matplotlib
前回、matplotlibでY軸が3本の3軸グラフの作成方法を解説しました。

今回はmatplotlibを使ってレーダーチャートを作成する方法を解説していきます。
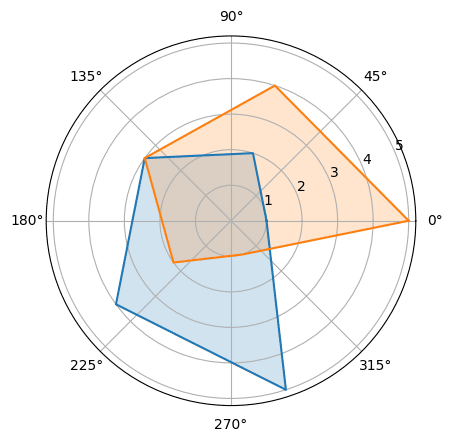
レーダーチャートとはこんな感じでよく食品中の栄養素の表示なんかで使われているチャートです。

ということで始めていきましょう。
レーダーチャートの描き方
まずレーダーチャートを描くには元となるまっさらなチャートを作成する必要があります。
これは「fig.add_subplot(グラフの場所, polar = True)」で作成できます。
import matplotlib.pyplot as plt
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
plt.show()
実行結果
「add_subplot()」のグラフの場所は今回「111」としています。
これは1行目、1列目、1番目という意味です。
今回は1つしかグラフがないので「111」となったというわけです。
これにデータを追加していきましょう。
最終的にデータは「ax.plot(角度のリスト, 値のリスト)」という感じで入力します。
「角度のリスト」とは先ほどの円状のチャートの中のどの角度なのかということを示しています。
「値のリスト」は中心から外側に向かってどの位置に存在するかを格納したリストです。
今回、値のリストを「values=[1, 2, 3, 4, 5]」として、5つのデータを表示してみます。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1) #radian
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles[:-1], values)
plt.show()
実行結果
「角度のリスト」は「np.linspace(0, 2 * np.pi, len(values) + 1)」で作成しました。
「0, 2 * np.pi」の部分は0ラジアン(0°)から2πラジアン(360°)を示しています。
「len(values)+1」で「データ数+1」を取得していますが、これを「len(values)」としてしまうと最後の値の角度が2πラジアン(360°)となり、最初の0°と同じ位置に来てしまいます。
そのため「len(values)+1」とすることでデータ数よりも一つ多く角度を準備し、最初と最後のデータの角度が同じにならないようにしているというわけです。
(ax.plotの「angles[:-1]」はあくまでもデータ数を揃えるためにこうしています)
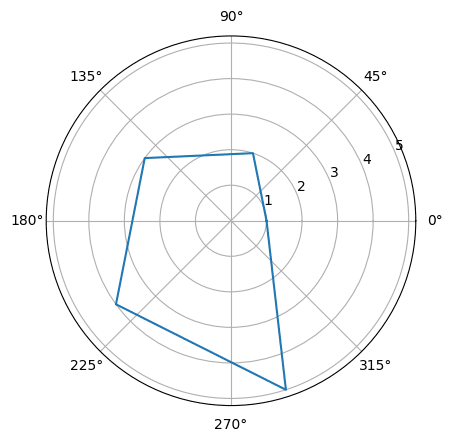
ただこのままでは最初と最後の間の線が途切れてしまっています。
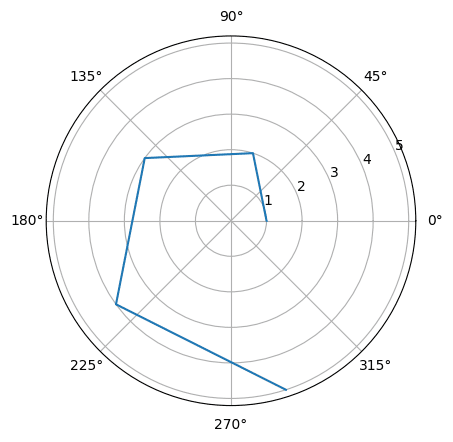
これを修正するには、データの最後の値を、最初の値にします。
つまり最後の値を、さらに数値のリストの最後に加えるということです。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1)
values.append(values[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles, values)
plt.show()
実行結果
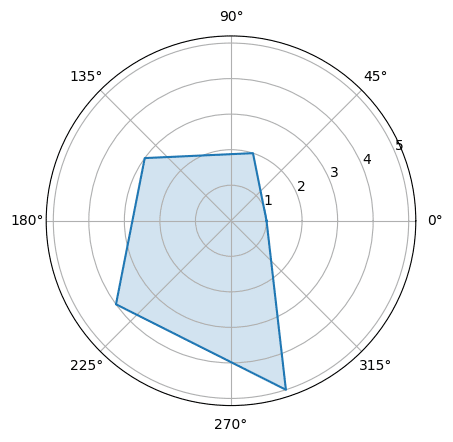
最後にデータの内部を塗りつぶします。
データの内部を塗りつぶすには「ax.fill(角度のリスト, 値のリスト, alpha=透明度)」を追加します。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1)
values.append(values[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles, values)
ax.fill(angles, values, alpha=0.2)
plt.show()
実行結果
これでレーダーチャートのデータのプロットは完成です。
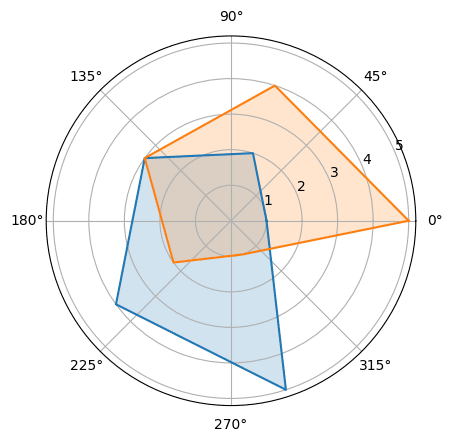
もし複数のデータがあり、重ね合わせる場合は、上記の過程をデータの分だけ行います。
import matplotlib.pyplot as plt
import numpy as np
values1 = [1, 2, 3, 4, 5]
values2 = [5, 4, 3, 2, 1]
angles1 = np.linspace(0, 2 * np.pi, len(values1) + 1)
angles2 = np.linspace(0, 2 * np.pi, len(values2) + 1)
values1.append(values1[0])
values2.append(values2[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles1, values1)
ax.plot(angles2, values2)
ax.fill(angles1, values1, alpha=0.2)
ax.fill(angles2, values2, alpha=0.2)
plt.show()
実行結果
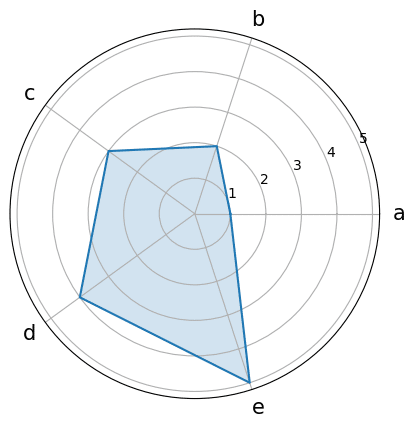
ラベルの変更方法
レーダーチャートを上記の方法で作成しただけだと、ラベルが角度となっています。
これを変更するには「ax.set_thetagrids(角度のリスト, ラベル, fontsize=フォントサイズ)」を追加します。
この際、注意すべきことはここの「角度のリスト」はラジアンではなく度を用います。
そのため、「np.degrees(角度[ラジアン]のリスト)」で角度のリストに変換します。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1)
labels = ['a', 'b', 'c', 'd', 'e']
values.append(values[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles, values)
ax.fill(angles, values, alpha=0.2)
ax.set_thetagrids(np.degrees(angles[:-1]), labels, fontsize=15)
plt.show()
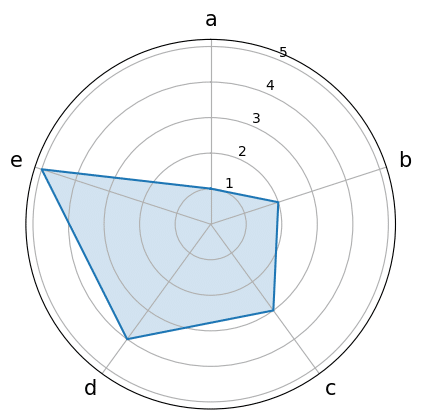
実行結果
さらに最初の項目を上にするには「ax.set_theta_zero_location(“N”)」を、右回りにするには「ax.set_theta_direction(-1)」を追加します。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1)
labels = ['a', 'b', 'c', 'd', 'e']
values.append(values[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles, values)
ax.fill(angles, values, alpha=0.2)
ax.set_thetagrids(np.degrees(angles[:-1]), labels, fontsize=15)
ax.set_theta_zero_location("N")
ax.set_theta_direction(-1)
plt.show()
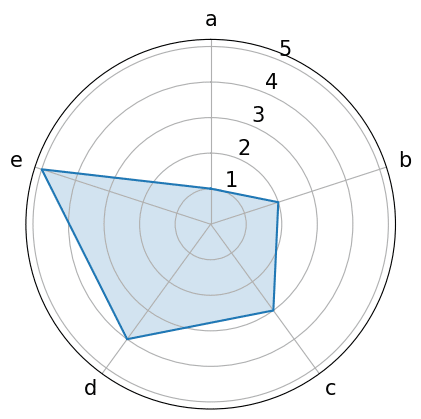
実行結果
数値軸のラベルのサイズを変更するには「ax.tick_params(labelsize=フォントサイズ)」を追加します。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1)
labels = ['a', 'b', 'c', 'd', 'e']
values.append(values[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles, values)
ax.fill(angles, values, alpha=0.2)
ax.set_thetagrids(np.degrees(angles[:-1]), labels, fontsize=15)
ax.set_theta_zero_location("N")
ax.set_theta_direction(-1)
ax.tick_params(labelsize=15)
plt.show()
最後にタイトルを追加します。
タイトルの追加は「ax.set_title(タイトル, fontsize=フォントサイズ)」です。
import matplotlib.pyplot as plt
import numpy as np
values = [1, 2, 3, 4, 5]
angles = np.linspace(0, 2 * np.pi, len(values) + 1)
labels = ['a', 'b', 'c', 'd', 'e']
values.append(values[0])
fig = plt.figure()
ax = fig.add_subplot(111, polar = True)
ax.plot(angles, values)
ax.fill(angles, values, alpha=0.2)
ax.set_thetagrids(np.degrees(angles[:-1]), labels, fontsize=15)
ax.set_theta_zero_location("N")
ax.set_theta_direction(-1)
ax.tick_params(labelsize=15)
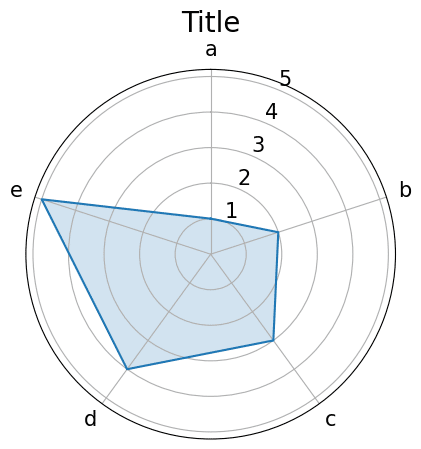
ax.set_title('Title', fontsize=20)
plt.show()
ということでレーダーチャートに関して概要は紹介できたかと思います。
データによってはレーダーチャートの方が見やすい場合も多々あるので、少なくともこういうグラフを作ることができるんだと覚えておくといいのかなと。
次回はリストのアンパックの解説をしていきます。

ではでは今回はこんな感じで。

コメント