プログラミング– tag –
-

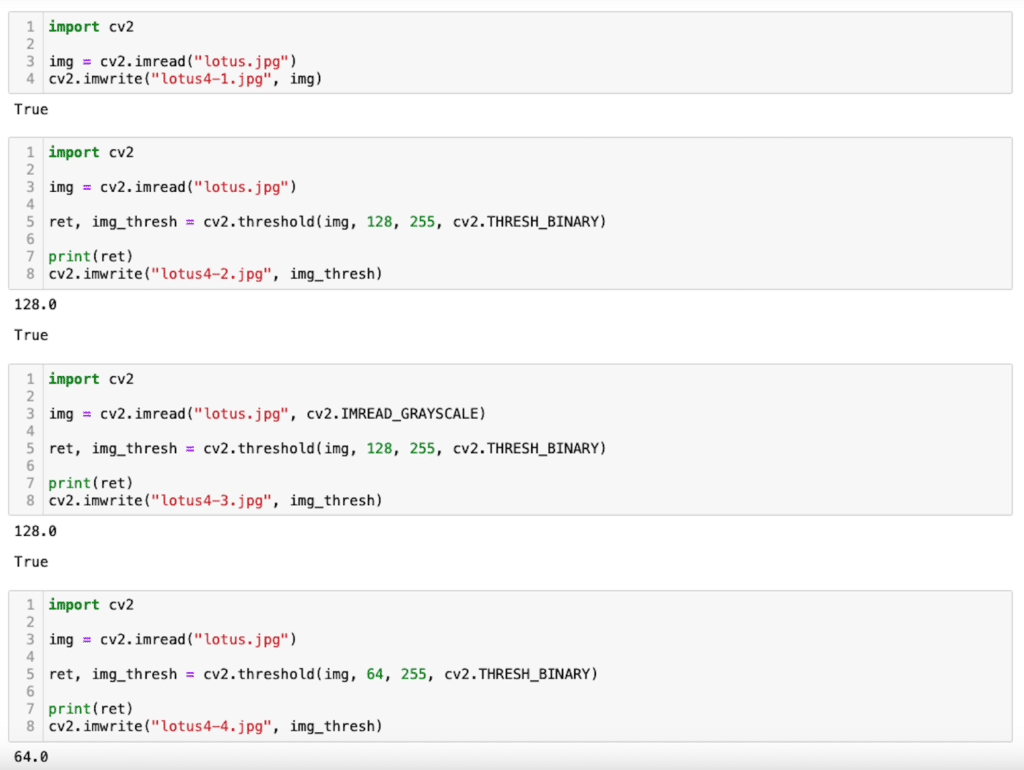
【openCV】画像の二極化[Python]
openCV 前回、openCVで画像のリサイズ、トリミング、回転、反転のやり方を紹介しました。 今回は画像の二極化を試してみます。 今回も使う画像はこちらの蓮の花(lotus.jpg)を使っていきます。 それでは始めていきましょう。 cv2.THRESH_BINARY 二極化の... -

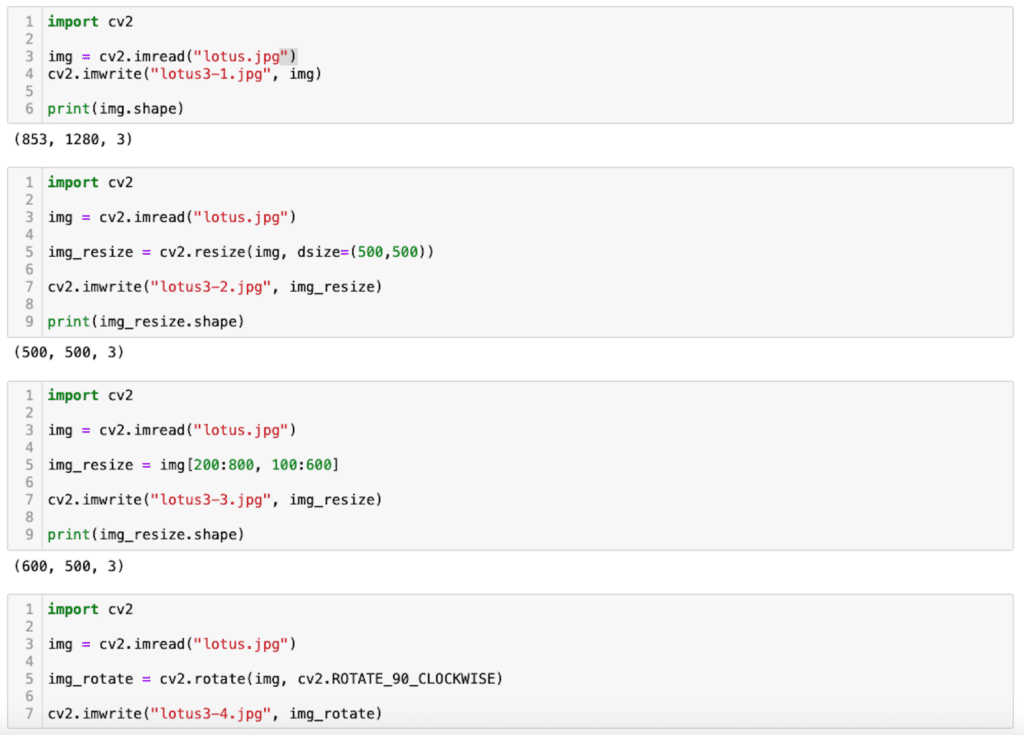
【openCV】画像のリサイズ、トリミング、回転、反転[Python]
openCV 前回、openCVでSobel法、Laplacian法、Canny法のエッジ検出をしてみました。 今回はもっと基礎的なところで画像のリサイズ、トリミング、回転、反転をしてみます。 今回も使う画像はこちらの蓮の花(lotus.jpg)を使っていきます。 またサイズが変... -

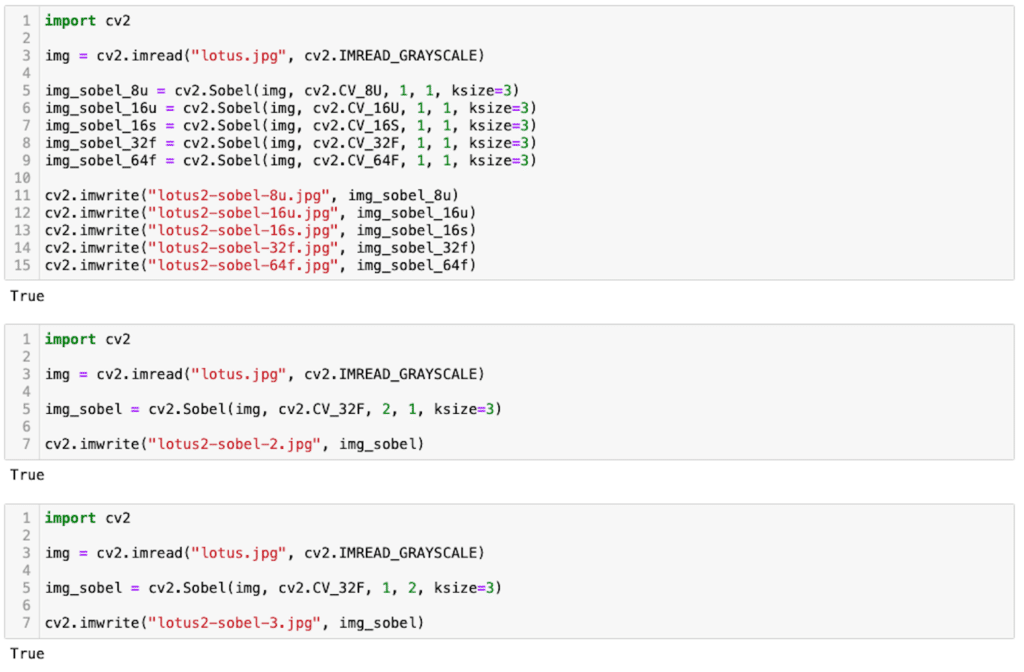
【openCV】Sobel法、Laplacian法、Canny法のエッジ検出をしてみる[Python]
openCV 前回、画像処理ライブラリopenCVで画像の読み込みとグレースケール化、画像の保存を試してみました。 今回はグレースケール化した画像を使ってエッジ検出をしていきます。 openCVのエッジ検出にはその検出法としてSobel法、Laplacian法、Canny法と... -

【OpenCV】画像の読み込みとグレースケール化、画像の保存[Python]
OpenCV 前回、Pillow(PIL)で画像に様々なフィルターをかけてみました。 今回は画像処理ライブラリOpenCVで画像を読み込んでグレースケールにしてみます。 なぜグレースケールにするかというと、その次にエッジ検出をしたいがためです。 ただOpenCVを触り... -

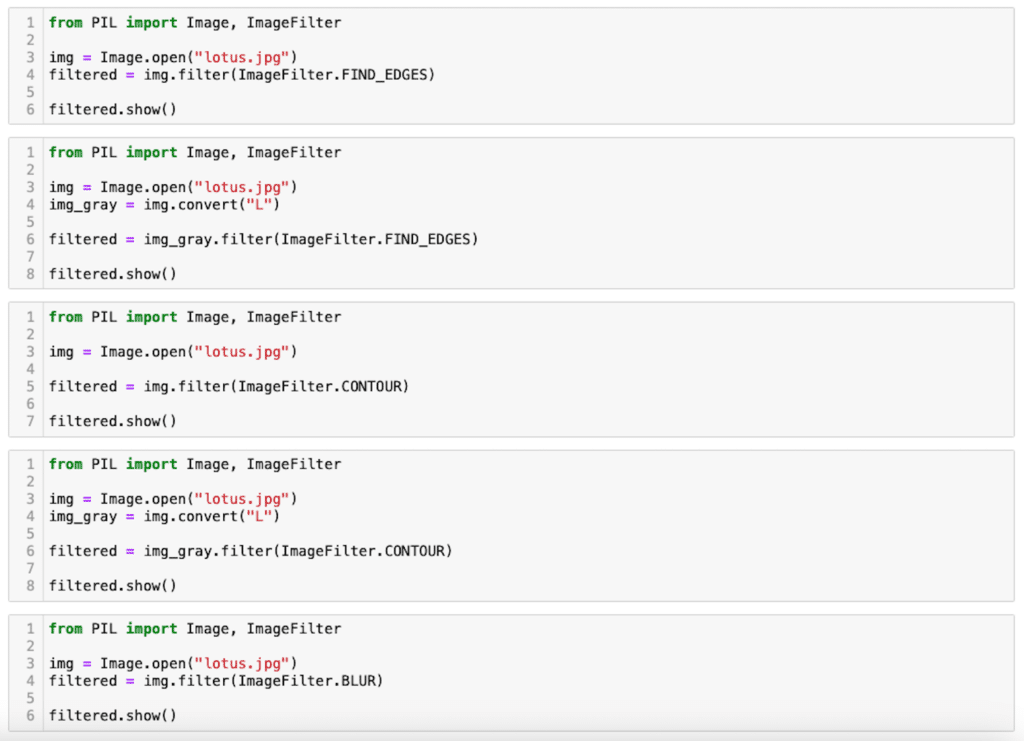
【Pillow(PIL)】画像に様々なフィルターをかけてみる[Python]
Pillow(PIL) 前回、Pythonのreモジュールでよく使う関数を紹介しました。 今回はPythonの画像ライブラリであるPillow(PIL)を使って画像に色々なフィルターをかけてみましょう。 今回はこちらの蓮の花の画像を使用します(ファイル名「lotus.png」)。 ... -

【re】Pythonのreモジュールでよく使う関数[Python]
re 前回、正規表現のエスケープ文字(エスケープシーケンス)でできることを紹介しました。 今回はPythonのreモジュールで使いそうなものを紹介していきます。 それでは始めていきましょう。 match:先頭からマッチするか これまで何度か出てきた「match」... -

【re】正規表現のエスケープ文字(エスケープシーケンス)でできること[Python]
正規表現 前回、よく使う正規表現の特殊文字(メタ文字、メタキャラクタ)をまとめてみました。 今回は正規表現のエスケープ文字(エスケープシーケンス)でできることを勉強していきます。 エスケープシーケンスに関して、前に「「\(バックスラッシュ)... -

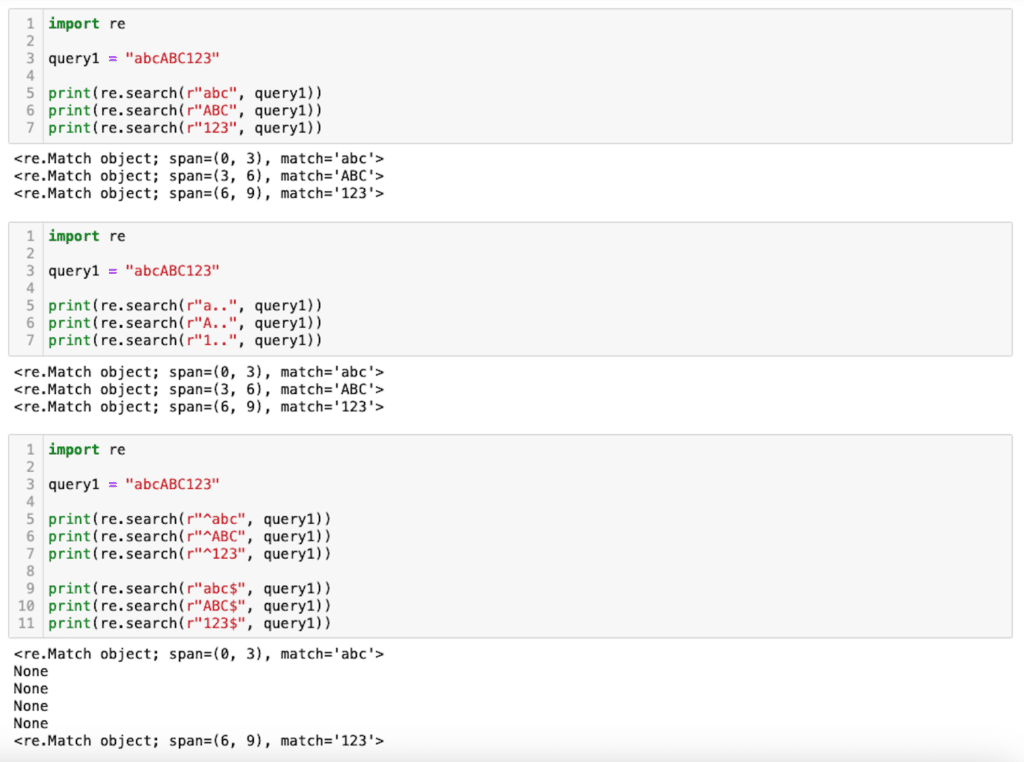
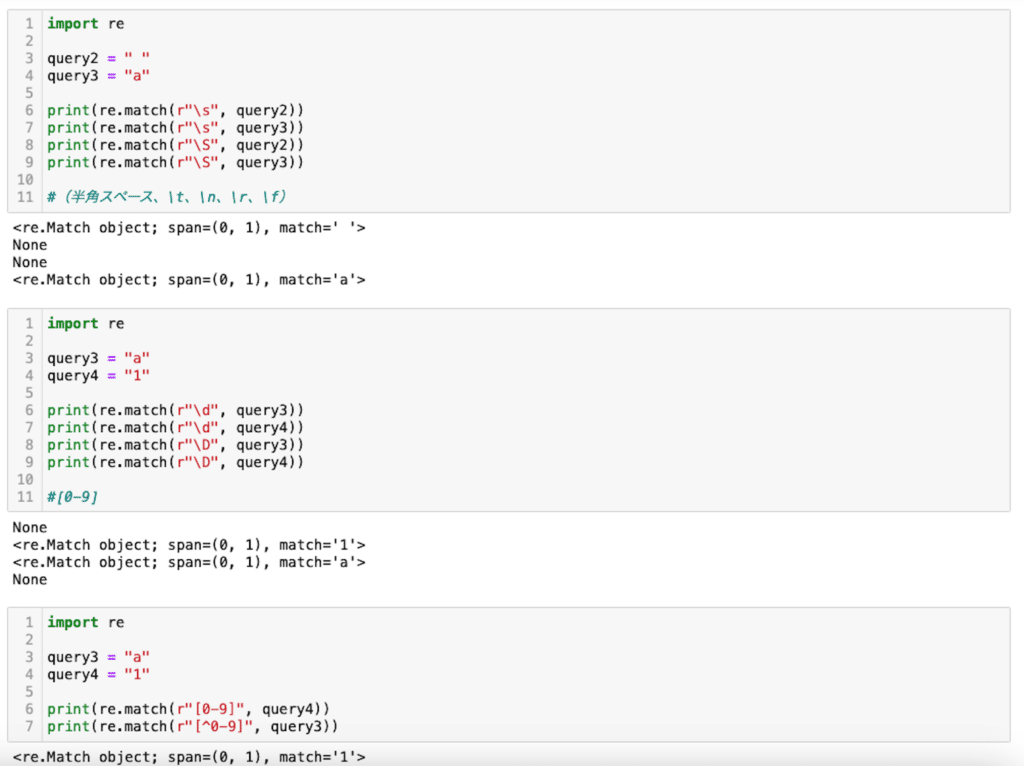
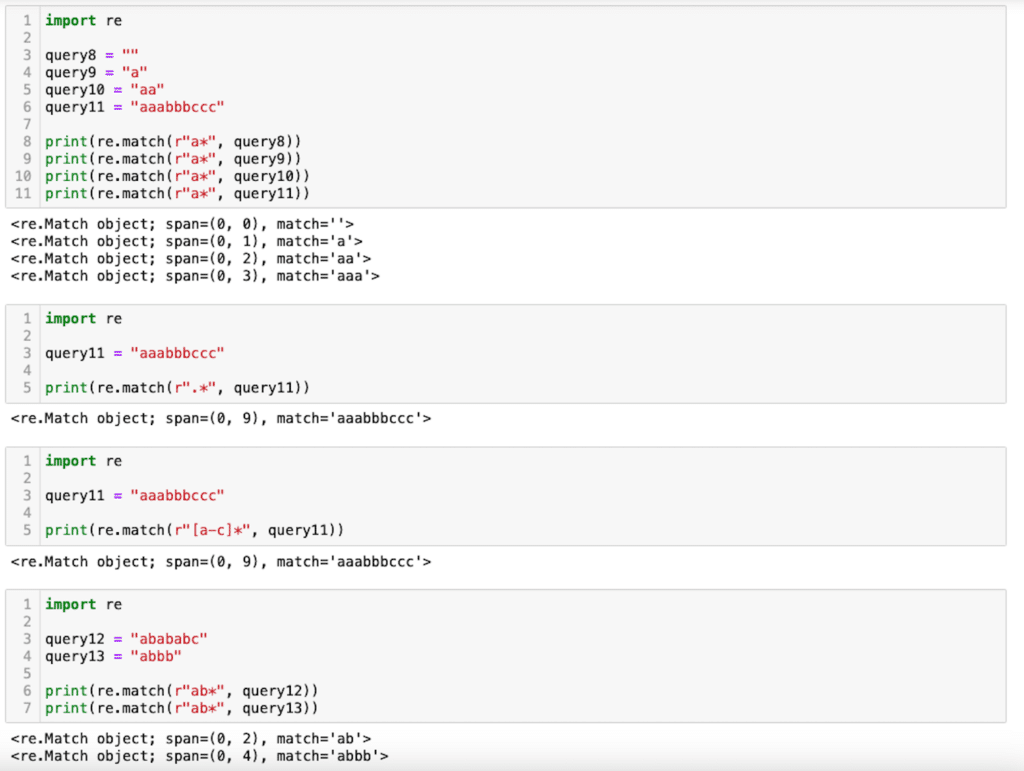
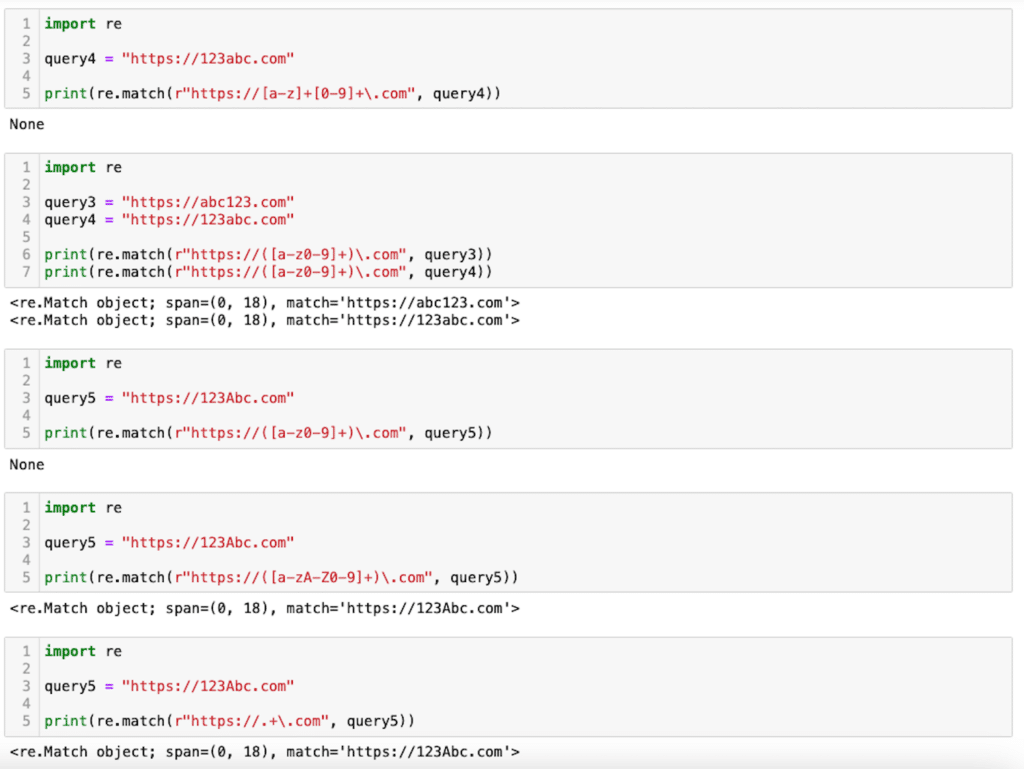
【re】よく使う正規表現の特殊文字(メタ文字、メタキャラクタ)をまとめてみた[Python]
正規表現 前回、正規表現をざっくりと捉えてみました。 今回は正規表現でよく使う特殊文字(メタ文字、メタキャラクタ)を勉強していきます。 それでは始めていきましょう。 .:なんでも良い1文字 まずは「.(ピリオド)」です。 これはなんでも良い(アル... -

【re】正規表現をざっくりと捉えてみる[Python]
re 前回、numpyで値が同じか(equal, not_equal, array_equal)、大きいか(greater, greater_equal)、小さいか(less, less_equal)を判定する方法を紹介しました。 今回からは正規表現を勉強してみます。 初回としてはとりあえずざっくりと正規表現とは... -

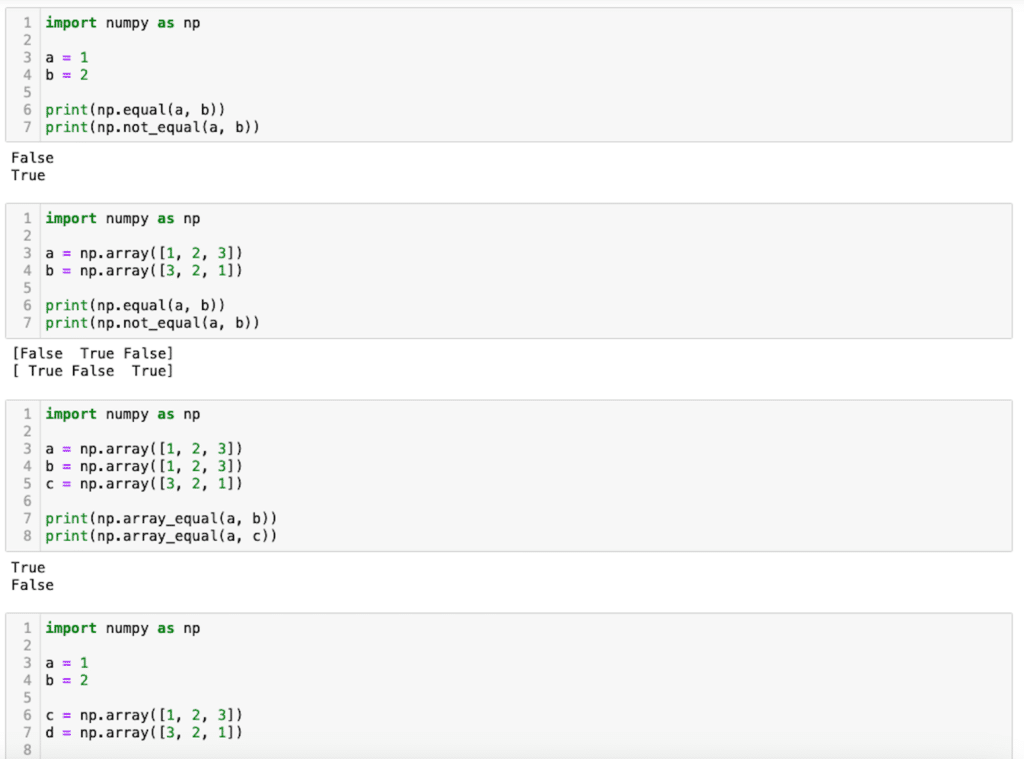
【NumPy】値が同じか(equal, not_equal, array_equal)、大きいか(greater, greater_equal)、小さいか(less, less_equal)を判定する方法[Python]
numpy 前回、numpyで近い値かどうかを判定するiscloseを紹介しました。 今回は値が同じか、大きいか、もしくは小さいかを判定する方法を紹介します。 それでは始めていきましょう。 値が同じか判定:equal, not_equal, array_equal numpyで値が同じか判定...
