PySimpleGUI
前回、PySimpleGUIでテキストの設定(文字の色、背景色、フォントサイズ)と変化させる方法を紹介しました。

今回はよく使うだろうボタンの設定(文字の色、背景色、フォントサイズ)と押した時の動作の設定に関して解説していきます。
それでは始めていきましょう。
ボタンの設置と押した時の動作の設定
まずはボタンを設置し、押した時の動作の設定をしてみましょう。
ボタンを押すと「pushed」と出力されます。
ちなみに出力先はGUIではなく、Jupyter Notebookやターミナル、コマンドプロンプト上ですので注意してください。
import PySimpleGUI as sg
layout = [[sg.Button('Button', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
print('pushed')
window.close()ボタンの設置はレイアウトに「sg.Button(‘ボタン上のテキスト’, key=’キー’)」で設置します。
keyに関しては押しても動作しないボタンの場合は無くてもいいでしょうが、ほぼ何らかの動作の設定を行うので必須だと思います。
ボタンを押した時の動作は「while文」に「event == ‘ボタンのキー’:」の条件分岐を追加し、その後に処理を記述します。
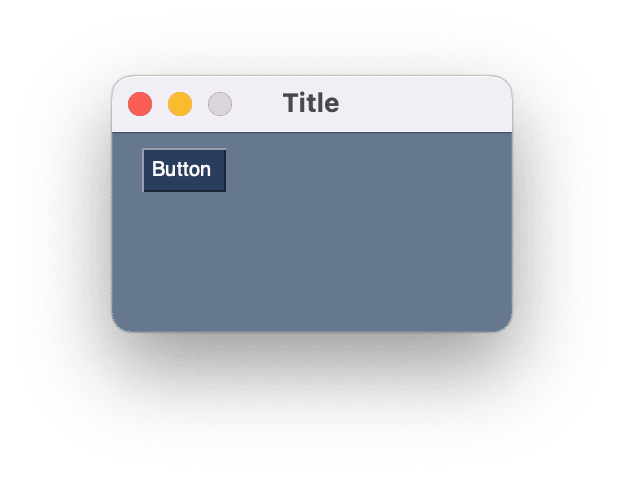
実行するとこのようなウインドウが表示されます。

そしてボタンを押すと「pushed」がJupyter Notebookやターミナル、コマンドプロンプト上に出力されます。
ボタンの文字の色、背景色、フォント、フォントサイズの設定
ボタンの文字の色、背景色を変えるには「button_color=(‘文字の色’, ’背景色’)」をオプションに追加します。
またフォント、フォントサイズを変えるには「font=(‘フォント’, フォントサイズ)」をオプションに追加します。
import PySimpleGUI as sg
layout = [[sg.Button('Button', key='-button1-', button_color=('blue', 'white'), font=('Arial',10))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
print('pushed')
window.close()
ボタンを押した時にボタンのテキスト、文字の色、背景色を変える方法
次にボタンを押した際、ボタンのテキストや文字の色、背景色を変える方法を紹介します。
その場合はボタンを押した際の動作に「window[‘ボタンのキー’].update(‘ボタンを押した後のテキスト’, button_color=(‘ボタンお押した後の文字の色’, ‘ボタンを押した後の背景色’))」を追加します。
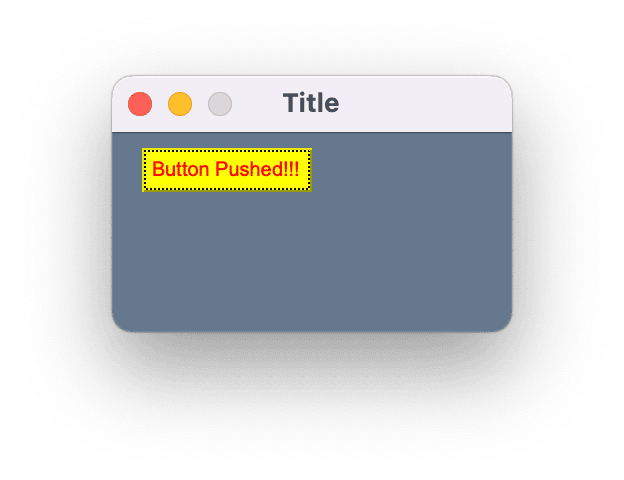
ボタンを押した後にボタンのテキストを「Button Pushed!!!」に、文字の色を赤、背景色を黄色にしてみるとこんな感じになります。
import PySimpleGUI as sg
layout = [[sg.Button('Button', key='-button1-', button_color=('blue', 'white'), font=('Arial',10))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-button1-'].update('Button Pushed!!!', button_color=('red', 'yellow'))
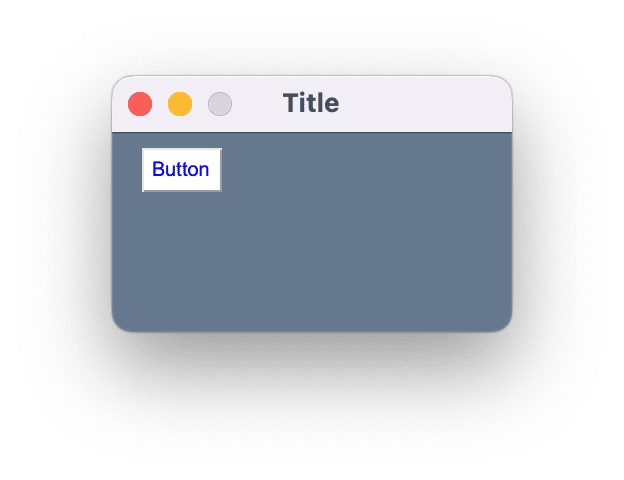
window.close()ボタンを押す前。

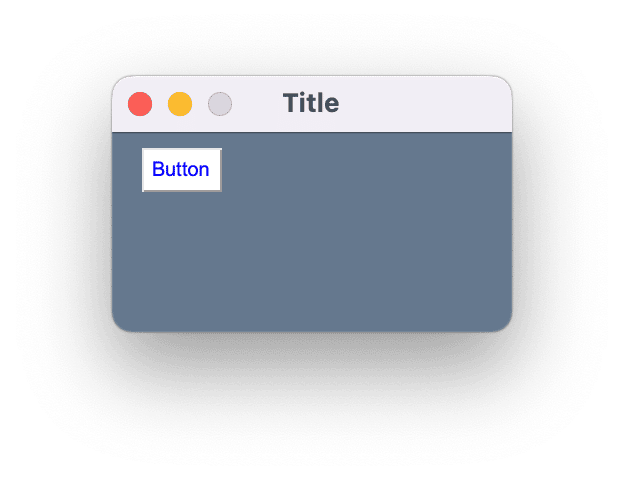
ボタンを押した後。

実際はフォントやフォントサイズを変えてみようと、「font=(‘フォント’, フォントサイズ)」も追加してみたのですが、こちらはエラーとなってしまいました。
import PySimpleGUI as sg
layout = [[sg.Button('Button', key='-button1-', button_color=('blue', 'white'), font=('Arial',10))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-button1-'].update('Button1 Pushed!!!', button_color=('red', 'white'), font=('Arial', 20))
window.close()
ボタンを押した結果
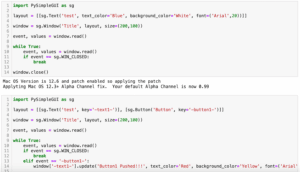
---------------------------------------------------------------------------
TypeError Traceback (most recent call last)
Input In [1], in <cell line: 9>()
12 break
13 elif event == '-button1-':
---> 14 window['-button1-'].update('Button1 Pushed!!!', button_color=('red', 'white'), font=('Arial', 20))
16 window.close()
TypeError: Button.update() got an unexpected keyword argument 'font'Button.update()にはfontを変更するためのオプションは無いようです。
次回はPySimpleGUIの文字入力を行うためのInputフィールドを紹介します。

ではでは今回はこんな感じで。

コメント