Pillow(PIL)
前回、Pythonの画像処理ライブラリPillow(PIL)を使って、iPhoneのスクリーンショットをトリミングした後、サイズ変更するプログラムを解説しました。

前回のプログラムではiPhonenのと限定だったのですが、こうなってくると他のデバイスで撮ったスクリーンショットも手軽にトリミング、サイズ変更してくれるようになると助かります。
ということで今回はMacBook AirとiPad miniのスクリーンショットもトリミングするように改変していきましょう。
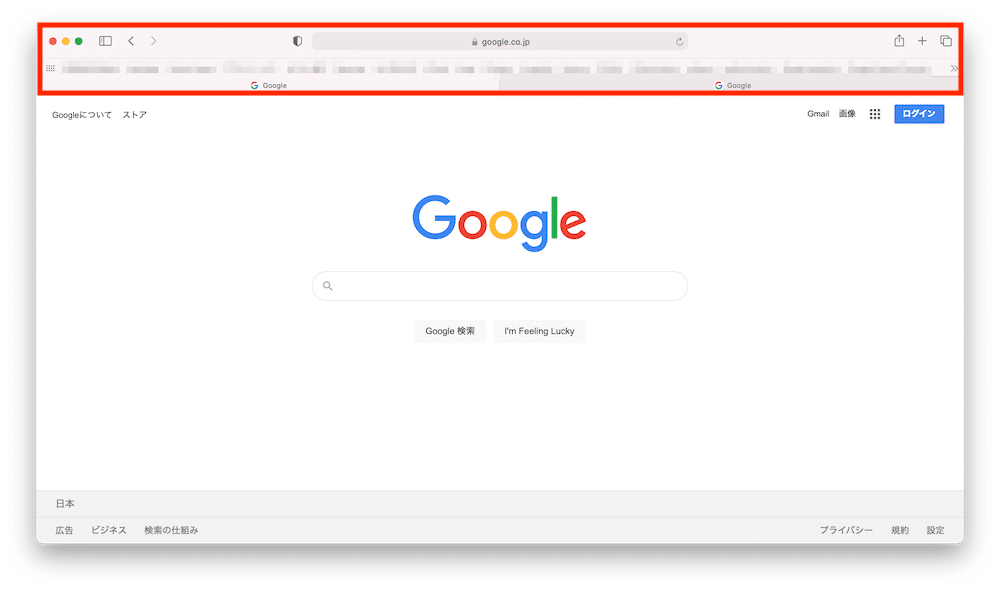
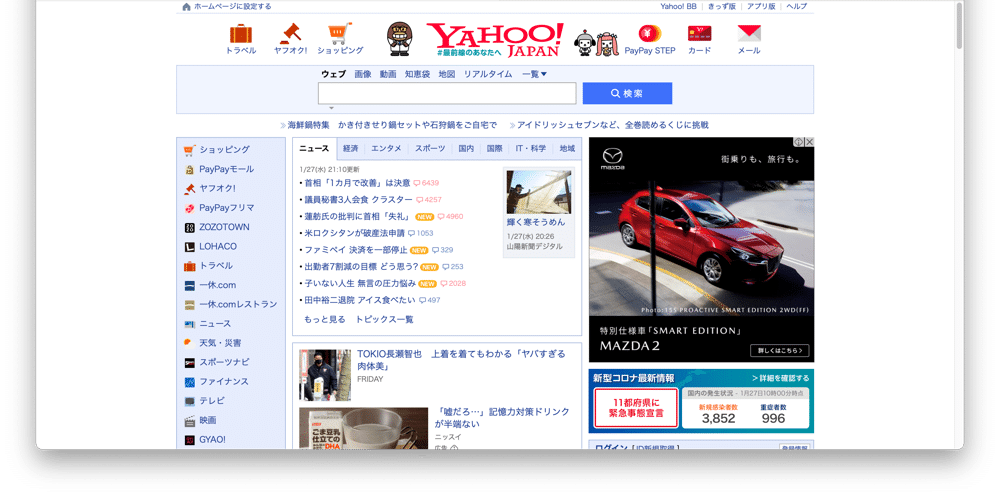
今回トリミングしたい部分としては、MacBook AirではSafariを開いた時のこの上のステータスバーとタブバーの部分、

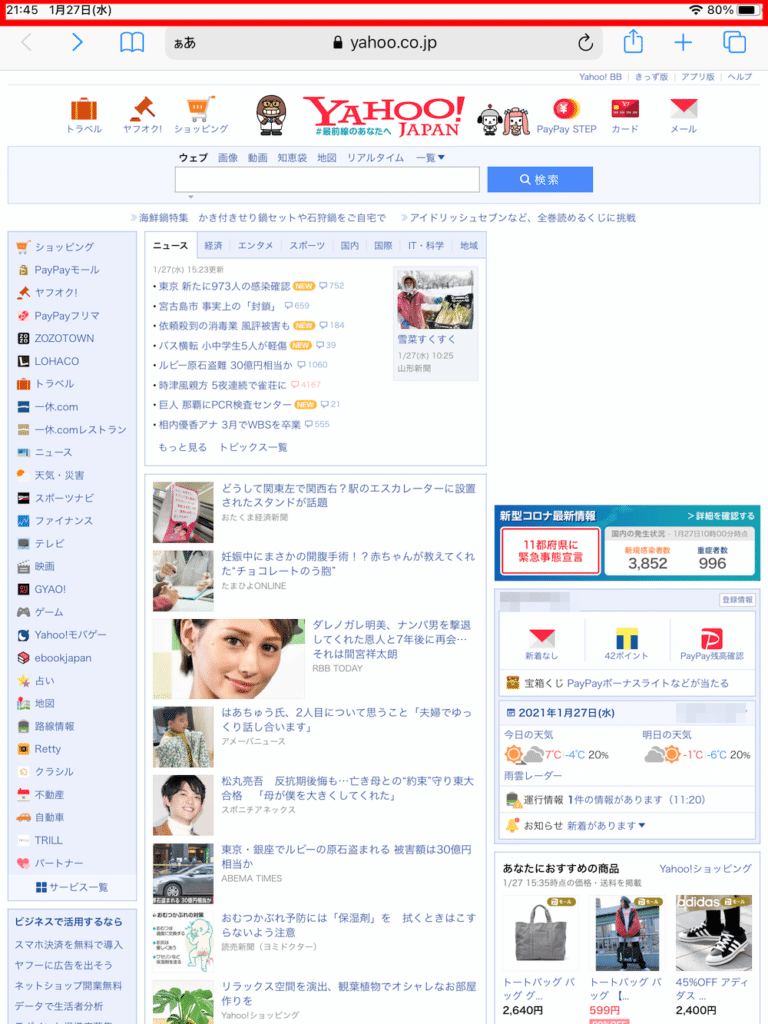
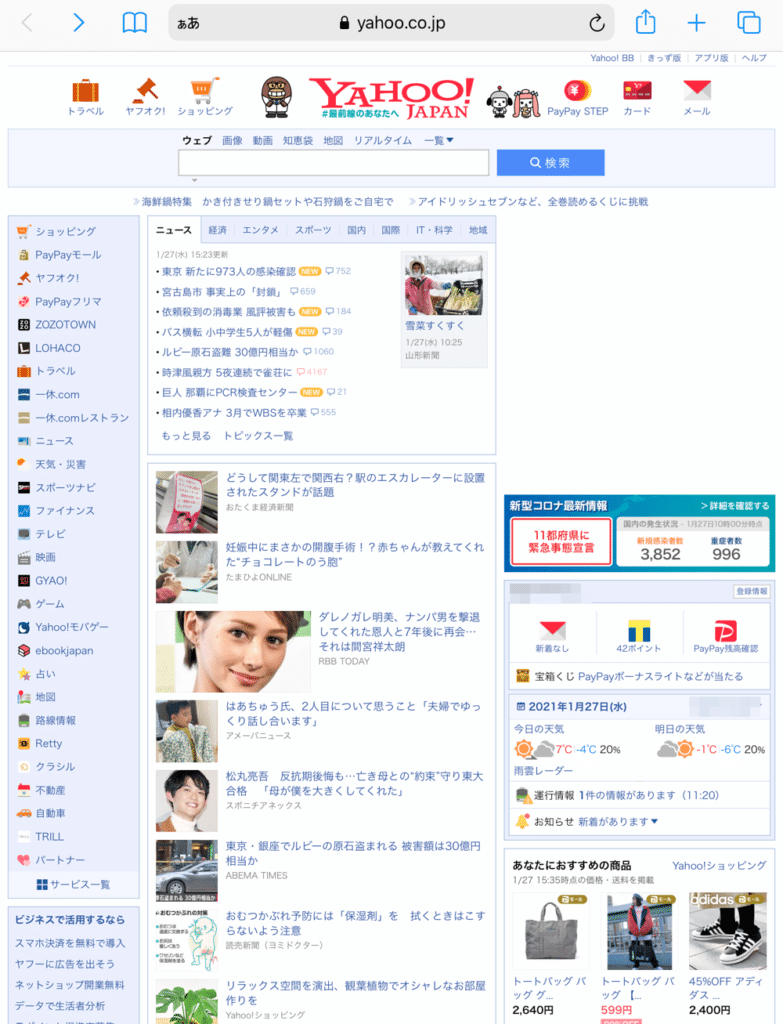
iPad miniでは上の時計やWifiの表示の部分です。

それではまずはプログラム全体を見ていきましょう。
プログラム全体
<セル1>
import os
from PIL import Image
newname = "test_"
iPhone_fix_size = [0, 100, 0, 0, 1000, 0] #[left, upper, right, lower, width, height] width&height 0 = keep ratio
MBAir_fix_size = [0, 290, 0, 0, 1000, 0]
iPadmini_fix_size = [0, 40, 0, 0, 1000, 0]
default_path =""
iPhone_ss_size = [1125, 2436]
MBAir_ss_size = [3104, 1834]
iPadmini_ss_size = [1536, 2048]
ext_list = [".png", ".PNG"]<セル2>
def path_set(default_path):
if default_path == "":
path_temp = os.getcwd()
else:
path_temp = default_path
return path_temp
def file_select(default_path, newname, ext_list):
list_temp = []
for file in os.listdir(default_path):
if file[-4:] in ext_list:
if not newname in file:
list_temp.append(file)
return list_temp
def trimming(im, fix_size):
width = im.size[0]
height = im.size[1]
im_trim = im.crop((fix_size[0], fix_size[1], width - fix_size[2], height - fix_size[3]))
return im_trim
def resizing(im, fix_size):
width = im.size[0]
height = im.size[1]
resize_width = fix_size[4]
resize_height = fix_size[5]
if resize_width == 0 and resize_height == 0:
print("ERROR: resize_size should not be [0, 0]")
elif resize_height == 0:
resized = im.resize((resize_width, int(height/(width/resize_width))))
elif resize_width == 0:
resized = im.resize((int(width/(height/resize_height)), resize_height))
elif resize_size[0] != 0 and resize_size[1] != 0:
resized = im.resize((resize_width, resize_height))
return resized
<セル3>
if __name__ == '__main__':
default_path = path_set(default_path)
file_list = sorted(file_select(default_path, newname, ext_list))
os.chdir(default_path)
i = 1
filling = len(str(len(file_list))) + 1
for file in file_list:
im = Image.open(file)
if im.size[0] == iPhone_ss_size[0] and im.size[1] == iPhone_ss_size[1]:
im_trim = trimming(im, iPhone_fix_size)
im_trim_resize = resizing(im_trim, iPhone_fix_size)
im_trim_resize.save(newname + str(i).zfill(filling) + ".png")
elif im.size[0] == MBAir_ss_size[0] and im.size[1] == MBAir_ss_size[1]:
im_trim = trimming(im, MBAir_fix_size)
im_trim_resize = resizing(im_trim, MBAir_fix_size)
im_trim_resize.save(newname + str(i).zfill(filling) + ".png")
elif im.size[0] == iPadmini_ss_size[0] and im.size[1] == iPadmini_ss_size[1]:
im_trim = trimming(im, iPadmini_fix_size)
im_trim_resize = resizing(im_trim, iPadmini_fix_size)
im_trim_resize.save(newname + str(i).zfill(filling) + ".png")
i = i + 1それでは解説していきます。
<セル1>設定部分
今回は上から変更部分を解説していきます。
<セル1>ではライブラリのインポート、トリミング・サイズ変更後のサイズの定義、各画像の定義などの設定部分になっています。
ここでまず追加した部分はMacBook AirとiPad miniのスクリーンショットのトリミング・サイズ変更後のサイズの定義です。
MBAir_fix_size = [0, 290, 0, 0, 1000, 0]
iPadmini_fix_size = [0, 40, 0, 0, 1000, 0]何度か調整したところ、私の環境ではこのサイズが良かったのですが、皆さんの環境に合わせて自由に変更してください。
次にMacBook AirとiPad miniのスクリーンショットのサイズです。
MBAir_ss_size = [3104, 1834]
iPadmini_ss_size = [1536, 2048]これは実際にスクリーンショットを撮って、そのピクセルサイズを入力しています。
モデルによって違うことがあると思うので、自分の環境に合わせて変更してください。
<セル1>ではこのようにMacBook AirとiPad miniの定義を追加しました。
またしれっと変数名にmobileとあった部分をiPhoneに直していたりします。
<セル2>関数定義
<セル2>では関数の定義をしています。
この部分の変更はありません。
というのもiPhoneでもMacBook AirでもiPad miniでもトリミングやサイズ変更の数値が違うだけで基本的な処理は変わらないので、関数を使い回ししているというわけです。
このように同じ処理をする場合はなるべく関数にして、使い回すことをおすすめします。
<セル3>メインプログラム部分
<セル3>は実際に処理の流れが書かれているメインのプログラム部分です。
ここでの変更点はif文で読み込んだ画像サイズと各デバイスの画像サイズを比較して、処理を分岐させているこの部分です。
for file in file_list:
im = Image.open(file)
if im.size[0] == iPhone_ss_size[0] and im.size[1] == iPhone_ss_size[1]:
im_trim = trimming(im, iPhone_fix_size)
im_trim_resize = resizing(im_trim, iPhone_fix_size)
im_trim_resize.save(newname + str(i).zfill(filling) + ".png")
elif im.size[0] == MBAir_ss_size[0] and im.size[1] == MBAir_ss_size[1]:
im_trim = trimming(im, MBAir_fix_size)
im_trim_resize = resizing(im_trim, MBAir_fix_size)
im_trim_resize.save(newname + str(i).zfill(filling) + ".png")
elif im.size[0] == iPadmini_ss_size[0] and im.size[1] == iPadmini_ss_size[1]:
im_trim = trimming(im, iPadmini_fix_size)
im_trim_resize = resizing(im_trim, iPadmini_fix_size)
im_trim_resize.save(newname + str(i).zfill(filling) + ".png")
i = i + 1単純に読み込んだ画像サイズと各デバイスの画像サイズの縦と横のピクセル数を比較して、当てはまるところの処理を行っています。
処理の内容としては前回解説したものから変わっていないので割愛します。
ただよく考えてみるとそれぞれの処理は数値が違うだけで内容は同じなので、もう少し関数化できたかもしれないですね。
まぁとりあえずはこのままでいきましょう。
このようにサイズによって分岐させ、処理の値を変えることで、どのデバイスで撮ったスクリーンショットでもそれぞれの処理が行えるというわけです。
プログラムの実行結果
今回は前回使ったiPhone_ex1.png、iPhone_ex2.pngの他に、MacBook Airで撮ったスクリーンショット2枚(MBAir_ex1.png、MBAir_ex2.png)とiPad miniで撮ったスクリーンショット2枚(iPadmini_ex1.png、iPadmini_ex2.png)を準備しました。




実際にプログラムを実行してみるとこうなりました(iPhoneの結果は前回と同じなので割愛します)。




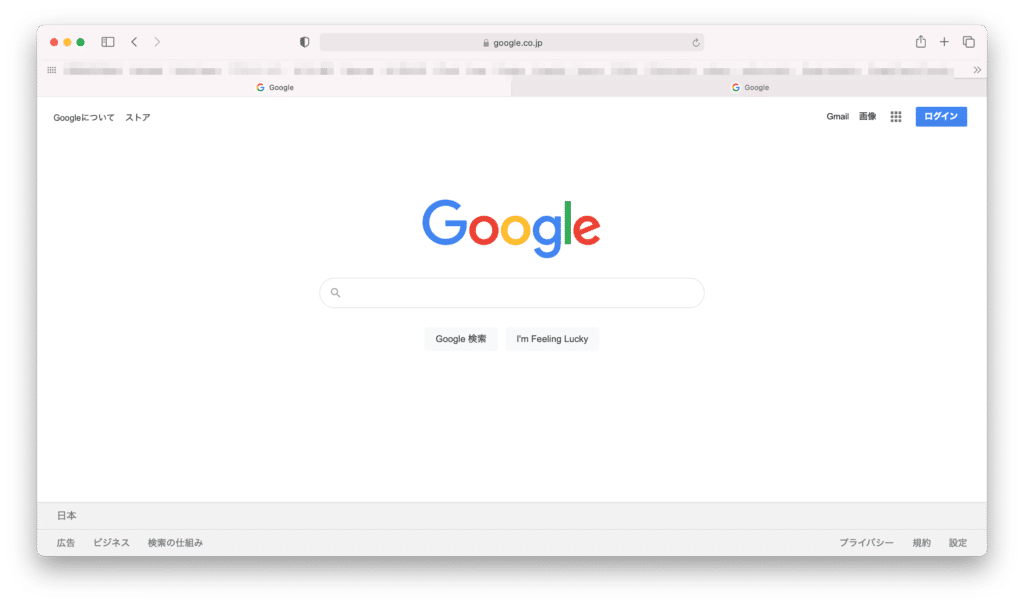
確かに上の部分がトリミングされています。
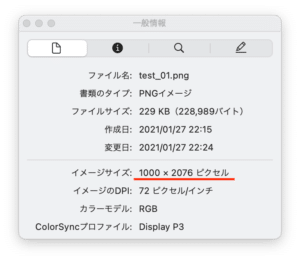
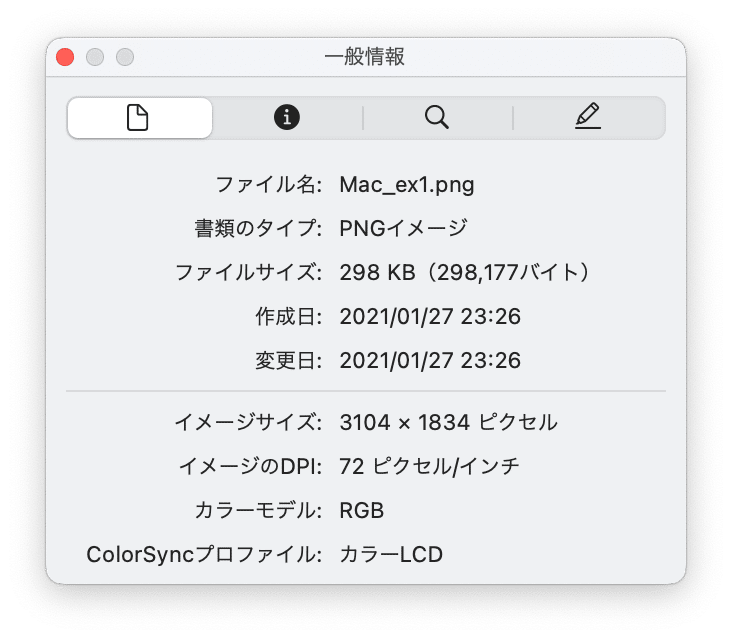
サイズ変更がうまくいったか確認するためにMBAir_ex1.pngとiPadmini_ex1.pngの画像の情報を見てみましょう。
まずはMacBook Airの処理前と後。


次にiPad miniの処理前と後。


横幅は両方とも1000ピクセルを指定していましたので、確かにちゃんとサイズ変更されています。
これでiPhone、MacBook Air、iPad miniどれでスクリーンショットを撮っても簡単に処理できるようになりました。
次回はさらに上記に当てはまらない、例えば最初からトリミングしつつ撮ったスクリーンショットなどのサイズ変更を行う部分のプログラムを作っていきましょう。

ということで今回はこんな感じで。

コメント