Bootstrap
前回、Bootstrapを使って全体のデザインを構築しました。

今回はさらに中身を作っていきますが、まずは共通部分であるロゴ、リンク、コピーライトを作っていきます。

ただしこのままHTMLファイルに書き込んでしまうと、いくつもWebアプリを作った後、修正することがあるとかなり面倒になってしまいます。
そのためできる限り共通の情報に関しては、JSONファイルに記載し、HTMLファイルにはJSONファイルから取得した情報を表示する形にして、一元管理することにしましょう。
JSONファイルの作成
ということでまずは共通の情報を記載したJSONファイルを作成していきます。
作成する場所は/testapp3/testapp3 にし、名前は「params.json」にしました。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json <- これ
├── settings.py
├── urls.py
└── wsgi.py中身はこんな感じです。
{
"title":"TITLE",
"index_url":"http://127.0.0.1:8000/",
"copyright":"Copyright 2021 3PySci.",
"link":{
"category1":{
"bstest1":"bstest_url1",
"bstest2":"bstest_url2"
},
"category2":{
"bstest3":"bstest_url3"
}
}
}内容に関しては後で書き換えるのを前提にダミーにしています。
「”title”:”TITLE”,」はブログタイトルです。
「”index_url”:”http://127.0.0.1:8000/”,」はトップページのURLです。
「”copyright”:”Copyright 2021 3PySci.”,」はフッターに表示するコピーライトです。
ちょっと複雑になっているのが「link」の部分。
"link":{
"category1":{
"bstest1":"bstest_url1",
"bstest2":"bstest_url2"
},
"category2":{
"bstest3":"bstest_url3"
}
}「link」の中にh「category1」と「category2」という二つの要素があり、それらがさらに辞書となり、その中に「”bstest1″:”bstest_url1″」という要素が含まれています。
つまり最終的にはリンクの部分にはカテゴリーがいくつかあり、その中にWebアプリのタイトルとリンクが含まれるという構造を考えているわけです。
とりあえずこれでJSONファイルができましたので、次にこのJSONファイルが読み込まれるようにプログラムを作成していきます。
definitions.pyファイルの作成
次にJSONファイルを読み込むためのプログラムを作成していきますが、そのプログラム自体もいくつかのWebアプリから共通に読み込まれることを考え、/testapp3/testapp3に作成します。
名前はdefinitions.pyとしておきます。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py <ーこれ
├── settings.py
├── urls.py
└── wsgi.py中身はこんな感じです。
import json
def readjson():
f_in = open("./testapp3/params.json", "r")
params = json.load(f_in)
return paramsJSONファイルの読み込み自体はこちらの記事で解説していますので、良かったらどうぞ。

重要な点は、読み込むJSONファイルは特定のファイルなので、「open(“./testapp3/params.json”, “r”)」というようにファイルを直接指定しています。
また読み込んだデータ自体は、「return params」としてそのまま返しています。
ちゃんとJSONファイルができていれば、これでどの値も辞書形式で取得できるはずなので、特に加工も必要ありません。
views.pyの修正
次に/testapp3/bstest/veiws.pyを修正していきます。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py <ーこれ
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py
├── settings.py
├── urls.py
└── wsgi.pyここでやらなければいけないのは、JSONファイルを読み込み、その情報を次のHTMLファイルに引き渡すことです。
またJSONファイルの読み込みに関しては先ほど/testapp3/testapp3/definitions.pyに記載しましたので、そちらのファイルをインポートする必要があります。
ということで修正していきましょう。
まずは修正前の views.py がこちら。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
params = {
'title':'TITLE',
'main':'MAIM',
'link':'LINK',
'copyright':'COPYRIGHT',
}
return render(request, 'bstest/index.html', params)これをこう変更します。
from django.shortcuts import render
from django.http import HttpResponse
import sys
sys.path.append('../')
from testapp3 import definitions
def index(request):
params = definitions.readjson()
return render(request, 'bstest/index.html', params)まずインポートですが、こちらの3行が追加されています。
import sys
sys.path.append('../')
from testapp3 import definitions下から解説していきますと、「from testapp3 import definitions」で先ほど作成した/testapp3/testapp3/definitions.pyのファイルをインポートしています。
しかしながら、Pythonの仕様として実行しているファイルよりも上のフォルダにあるファイルは読み込めないということがあります。
そこで必要となるのが最初の2行。
一つ上のフォルダを実行フォルダとして加えることで、一つ上のフォルダ内(またその下のフォルダ)を読み込むことを可能にしています。
そして「params」は「params = definitions.readjson()」としてJSONファイルから読み込んでいます。
index.htmlの修正
次に表示するためのindex.htmlを修正していきます。
場所は/testapp3/bstest/templates/bstest/index.htmlです。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html <ーこれ
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json
├── definitions.py
├── settings.py
├── urls.py
└── wsgi.py修正前はこんな感じ。
<body class="container border">
<!-- title -->
<div class="row border">
<div class="col border">
<h1>{{ title }}</h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row border">
<!-- main -->
<div class="col-sm-9 border">
{{main}}
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3 border">
{{link}}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row border">
<div class="col border">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>今回は共通部分であるロゴ、リンク、コピーライトを修正していきます。
ただしコピーライトに関しては、この状態でJSONから読み込んだコピーライトを表示してくれますので、変更は必要ありません。
<!-- copyright -->
<div class="row border">
<div class="col border">
{{copyright}}
</div>
</div>
<!-- /copyright -->次に簡単なのがロゴの部分です。またロゴ画像はないので、タイトルだけになりますが、こちらは常時トップページに戻るようリンクをする必要があります。
ということでタイトル部分をこんな感じに変更します。
<!-- title -->
<div class="row border">
<div class="col border">
<h1><a href={{ index_url }}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->変更があったのは「<a href={{ index_url }}>{{ title }}</a>」の部分です。
HTMLで<a href=URL></a>はURLへのリンクを示しています。
最後がリンクの部分です。
こちらに関しては少し複雑になり、こんな感じです。
<!-- link -->
<div class="col-sm-3 border">
{% for cat, urls in link.items %}
{{cat}}<br>
{% for name, url in urls.items %}
{{name}} {{url}}<br>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->まず一番重要なのが、Djangoでは「HTML上でfor文を使うことができる」という点です。
ただしPythonそのもののfor文とは違うことも注意です。
例えばこちらのfor文「{% for cat, urls in link.items %}」ではJSONの「link」から取得した辞書データを取得しています。
辞書データのため、キーと要素が含まれますが、それがそれぞれ「cat」と「urls」です。
またHTML上で関数を扱う場合は{% %}で囲むようです。
そしてもう少し下に出てくる「{% endfor %}」の表記。
つまりどこまでがfor文なのか表記する必要があるということです。
ちなみに今回は「urls」で取得した要素は、さらに辞書形式になっているため、「{% for name, url in urls.items %}」とすることでさらにキーと要素を取得しています。
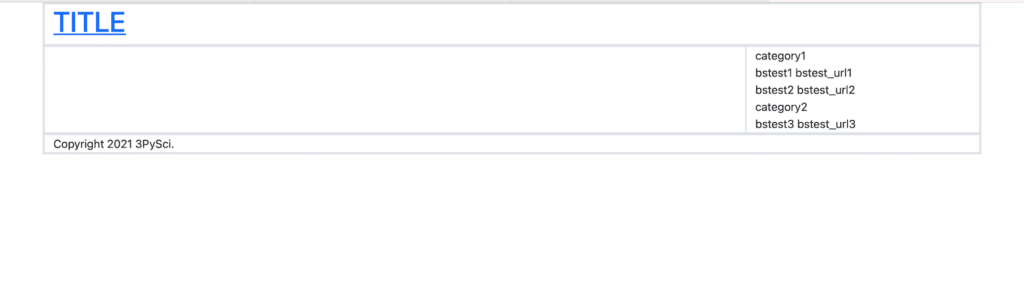
そしてできたのがこちら。

これでメインの部分以外のそれぞれの場所の機能を追加することができました。
次回はメインの部分にBMI計算アプリを追加していきましょう。

ではでは今回はこんな感じで。

コメント