Visual Studio Code
最近、DjangoでWebアプリを作成するときは、Visual Stiduo Codeを使っているのですが、少し修正に手こずった点があったのでその対処法を解説したいと思います。
ちなみに「Visual Studio Code」ってなんだ?インストールはどうやるんだ?って方はこちらの記事をどうぞ。

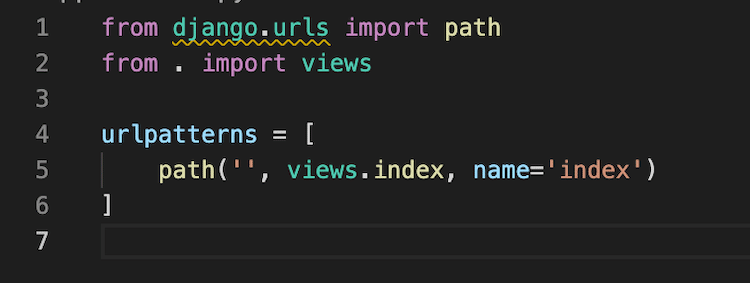
今回問題になったのは、コーディング支援機能「Pylance」がDjangoのライブラリのインポートでエラーを出していること。

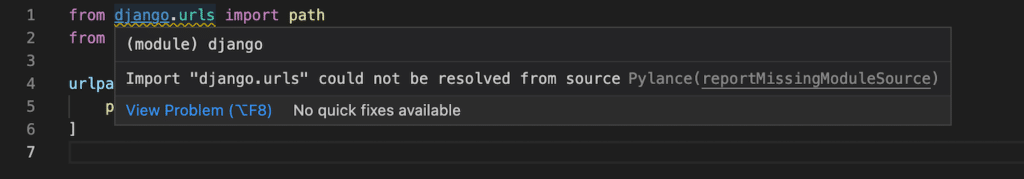
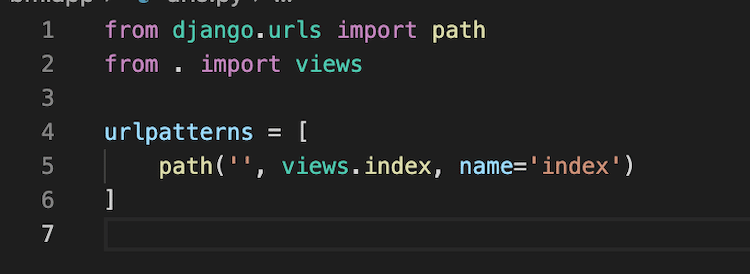
この波線が出ている「django.urls」にマウスを乗せてみると、どんなエラーか表示されます。

「Import “django.urls” could not be resolved from source Pylance(reportMissingModuleSource)」と出てきてどうやら「django.urlsが見つからないよ」と言っている模様。
しかしdjangoがインストールされていないのなら理解できるエラーなのだが、もちろん現在使っているPCにはdjangoはインストール済みです。
その証拠に「django-admin startproject XXX」も使えるし、「python3 manage.py runserver」をすればWebサイトを表示することもできます。
では一体何が問題なんでしょうか?
原因はVisual Studio Codeがモジュールを探す場所
実は原因はVisual Studio Codeがモジュールを探しきれていない、つまり探す場所が足りていないことにあります。
Pythonからはアクセス出来ているため、プログラムを実行すると問題なく動く。
でもVisual Studio Codeにはその場所を探すように設定されていないから、先ほどのような「モジュールが見つかりません」というエラーが表示されるわけです。
ということでVisual Studio Codeがdjangoのモジュールを見つけられるよう設定してあげましょう。
djangoの場所
設定する前に、どこにdjangoのモジュールがあるのか調べる必要があります。
ターミナルを開いて、いつもdjangoのサーバーを起動する際に使うpython(pythonまたはpython3)とタイプし、エンターを押します。
% python3
Python 3.8.1 (v3.8.1:1b293b6006, Dec 18 2019, 14:08:53)
[Clang 6.0 (clang-600.0.57)] on darwin
Type "help", "copyright", "credits" or "license" for more information.
>>> このように最後の行が「>>>」となっていればターミナル上でのPythonの起動に成功しています。
ここに「import django」とタイプしてエンター、そして「print(django.__file__)」とタイプしてエンターを押します。
ちなみに file の前後にアンダーバー(_)が2つずつ付いていることに注意してください。
>>> import django
>>> print(django.__file__)
/Library/Frameworks/Python.framework/Versions/3.8/lib/python3.8/site-packages/django/__init__.py
>>>「print(django.__file__)」の次の行に出てきたのが、djangoのモジュールのありかです。
ただDjango以外のモジュールも保存されているでしょうから、今回使うパスは「/Library/Frameworks/Python.framework/Versions/3.8/lib/python3.8/site-packages/」です。
これをコピーしておきましょう。
Visual Studio Codeの設定
次にVisual Studio Codeの設定をしていきます。
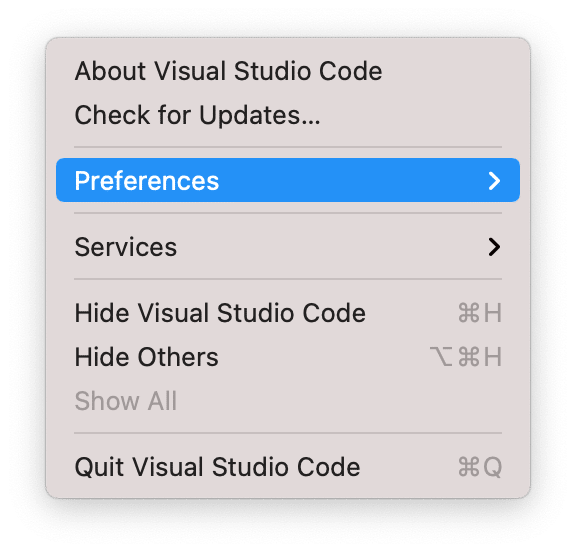
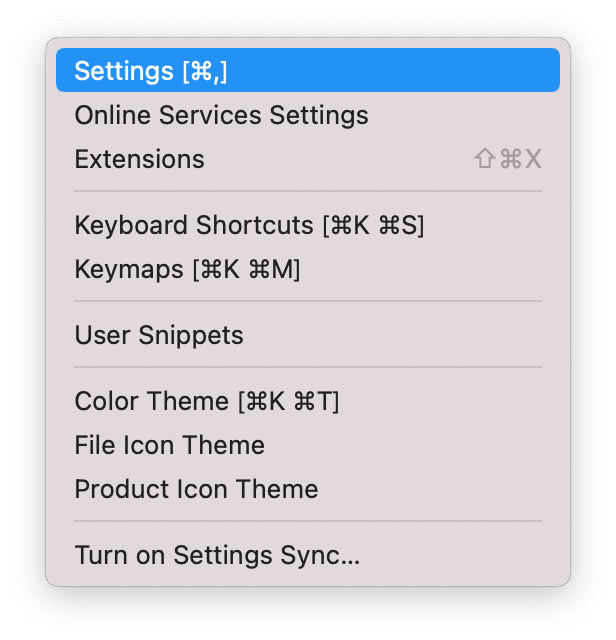
メニューバーの Code > Preference > Settings に進みます。


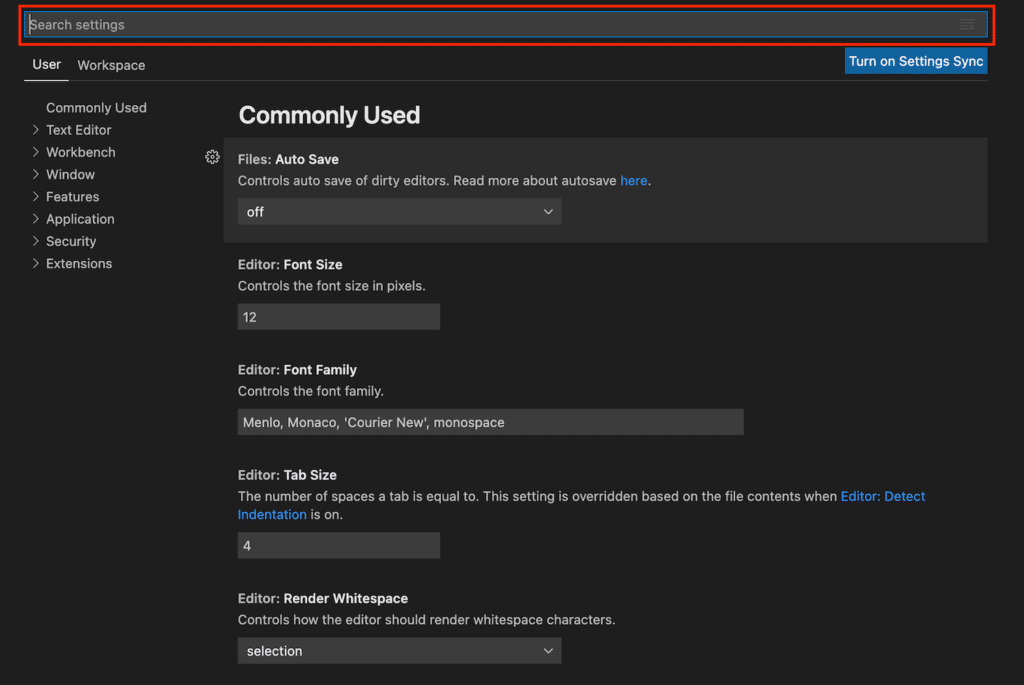
すると新たに「Settings」タブが開き、こんな画面になることでしょう。
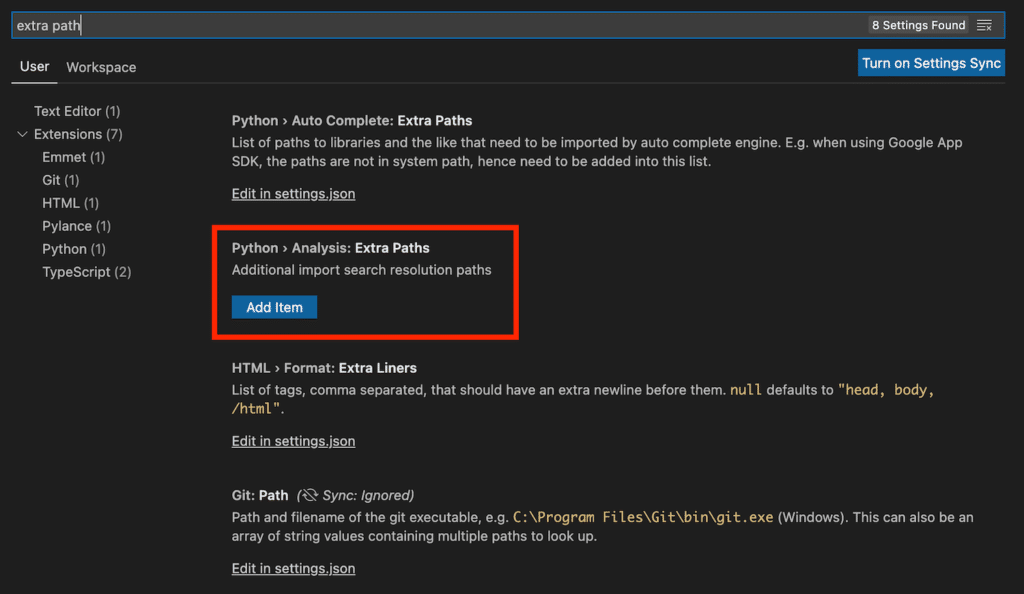
上部の「search settings」の欄に「extra path」と入力し、エンターを押します。

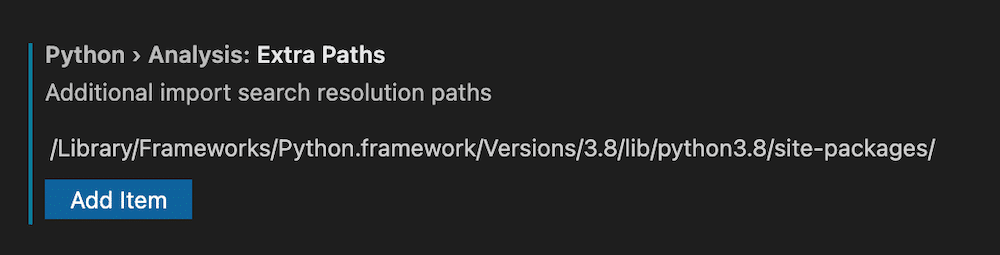
するといくつか項目が出てくるので、その中から「Python > Analysis: Extra Paths」という項目を探します。

見つけたら「Add Item」をクリックします。
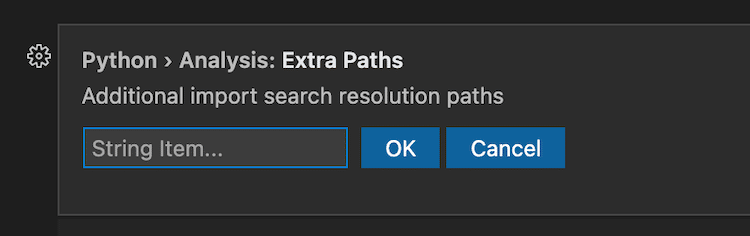
すると入力欄が出てきますので、先ほどのパス(私の環境では「/Library/Frameworks/Python.framework/Versions/3.8/lib/python3.8/site-packages/」)を入力し、OKをクリックします。

追加ができれば、このような表示になります。

これで設定は完了です。
先ほどエラーが出ていたファイルを再度確認してみましょう。

「django.urls」に出ていた波線が消え、エラーでないと認識されるようになりました。
実際はエラーでないので、知っていればこのような対処は不要かもしれませんが、そうなると本当にエラーが出た時と見分けがつきにくくなるので、個人的にはこのように設定をちゃんとしておくことをオススメします。
次回からはちょっと寄り道をして、新しいガジェットとしてESP32 PSRAM Timer Camera Xを購入したので、開封の儀をしていきましょう。

ではでは今回はこんな感じで。

コメント