棒グラフの表示方法
これまで折れ線グラフに関して解説してきました。

いつもいつも折れ線グラフでは面白くありませんよね。
今回は棒グラフと散布図の表示方法を解説していきます。
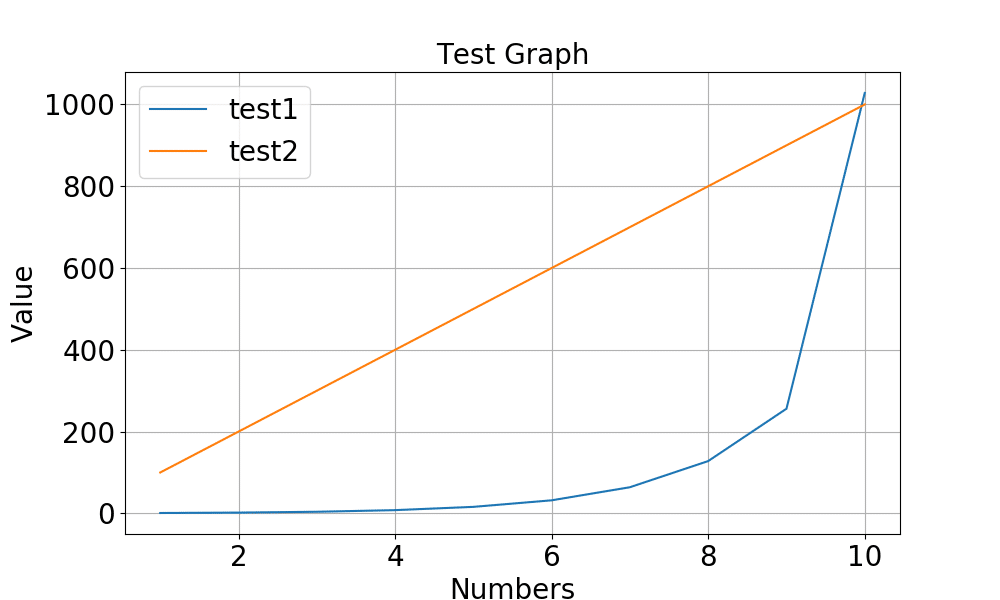
まずは前回の折れ線グラフのおさらい。
線の色と太さをは自動に戻しています。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
plt.plot(x1_value, y1_value, label="test1")
plt.plot(x2_value, y2_value, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
実行結果
これを棒グラフにするには、plt.plot()をplt.bar()に変えることで変更できます。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
plt.bar(x1_value, y1_value, label="test1")
plt.bar(x2_value, y2_value, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
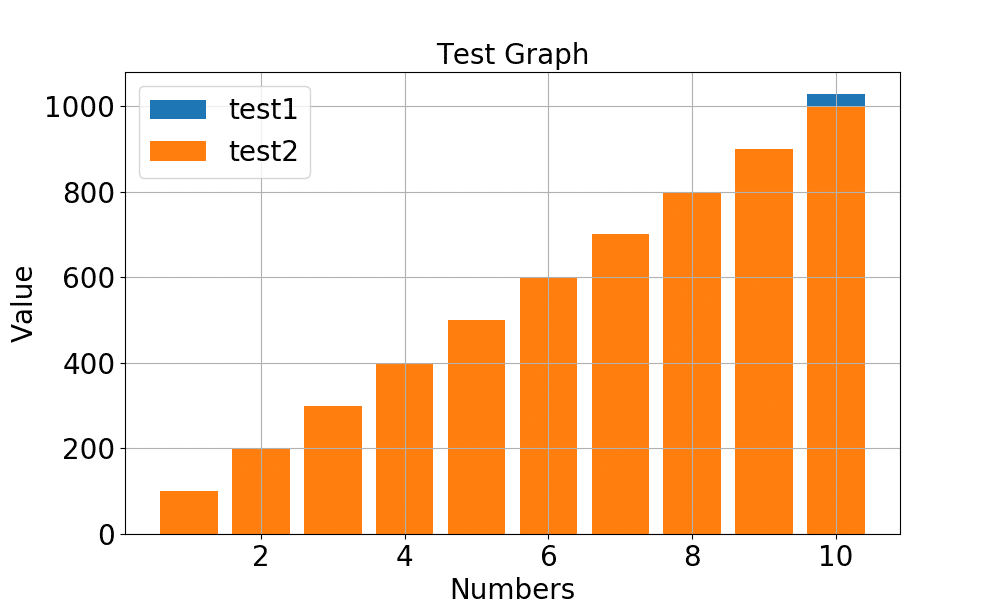
実行結果
棒グラフに変更することができました。
しかし、二つのデータを表示しているのに、重なってしまって一つのデータ(test1)がよく見えなくなっています。
これを改善していきましょう。
棒グラフの幅を変更する
複数のデータを並べて表示するには、
- 棒グラフの幅を調整する
- 棒グラフをずらす
という作業が必要になります。
そこでまずは、1. 棒グラフの幅を調整する をします。
最終的には細くしたいのですが、太くするとどうなるかみてみましょう。
棒グラフの幅を調整するには、plt.bar()にwidth=Xを入れます。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
plt.bar(x_name, y1_value, width=2, label="test1")
plt.bar(x_name, y2_value, width=2, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
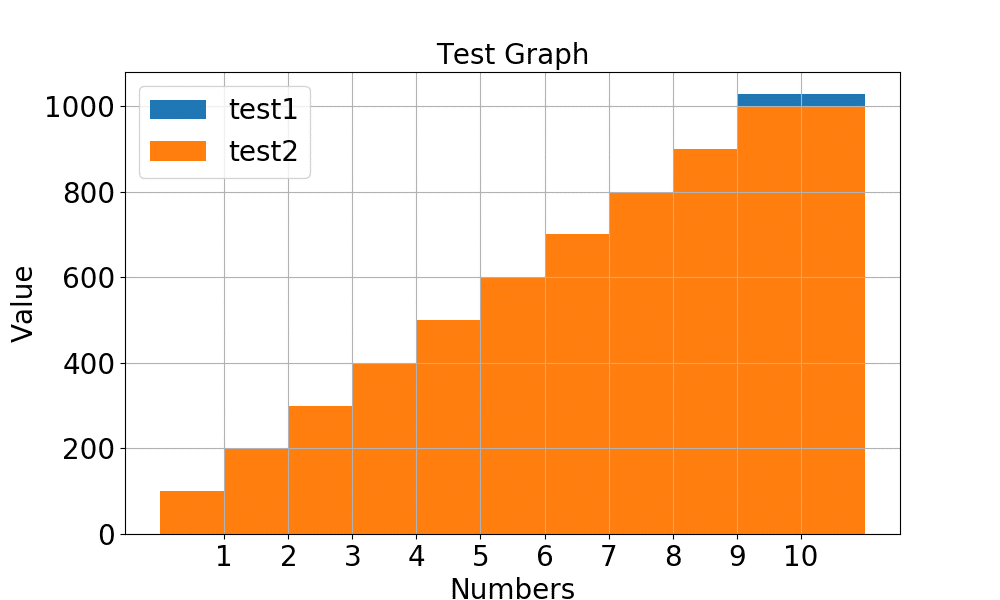
実行結果
階段状のグラフになりました。
これはこれで面白いグラフなのですが、目的は2つのデータを並べて棒グラフにすることです。
なので、次は棒グラフを細くしてみます。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
plt.bar(x_name, y1_value, width=0.3, label="test1")
plt.bar(x_name, y2_value, width=0.3, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
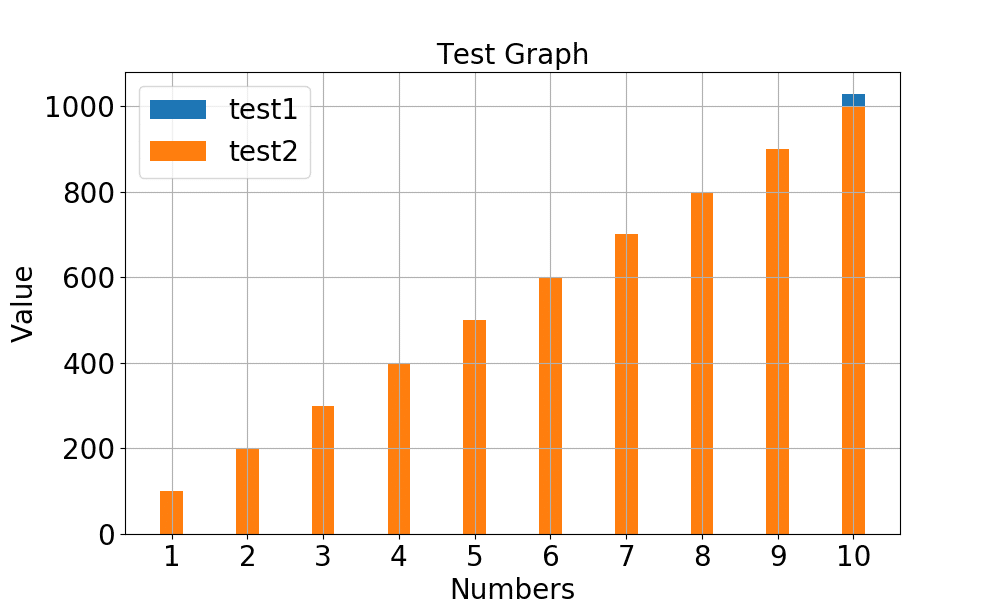
実行結果
細くなりました。
次にそれぞれのデータをX軸方向にずらして、並べて表示してみましょう。
棒グラフをずらして、複数のデータを表示する
棒グラフを作成する基本コマンドはplt.bar(X, Y)です。
XでX軸方向の場所を決めていて、YでY軸方向の長さを決めています。
棒グラフをずらすには、Xを変更することでずらすことができます。
今回はX軸方向のメモリを中心に、左右に2つの棒グラフを表示してみましょう。
X軸のリストを一括でずらしたいので、numpyのリストを使います。

%matplotlib notebook
from matplotlib import pyplot as plt
import numpy as np
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
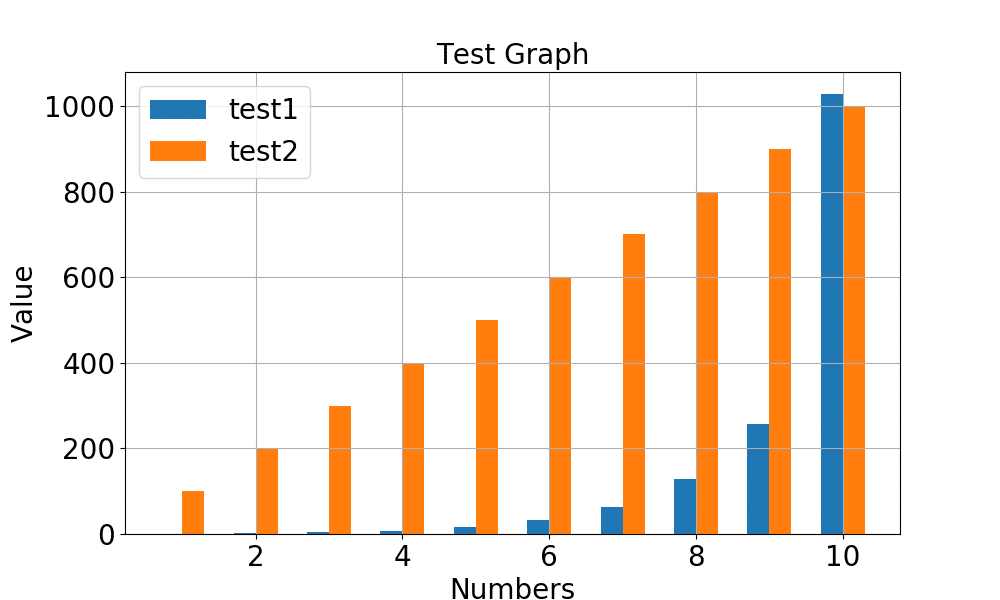
plt.bar(np.array(x1_value)-0.15, y1_value, width=0.3, label="test1")
plt.bar(np.array(x2_value)+0.15, y2_value, width=0.3, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
実行結果
1つ目のデータを棒グラフで表示するコマンドの説明から行きます。
plt.bar(np.array(x1_value)-0.15, y1_value, width=0.3, label=”test1″)
np.array(x1_value)でx1_valueのリストをnumpyのリストに変更します。
その後、棒グラフの幅が0.3(width=0.3)なので、その半分をX軸方向の小さい側(0側)にずらすため、np.array(x1_value)-0.15としています。
また2つ目のデータは逆にX軸方向の大きい側(10側)にずらすため、np.array(x2_value)+0.15となります。
3つ、4つと増えていくことで、ずらす量は変わってくるので、そこは随時調整してください。
棒グラフの色を変更する
棒グラフの色を変更する方法は、折れ線グラフの時と同じです。

plt.bar()の中に、color=”色”を入れることで変更することができます。
指定の方法も折れ線グラフの時と同じで、色の名前や色の名前の略、カラーコードで指定できます。
%matplotlib notebook
from matplotlib import pyplot as plt
import numpy as np
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
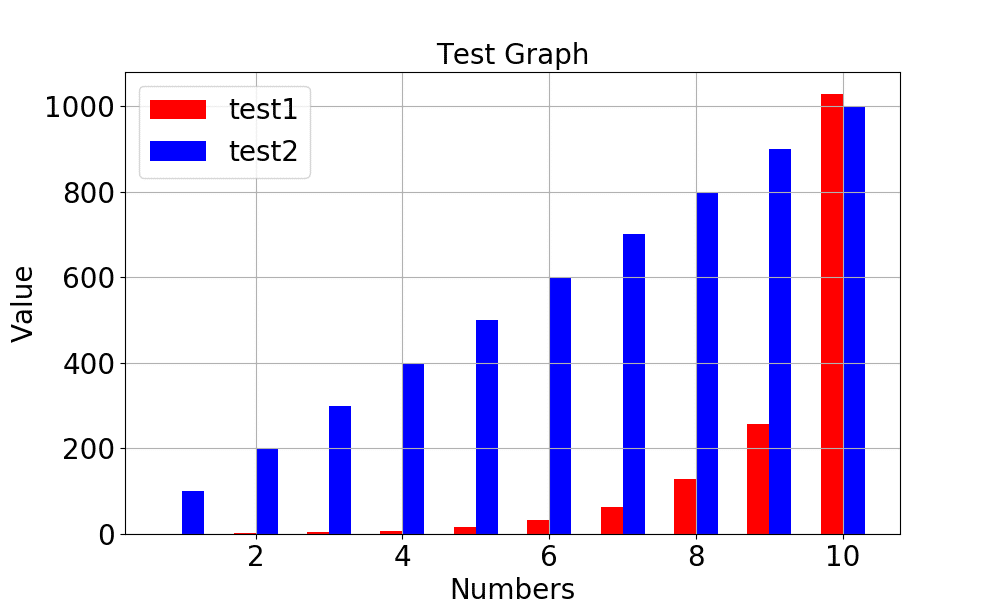
plt.bar(np.array(x1_value)-0.15, y1_value, color="red", width=0.3, label="test1")
plt.bar(np.array(x2_value)+0.15, y2_value, color="blue", width=0.3, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
散布図の表示方法
棒グラフと同じく折れ線グラフのプログラムから散布図へと変更してみます。
散布図に変更するには、plt.plot()をplt.scatter()に変更します。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
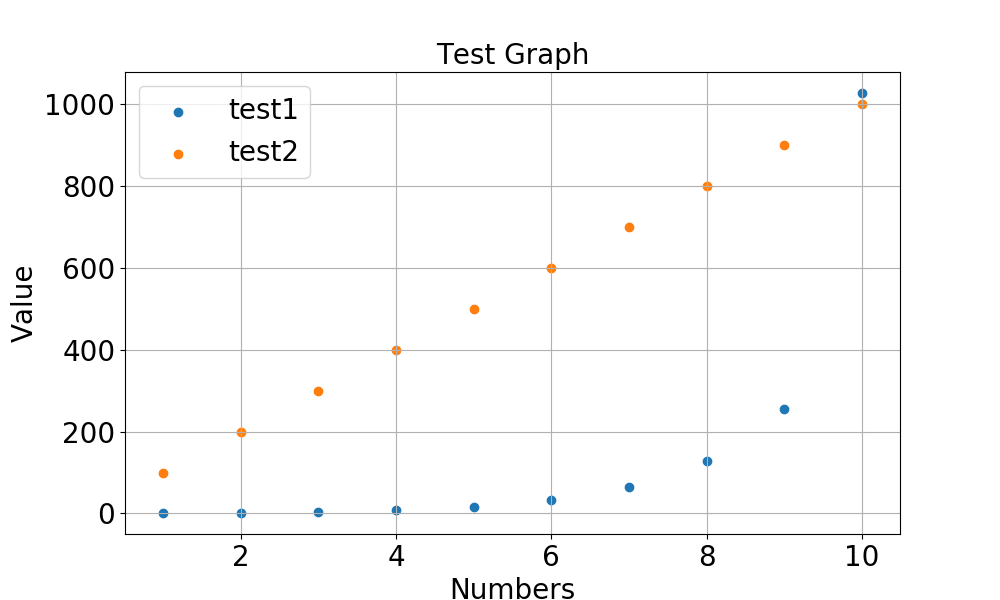
plt.scatter(x1_value, y1_value, label="test1")
plt.scatter(x2_value, y2_value, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
実行結果
散布図へ変更できました。
これを元にして、いろいろいじってみましょう。
点の色を変更する
点の色を変更する方法は、折れ線グラフの時と同じです。

plt.scatter()の中に、color=”色”で変更でき、色の指定の方法は、色の名前、色の名前の略、カラーコードで指定できます。
%matplotlib notebook
from matplotlib import pyplot as plt
import numpy as np
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
plt.bar(np.array(x1_value)-0.15, y1_value, color="red", width=0.3, label="test1")
plt.bar(np.array(x2_value)+0.15, y2_value, color="blue", width=0.3, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
実行結果
点の大きさを変更する
点の大きさを変更するには、plt.scatter()にs=”大きさ”で変更できます。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
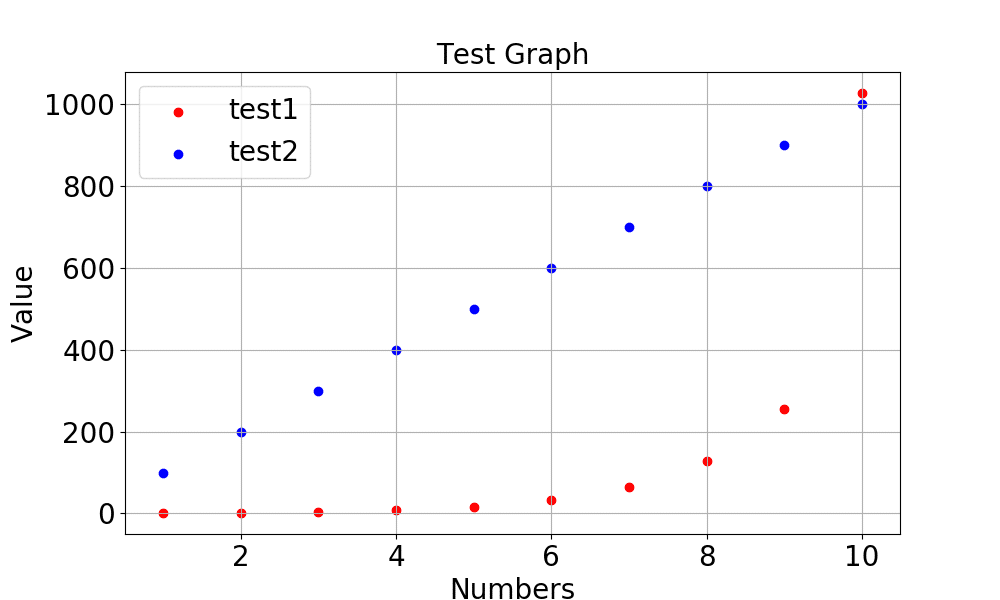
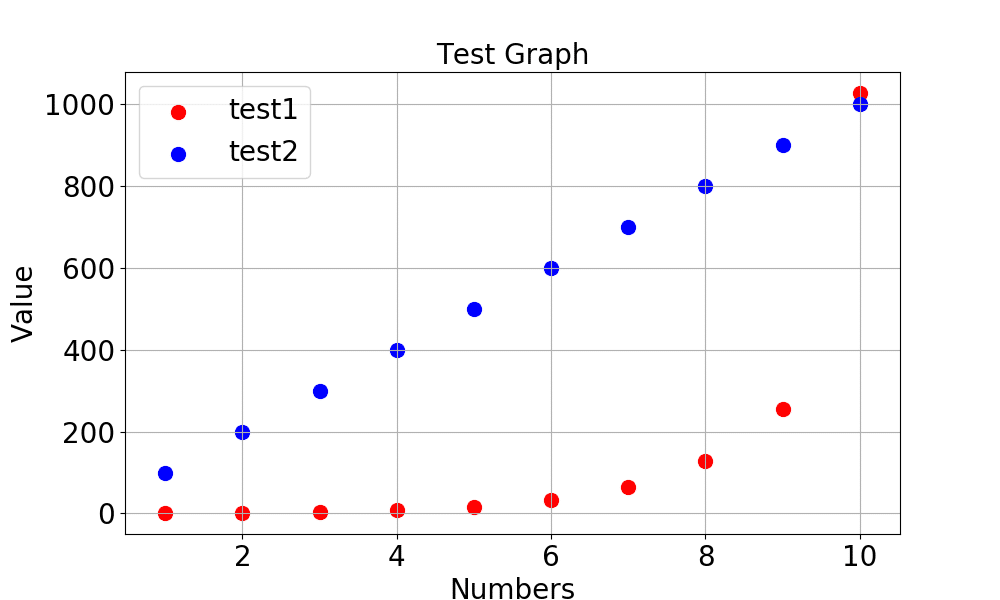
plt.scatter(x1_value, y1_value, color="red", s=100, label="test1")
plt.scatter(x2_value, y2_value, color="blue", s=100, label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
実行結果
点の形を変更する
点の形を変更するには、plt.scatter()の中に、marker=”点の形”で指定します。
指定できる点の形に関しては、たくさんあり、流石に全部は紹介できないので、公式サイトのリンクを貼っておきます。
%matplotlib notebook
from matplotlib import pyplot as plt
y1_value = [1, 2, 4, 8, 16, 32, 64, 128, 256, 1028]
x1_value = range(1, len(y_value)+1)
y2_value = [100, 200, 300, 400, 500, 600, 700, 800, 900, 1000]
x2_value = range(1, len(y2_value)+1)
fig=plt.figure(figsize=(10,6))
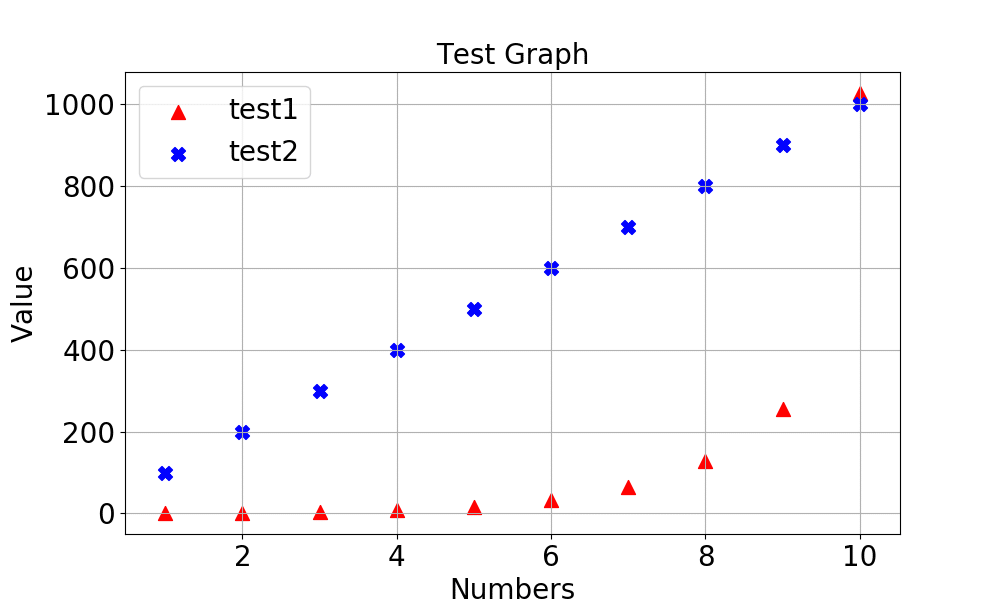
plt.scatter(x1_value, y1_value, color="red", s=100, marker="^", label="test1")
plt.scatter(x2_value, y2_value, color="blue", s=100, marker="X", label="test2")
plt.title("Test Graph", {"fontsize": 20})
plt.xlabel("Numbers", {"fontsize": 20})
plt.ylabel("Value", {"fontsize": 20})
plt.tick_params(labelsize=20)
plt.legend(prop={"size": 20}, loc="best")
plt.grid()
plt.show()
実行結果
次回はエラーバーに関して、解説します。

ということで今回はこんな感じで。

コメント