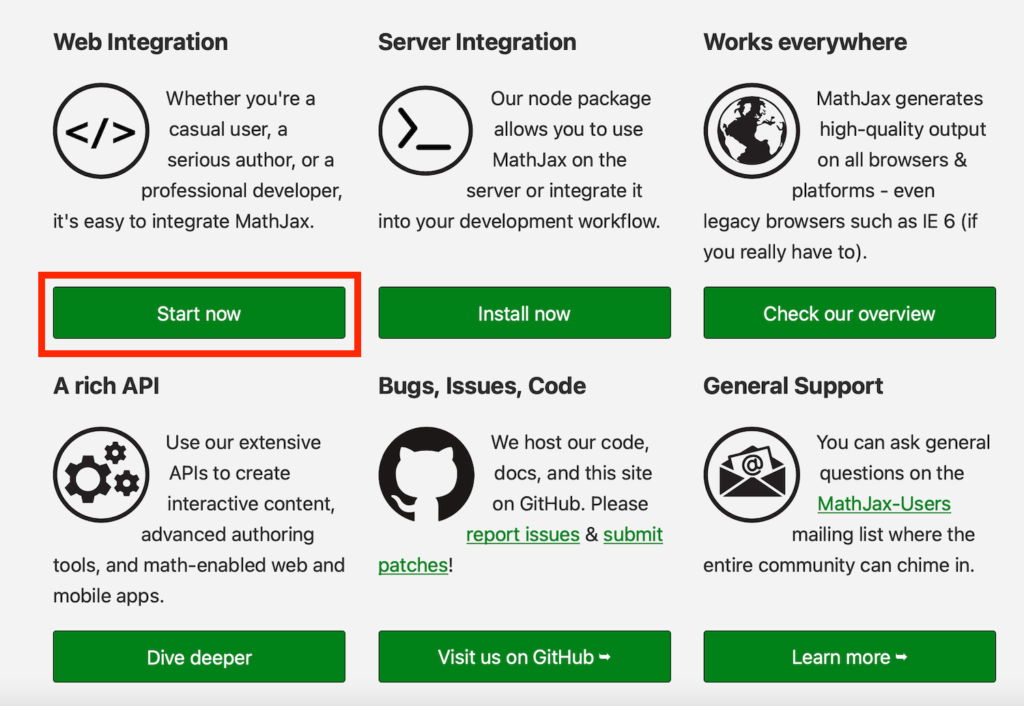
いくつか使用する方法があるようですが、今回は「Web Integration」というのを試してみます。
ということで「Web Integration」の下にある「Start now」をクリック。

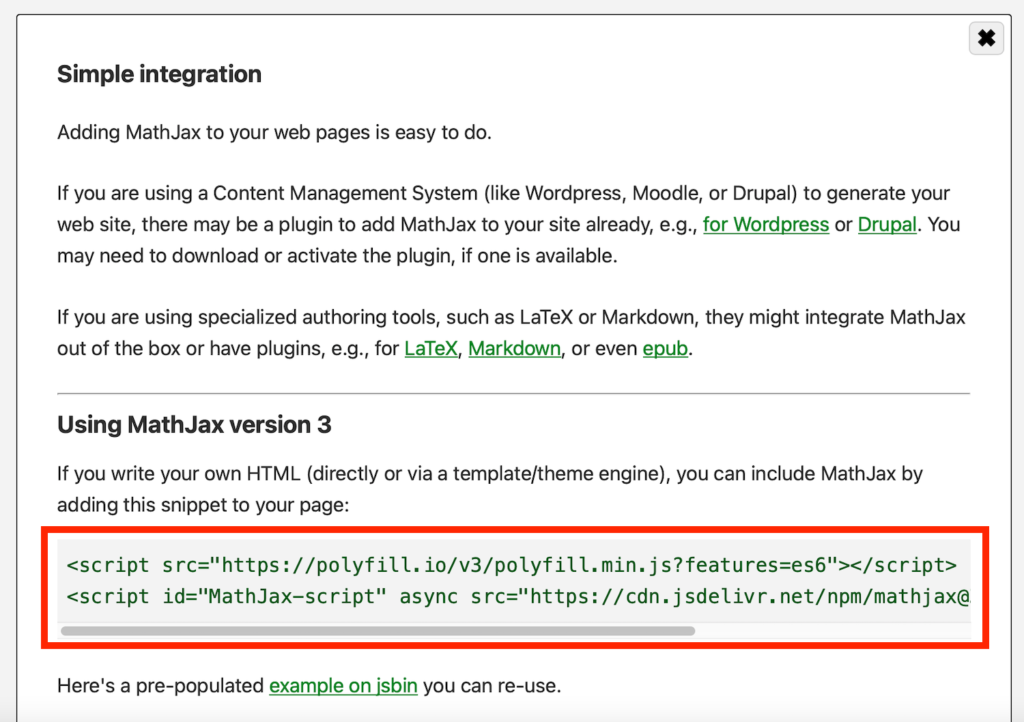
そして「Using MathJax version3」のところにある2行のスクリプトをコピーします。

ここにも記載しておきますが、プログラムが古くなっている可能性もあるので、公式ウェブサイトからコピーすることをオススメします。
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>コピーしたスクリプトを数式を表示したいHTMLの<head></head>の中にペーストします。
BMI計算アプリの場合、こうなりました。
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{% static 'style.css' %}">
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
<title>{{ title }}|ライフ:BMI</title>
</head>これで準備は完了です。
MathJaxの使い方
このMathJaxの使い方ですが、特徴的な書き方をすることで数式と認識させたい部分を数式と認識させて使います。
その特徴的な書き方とは「\(バックスラッシュ)」と「()(かっこ)」を組み合わせてこう書きます。
\(数式\)このバックスラッシュとカッコで挟まれた中が数式として認識されます。
例えば、一次関数 \(y=ax+b\) であれば、こう書きます。
\(y=ax+b\)今回は\(BMI=\frac{w}{h^2}\)なので分数が必要ですが、分数はこのように記述されます。
\(\frac{分子}{分母}\)さらに二乗が必要ですが、二乗は「^」を使って表記します。
例えば\(x^2\)はこうなります。
\(x^2\)ということで今回のBMIの計算式では、こう記述すればよいわけです。
\(BMI=\frac{w}{h^2}\)もう一つ、今回二次関数が出てきます。
二次関数ではその解の公式として、\(x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}\) があります。
ここでの「±(プラスマイナス)」と「√(ルート)」はそれぞれこのように記述します。
\(\pm\)\(\sqrt{ルート内の数式}\)つまり先ほどの二次関数の解の公式は、このように記述されます。
\(x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}\) これでとりあえず3つのアプリで使いそうな数式の表記はできそうです。
MathJaxに関して使いそうな数式や数学記号があったら、また別途紹介していくことにしましょう。
次回はサーバーにアップロード前の他の修正点に関して解説していきます。

ではでは今回はこんな感じで。

コメント