Django
前回、Djangoで各アプリケーションにおける画像ファイルを表示するためのstaticフォルダを作成しました。

今回はプロジェクト内で共通の画像、例えばウェブサイトのロゴなどを保存するstaticフォルダを作成していきます。
それでは始めていきましょう。
プロジェクト内で共通の静的ファイルを保存するフォルダと設定
ウェブサイトのロゴなどのプロジェクト内で共通の静的ファイルを保存するstaticフォルダは webapp 直下に作成します。
webapp
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ ├── views.py
│ └── static
│ │ └── bmiapp
│ │ └── eyechatch.jpg
├── db.sqlite3
├── index.cgi
├── manage.py
├── webapp
│ ├── __init__.py
│ ├── asgi.py
│ ├── definitions.py
│ ├── params.json
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── static <- ここ今回はウェブサイトのロゴとして、こちらの3PySciのロゴを使ってみましょう。

ただし今回はファイルを置いて、HTMLファイルを修正して、だけでは済みません。
もう一点/webapp/webapp/settings.pyの修正が必要になります。
webapp
├── bmiapp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── forms.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── bmiapp
│ │ └── index.html
│ ├── tests.py
│ ├── urls.py
│ ├── views.py
│ └── static
│ │ └── bmiapp
│ │ └── eyechatch.jpg
├── db.sqlite3
├── index.cgi
├── manage.py
├── webapp
│ ├── __init__.py
│ ├── asgi.py
│ ├── definitions.py
│ ├── params.json
│ ├── settings.py <- これ
│ ├── urls.py
│ └── wsgi.py
└── static
└── 3pysci_logo.png先ほど確認した「STATIC_URL = ‘/static/’」の下に次のプログラムを追加します。
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)画像の表示
追加が終わったら、次に/webapp/bmiapp/templates/bmiapp/index.htmlの修正を行います。
先ほど画像ファイルを表示した時のように、以下の2点が必要になります。
- 2行目に {% load static %} を追加
- 画像を表示したい場所に <img src=”{% static ‘画像ファイル名’ %}”> を追加
ただし1の{% load static %} は前回ですでに追加済みなので、スキップします。
また2に関しては先ほどと少し変わっていることに注意してください。
各アプリのstaticファイルの呼び出しは{% static ‘アプリ名/画像ファイル名’ %}でしたが、プロジェクト内共通の場合は{% static ‘画像ファイル名’ %}とアプリ名を入れる必要はありません。
今回はタイトル部分のタイトル名の代わりにロゴの画像ファイルを配置してみましょう。
ということで修正後のHTMLファイルはこうなります。
<!doctype html>
{% load static %}
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>{{ title }}</title>
</head>
<body class="container-fluid">
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}><img src="{% static '3pysci_logo.png' %}"></a></h1>
</div>
</div>
<!-- /title -->
<!-- main&link-->
<div class="row">
<!-- main -->
<div class="col-sm-9" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<img src="{% static 'bmiapp/eyechatch.jpg' %}">
<table style="margin-left:auto; margin-right:auto;">
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<tr>
<td style="text-align: right;">{{ forms.height.label }}</td><td>{{ forms.height }}</td><td>cm</td>
</tr>
<tr>
<td style="text-align: right;">{{ forms.weight.label }}</td><td>{{ forms.weight }}</td><td>kg</td>
</tr>
<tr>
<td></td><td style="text-align: right;"><input type='submit' value="click"></td><td></td>
</tr>
</form>
<tr><td><br></td><td></td><td></td></tr>
<tr><td style="text-align: right;">BMI値:</td><td style="text-align: center;">{{ bmi }}</td><td></td></tr>
<tr><td style="text-align: right;">適正体重:</td><td style="text-align: center;">{{ optimal }}</td><td>kg</td></tr>
</table>
<p>{{ result }}</p>
</div>
<!-- /main -->
<!-- link -->
<div class="col-sm-3" style="margin:2rem 0rem 2rem 0rem;">
{% for cat, urls in link.items %}
<p style="font-weight: bold; ">・{{cat}}</p>
{% for name, url in urls.items %}
<p style="text-indent: 1rem;"><a href={{index_url}}{{url}}>{{name}}</a></p>
{% endfor %}
{% endfor %}
</div>
<!-- /link -->
</div>
<!-- /main&link -->
<!-- copyright -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 0rem 0rem;">
{{copyright}}
</div>
</div>
<!-- /copyright -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
</body>
</html>変更した部分だけ前後で見比べてみましょう。
変更前がこちら。
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<h1><a href={{index_url}}>{{ title }}</a></h1>
</div>
</div>
<!-- /title -->変更後がこちらです。
<!-- title -->
<div class="row">
<div class="col" style="text-align: center; margin:2rem 0rem 2rem 0rem;">
<a href={{index_url}}><img src="{% static '3pysci_logo.png' %}"></a>
</div>
</div>
<!-- /title -->変更点は「<h1><a href={{index_url}}>{{ title }}</a></h1>」で、修正後は「<a href={{index_url}}><img src=”{% static ‘3pysci_logo.png’ %}”></a>」となっています。
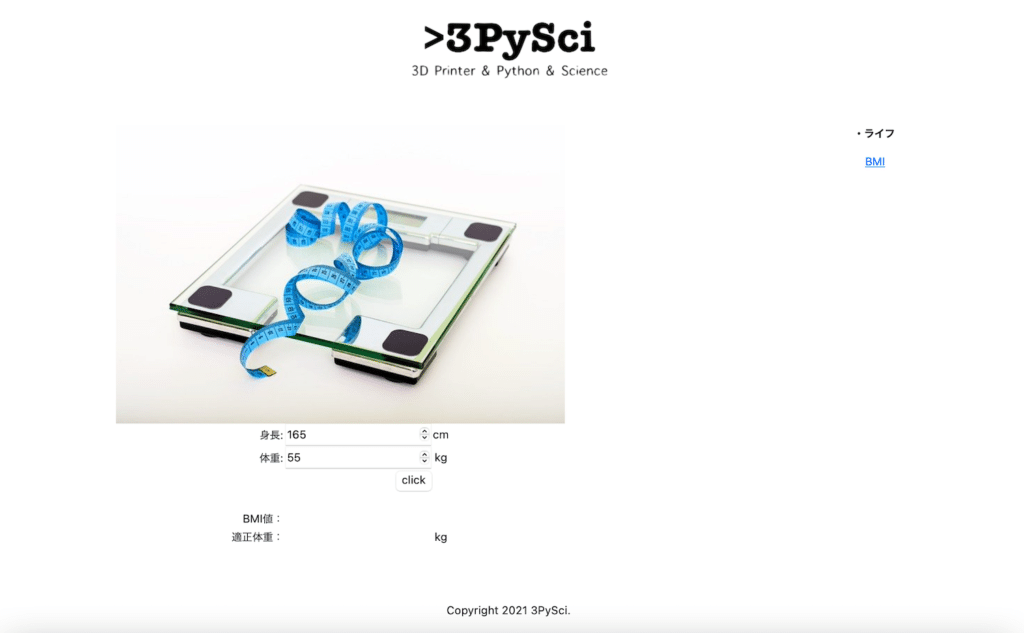
これでWebページにアクセスして、こうなっていたら成功です。

faviconを修正する
ついでにfaviconも修正しておきましょう。
favicon(ファビコン)とは、ブラウザのタブに出ている小さなマークのことです。

こちらの画像もプロジェクト内共通で使っていくので、下の画像を webapp > static に保存します。

そして/webapp/bmiapp/templates/bmiapp/index.htmlを修正していきます。
こちらの場合もやはり {% load static %} を追加する必要がありますが、今回はもう追加されているのでスキップ。
そしてファビコンを表示する場合は <head> </head>内にこちらのプログラムを追加します。
<link rel="icon" type="image/png" href="{% static 'ファビコン画像ファイル名' %}">ということで今回<head></head>部分はこうなります。
<head>
<meta charset="utf-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<link rel="icon" type="image/png" href="{% static 'favicon.png' %}">
<title>{{ title }}</title>
</head>これでWebページにアクセスして、ファビコンが指定した画像になっていれば成功です。
ただどうもキャッシュに残って変更しにくいのか、直後では変わっていない場合が何度かありました。
またSafariで変わっていなくてもGoogle Chromeで見てみると変更されていたりするので、ダメだった場合はブラウザのキャッシュを空にしてみたり、他のブラウザを使って確認するなどを試してみてください。
とりあえずはWebページは大体完成として、あとは必要に応じて細かな修正をしていけば良さそうなので、次のアプリの作成をしていきましょう。
そして複数のアプリができた段階で、それをまとめるトップページを作るという流れで進めていきたいと思います。
次回は早々に次のアプリに取り掛かりたいところですが、Visual Studio Codeでエラー出ないエラーが表示されているので、まずはその対処から行なっていきたいと思います。

ではでは今回はこんな感じで。

コメント