Django
前回、BMI計算アプリで単位と初期値を表示するように変更しました。

今回は機能における最後の修正点「4. 出てきたBMI値の評価が分からない」を解決していきます。
BMIの評価は日本肥満学会が出しているので、分類はこんな感じになるとのことです。
| 分類 | BMI値 |
| 低体重(痩せ) | 18.5未満 |
| 普通体重 | 18.5以上25.0未満 |
| 肥満(1度) | 25.0以上30.0未満 |
| 肥満(2度) | 30.0以上35.0未満 |
| 肥満(3度) | 35.0以上40.0未満 |
| 肥満(4度) | 40.0以上 |
BMIの数値を計算したのち、if文を使って分類し、結果を表示するという流れで問題を解決できそうです。
ということでやってみましょう。
計算したBMI値を元に分類する
まずはBMI値を元に分類するプログラムを作っていきます。
/testapp2/bmiapp/views.pyを開きます。
testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py <ーーこれ
├── db.sqlite3
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py元々のプログラムはこう。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
def index(request):
params = {
'title':'BMI APP',
'forms':BMIForm(),
}
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['forms'] = BMIForm(request.POST)
params['bmi'] = round(weight / ((height/100) * (height/100)), 1)
params['optimal'] = round((height/100) * (height/100) * 22, 1)
return render(request, 'bmiapp/index.html', params)この中で「if (request.method == ‘POST’):」以降が値が入力され、「submit」ボタンが押された後のプログラムですので、BMI値の評価のプログラムはここに書いていきます。
書き換えたプログラムがこちらです。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
def index(request):
params = {
'title':'BMI APP',
'forms':BMIForm(),
}
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['forms'] = BMIForm(request.POST)
bmi = round(weight / ((height/100) * (height/100)), 1)
optimal = round((height/100) * (height/100) * 22, 1)
difference = round(abs(weight - optimal), 1)
if bmi < 18.5:
result = f'「痩せ」です。標準体重まで{difference}kgです。'
elif 18.5 <= bmi < 25:
result = f'「普通体重」です。'
elif 25 <= bmi < 30:
result = f'「肥満(1度)」です。標準体重より{difference}kg多いです。'
elif 30 <= bmi < 35:
result = f'「肥満(2度)」です。標準体重より{difference}kg多いです。'
elif 35 <= bmi < 40:
result = f'「肥満(3度)」です。標準体重より{difference}kg多いです。'
elif 40 <= bmi:
result = f'「肥満(4度)」です。標準体重より{difference}kg多いです。'
params['bmi'] = bmi
params['optimal'] = optimal
params['result'] = result
return render(request, 'bmiapp/index.html', params)if文を使って結果の条件分岐をしているのはここです。
difference = round(abs(weight - optimal), 1)
if bmi < 18.5:
result = f'「痩せ」です。標準体重まで{difference}kgです。'
elif 18.5 <= bmi < 25:
result = f'「普通体重」です。'
elif 25 <= bmi < 30:
result = f'「肥満(1度)」です。標準体重より{difference}kg多いです。'
elif 30 <= bmi < 35:
result = f'「肥満(2度)」です。標準体重より{difference}kg多いです。'
elif 35 <= bmi < 40:
result = f'「肥満(3度)」です。標準体重より{difference}kg多いです。'
elif 40 <= bmi:
result = f'「肥満(4度)」です。標準体重より{difference}kg多いです。'まず最初に入力された体重と標準体重の差を取得しています。
difference = round(abs(weight - optimal), 1)この際、値を絶対値として取得するため「abs()」を使っており、また小数点以下1位までとするため、round関数を用いています。
次にif文を使って、BMI値によって条件分岐し、表示させたい文章を一度、変数resultに格納しています。
if bmi < 18.5:
result = f'「痩せ」です。標準体重まで{difference}kgです。'
elif 18.5 <= bmi < 25:
result = f'「普通体重」です。'
elif 25 <= bmi < 30:
result = f'「肥満(1度)」です。標準体重より{difference}kg多いです。'
elif 30 <= bmi < 35:
result = f'「肥満(2度)」です。標準体重より{difference}kg多いです。'
elif 35 <= bmi < 40:
result = f'「肥満(3度)」です。標準体重より{difference}kg多いです。'
elif 40 <= bmi:
result = f'「肥満(4度)」です。標準体重より{difference}kg多いです。'この際、「f’文章{変数名}’」とすることで文章中に自然な形で変数を入れることができます。

そして取得したBMI値、適正体重、表示する結果をそれぞれparamsに辞書形式で格納しました。
params['bmi'] = bmi
params['optimal'] = optimal
params['result'] = result結果を表示する
次に結果を表示するため、/testapp2/bmiapp/templates/bmiapp/index.htmlを変更していきます。
testapp2
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html <-
│ ├── tests.py | views.pyの情報が
│ ├── urls.py | index.htmlで表示される
│ └── views.py ------------
├── db.sqlite3
├── manage.py
└── testapp2
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py元々はこんな感じでした。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
{{ forms.height.label }} {{ forms.height }} cm
{{ forms.weight.label }} {{ forms.weight }} kg
<input type='submit' value="click">
</form>
<p>{{bmi}} {{optimal}}</p>
</body>
</html>結果を表示するには、もうすでに辞書paramsに結果が格納されているため、{{ result }}をどこかに挿入するだけです。
ということで「<p>{{bmi}} {{optimal}}</p>」の下の行に挿入しましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
{{ forms.height.label }} {{ forms.height }} cm
{{ forms.weight.label }} {{ forms.weight }} kg
<input type='submit' value="click">
</form>
<p>{{bmi}} {{optimal}}</p>
<p>{{ result }}</p>
</body>
</html>これで完了です。
実行してみましょう。
適正体重の時はこんな感じ。

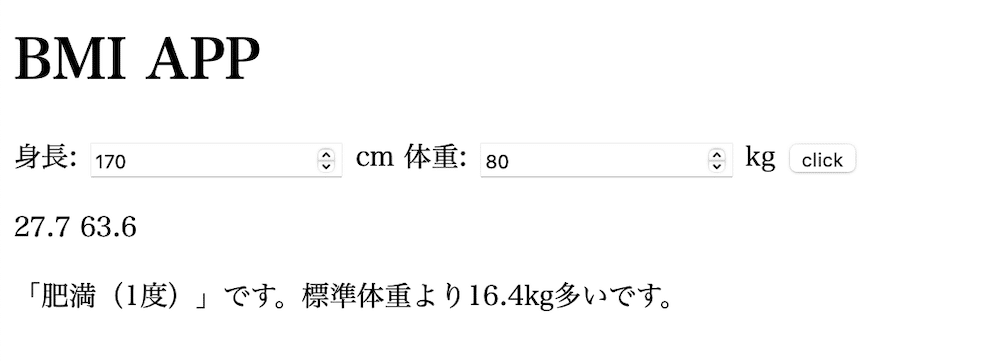
少し太り気味な時はこんな感じ。

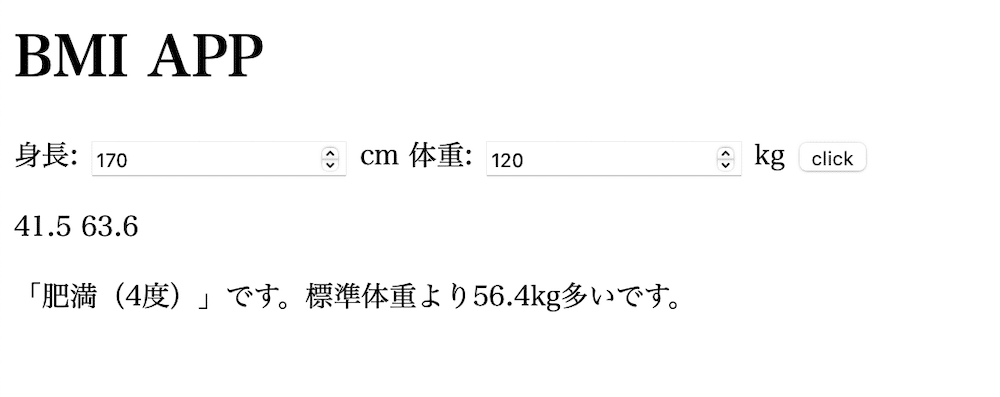
完全に肥満な場合はこんな感じ。

ちゃんとBMI値に応じて、表示される結果が変わり、分かりやすくなりました。
次回は全体のデザインを整えていきましょう。

ではでは今回はこんな感じで。

コメント