目次
PySimpleGUI
前回、PySimpleGUIでチェックボックスの設定(文字の色、背景色、フォントサイズ、複数選択)と選択項目を取得する方法を解説しました。
あわせて読みたい


【PySimpleGUI】チェックボックスの設定(文字の色、背景色、フォントサイズ、複数選択)と選択状態の取…
PySimpleGUI 前回、PySimpleGUIでリストボックスの設定(文字の色、背景色、フォントサイズ、複数選択)と選択項目を取得する方法を解説しました。 今回はチェックボッ…
今回はスピナーの設定(文字の色、背景色、フォントサイズ、複数選択)と選択状態を取得する方法を解説していきます。
それでは始めていきましょう。
スピナーの設置
スピナーを設置するには、スピナーで表示する項目をリストに格納し、「sg.Spin(項目のリスト, key=’キー’)」をlayoutに格納します。
import PySimpleGUI as sg
spinitems = ['abc', 'def', 'hij']
layout = [[sg.Spin(spinitems, key='-spin1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
文字の色や背景色、フォント、フォントサイズの設定
文字の色を変えるには「text_color=’文字の色’」を、背景色を変えるには「background_color=’背景色’」をオプションに追加します。
またフォント、フォントサイズを変更するには「font=(‘フォント’, フォントサイズ)」をオプションに追加します。
import PySimpleGUI as sg
spinitems = ['abc', 'def', 'hij']
layout = [[sg.Spin(spinitems, key='-spin1-', text_color='Red', background_color='Yellow', font=('Arial',20))]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window.close()
ボタンを押したらスピナーの状態を取得
次にチェックボックスの状態を取得する方法を解説していきます。
実際に使う場面を考えると、ボタンを押したら入力値を取得し、何らかの処理をするという可能性とリアルタイムに値を取得し、処理をする可能性が考えられます。
ということで両方解説していきますが、まずは「ボタンを押したらチェックボックスの状態を取得」してみましょう。
while文中で「event, values = window.read()」として値を取得している場合、選択した項目は「values[‘キー’]」で取得できます。
import PySimpleGUI as sg
spinitems = ['abc', 'def', 'hij']
layout = [[sg.Spin(spinitems, key='-spin1-')],
[sg.Text('Text', key='-text1-')],
[sg.Button('Button', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
window['-text1-'].update(values['-spin1-'])
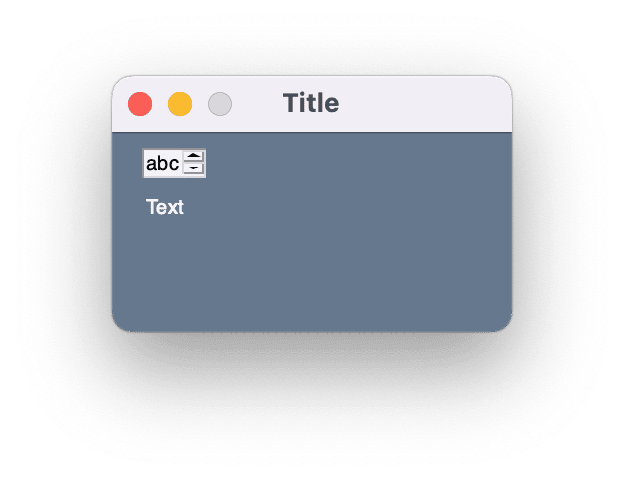
window.close()実行してボタンを押す前。

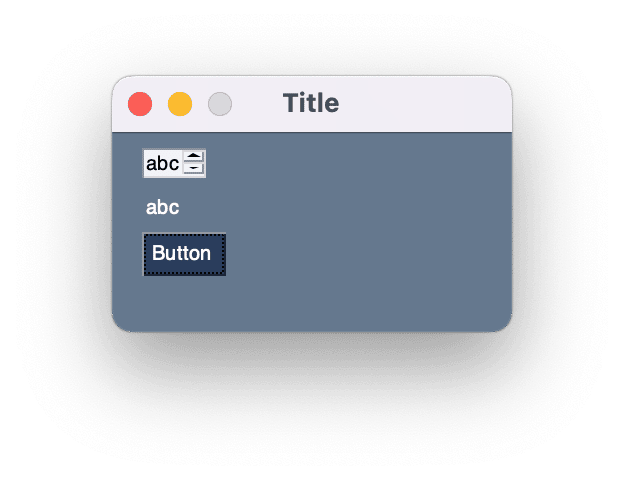
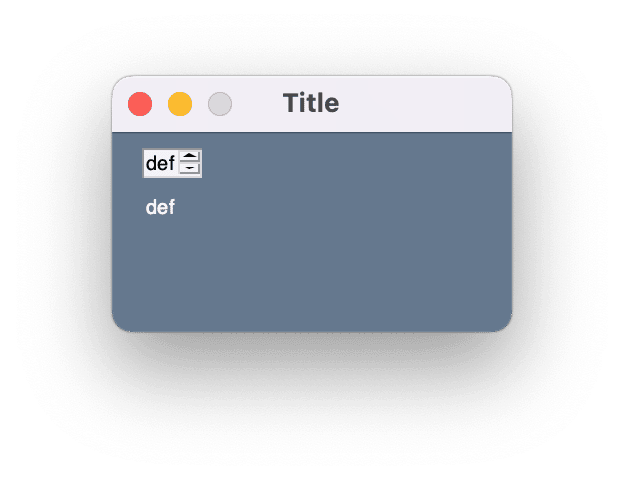
ボタンを押したあと。

リアルタイムに値を取得
リアルタイムに値を取得する場合、「sg.Spin()」のオプションに「enable_events=True」を追加します。
import PySimpleGUI as sg
spinitems = ['abc', 'def', 'hij']
layout = [[sg.Spin(spinitems, key='-spin1-', enable_events=True)],
[sg.Text('Text', key='-text1-')]]
window = sg.Window('Title', layout, size=(200,100))
event, values = window.read()
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
window['-text1-'].update(values['-spin1-'])
window.close()実行した状態。

スピナーを変更してみた場合。

次回はスライダーを紹介します。
あわせて読みたい


【PySimpleGUI】スライダーの設定と値の取得[Python]
PySimpleGUI 前回、PySimpleGUIでスピナーの設定(文字の色、背景色、フォントサイズ、複数選択)と選択項目を取得する方法を解説しました。 今回はスライダーの設定と…
ではでは今回はこんな感じで。

コメント