jQuery
前回、jQueryでボタン、入力欄、ドロップダウンメニュー、ラジオボタン、チェックボックスの値を取得する方法を解説しました。

今回はjQueryのAjaxでJSONデータを取得する方法、そしてPythonからJSON形式で複数のデータを受け取る方法を紹介していきます。
ちなみにAjaxを使う場合はサーバーで実行する必要がありますので、ご注意ください。
それでは始めていきましょう。
AjaxでJSONデータを取得する方法
まずはAjaxでJSONデータを取得する方法です。
JSON形式のデータは「{}(波括弧)」を使って、辞書形式のようにして記述します。
{
"test1":"abc",
"test2":"def",
"test3":"ghi"
}まずはこのデータを「data1.json」として保存しました。
そしてAjax側ですが、こんな感じで設定します。
$.ajax({
type: "GET",
url: "JSONファイルパス",
dataType: "json",
async: false
})これでJSONファイルを直接読み込み、データを取得することができます。
取得したデータはこの場合、「json」という変数に格納されるのでそれを処理します。
ということでこんな感じで、取得したJSONデータをコンソールに表示することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
$.ajax({
type: "GET",
url: "data1.json",
dataType: "json",
async: false
}).done(function(json){
console.log(json)
}).fail(function(){
console.log("failed.")
});
</script>
</body>
</html>これを実行し、ブラウザでコンソールを確認するとこんな感じでJSONのデータが取得できていることが分かります。

JSONデータのうち特定のデータを取得するには辞書のように「辞書[“キー”]」かもしくは「辞書.キー」として取得します。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
$.ajax({
type: "GET",
url: "data1.json",
dataType: "json",
async: false
}).done(function(json){
console.log(json["test1"])
console.log(json.test2)
}).fail(function(){
console.log("failed.")
});
</script>
</body>
</html>
PythonからJSON形式で複数のデータを受け取る方法
次にAjaxを使ってPythonを実行した際、Pythonからのデータを複数受け取るためにJSONを使って受け取る方法を解説していきます。
まずPythonの実行ファイルとして、とりあえず辞書を返すこんなプログラムを準備しました。
(Pythonのパスはご自分の環境に合わせて書き換えてください)

#!Pythonのパス
import sys
recieve = sys.stdin.readline()
print('Content-type: text/html\n')
return_dict = {"test1":"abc", "test2":"def", "test3":"ghi"}
print(return_dict)このプログラムを「data2.py」として保存しました。
そしてJavaScript側はこんな感じにしてみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
$.ajax({
url: 'data2.py',
type: 'post',
data: ''
}).done(function(data){
console.log(data);
console.log(data_json.test2);
console.log(data_json["test3"]);
}).fail(function(){
alert('failed');
});
</script>
</body>
</html>Pythonからの出力は変数「data」として取得できるので、「console.log(data)」でまず取得できているかを確認します。
その後、辞書形式ということで「辞書[“キー”]」、「辞書.キー」で値を取得できるかを確認しました。
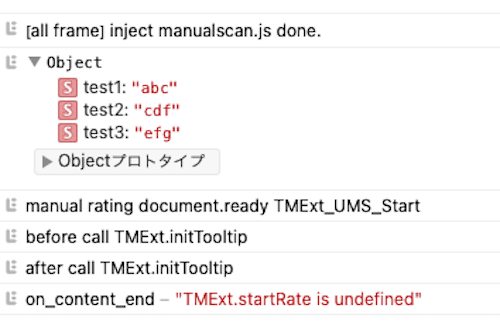
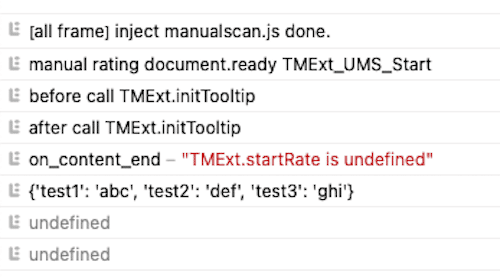
実行した結果がこちら。

「data」でPythonからの出力が取得できているのが分かります。
しかし「辞書[“キー”]」、「辞書.キー」での値の取得は失敗し、「undefined」となってしまいました。
これを修正するためには、
- Pythonからの出力をJSON形式にする
- JavaScript側でJSON形式として読み込む
の2つのが必要になります。
まず「Pythonからの出力をJSON形式にする」ですが、これは辞書形式で作成したデータを「json.dumps(辞書)」で変換します。
(jsonのインポートも忘れずに)
#!Pythonのパス
import sys
import json
recieve = sys.stdin.readline()
print('Content-type: text/html\n')
return_dict = {"test1":"abc", "test2":"def", "test3":"ghi"}
print(json.dumps(return_dict))このPythonプログラムを「data3.py」として保存しました。
次にJavaScript側ですが、JSON形式のデータを読み込むには「JSON.parse(データ)」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
$.ajax({
url: 'data3.py',
type: 'post',
data: ''
}).done(function(data){
console.log(data);
let data_json = JSON.parse(data);
console.log(data_json.test2);
console.log(data_json["test3"]);
}).fail(function(){
alert('failed');
});
</script>
</body>
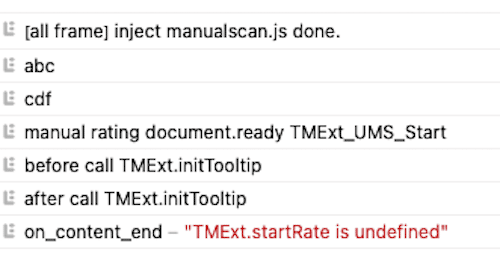
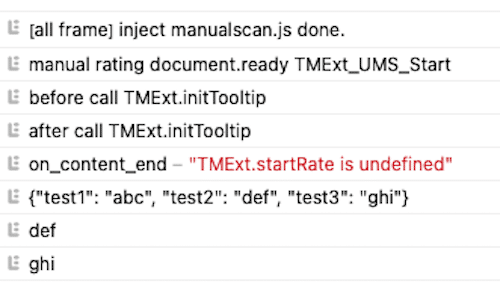
</html>これを実行するとこうなります。

これでPythonから複数のデータをJSON形式で受け取ることができました。
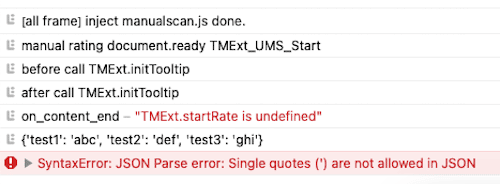
ちなみにPython側でJSONに変換せずに出力し、JavaSript側でJSON形式に変換しようとするとエラーとなります。
#!/home/scipy3d/.linuxbrew/bin/python3
import sys
recieve = sys.stdin.readline()
print('Content-type: text/html\n')
return_dict = {"test1":"abc", "test2":"def", "test3":"ghi"}
print(return_dict)<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
</head>
<body>
<div id="text"></div>
<script>
$.ajax({
url: 'data4.py',
type: 'post',
data: ''
}).done(function(data){
console.log(data);
let data_json = JSON.parse(data);
console.log(data_json.test2);
console.log(data_json["test3"]);
}).fail(function(){
alert('failed');
});
</script>
</body>
</html>
「SyntaxError: JSON Parse error: Single quotes (‘) are not allowed in JOSN」とシングルクオーテーションが使えないという旨のエラーが出ますが、この場合はPythonで辞書形式のデータを出力し、JavaScriptで無理やりJSON形式に変換しようとしている際に出るエラーのようです。
これでPythonとJavaScriptの間のデータのやり取りができるようになりました。
ということで色々とWebアプリを作っていきたいと思います。
次回はJavaScriptで大きな数や小さな数を扱う際にカンマ区切りで出力する方法を解説します。

ではでは今回はこんな感じで。

コメント