Visual Studio Code
今回はコードエディタのお話。
これまで3PySciではPythonプログラミングをするのに、Anacondaを使用してきました。
セル形式のため、ある程度の塊ごとにプログラムを実行でき、かなり分かりやすいので、私の中では今でも主力のプログラミング環境です。
そんなAnacondaでもちょっと苦手なのかなと思うこと。
それは複数のプログラムを連携させて動く大きなプログラム群の開発とコード補完機能。
これは前回インストールしたDjangoを使い始めて感じたことです。

ではどうするか?
答えは開発するプログラムに合わせたプログラミング環境を整える、です。
世界には色々なプログラム開発環境がありますが、今回はその中でも「Visual Studio Code」をインストールしてみます。
この「Visual Studio Code」はMicrosoft社が無料で提供してくれているプログラム開発環境で、世界中で使われているというソフトウェアとのことです。
世界中で使われているとはいえ、自分に合う、合わないが重要だと思うので、とりあえずインストールして試してみましょう。
Visual Studio Codeのダウンロード
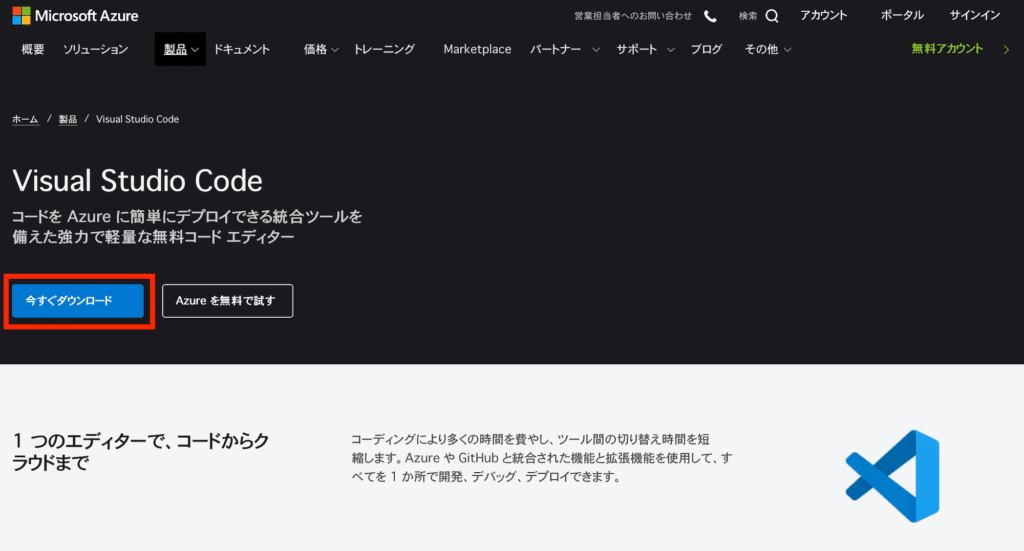
Visual Studio Codeはこちらのサイトからダウンロードできます。
アクセスしたら「今すぐダウンロード」をクリック。

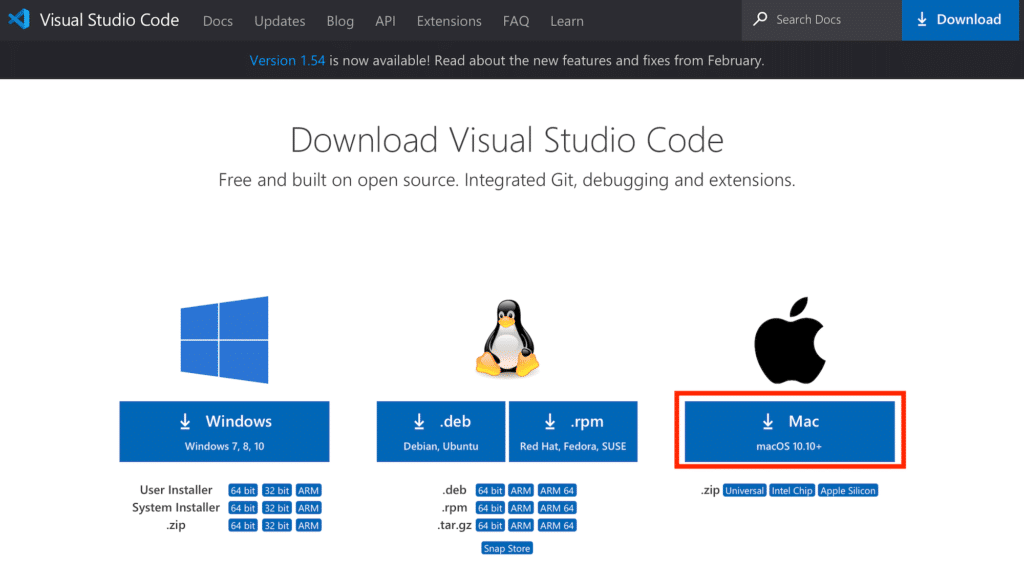
インストールしたいPCのPSを選んでクリック。
私の場合はMacなので右側の「Mac」というボタンをクリックしました。

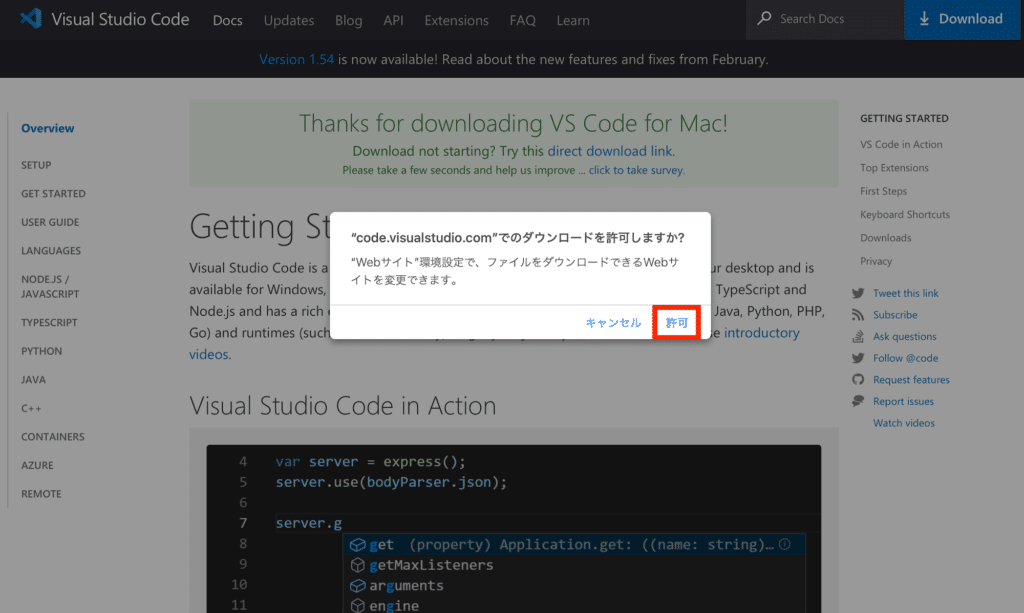
ダウンロードの許可ウインドウが出てくるので「許可」をクリック。

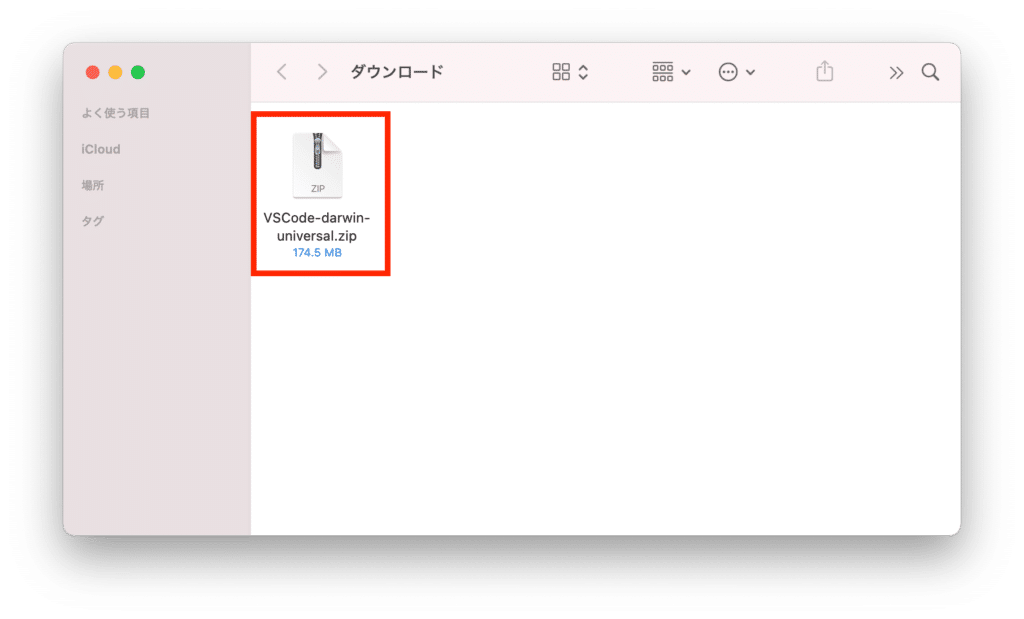
「VSCode-darwin-universal.zip」というファイルがダウンロードできました。
(選択したOSによって名前が違うかもしれません)
Visual Studio Codeのインストール
ダウンロードしたファイルはZIPファイルですが、MacではZIPファイルはダブルクリックで開けるので、ダブルクリック。

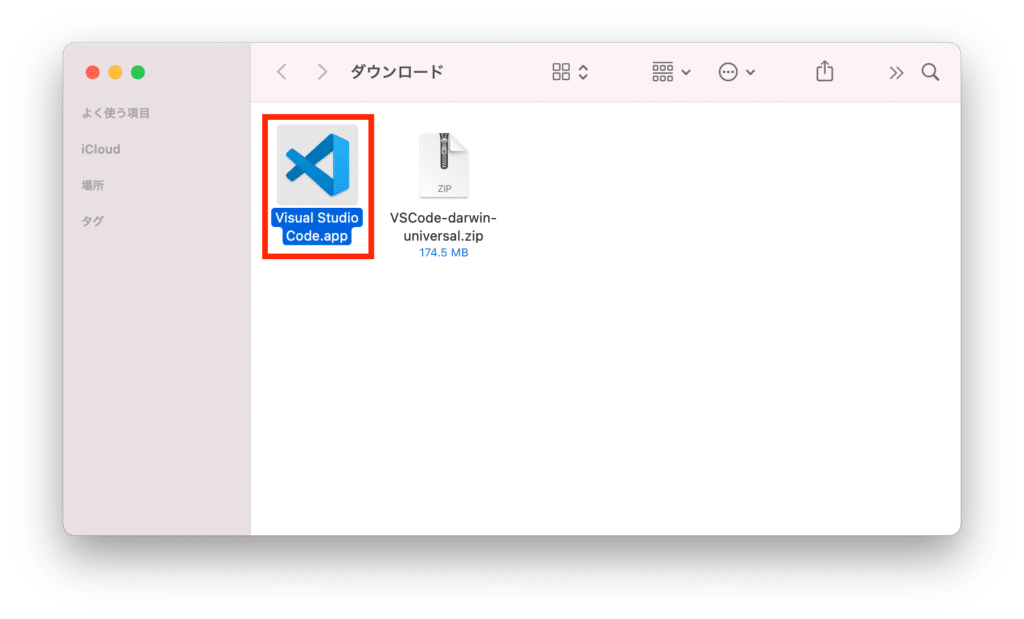
「Visual Studio Code.app」というファイルが現れるので、これを「アプリケーション」フォルダに移動しておきます。

移動し終わったら「Launchpad」をクリック。

「Visual Studio Code」を探して、クリック。

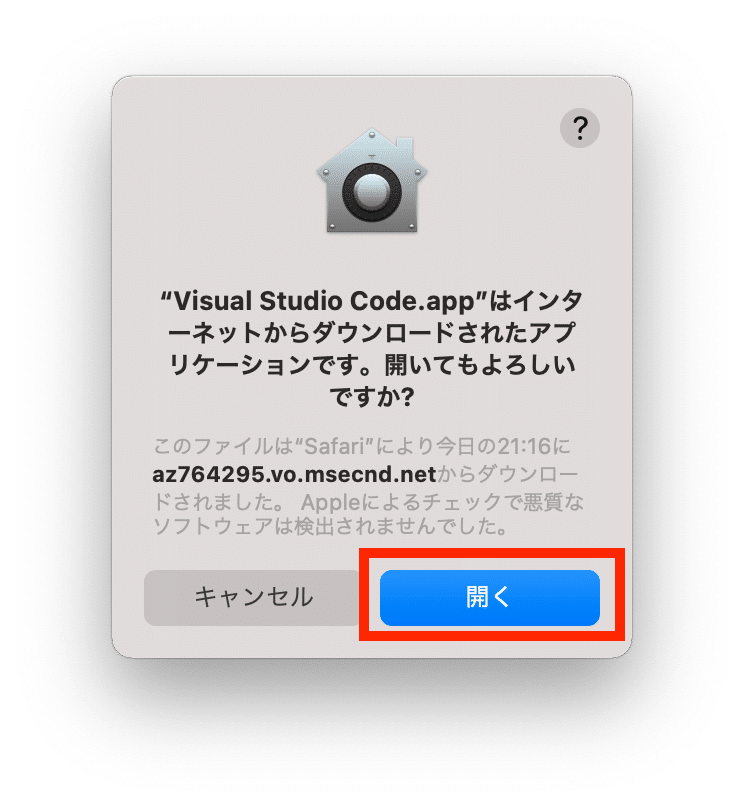
インターネットからダウンロードされたアプリケーションとして確認ウインドウが現れるので、「開く」をクリック。

黒っぽいこちらのような画面が出てきたら、ちゃんとインストールできてて、起動できています。

ここから使い方のまとめ、なんてことを書いていくのがいいのかもしれませんが、私自身も最近使い始めたばかりなので、まだまとめられるほど使い込んでいません。
ということでDjangoでWebアプリケーションの作り方を勉強しつつ、Visual Studio Codeの使い方も勉強していくことにしましょう。
ただ一つだけ最初に覚えておくといいことが、「Command + S」のショートカットです。
これはファイルを保存するショートカットです。
Visual Studio Codeではプログラムを書き換えたら、ファイルを保存して、実行という流れになります。
なぜなら保存しないと修正した部分が適応されない、つまり修正前のままプログラムが実行されてしまいます。
そうなると頻繁に保存しますが、わざわざマウスを移動させて、クリックしてなんてやっているとその分時間のロスになってしまいます。
ちなみにAnacondaでは保存しなくても、修正後のプログラムで実行されるので、Anacondaユーザーが最初に引っかかるところかもしれません。
ということで最初に「Command + S」で保存というショートカットは覚えておくことをお勧めします。
それでは次回からDjangoを動かしつつ、Visual Studio Codeに慣れていきましょう。

ではでは今回はこんな感じで。

コメント