Django
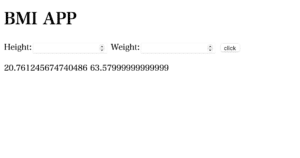
前回、BMI計算アプリでBMIを計算、数値を表示するところまで解説を行いました。

ただ以下の3点に関して、まだまだ機能の改善が必要そうなことが分かりました。
- 小数点以下の値が多すぎる
- 入力した値が計算後に消えてしまう
- Height(身長)とWeight(体重)の単位が書かれていないため、入力する数値が分かりにくい
- 出てきたBMI値の評価が分からない
今回は 簡単に修正できる「1. 小数点」と 「2. 値を保持」に関して改善をしていきましょう。
小数点以下の数字の桁数を変更
まずは小数点以下の数字の桁数を変更していきます。
計算式が書かれているファイルは/testapp2/bmiapp/views.pyです
testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py <ーーこれ
├── db.sqlite3
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py
「views.py」の中身はこのような感じでした。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
def index(request):
params = {
'title':'BMI APP',
'forms':BMIForm(),
}
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['bmi'] = weight / ((height/100) * (height/100))
params['optimal'] = (height/100) * (height/100) * 22
return render(request, 'bmiapp/index.html', params)小数点以下の桁数はround関数を使って制御します。
round関数に関してはこちらの記事で解説していますので、よかったらどうぞ。

簡単に書くとこんな感じでした。
round(小数点, 小数点以下の桁数)今回、小数点以下の桁数を減らしたいのはこの2行の部分です。
params['bmi'] = weight / ((height/100) * (height/100))
params['optimal'] = (height/100) * (height/100) * 22ということでこう変更します。
params['bmi'] = round(weight / ((height/100) * (height/100)), 1)
params['optimal'] = round((height/100) * (height/100) * 22, 1)これでBMI値、適正体重ともに小数点以下1位までの表示になったはずです。
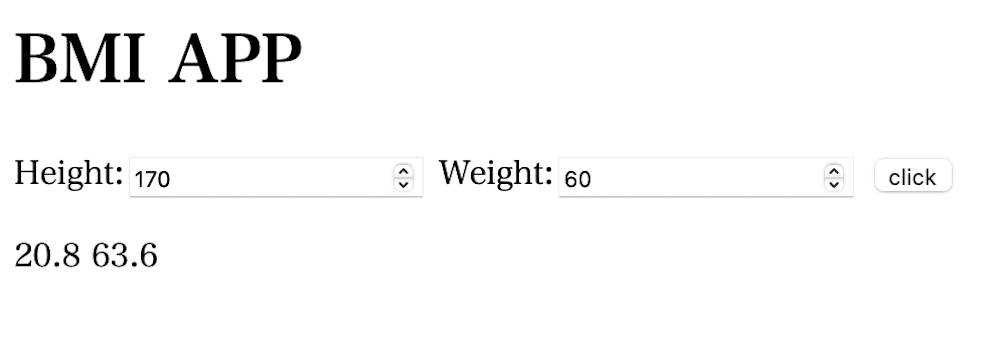
ということで身長(Height)を170、体重(Weight)を60にして試してみました。

確かに小数点以下1位までの表示になりました。
入力した値が計算後に消えないようにする
次は入力した値が計算後にも表示されるように変更していきます。
これも先ほどと同じ/testapp2/bmiapp/views.py を修正していきます。
先ほど修正を加えるとviews.pyはこんな感じ。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
def index(request):
params = {
'title':'BMI APP',
'forms':BMIForm(),
}
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['bmi'] = round(weight / ((height/100) * (height/100)), 1)
params['optimal'] = round((height/100) * (height/100) * 22, 1)
return render(request, 'bmiapp/index.html', params)実は値が消えないように保持するにはたった1行書くだけです。
params['forms'] = BMIForm(request.POST)ここが何をやっているかというにはまずはparamsを見てください。
params = {
'title':'BMI APP',
'forms':BMIForm(),
}paramsにはformsというキーが登録されていて、その中にはBMIForm()が入っています。
この時、BMIForm()と括弧に何も入っていない状態は、入力欄が空白ということのようです。
そこで「params[‘forms’] = BMIForm(request.POST)」では、paramsのformを上書きしていて、その内容が「BMIForm(request.POST)」。
そして「request.POST」は送信された内容、つまりは入力された数字を表しています。
ということでBMIForm(request.POST)は入力された値を再度BMIFormに入力した状態ということをです。
ややこしいかもしれませんが、単純にいうと入力された値を取得し、再度入力しているというわけです。
これを試してみるとこうなります。

これで「1. 小数点」と 「2. 値を保持」に関しては修正することができました。
次回は「3. Height(身長)とWeight(体重)の単位が書かれていないため、入力する数値が分かりにくい」を改善してきましょう。

ででは今回はこんな感じで。

コメント