Turtle
前回、PythonのグラフィックスライブラリTurtleで円と塗りつぶしを使って複雑な図形を描く方法を紹介しました。

今回は四角形と再帰と塗りつぶしを使って複雑な図形を描く方法を紹介します。
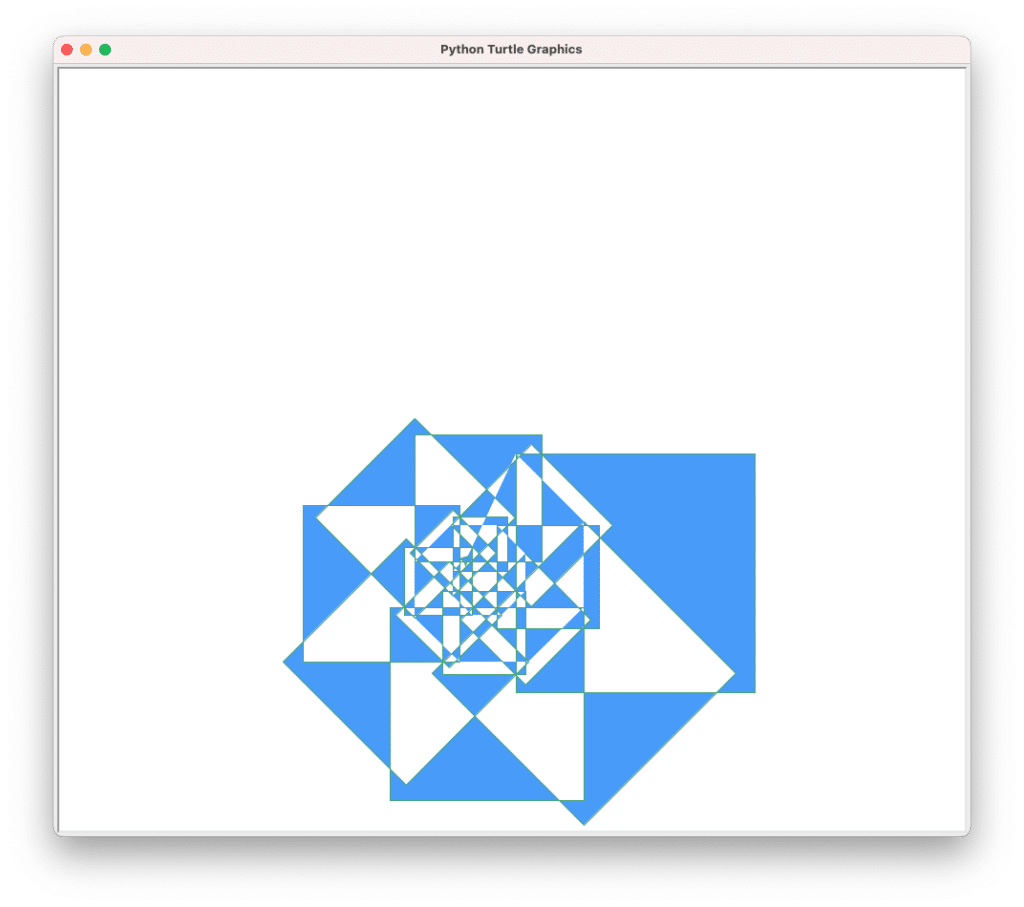
どんな図形かというとこんな図形です。

それでは始めていきましょう。
プログラム全体
今回はまずプログラム全体をお見せします。
import turtle
import random
def recursion(a, n, angle, l, times):
if n == 0:
return
square(a)
t.right(angle)
t.penup()
t.forward(l)
t.pendown()
next_a = a * times
next_l = l * times
recursion(next_a, n-1, angle, next_l, times)
def square(a):
for _ in range(4):
t.forward(a)
t.right(90)
if __name__ == "__main__":
t = turtle.Turtle()
pencolor = (random.random(), random.random(), random.random())
fillcolor = (random.random(), random.random(), random.random())
t.color(pencolor, fillcolor)
t.begin_fill()
recursion(250, 15, 45, 100, 0.9)
t.end_fill()
turtle.done()このプログラムでは四角形を複数個描いていきますが、1つの四角形を描く毎に辺の長さを変えています。
また次の四角形を描く際には回転と移動をしています。
四角形を描く部分は関数「square」として定義しています。
def square(a):
for _ in range(4):
t.forward(a)
t.right(90)今回は一辺の長さ「a」を入力し、その長さ移動したのちに90°回転するを4回繰り返すことで四角形を描いています。
この部分を他の図形にしてみても面白いかもしれません。
そして再帰処理の部分はこんな感じです。
def recursion(a, n, angle, l, times):
if n == 0:
return
square(a)
t.right(angle)
t.penup()
t.forward(l)
t.pendown()
next_a = a * times
next_l = l * times
recursion(next_a, n-1, angle, next_l, times)square関数で四角形を描いたのち、ペンを右に指定した角度「angle」だけ回転します。
そして線を描かないようペンをあげ、再度指定した長さ「l]だけ移動し、ペンを下ろします。
その後、四角形の一片の長さ「a」と移動距離「l」に「times」をかけて長さを変えます。
この値「times」が1より小さかったら四角形はどんどん小さくなっていき、大きかったら四角形はどんどんおおくなっていくというわけです。
そして新しい長さを使って、再帰処理を行なっています。
塗りつぶしの開始「t.begin_fill()」は再帰処理に入る前、塗りつぶしの終了「t.end_fill()」は再帰処理が終わった後です。
ちなみに線の色や塗りつぶしの色はランダムに設定されるようにしています。
pencolor = (random.random(), random.random(), random.random())
fillcolor = (random.random(), random.random(), random.random())
t.color(pencolor, fillcolor)色々な条件で描いてみる
それでは条件を変えてどんな図形が作成されるのかみてみましょう。
最初は一辺の長さ「a」が250、四角形の個「n」数は15、角度「angle」は45、移動距離「l」は100、長さの変化量「times」は0.9という条件です。
次は一辺の長さ「a」が250、四角形の個「n」数は15、長さの変化量「times」は0.9でそのままに、そして角度「angle」を15と小さくしつつ、移動距離「l」を50と短くしてみます。
次は一辺の長さ「a」が250、四角形の個「n」数は15、長さの変化量「times」は0.9、移動距離「l」は50とそのままに、そして角度「angle」を75と大きくしてみます。
角度「angle」を0にして、他の条件は前のままにしてみるのも面白いです。
ここまでは四角形を少しずつ小さくしていきましたが、逆に大きくしていくのもまた趣が変わって面白いです。
ということで長さの変化量「times」を1.1にして他の条件を前の条件と同じにしたものがこちらです。
こんな感じで数値を少し変えるだけで色々な図形を生み出せるのはなかなか楽しいですので、ぜひ試してみてください。
次回は四角形を書いて塗りつぶしている時に気づいた注意点に関して解説していきます。

ではでは今回はこんな感じで。

コメント