PyScript
前回、jQueryのAjaxでPythonを実行する際、matplotlib、numpy、pandasが動かない問題を紹介しました。

matplotlib、numpy、pandas(もしかしたら外部ライブラリ全部?)辺りが動かないとなると、Pythonを使う上での制約がかなり大きくなってしまいます。
ということで何か他の方法がないかと思い調べてみたのがJavaScriptのようにHTML上にPythonのコードを書いて実行できる「PyScript」です。
2022年の5月に公開されたばかりで、まだまだ開発が始まったばかりのライブラリですが、とりあえずやりたいことができる可能性があるなら使ってみようかと思って手を出してみたというのが今回からのお話です。
色々調べてみると公開された2022年5月頃に「使ってみたよ」と記事を書いている方も結構いたのですが、正直、それからもだいぶ変わっています。
そのため、これからPyScriptに関する記事を何本か書いていきますが、それらもすぐに参考にならなくなるかもしれませんので、ご注意あれ。
それでは始めていきましょう。
PyScriptの始め方
まずPyScriptの始め方からです。
PyScriptはJavaScriptのようにHTML上で動くライブラリです。
そのためパソコンにインストールするのではなく、HTML上にライブラリの場所を記述し、HTMLにアクセスがあった場合、ライブラリを読み込み使用するという形で使用します。
ここら辺はJavaScriptというよりもjQueryの方が似ているかもしれません。

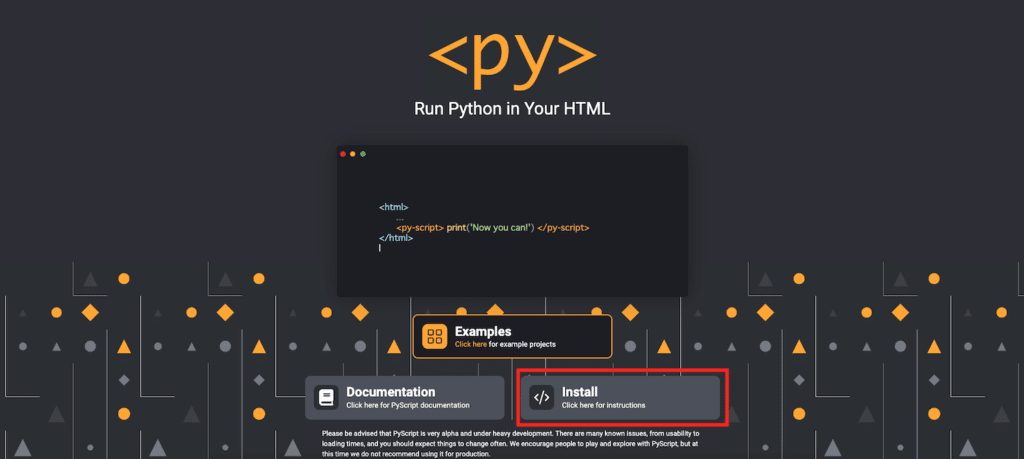
まずPyScriptのサイトにアクセスします。
「Install」をクリックします。

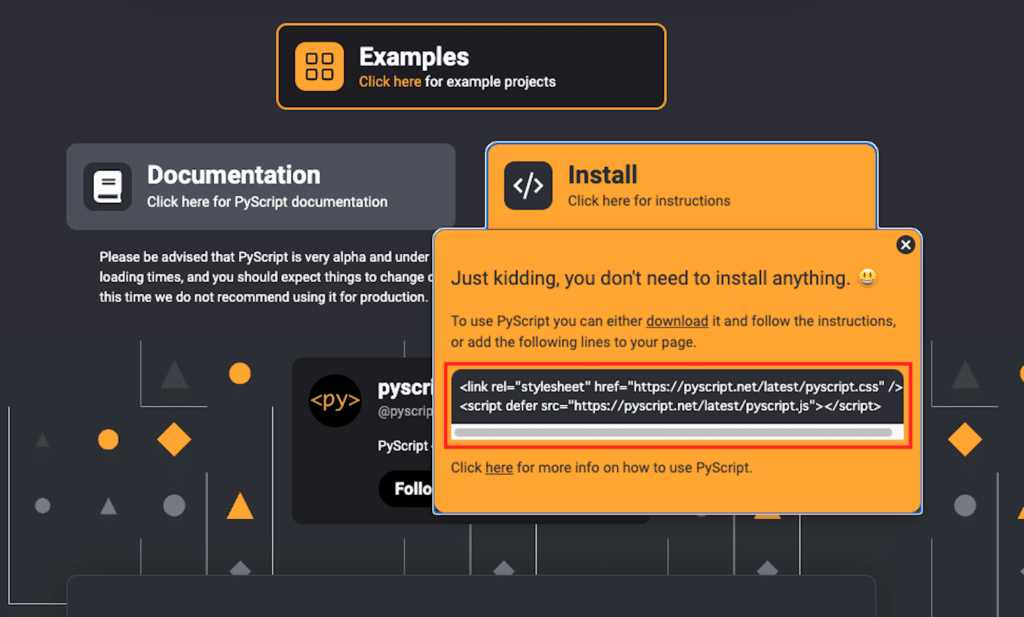
クリックして出てきたウインドウの中のコードをコピーします。

ちなみにこの記事を書いている2023年2月現在のコードはこんな感じでした。
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>これをHTMLの<head></head>内にペーストします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
</body>
</html>これでこのHTMLが実行された時に、PyScriptのライブラリが読み込まれます。
実際にPythonのコードを書くのは<py-script></py-script>内なので、基本の形としてはこんな感じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-script>
</py-script>
</body>
</html>HTML上への文字の出力
HTML上への出力の方法はいくつかあるので順番に見ていきましょう。
最初は通常のPythonと同じく「print(“文字列”)」です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-script>
print("Hello World!")
</py-script>
</body>
</html>この場合、黒の背景に白で文字列が表示されました。

SafariとChromeで確認しましたが、もしかしたらブラウザによって違うかもしれません。
次は「display(“文字列”)」です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<py-script>
display("Hello World!")
</py-script>
</body>
</html>
ただし「display(“文字列”)」では上から順番に処理され、表示されるため、どこに表示させるかは指定できません。
表示させるタグを指定する場合は「pyscirpt.write(“id”, “文字列”)」か「Element(“id”).write(“文字列”)」を使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id = "test"></div>
<py-script>
pyscript.write("test", "Hello World!")
</py-script>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css" />
<script defer src="https://pyscript.net/latest/pyscript.js"></script>
</head>
<body>
<div id = "test"></div>
<py-script>
Element("test").write("Hello World!")
</py-script>
</body>
</html>
個人邸には「Element(“id”).write(“文字列”)」が使いやすそうだなぁと思っています。
次回はPyScriptを使ってボタンのクリックや入力欄の値の取得、ドロップダウンメニューやラジオボタンの選択した値を取得する方法を紹介します。

ではでは今回はこんな感じで。


コメント