PySimpleGUI
前回、PySimpleGUIの文字入力フィールドの設定(フィールドサイズ、文字の色、背景色、フォントサイズ)と入力値の取得の方法を紹介しました。

今回はラジオボタンの設定(グループ、文字の色、背景色、フォントサイズ)とラジオボタンの選択項目を取得する方法を紹介します。
それでは始めていきましょう。
ラジオボタンの設置とグループ
ラジオボタンを設置するには「sg.Radio(‘ボタンのテキスト’, ‘グループ名’)」をlayoutに格納します。
ここで設定する「グループ名」は、同じグループ名からは一つのボタンしか選択できなくなる設定です。
import PySimpleGUI as sg
layout = [[sg.Radio('Radio1', 'RadioGroup1')],
[sg.Radio('Radio2', 'RadioGroup1')],
[sg.Radio('Radio3', 'RadioGroup2')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()これを実行してみましょう。
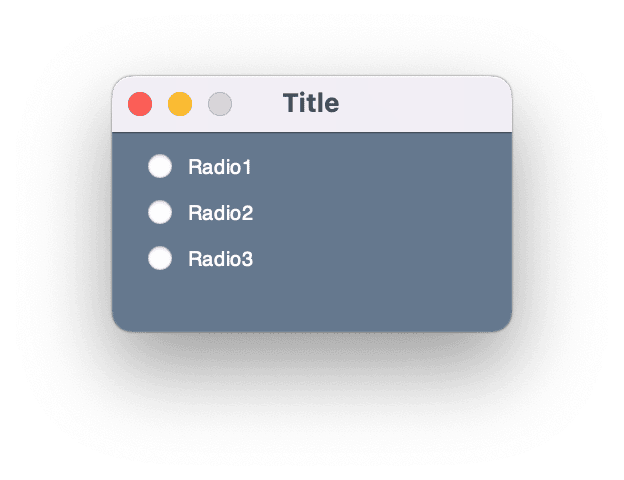
実行した状態はこんな感じで、どのラジオボタンもオフになっています。

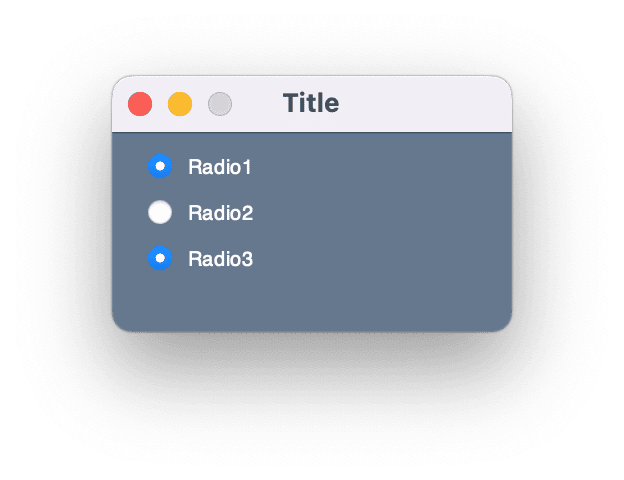
「Radio1」と「Radio3」をクリックすると、同時にオンの状態にすることができます。

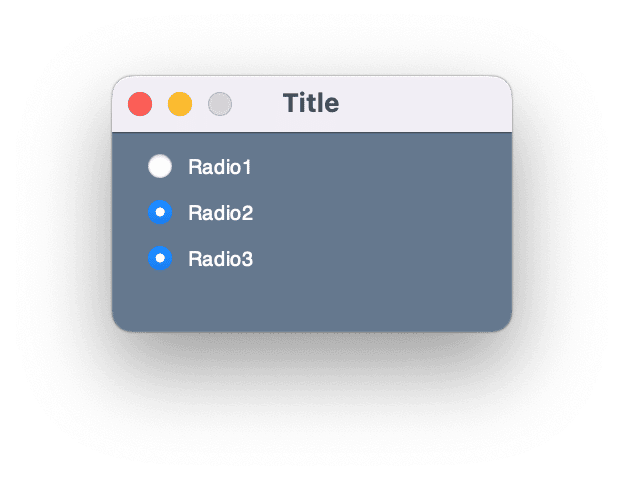
しかし「Radio2」をクリックすると「Radio2」がオンになる代わりに「Radio1」がオフになります。

「Radio1」と「Radio2」は同じグループ「RadioGroup1」であるため、同時には選択できないのです。
しかし「Radio3」は「RadioGroup2」であるため、「Radio1」や「Radio2」と同時に選択することができます。
これがラジオボタンのグループです。
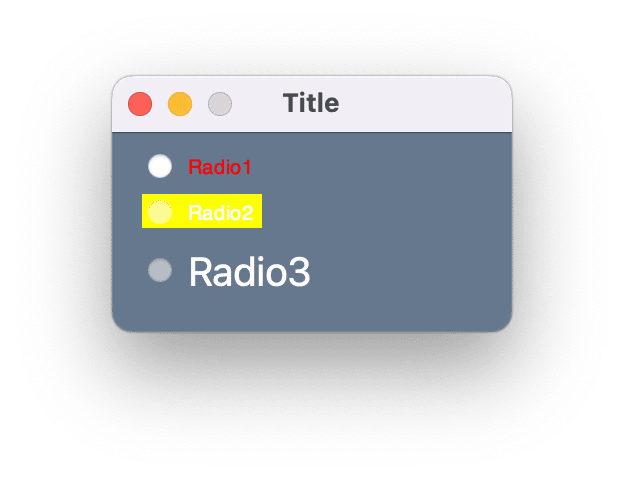
文字の色や背景色、フォント、フォントサイズの設定
文字の色を変えるには「text_color=’文字の色’」を、背景色を変えるには「background_color=’背景色’」をオプションに追加します。
またフォント、フォントサイズを変更するには「font=(‘フォント’, フォントサイズ)」をオプションに追加します。
import PySimpleGUI as sg
layout = [[sg.Radio('Radio1', 'RadioGroup1', text_color='Red')],
[sg.Radio('Radio2', 'RadioGroup1', background_color='Yellow')],
[sg.Radio('Radio3', 'RadioGroup2', font=('Arial, 20'))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
ボタンを押したらラジオボタンの選択項目を取得
次にラジオボタンの選択項目を取得する方法を解説していきます。
実際に使う場面を考えると、ボタンを押したら値を取得し、何らかの処理をするという可能性とリアルタイムに値を取得し、処理をする可能性が考えられます。
ということで両方解説していきますが、まずは「ボタンを押したらラジオボタンの選択項目を取得」してみましょう。
while文中で「event, values = window.read()」として値を取得している場合、ラジオボタンの選択項目は「values[‘キー’]」で取得できます。
この時ボタンがオンの状態では「True」が、オフの状態では「False」が返ってきます。
import PySimpleGUI as sg
layout = [[sg.Radio('Radio1', 'RadioGroup1', key='-radio1-')],
[sg.Radio('Radio2', 'RadioGroup1', key='-radio2-')],
[sg.Button('Button', key='-button1-')],
[sg.Text('Radio1', key='-text1-')],[sg.Text('Radio2', key='-text2-')]]
window = sg.Window('Title', layout, size=(200,200))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-text1-'].update(f"Radio1: {values['-radio1-']}")
window['-text2-'].update(f"Radio2: {values['-radio2-']}")
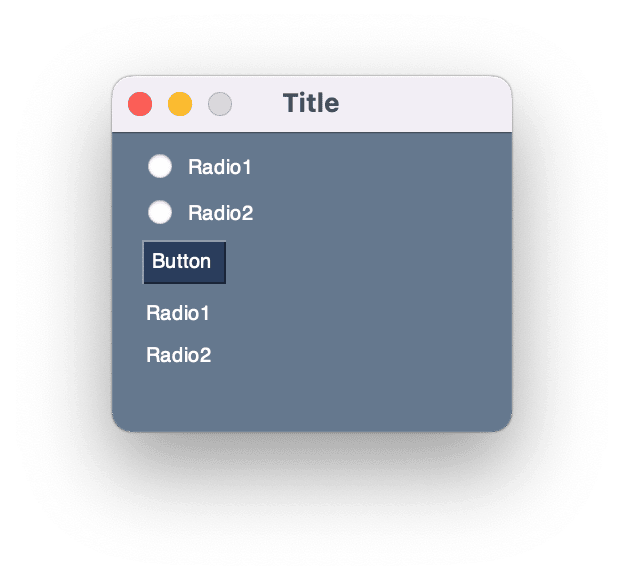
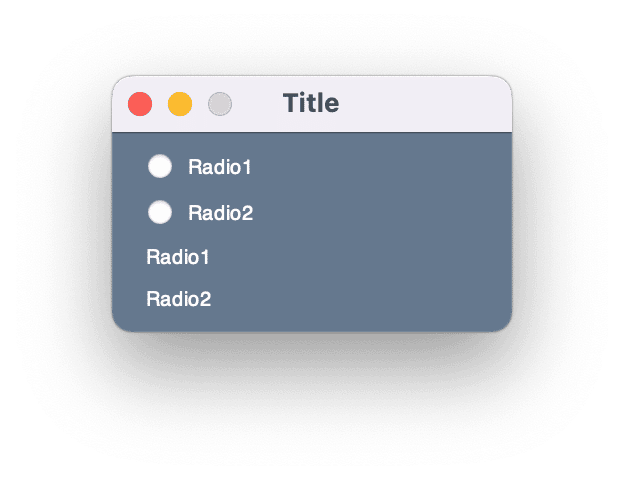
window.close()実行した状態ではこんな感じ。

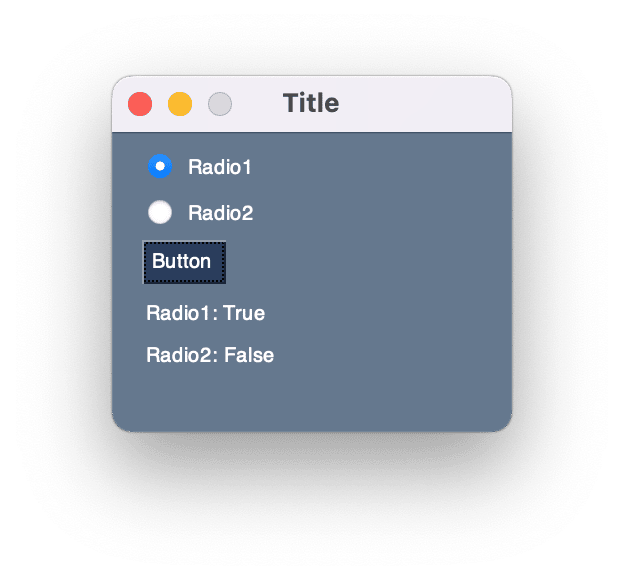
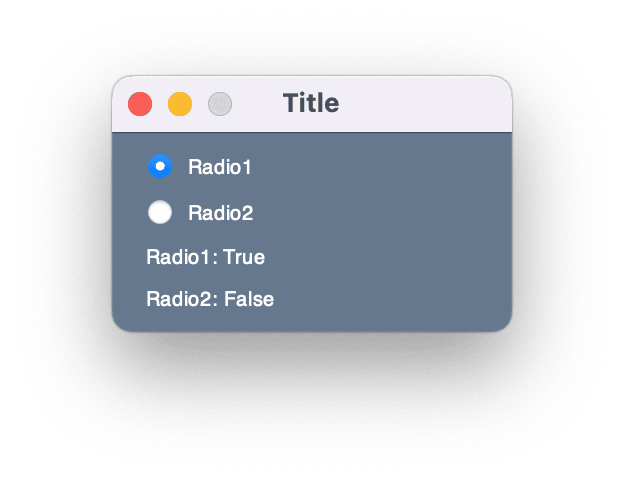
「Radio1」をクリックして、「Button」を押すと「Radio1: True」、「Radio2: False」が表示されます。

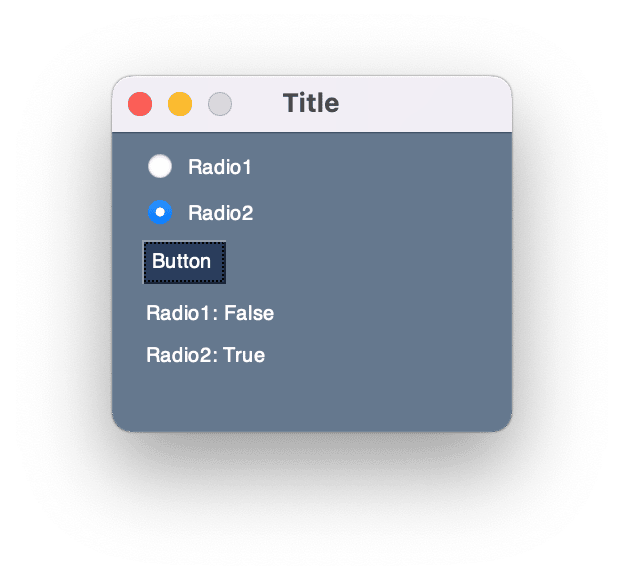
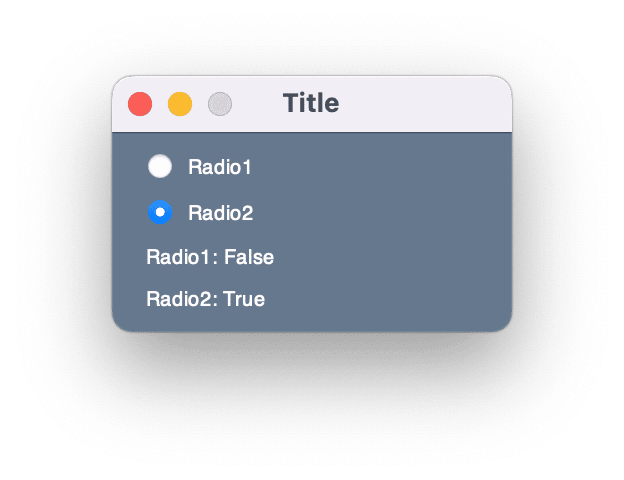
次に「Radio2」をクリックして、「Button」を押すと、「Radio1: False」、「Radio2: True」になります。

リアルタイムに値を取得
リアルタイムに値を取得する場合、「sg.Radio()」のオプションに「enable_events=True」を追加します。
import PySimpleGUI as sg
layout = [[sg.Radio('Radio1', 'RadioGroup1', key='-radio1-', enable_events=True)],
[sg.Radio('Radio2', 'RadioGroup1', key='-radio2-', enable_events=True)],
[sg.Text('Radio1', key='-text1-')],[sg.Text('Radio2', key='-text2-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window['-text1-'].update(f"Radio1: {values['-radio1-']}")
window['-text2-'].update(f"Radio2: {values['-radio2-']}")
window.close()実行した状態はこんな感じ。

「Radio1」をクリックすると「Radio1: True」、「Radio2: False」が表示されます。

次に「Radio2」をクリックすると、「Radio1: False」、「Radio2: True」になります。

次回はリストボックスを紹介します。

ではでは今回はこんな感じで。

コメント