Django
前回、プログラム開発環境「Visual Studio Code」をインストールしました。

今回は早速 Visual Studio Code を使いながら、DjangoでWebアプリケーションを1ページ作ってみようと思います。
最初ということで何も機能がなく、単純に文字が表示されているだけのものですが、いきなりは難しいことはできませんので、一歩一歩進めていきましょう。
ちなみにDjangoの基礎に関しては、こちらの本で学びました。
ということで基礎を学びたい方はこちらの本で学んでもらうことにして、3PySciでは実際にアプリを作っていくことを中身に進めていきます。
それでは始めていきましょう。
プロジェクトの読み込み(ファイル、フォルダの読み込み)
まずはVisual Studio Codeで前に作成した「testapp」を読み込んでいきます。
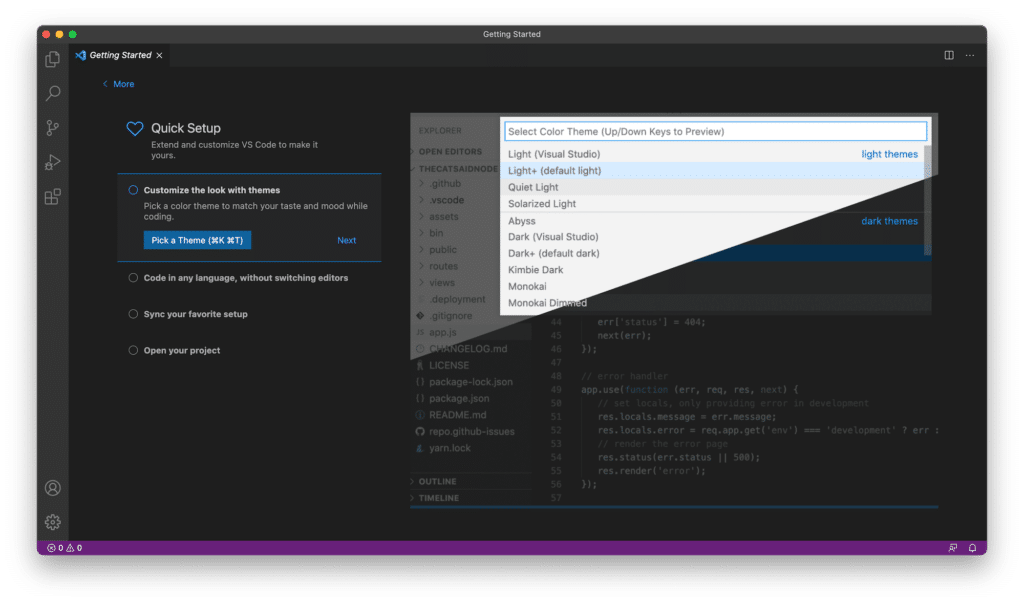
Visual Studio Codeを起動するとこんな画面が出てきます。

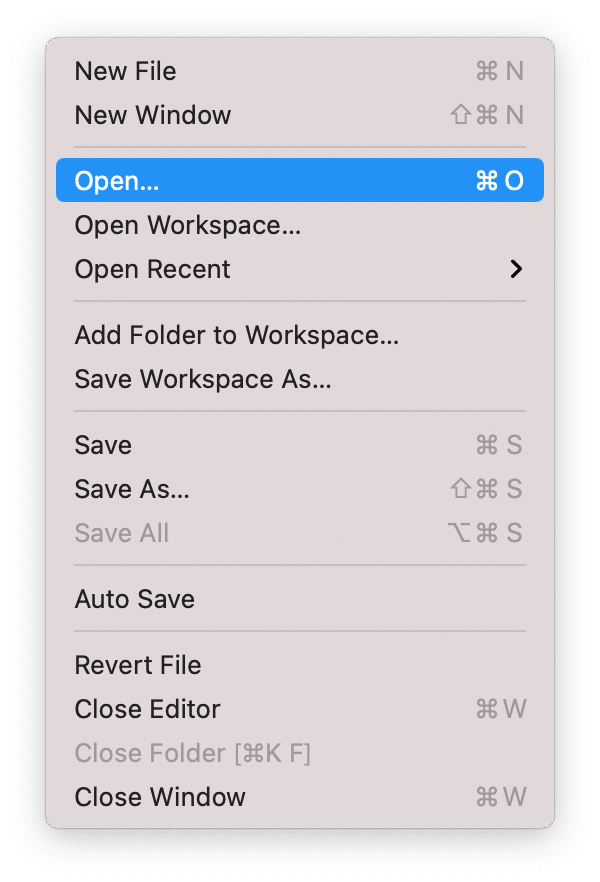
メニューバーの「File」から「Open」をクリック。

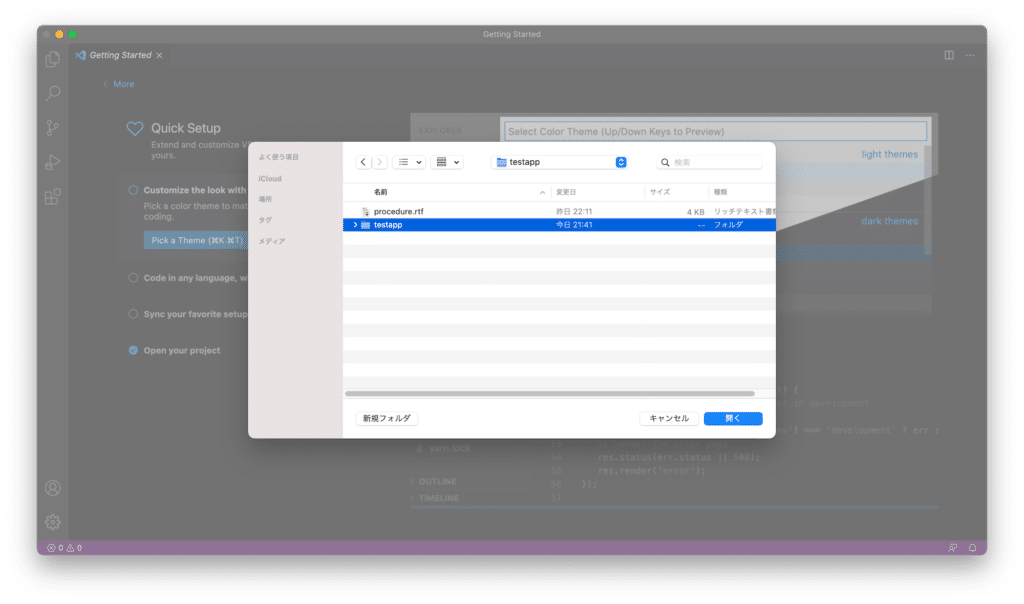
フォルダ、ファイル選択ウインドウが出てきますので、前に作成した「testapp」の”フォルダ”を選択して、「開く」をクリック。

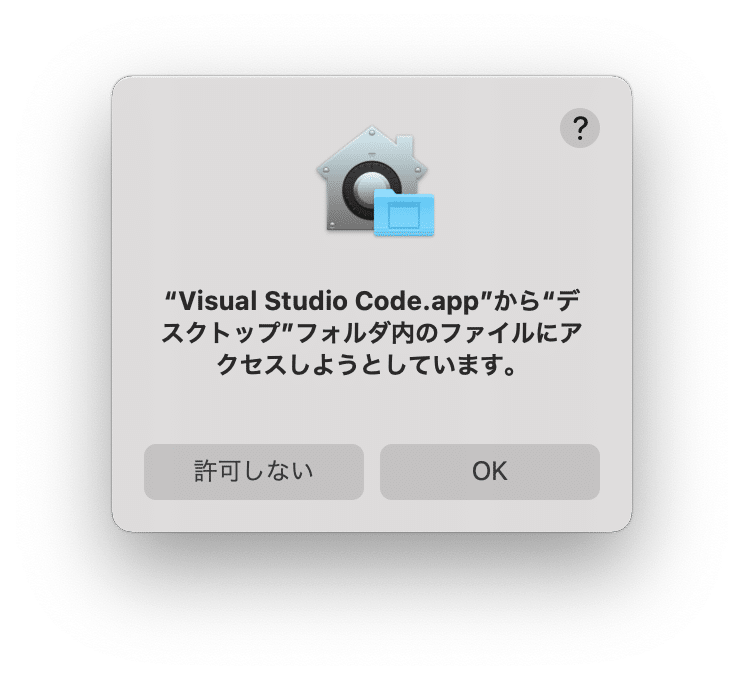
初めてVisual Studio Codeを使った場合は、ファイルアクセスの許可ウインドウが出てくるので、「OK」をクリック。

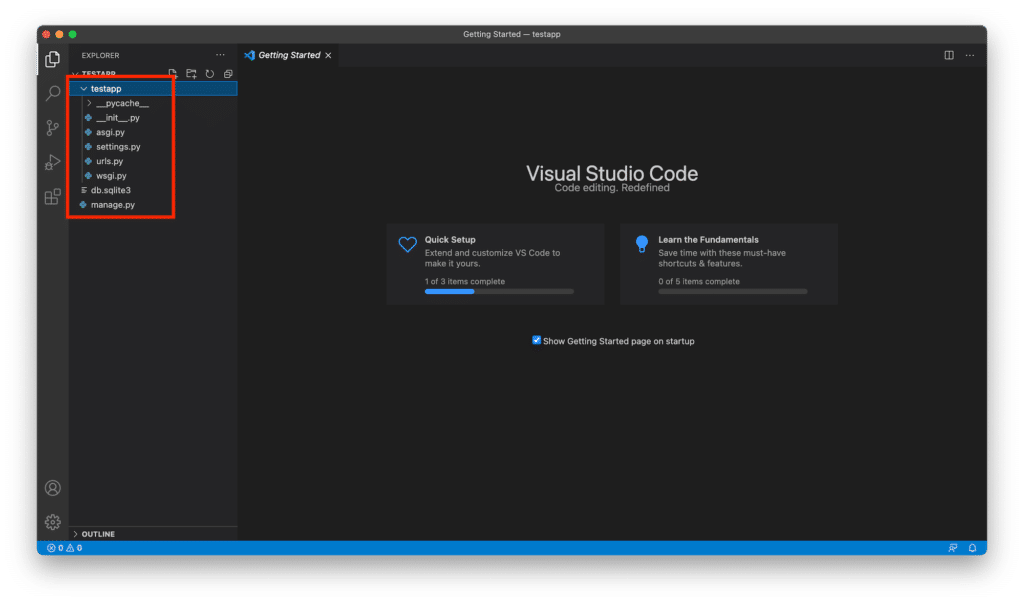
選択したフォルダ下のフォルダ、ファイルが左側のウインドウに表示されます。

これによりフォルダ構成を可視化でき、その状態で複数のファイルを作成・修正できるようになっています。

Visual Studio Code上でターミナルを使ってみる
前回、Djangoを起動し、Webページを表示するには、ターミナル上で「Python3 manage.py runserver」を実行しました。
Visual Studio Codeではソフトウェア上でターミナルを起動することができ、わざわざ別のターミナルウインドウを開く必要がありません。
結構便利なので、早速使ってみましょう。
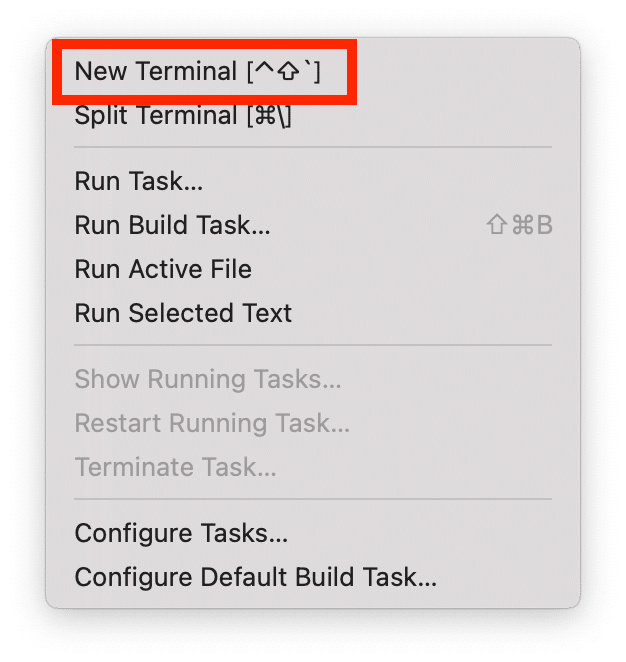
メニューバーの「Terminal」から「New Terminal」をクリック。

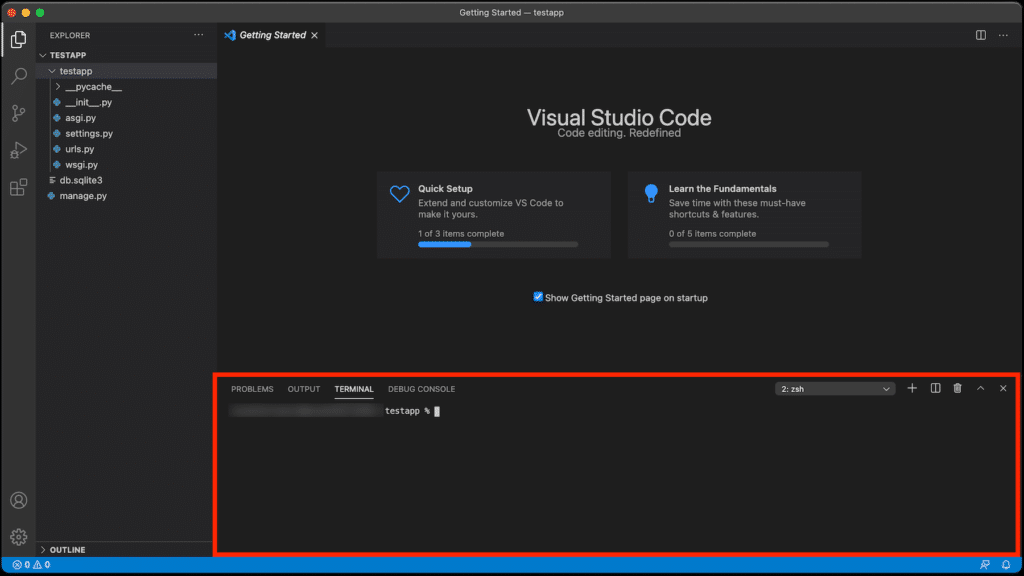
すると画面下側に一区画できて、ターミナルが使えるようになります。

今回は新しいWebアプリケーションを作るということで、「testapp」フォルダ内で「python3 manage.py startapp calcplus」とタイプし、実行してみます。
Calcplusというのはとりあえず二つの数字を足し算するアプリということで適当に名付けました。
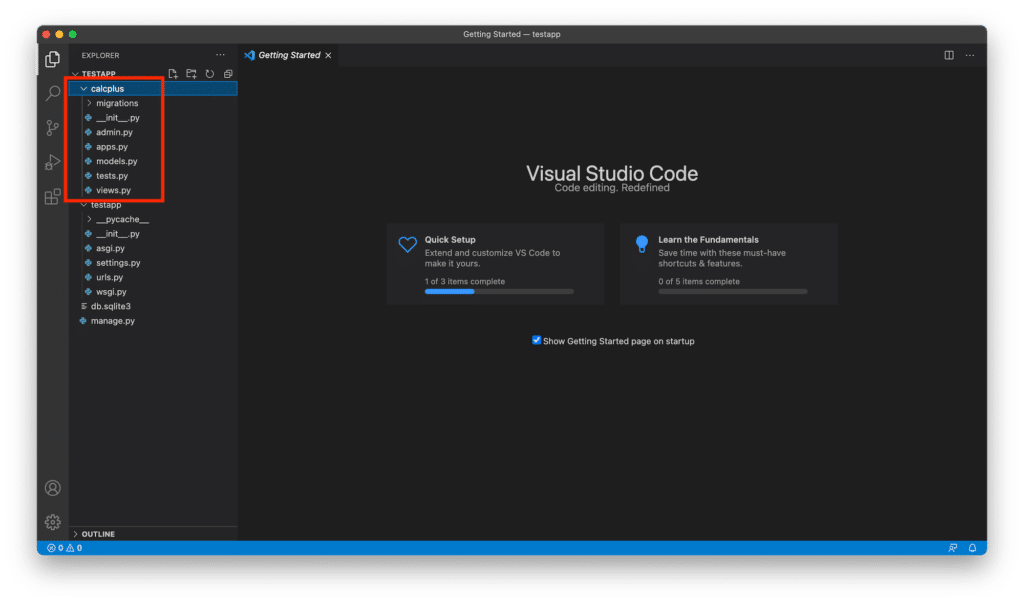
すると「calcapp」というフォルダが追加され、いくつかのファイルが入っています。

新しいファイルを作成
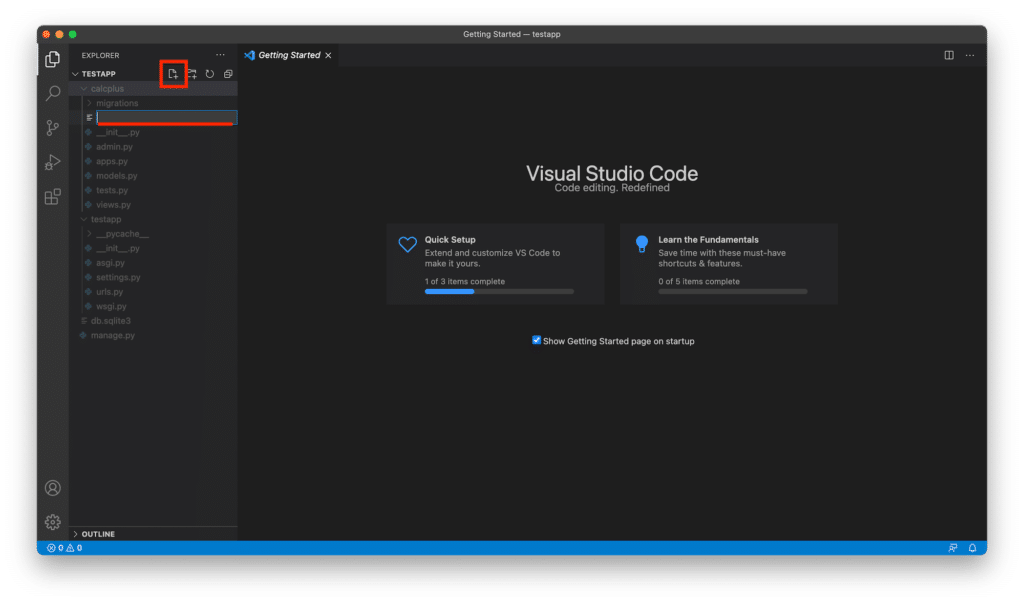
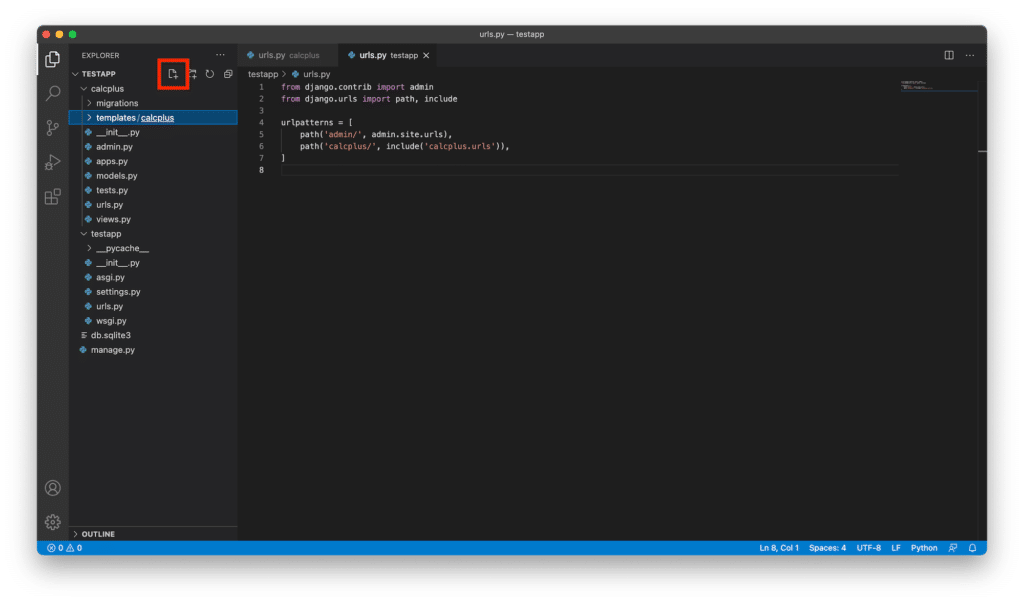
新しいファイルを作成するには、ファイルを作成したいフォルダを選択し、上の紙のマークをクリックします。
すると左側のウインドウに空欄が一つ出てきますので、そこにファイル名を入力します。

/calcapp/urls.py
今回は「calcapp」のフォルダ内に「urls.py」というファイルを作成します。
このurls.pyはこのアプリにどんなURLが存在しているのかまとめているファイルのようです。
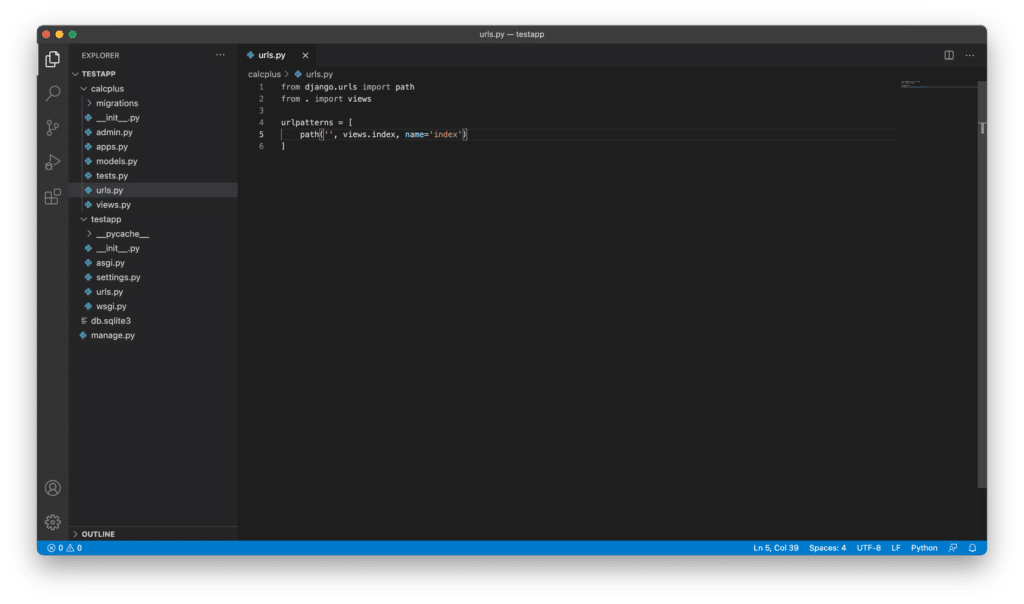
作成したらこちらのコードを入力します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index')
]
入力が終わったら、「command + s」で保存しておきましょう。
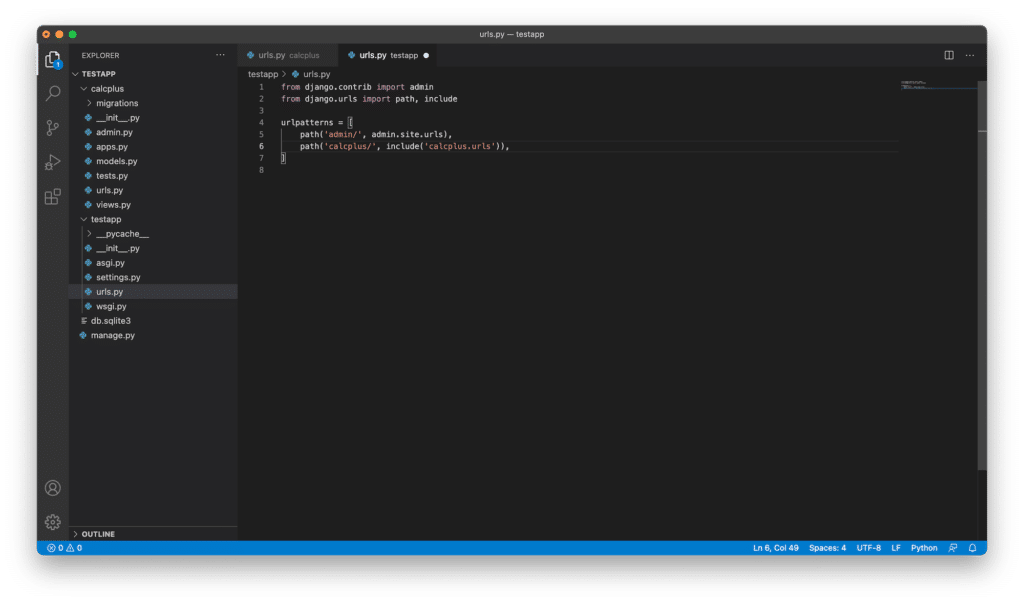
/testapp/urls.py
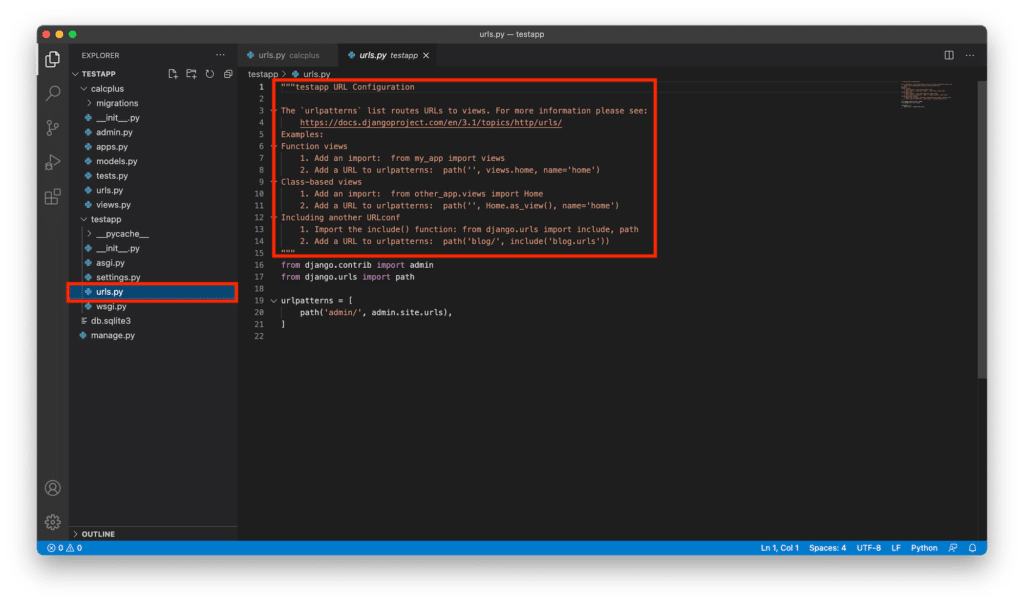
次に「testapp」内の「urls.py」を開き、赤枠の部分を削除します。
ここはコメントとして書かれている部分ですので、削除してもプログラム的には影響ありません。

そしてurlpatterns内に「path(‘calcplus/’, include(‘calcplus.urls’)),」を加えます。
加えるとこちらのプログラムのようになります。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('calcplus/', include('calcplus.urls')),
]ちなみにそれぞれの行の最後に「,(カンマ)」がありますが、これを忘れるだけでエラーとなってプログラムが動かなくなってしまうので注意してください。

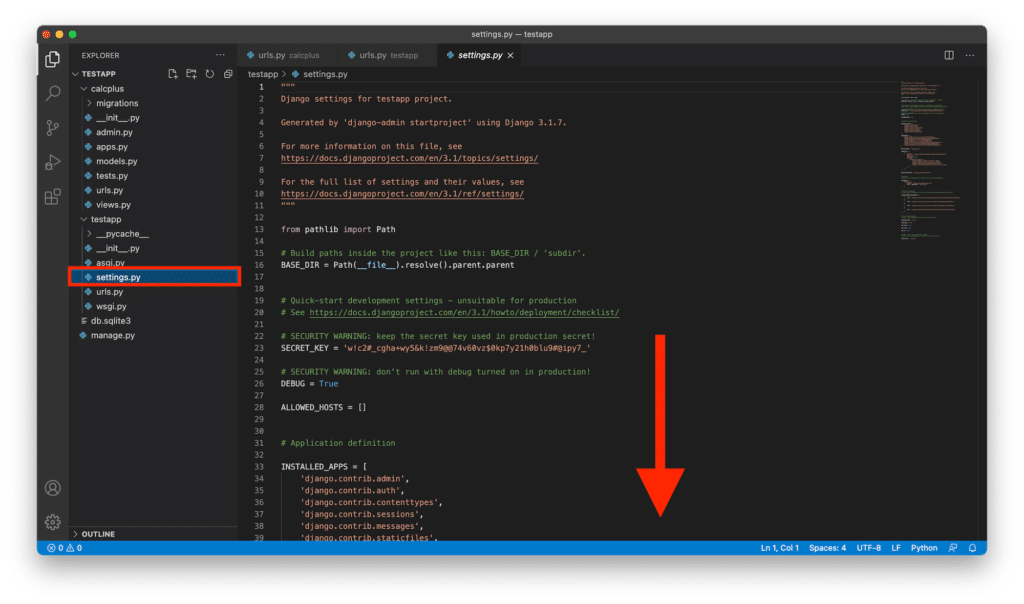
/testapp/settings.py
次に「testapp」内の「settings.py」を開きます。
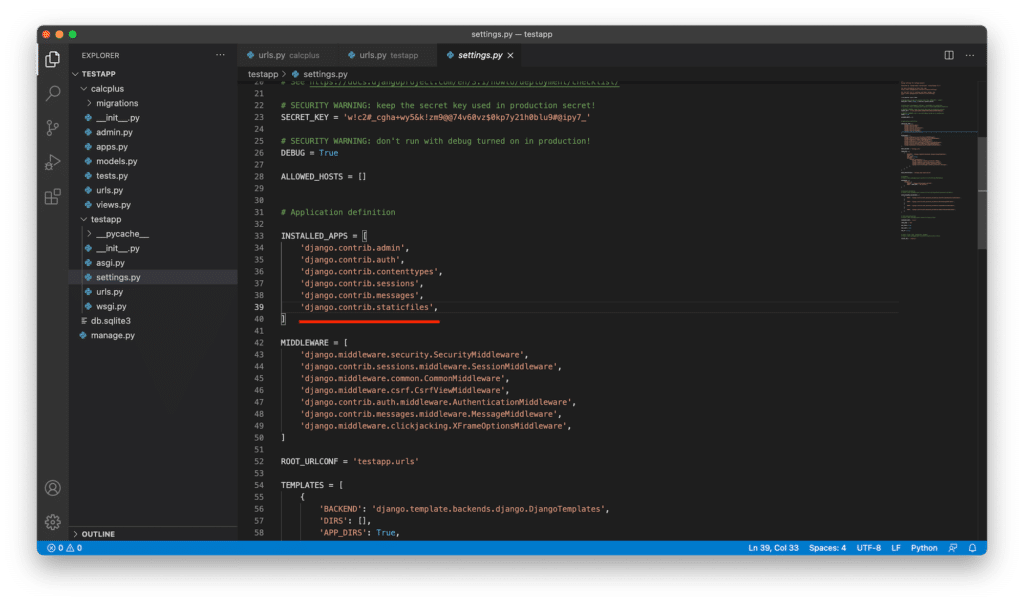
そして少し下にスクロールして、「INSTALLED_APPS」と書かれている行を探します。

見つけたら「’calcplus’,」を追加します。

追加するとこんな感じになっていると思います。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'calcplus',
]新しいフォルダを作成
次にフォルダを作成していきます。
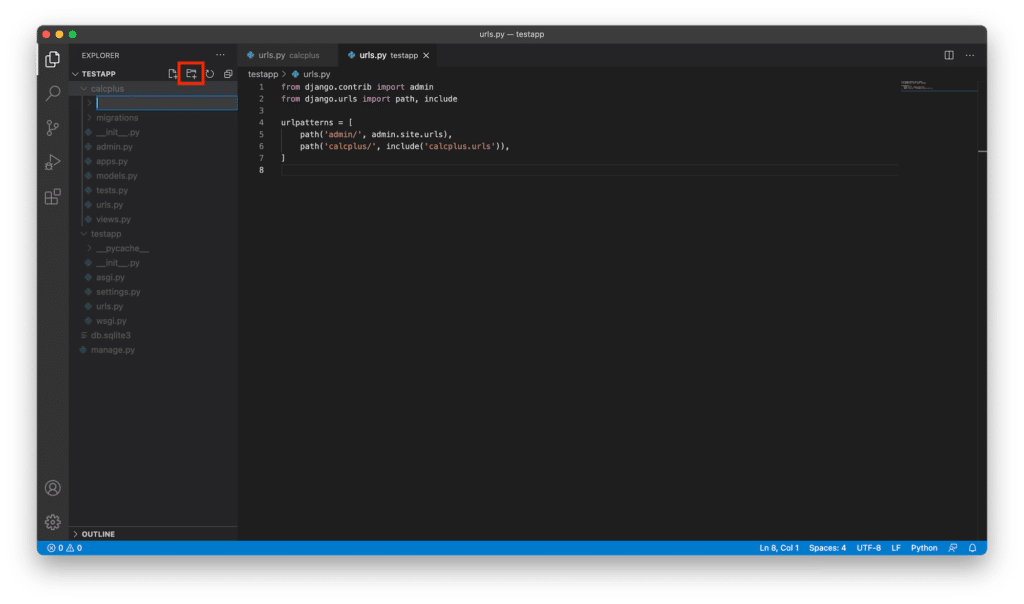
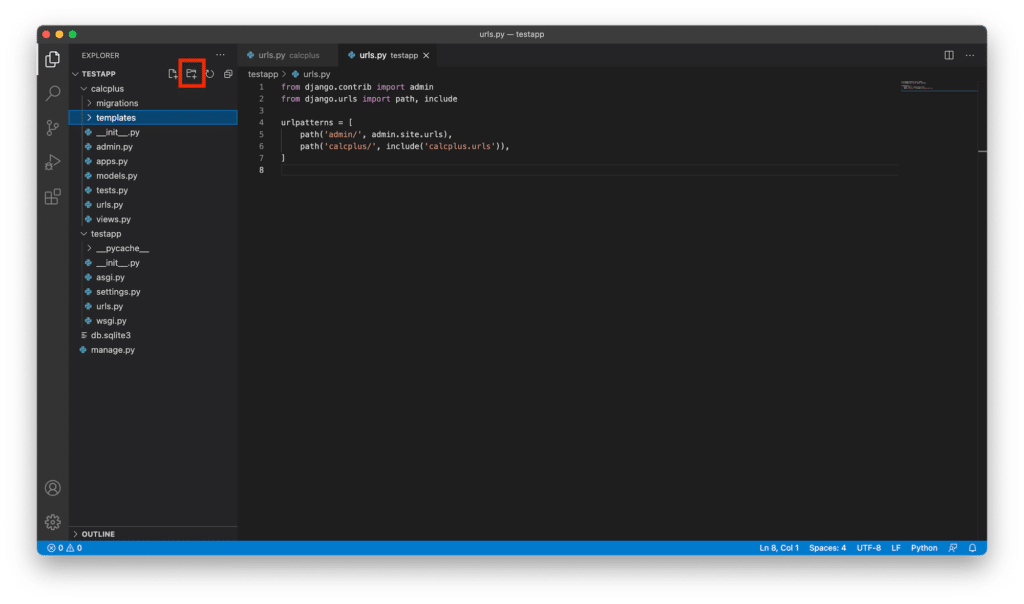
「calcplus」のフォルダを選択し、上の「フォルダマーク」をクリックします。
するとやはり空欄が出てきますので、フォルダ名を入力します。
今回は「templates」と入力します。

さらに「templates」内に「calcplus」というフォルダを作成します。

/templates/calcplus/index.html
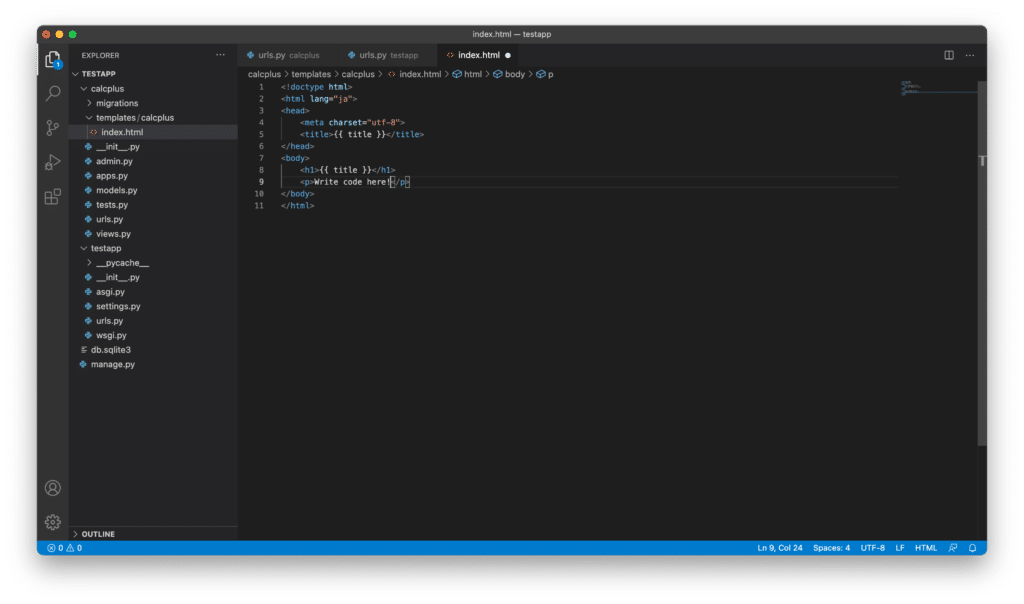
「/templates/calcplus」のフォルダ内に「index.html」というファイルを作成します。

この「index.html」内にブラウザ上に表示する画面のプログラムを入力していきます。

今回はこちらのように入力します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<p>Write code here!</p>
</body>
</html>/calcplus/views.py
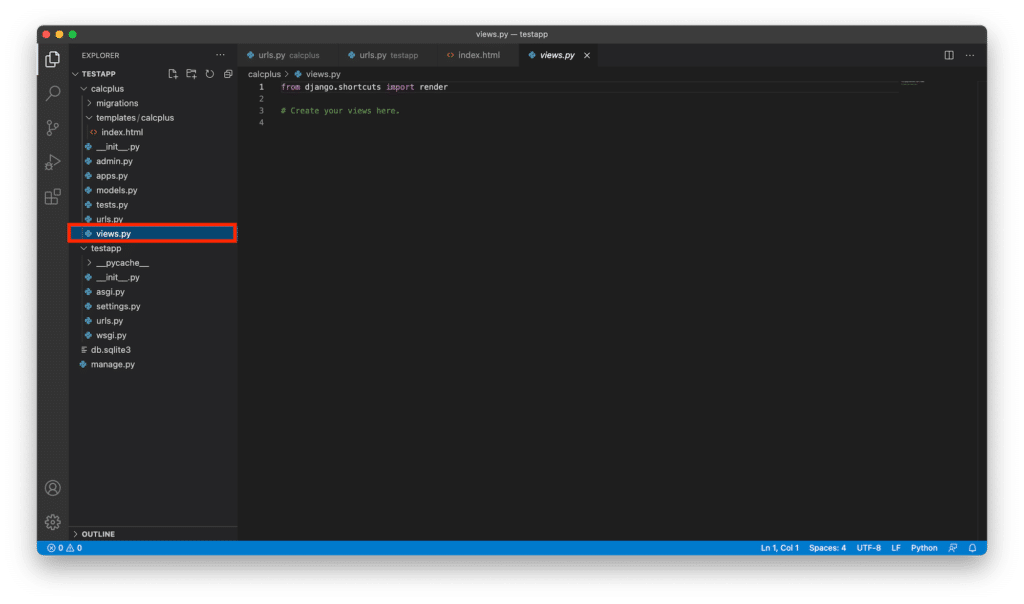
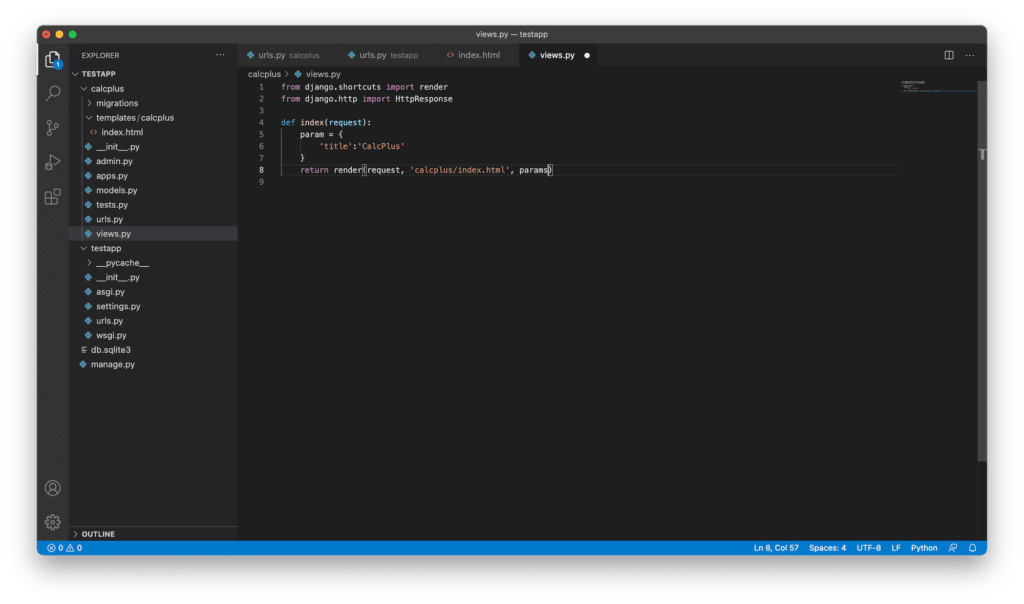
次に「calcplus」内の「views.py」を開きます。
このviews.pyはページにアクセスがあった時の動作を規定するファイルのようです。

開いたらこちらのようにプログラムを入力します。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
params = {
'title':'CalcPlus'
}
return render(request, 'calcplus/index.html', params)
これでまずは完了です。
前回やったように「python3 manage.py runserver」を実行し、Webサーバーを起動します。
そして「http://127.0.0.1:8000/calcplus/」にアクセスします。
「http://127.0.0.1:8000/」の最後にアプリ名である「calcplus」が追加されていることに注意してください。
アクセスして、こちらの画面が出てきたら成功です。

初めてなので1ページ作るだけでもかなり時間がかかってしまいました。
それでもどんなファイルが必要で、どこを修正しなければいけないのか、単純な1ページWebサイトなので、何となく分かったかなと。
それでもまだまだ分からないことだらけなので、次回も引き続きDjangoをいじっていきましょう。

ではでは今回はこんな感じで。


コメント