PySimpleGUI
前回、ArgumentParser(argparse)を使ってコマンドライン引数を取得する方法を紹介しました。

今回からはPythonでGUIアプリを作成するためのライブラリ「PySimpleGUI」をいじっていきます。
プログラミングができるようになると、色々業務効率化のプログラムだったり、遊びのプログラムだったり色々と試すようになります。
私自身も業務においては実験データをまとめたり、データベースの情報を使いやすいように整形したり、また遊びにおいては漢字間違い探しクイズを作成するプログラムを作ったり、Twitterを自動化したりと色々と試しています。
ただこういうプログラムは結局「自分が使えればいい」となり、他人が使いやすいかどうかというのは二の次(どころか度外視)してしまうわけです。
ただ用途によっては他の人にも使ってもらいたい、でもプログラミングができる人とは限らないという状況も多々あることでしょう。
そんなときGUIが使えればまだ他の人がとっつきやすくなり、「それなら使ってみようか」といってもらえる可能性が高くなるのでは無いでしょうか。
そんなことが起こるかどうかは別として、とりあえずGUIアプリの作り方を知っていて損はないことでしょう。
ということで勉強をしてみようというのが今回からのお話し。
まず初回としては、PySimpleGUIライブラリを使ってGUIアプリを作成するための作法を勉強していこうと思います。
それでは始めていきましょう。
ボタンをクリックするとカウントが増えるアプリ
GUIアプリを作成するのは実行して処理をするためのプログラムとは作法が異なります。
私自身触り始めて、最初はよく分からなかったので、簡単なアプリを例にして一つ一つ見ていくことにします。
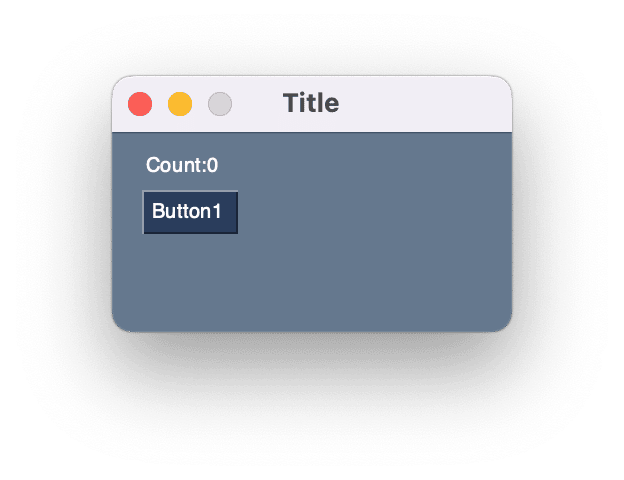
ということで今回はこんなGUIアプリを作成してみました。
import PySimpleGUI as sg
layout = [[sg.Text('Count:0', key='-text1-')],
[sg.Button('Button1', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))
i = 0
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
i = i + 1
window['-text1-'].update(f'Count:{i}')
window.close()実行するとこんな感じのウインドウが開きます。

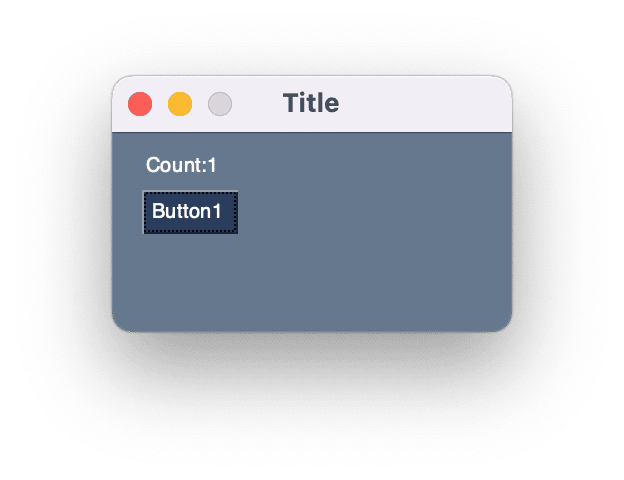
「Button1」をクリックすると、「Count:0」が「Count:1」になります。

何度も「Button1」をクリックすると、どんどん数が増えていく、それだけのアプリです。
画面レイアウトの定義
それではPySimpleGUIのプログラムの作法を見ていきます。
まず最初にGUI画面に関してです。
それはこの部分で定義をしています。
layout = [[sg.Text('Count:0', key='-text1-')],
[sg.Button('Button1', key='-button1-')]]
window = sg.Window('Title', layout, size=(200,100))最初の「layout」がレイアウトの定義です。
リスト形式とし、その中にさらにリスト形式でテキストやボタンを配置していきます。
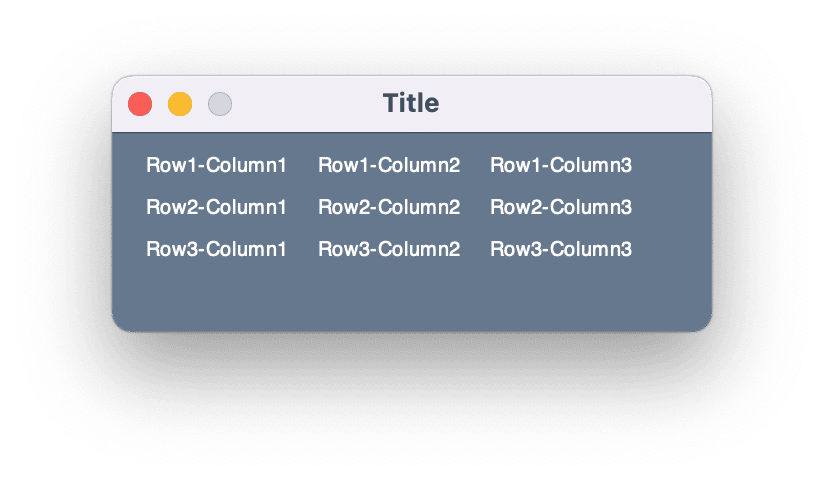
どのように配置されるかを見るために、layoutの中身をこんな感じに書き換えてみました。
layout = [[sg.Text('Row1-Column1'),sg.Text('Row1-Column2'),sg.Text('Row1-Column3')],
[sg.Text('Row2-Column1'),sg.Text('Row2-Column2'),sg.Text('Row2-Column3')],
[sg.Text('Row3-Column1'),sg.Text('Row3-Column2'),sg.Text('Row3-Column3')]]これを実行するとこんなウインドウが開きます。

つまり一番大外の[] (角括弧)はウインドウ自体を示し、その次の[]は行を示します。
そしてその中に書かれたコンポーネントは左から配置されていくというわけです。
このようにしてテキストやボタンを配置し、レイアウトを作成していきます。
どういったコンポーネントがあるのかは次回一つ一つ見ていくことにしましょう。
次の「window」の行がウインドウの定義です。
最小限の構成としては「sg.Window(タイトル, レイアウト)」です。
タイトルは文字列でウインドウの上に記載されるプログラム名を入力します。
またレイアウトは先ほどリスト形式で作成した「layout」を渡します。
これで画面の配置は完了です。
操作の監視と入力時の動作の定義
次に操作を監視し、何らかの入力があった際の動作の定義を行います。
その部分がこちらです。
i = 0
while True:
event, values = window.read()
if event == sg.WIN_CLOSED:
break
elif event == '-button1-':
i = i + 1
window['-text1-'].update(f'Count:{i}')「i=0」はカウンタの初期設定です。
重要なのはここから。
まずGUIアプリは何もしていない時は動いていないようで常時入力待ちをしています。
その入力待ち=監視を行っているのが「While文」です。
そして「event, values = window.read()」でウインドウの情報を読み取り、変数に格納しています。
次に「if文」を使って、読み取ったウインドウの情報が特定の条件に当てはまるか判断します。
例えば「if event == sg.WIN_CLOSED:」であれば、ウインドウの閉じるのボタンが押された場合を条件分岐しています。
そして閉じるボタンが押された場合、「break」つまりプログラムの終了を行います。
また次の「elif event == ‘-button1-‘:」では、「’-button1-‘」のキーをもつコンポーネントのイベントがあったときの条件分岐を行っています。
「’-button1-‘」はlayout内の「sg.Button(‘Button1′, key=’-button1-‘)」のこと(keyで判別)であり、このコンポーネントはボタンなので、「ボタンが押された時」と解釈されます。
そしてボタンが押された時、その下の「i = i + 1」、次の「window[‘-text1-‘].update(f’Count:{i}’)」で「’-text1-‘」の keyを持つコンポーネントを指定して、その値をアップデートするということをやっています。
このように値を取得し、条件と照らし合わせ、処理をするというのがPySimpleGUIのプログラムの流れになります。
次回はPySimpleGUIで使えるコンポーネントを見ていきましょう。

ではでは今回はこんな感じで。

コメント