BMI計算アプリ
前回、BMI計算アプリのWebページの大まかなレイアウトが完成しました。

この段階で一度、前にXserverにアップロードしたBMI計算アプリと統合して、内容の修正を行っていきましょう。

それでは始めていきましょう。
ファイルのアップロード
今回、新たにいくつかのファイルを作成し、さらにいくつかのファイルを修正しています。
それらのファイルを一度、アップロードし、統合していきます。
またプロジェクト名やアプリ名が異なっていたので、修正もしていきましょう。
まずはアップロードするファイル、また修正が必要なファイルを確認していきましょう。
testapp3
├── bstest
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bstest
│ │ └── index.html <- アップロードのみ
│ ├── tests.py
│ ├── urls.py
│ ├── forms.py
│ └── views.py <- 修正し、アップロード
├── db.sqlite3
├── manage.py
└── testapp3
├── __init__.py
├── asgi.py
├── params.json <- アップロードのみ
├── definitions.py <- アップロードのみ
├── settings.py
├── urls.py
└── wsgi.pyアップロードするだけのファイルは以下の3つ。
- /testapp3/testapp3/params.jsom
- /testapp3/testapp3/definitions.py
- /testapp3/bstest/templates/bstest/index.html
修正し、アップロードするファイルは「/testapp3/bstest/views.py」です。
/testapp3/bstest/views.pyを修正する
それでは/testapp3/bstest/views.pyを修正していきます。
こちらの現在の状態はこんな感じです。
from django.shortcuts import render
from django.http import HttpResponse
from .forms import BMIForm
import sys
sys.path.append('../')
from testapp3 import definitions
def index(request):
params = definitions.readjson()
params['forms'] = BMIForm()
if (request.method == 'POST'):
height = int(request.POST['height'])
weight = int(request.POST['weight'])
params['forms'] = BMIForm(request.POST)
bmi = round(weight / ((height/100) * (height/100)), 1)
optimal = round((height/100) * (height/100) * 22, 1)
difference = round(abs(weight - optimal), 1)
if bmi < 18.5:
result = f'「痩せ」です。標準体重まで{difference}kgです。'
elif 18.5 <= bmi < 25:
result = f'「普通体重」です。'
elif 25 <= bmi < 30:
result = f'「肥満(1度)」です。標準体重より{difference}kg多いです。'
elif 30 <= bmi < 35:
result = f'「肥満(2度)」です。標準体重より{difference}kg多いです。'
elif 35 <= bmi < 40:
result = f'「肥満(3度)」です。標準体重より{difference}kg多いです。'
elif 40 <= bmi:
result = f'「肥満(4度)」です。標準体重より{difference}kg多いです。'
params['bmi'] = bmi
params['optimal'] = optimal
params['result'] = result
return render(request, 'bstest/index.html', params)ここでの変更点は2点。
まずはdefinitions.pyのインポート先の変更です。
from testapp3 import definitions最初の「from testapp3」はプロジェクト名ですが、サーバー上にあるプロジェクトは「webapp」なので、こう変更します。
from webapp import definitions2点目は最後のreturn render…のhtmlファイル先です。
return render(request, 'bstest/index.html', params)ここで指定しているhtmlファイルが「bstest/index.html」になっている、つまりアプリ名が「bstest」になっています。
しかしサーバー上のアプリ名は「bmiapp」なので、こう変更します。
return render(request, 'bmiapp/index.html', params)修正が終わったら、それぞれ下のようにアップロードしていきます。
| ローカル | サーバー | |
| /testapp3/testapp3/params.jsom | → | /webapp/webapp/params.json |
| /testapp3/testapp3/definitions.py | → | /webapp/webapp/definitions.py |
| /testapp3/bstest/templates/bstest/index.html | → | /webapp/bmiapp/templates/bmiapp/index.html |
| /testapp3/bstest/views.py | → | /webapp/bmiapp/views.py |
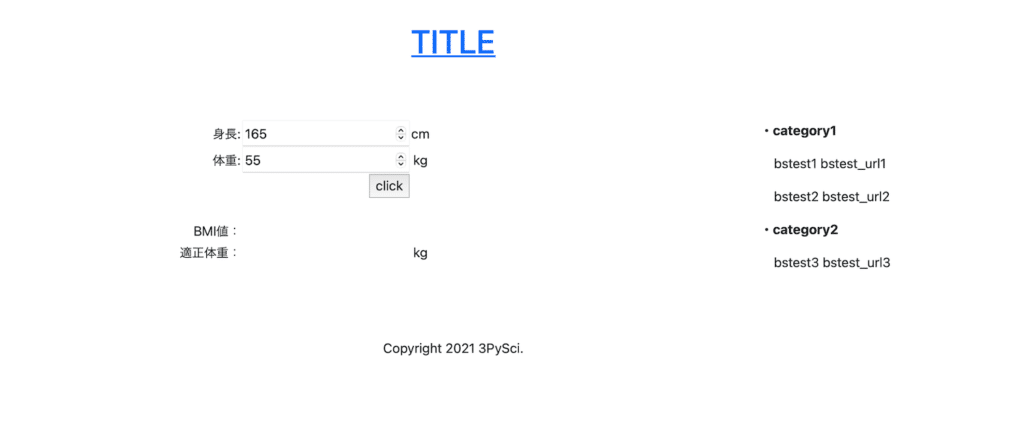
そしてブラウザからサーバーにアクセスして、こんな画面が出てきたら成功です。

公開するための細かな修正を行う
次にもうこの状態で公開されているので、以下の2つに関して修正を行なっていきます。
- タイトルを「3PySci-App」にし、トップページ(未作成)にリンクする
- リンク部分のカテゴリ、リンク先名を修正し、リンクする
これらを修正するためには「/webapp/webapp/params.json」と「/webapp/bmiapp/templates/bmiapp/index.html」のファイルを修正していきます。
ということでまずは「/webapp/webapp/params.json」から。
元々はこんなファイルでした。
{
"title":"TITLE",
"index_url":"http://127.0.0.1:8000/",
"copyright":"Copyright 2021 3PySci.",
"link":{
"category1":{
"bstest1":"bstest_url1",
"bstest2":"bstest_url2"
},
"category2":{
"bstest3":"bstest_url3"
}
}
}これをこのように変更します。
{
"title":"3PySci-app",
"index_url":"https://3pysci-app.com/webapp/",
"copyright":"Copyright 2021 3PySci.",
"link":{
"ライフ":{
"BMI":"bmiapp"
}
}
}“Title”はブログ名なので「3PySci-app」に、”index_url”はトップページなので「https://3pysci-app.com/webapp/」にします。
また”link”に関しては現在のところこのBMI計算アプリしかないので、”ライフ”というカテゴリを作って、さらに”BMI”としました。
次に「/webapp/bmiapp/templates/bmiapp/index.html」を修正していきます。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container-fluid">
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<table style="margin-left:auto; margin-right:auto;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;">{{name}} {{url}}</p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>こちらの修正点はリンクの部分。
<!-- link -->
<div class="col-sm-3" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;">{{name}} {{url}}</p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->JSONファイルから読み込んできたURLをリンクに変更します。
ということでこの部分を変更します。
<p style="text-indent: 1rem;">{{name}} {{url}}</p>変更後はこうなります。
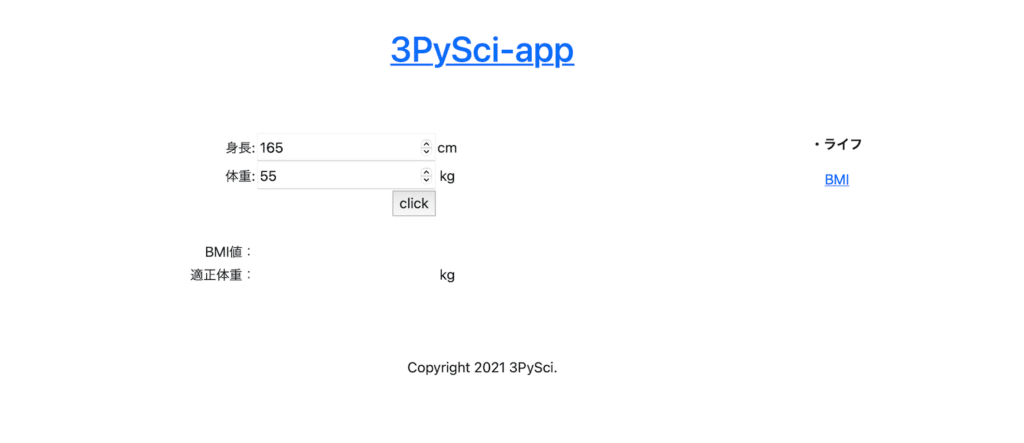
<p style="text-indent: 1rem;"><a href={{index_url}}{{url}}>{{name}}</a></p>修正後、これらのファイルをアップロードして、Webページにアクセスしてみます。

このようにタイトル部分とリンク部分が変更されていれば成功です。
ちなみに次回からはサーバー上に上がっているファイルをもとに修正していきたいので、プロジェクトファイル以下を全てダウンロードしておきます。
またダウンロードしたのち、先ほど変更したJSONファイルの「index_url」をローカル用に変更しておきます。
{
"title":"3PySci-app",
"index_url":"http://127.0.0.1:8000/webapp/",
"copyright":"Copyright 2021 3PySci.",
"link":{
"ライフ":{
"BMI":"bmiapp"
}
}
}色々試しでDjangoをいじっていたので、プロジェクト名やアプリ名がぐちゃぐちゃになっていましたが、これで今後はサーバー上の構成とローカル上の構成が同じ状態として進めることができます。
少しずつ形になってきましたが、まだまだ見栄え的に寂しいので、次回は画像ファイルのような静的ファイルを挿入していきましょう。

ではでは今回はこんな感じで。

コメント