Flask
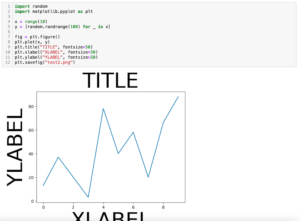
前回、Pythonでのmatplotlibのtight_layoutの挙動を確認した結果を紹介しました。

今回はPythonの軽量ウェブフレームワークであるFlaskをローカル環境、サーバー環境で動かす方法を紹介します。
なぜここでFlaskなのかというと、最近、Webアプリ(WebAPI)を作るためにJQueryのAjax、PythonのPyScriptやFastAPIをいじってきたのですが、どうしてもやりたいことまで到達しきれない。
理由は色々あったのですが、現在の私の力量では超えることができなかったので、再度手を変え品を変えということで、Flaskに槍玉が上がったというところです。
ただその際にローカル環境とサーバー環境で動かし方が異なったことから、それをまとめておこうというのが今回の趣旨です。
それでは始めていきましょう。
Flaskのプログラム
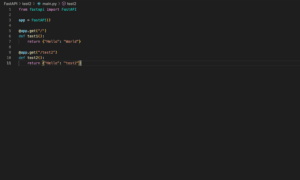
まずFlaskで動かすプログラムですが、こんな感じで作成してみました(hello.py)。
#! /pythonのパス/python3
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'FlaskのプログラムはFastAPIのプログラムと似ています(というよりもFastAPIが後発なので、FastAPIがFlaskに似ている?)。

まず「app = Flask(__name__)」としてインスタンス化します。
そして「@app.route(‘/’)」でアクセスするURL(エンドポイント)を設定し、その下の「def文」でその動作を定義します。
今回の場合は「return ‘Hello, World!’」となっているので、「Hello, World!」が返されます。
ローカル環境で動かす場合
それでは先ほどのローカル環境で動かしてみましょう。
ローカルで動かす場合にはFlaskを起動するための別のプログラムが必要になります。
それがこちら(main.py)です。
#! /pythonのパス/python3
import os
from hello import app
if __name__ == '__main__':
app.run(host=os.getenv('APP_ADDRESS', 'localhost'), port=8000)まずosモジュールと先ほどのhello.pyのapp関数をインポートしています。
from hello import appそして「if __name__ == ‘__main__’:」でこのプログラムが実行された時の動作を定義しています。
実行するのは先ほどのhello.pyのapp関数をローカルでサーバーを立てて実行するというコマンドです。
app.run(host=os.getenv('APP_ADDRESS', 'localhost'), port=8000)これをターミナル上で「python main.py」として実行するとローカルサーバーが起動します。
python main.py
* Serving Flask app 'hello'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://localhost:8000
Press CTRL+C to quit
127.0.0.1 - - [28/Mar/2023 09:48:21] "GET / HTTP/1.1" 200 -
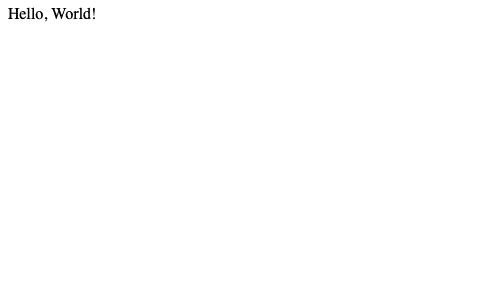
これで「http://localhost:8000」にアクセスすると「Hello, World!」が表示されます。

これでFlaskをローカル環境で動かすことができました。
サーバー環境(Xserver)で動かす場合
次にサーバー環境(Xserver)で動かしてみましょう。
サーバー環境で動かす場合は、「index.cgi」と「.htaccess」の二つのファイルがさらに必要です。
index.cgiはindex.cgiが配置されているフォルダにアクセスした際にFlaskを起動するプログラムです。
#! /pythonのパス/python3
from wsgiref.handlers import CGIHandler
from hello import app
CGIHandler().run(app)そして「.htaccess」はWebサーバーの挙動をフォルダ単位で制御するためのファイルだそうです。
書き方としてはこんな感じです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.cgiのフォルダ/index.cgi/$1 [L]
</IfModule>ここでの注意点は「/index.cgiのフォルダ/index.cgi/」でindex.cgiが配置されているパスを設定することです。
Xserverの場合、「hello.py」、「index.cgi」、「.htaccess」の3種のファイルをフォルダに入れて、「public_html」以下、どこでもいいので配置します。
配置する際、パーミッションはhello.pyは「604」、index.cgiは「755」、.htaccessは「644」にすることを注意してください。
これで「index.cgiを配置したフォルダ/エンドポイント」にアクセスすると処理が実行されます。

Flaskでmatplotlibを使う方法
ちなみにサーバー環境の場合、いつも通りmatplotlibを使おうとするとInternal Server Error 500が出てしまいます。
(ローカル環境の場合は大丈夫っぽい?)
その場合はまず「index.cgi」に「import os」と「os.environ[‘OPENBLAS_NUM_THREADS’] = “1”」を追加します。
これは並列処理をさせないという設定です。
#! /pythonのパス/python3
from wsgiref.handlers import CGIHandler
from hello import app
import os
os.environ['OPENBLAS_NUM_THREADS'] = "1"
CGIHandler().run(app)次に「hello.py」でmatplotlibをインポートする場所をdef文内にします。
#! /pythonのパス/python3
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
import matplotlib
return 'Hello, World!'これでmatplolib(もしかしたら標準ライブラリ以外ということかもしれません)が使えるようになりました。
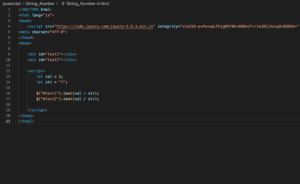
次回はJavaScriptで数値と文字列の取り扱いに関して紹介します。

ではでは今回はこんな感じで。

コメント