Bootstrap Studio
前回、Bootstrap Studioを使って、漢字間違い探しクイズ用のウェブサイトのクイズで遊ぶページ(play.html)を作成しました。

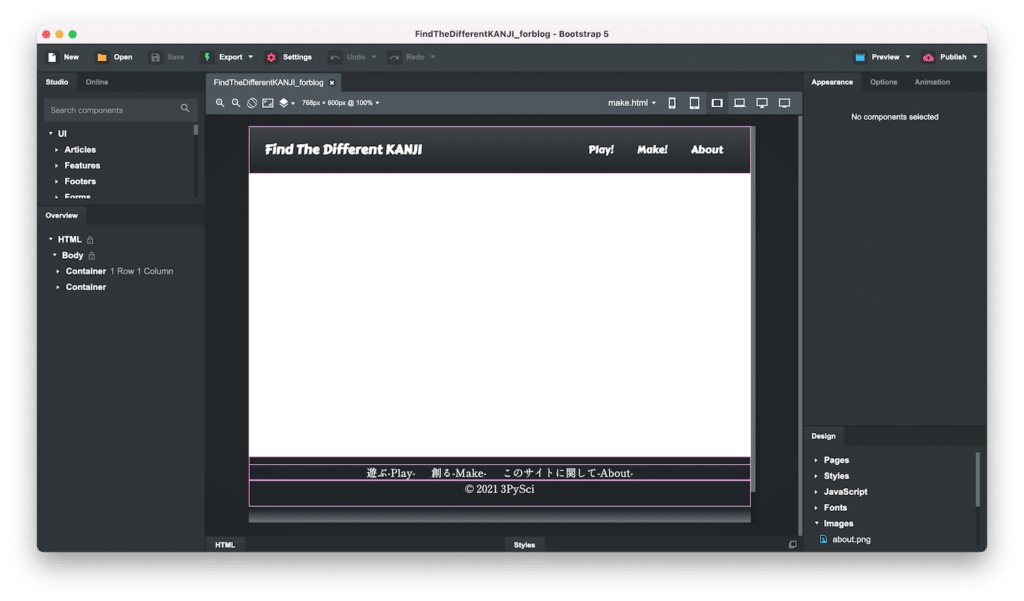
前々回にmake.htmlを作成し、ナビゲーションバーとフッターをindex.htmlからコピーしていますので、現状こんな感じです。

今回はこの「make.html」にクイズを自分で作るためのフォームやボタンを配置していきます。
それでは始めていきましょう。
全体のレイアウトの設定
まずはContainer、Row、Columnを使って、全体のレイアウトをしていきます。
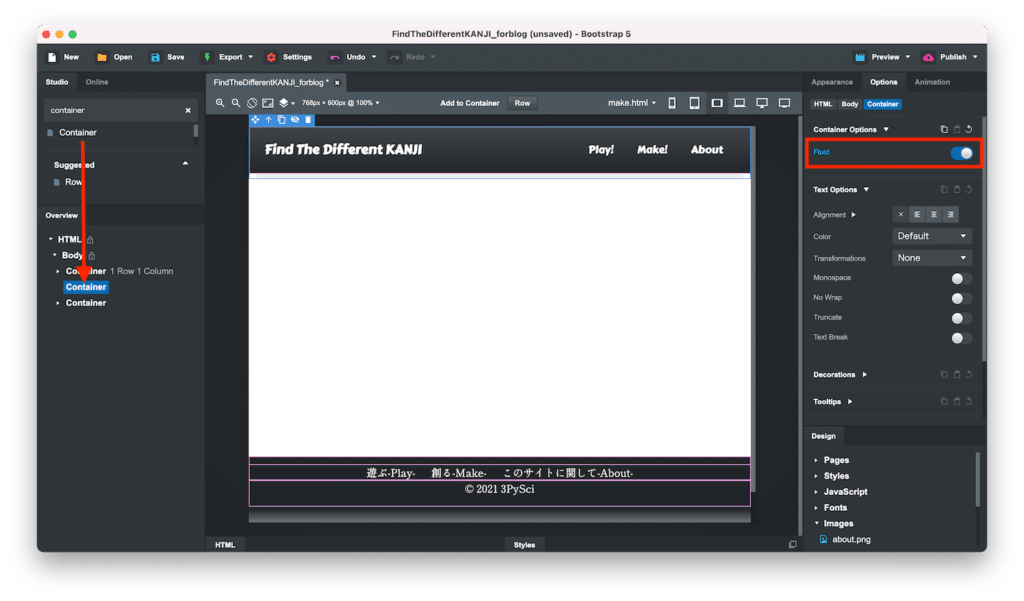
ということでナビゲーションバーとフッターの間にContainerを配置し、Fluid化します。

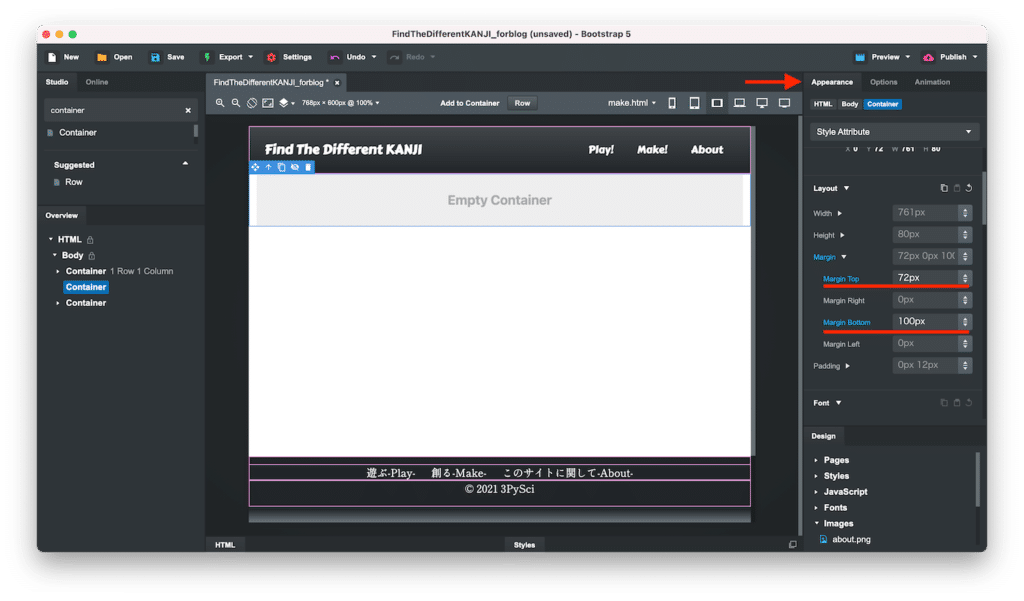
このままではナビゲーションバーやフッターと被ってしまうので、AppearanceタブのLayoutで「Margin Topを72px」、「Margin Bottomを100px」にします。

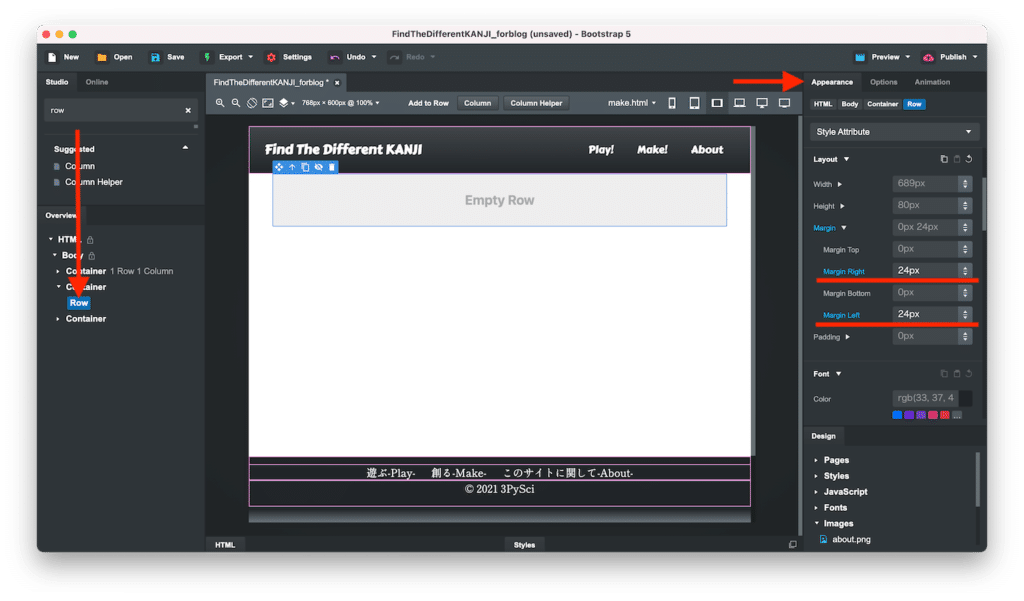
次にRowを配置し、今回は左右に余白が欲しいので、AppearanceタブのLayoutで「Margin RightとMargin Leftを24px」にします。

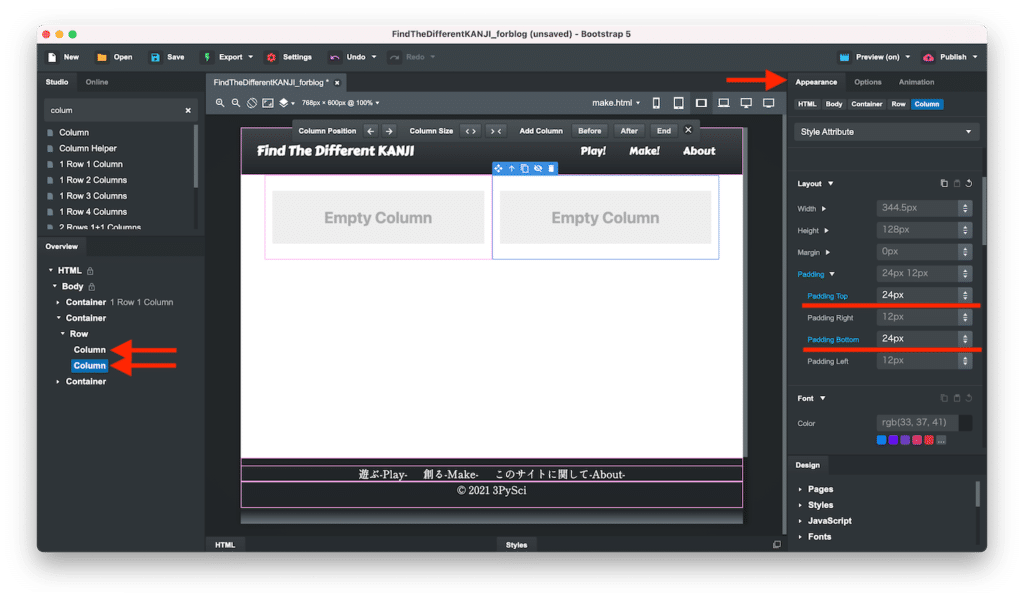
Row内に2つのColumnを配置し、それぞれAppearanceタブのLayoutで「Padding TopとPadding Bottomを24px」にします。

画面サイズに対してグリッドシステムのCol数を設定する方法
次にそれぞれのColumnに対して、グリッドシステムのサイズ(Col数)を設定していきます。
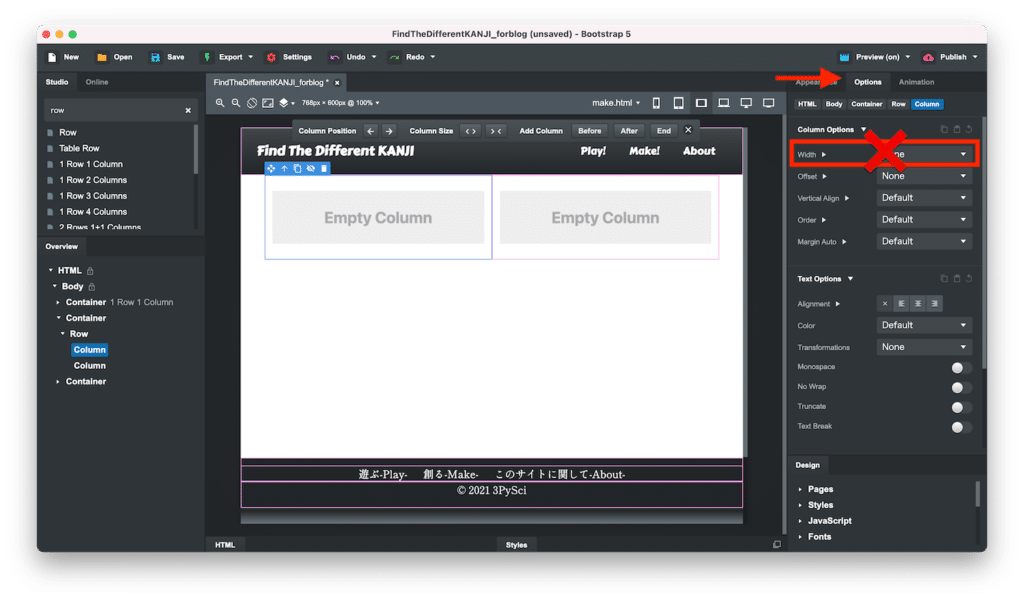
前回、ColumnのグリッドシステムのCol数を設定するのにOptionsタブのColumn Options内のWidthを設定しました。
どの画面サイズでも同じ設定を使うのであれば、ここで調整していいのですが、画面サイズによってレスポンシブにColumnサイズを変更したい場合はここは用いません。

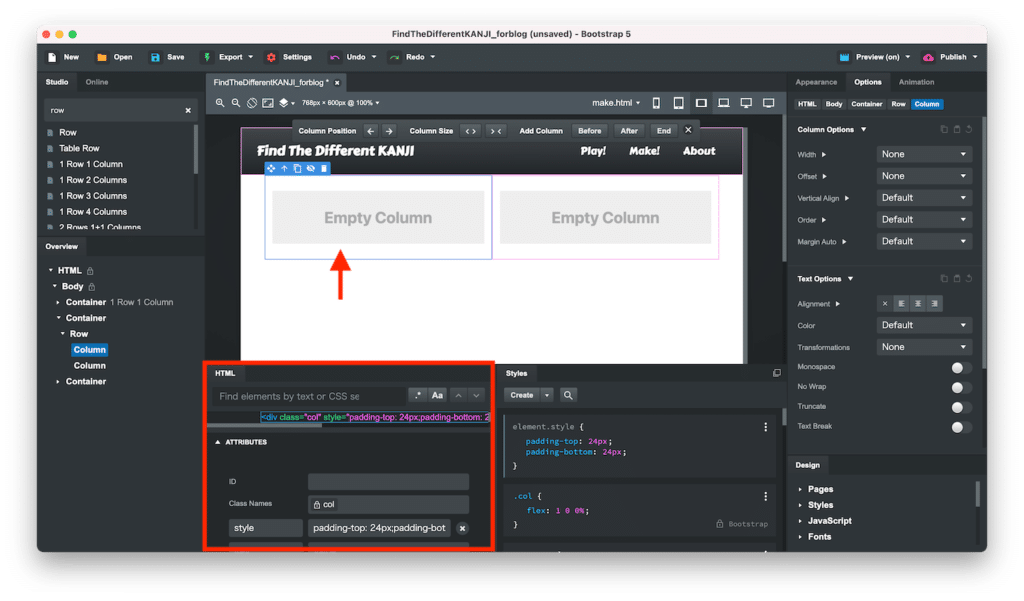
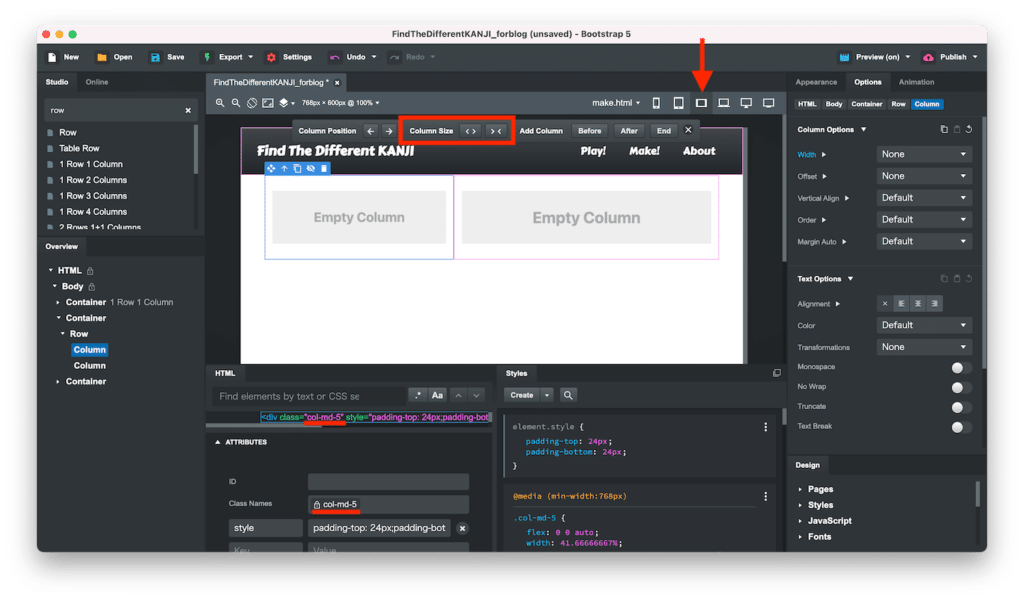
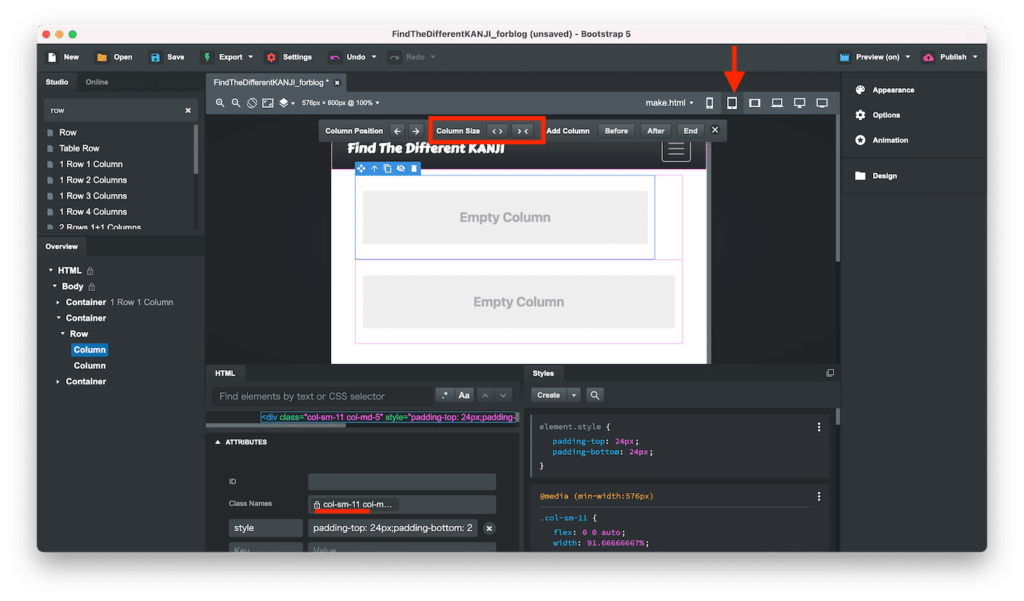
その際はまずCol数を変更したいColumnを選択し、HTML、ATTRIBUTESを見えるようにします。

次にデザインエリアの右上の画面サイズボタンでCol数を設定したい画面サイズを選択します。
そしてデザインエリアの上の方に表示されているツールバーの「Column Size」の「<>」(広げる)、「><」(狭める)ボタンで調節します。
ここで調節するとHTMLやATTRIBUTESに「col-md-5」というような画面サイズに対してのCol数が表示されます。
この数字を頼りに同じ行にあるColumnに合計12になるようにCol数を設定していきます。

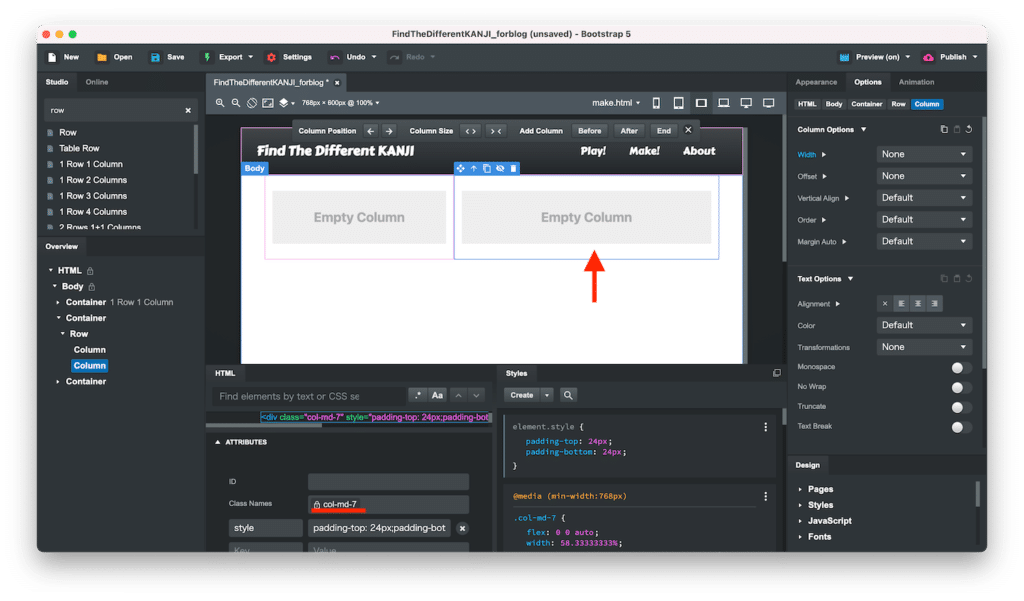
ということで右側のColumnには「col-md-7」を設定しました。

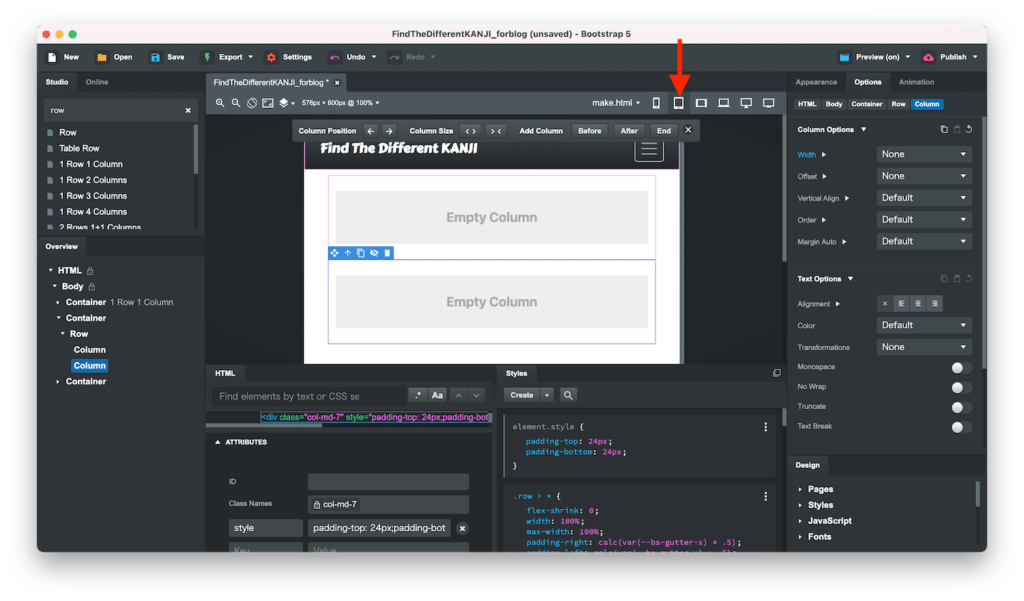
画面サイズを小さくしてみると2つのカラムは縦に並びます。

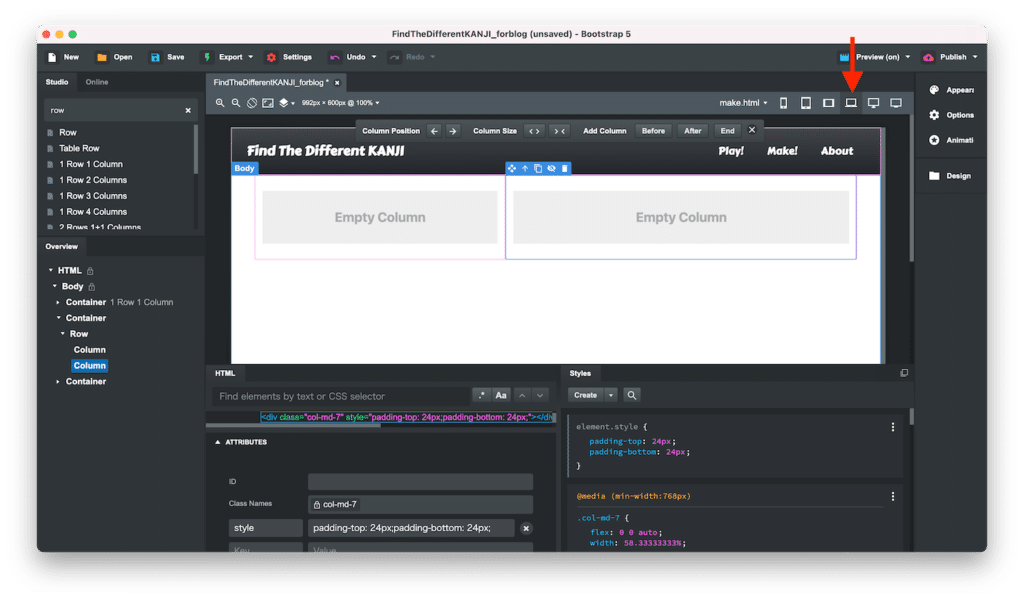
画面サイズを大きくしてみると横に並び、レスポンシブにColumnの大きさが変わっていることが分かります。

この値はColumn一つに一つしか設定できないわけではなく、画面サイズを変えてさらにCol数を変更させると、その画面サイズに対するCol数を設定することができます。
これにより1つのページでデバイスごとにデザインを簡単に変更することができます。

フォームやボタンのエリアのレイアウト設定
それでは左右のColumnの中身のレイアウト設定をしていきましょう。
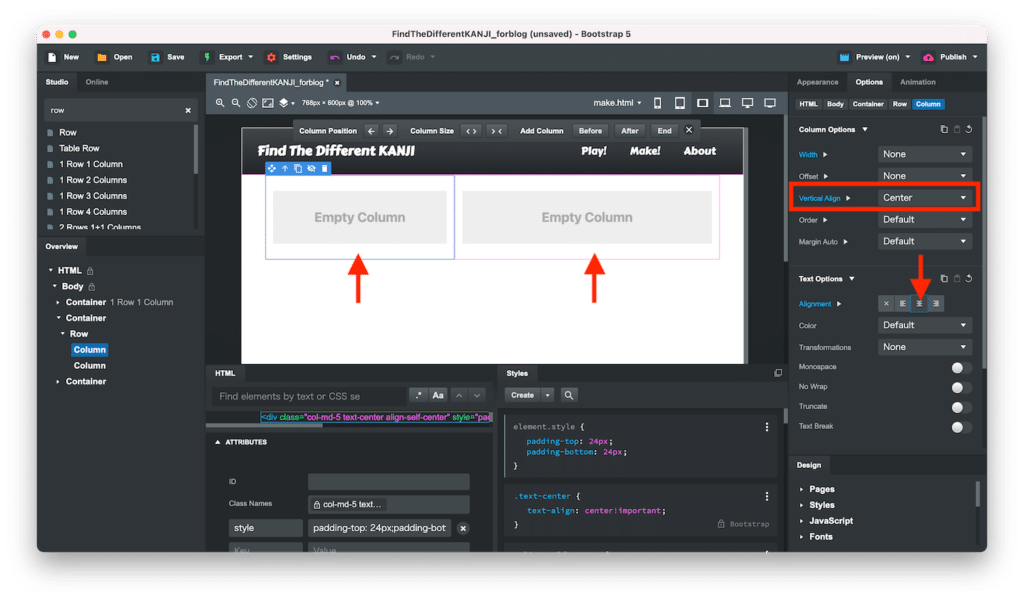
まず両ColumnともOptionsタブのColumn Optionsで「Vertical AlignmをCenter」にし、「Aligmnentを左右中央揃え」にしておきます。

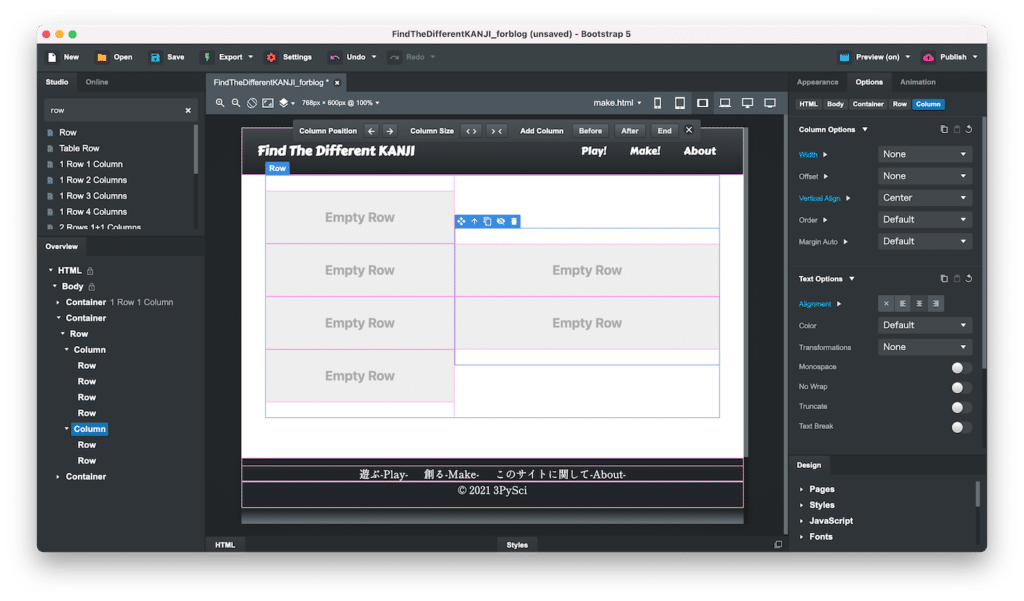
左のColumnにはRowを4つ、右のColumnにはRowを2つ配置します。

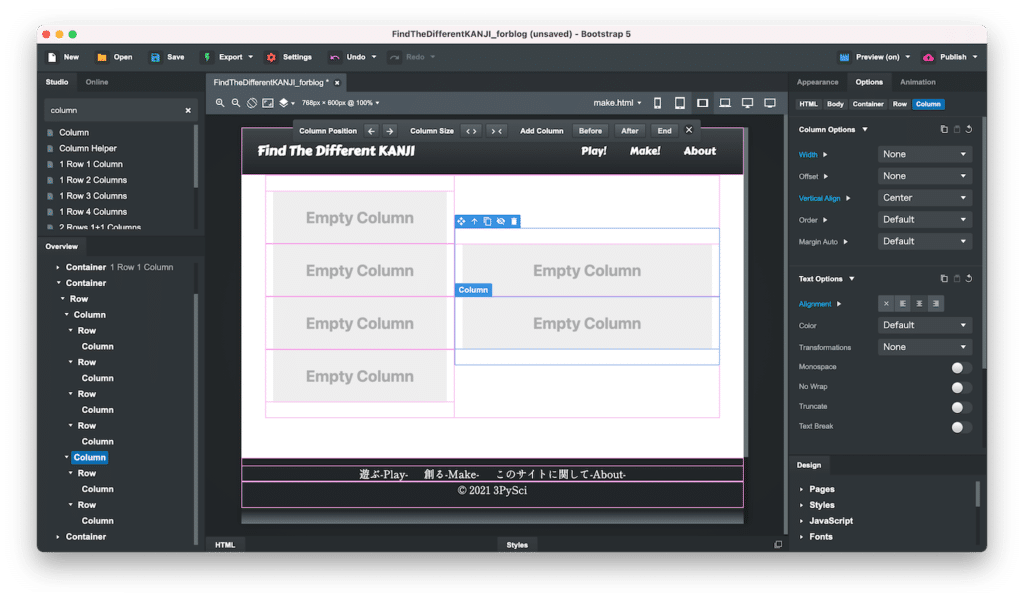
それぞれのRowに一つずつColumnを配置します。

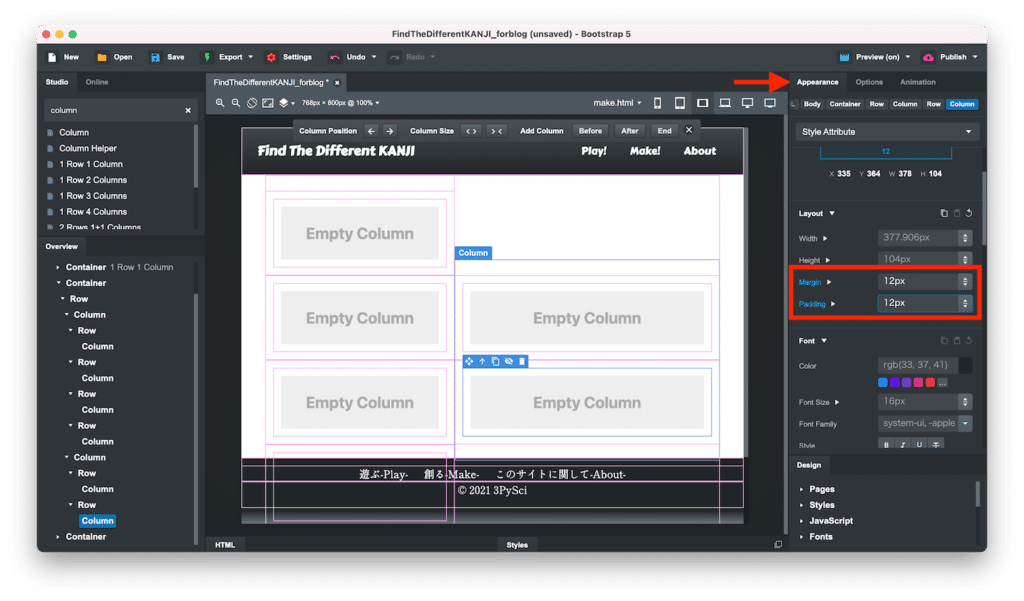
配置した全てのColumnをAppearanceタブのLayoutで「MarginとPaddingを12px」にします。

これでフォームやボタンを追加するためのエリアの作成は完了です。
フォームの追加
次にフォームを追加していきましょう。
ちなみにフォームに関してはDjangoだとDjangoの機能で追加できるので、後ほど削除してしまうかもしれませんが、とりあえずモック(機能しないモデル)として作っていきましょう。
まず左上のフォームには問題の縦横に並べる漢字の個数を設定するフォームを設置します。
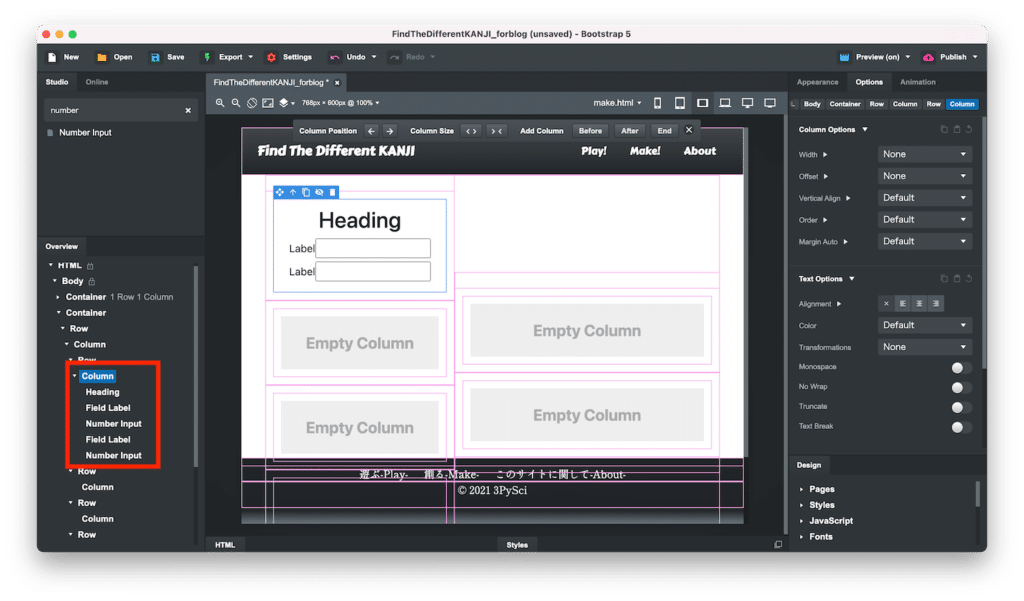
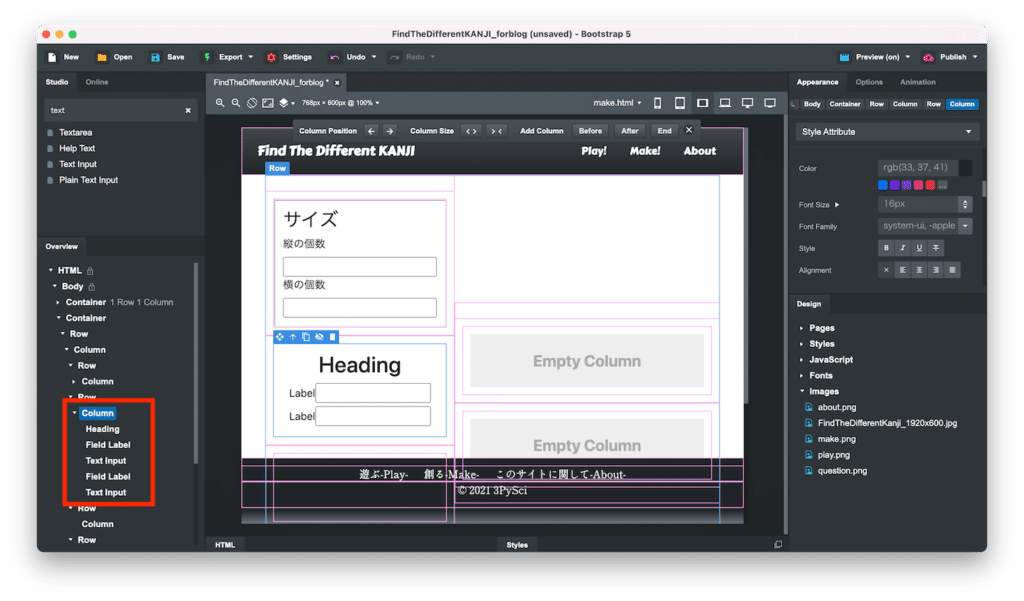
左上のColumnに「Headingを1つ」、「Field LabelとNumber Inputを交互に2つずつ」配置します。

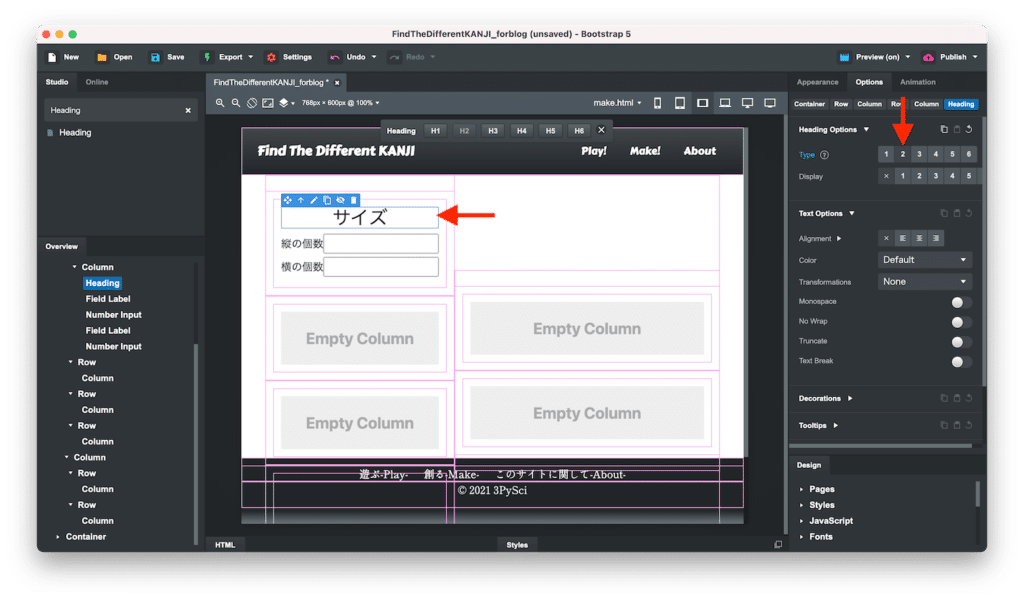
「Headingをサイズ」としてOptionsタブのHeading Optionsで「Typeを2」に変更します。
またField Labelは「縦の個数」、「横の個数」に変更します。

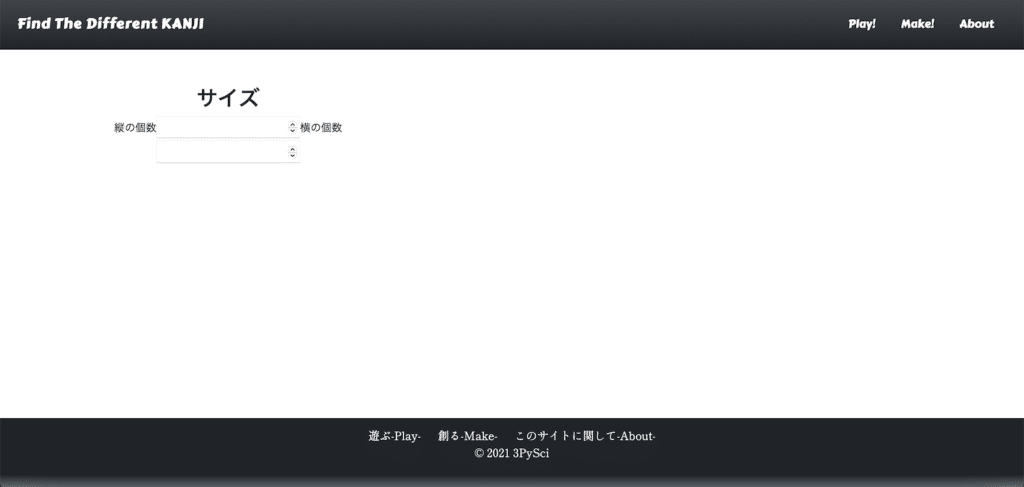
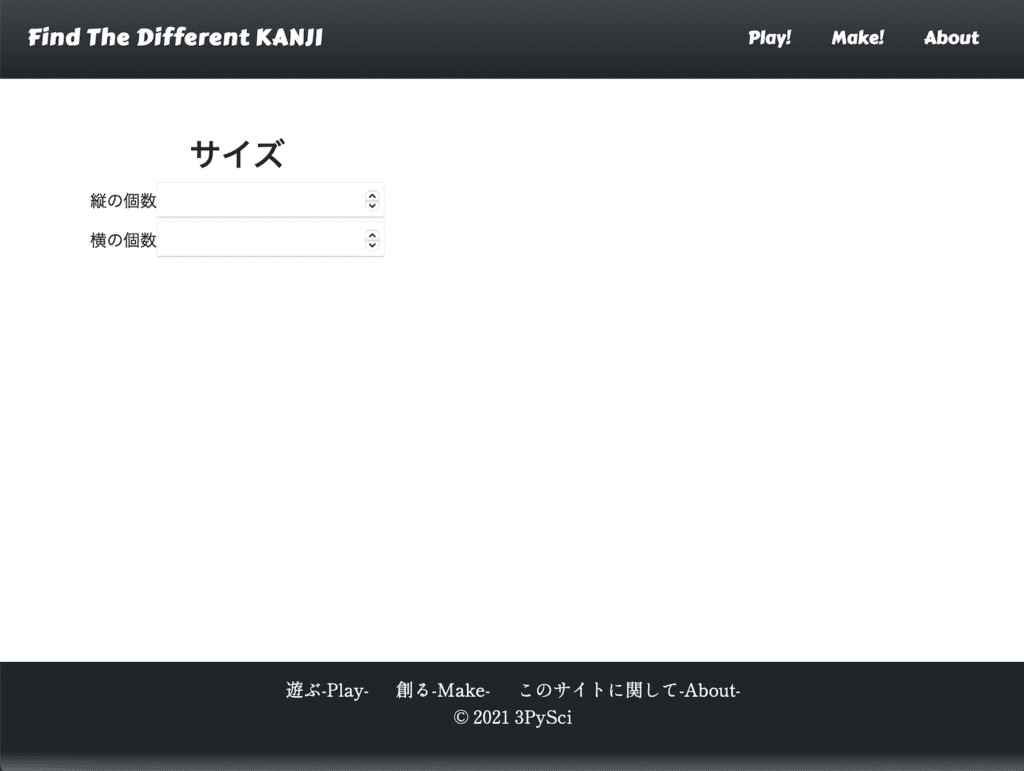
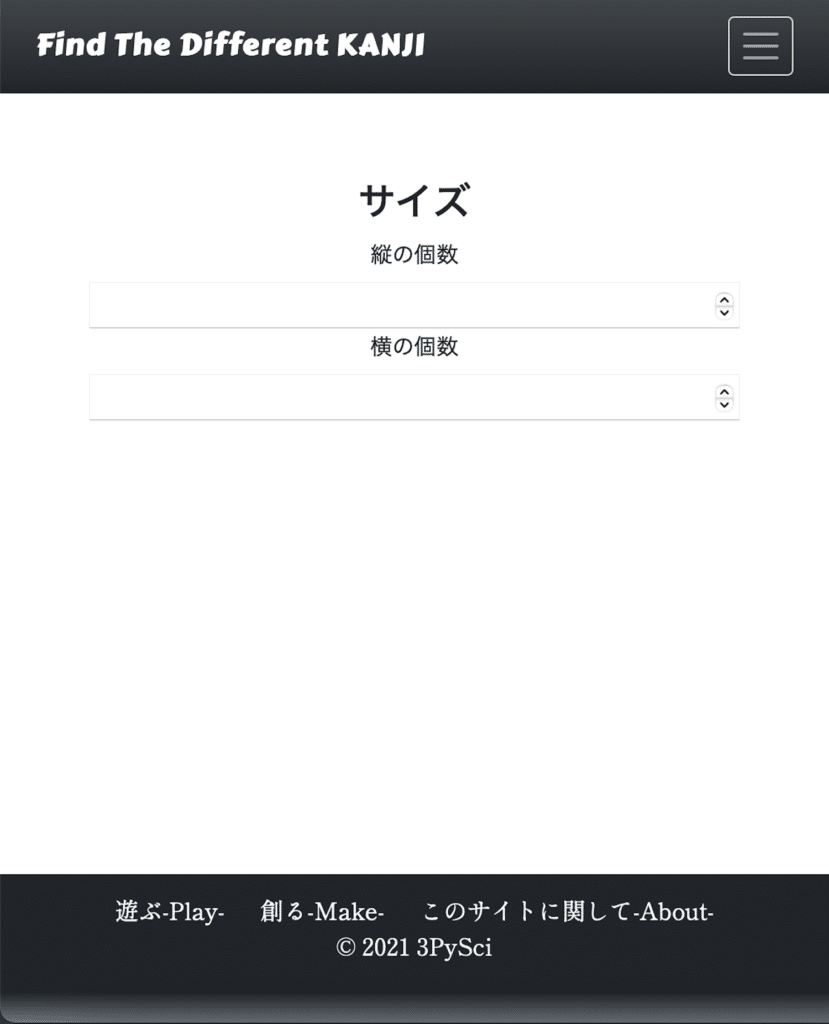
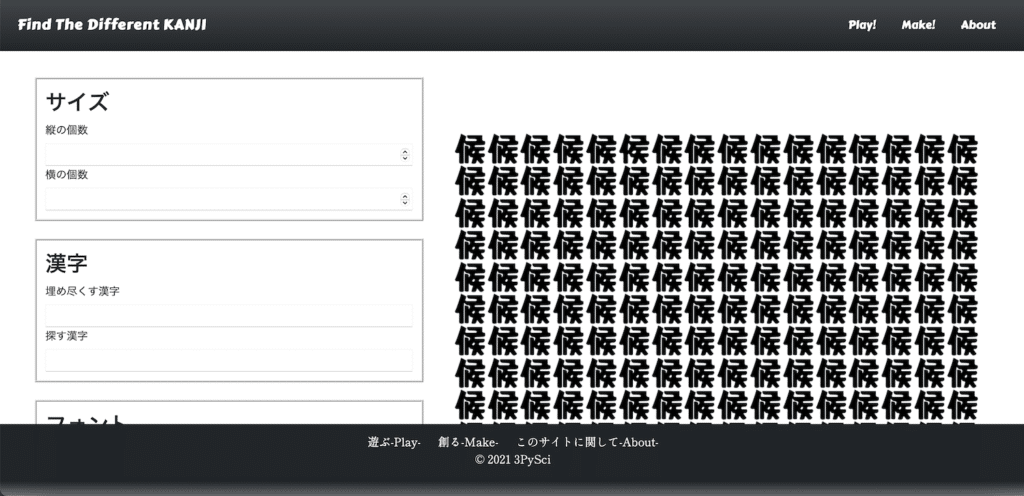
Bootstrap Studioの画面上では綺麗に並んでいるように見えますが、ブラウザで確認するとこんな感じ。



サイズによってラベルやフォームの位置がずれてしまっているのが分かります。
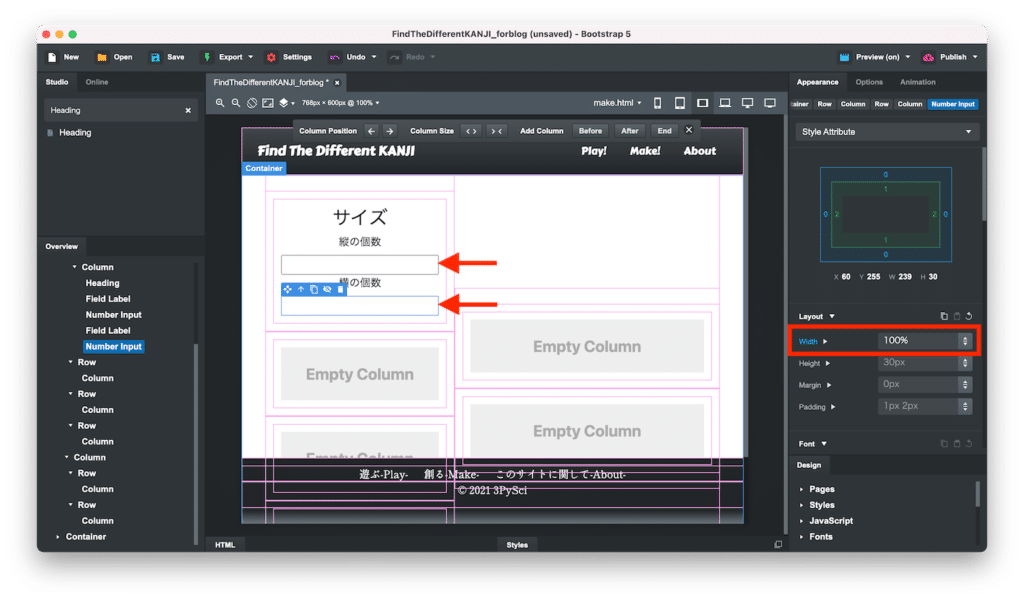
これを防止するには「Number Input」のフォームのサイズを100%とすることで防止できます。

再度確認してみるとこんな感じです。



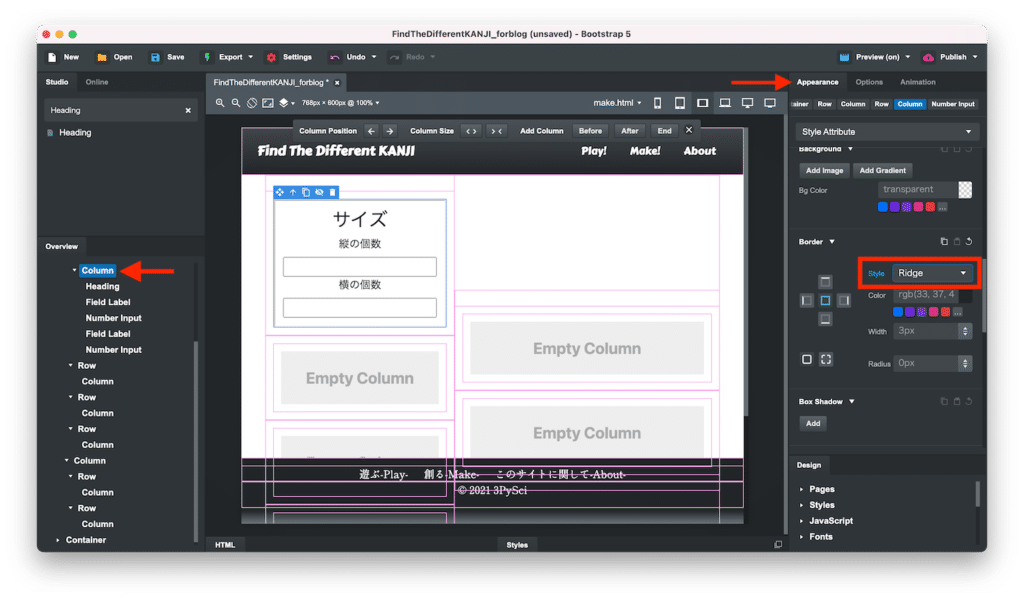
このままでは少し寂しいので、枠線をつけてみましょう。
枠線をつけるColumを選択し、Appearanceタブの「Border」の項目を探します。
その中の「Style」を変更すると枠線が表示されるようになります。

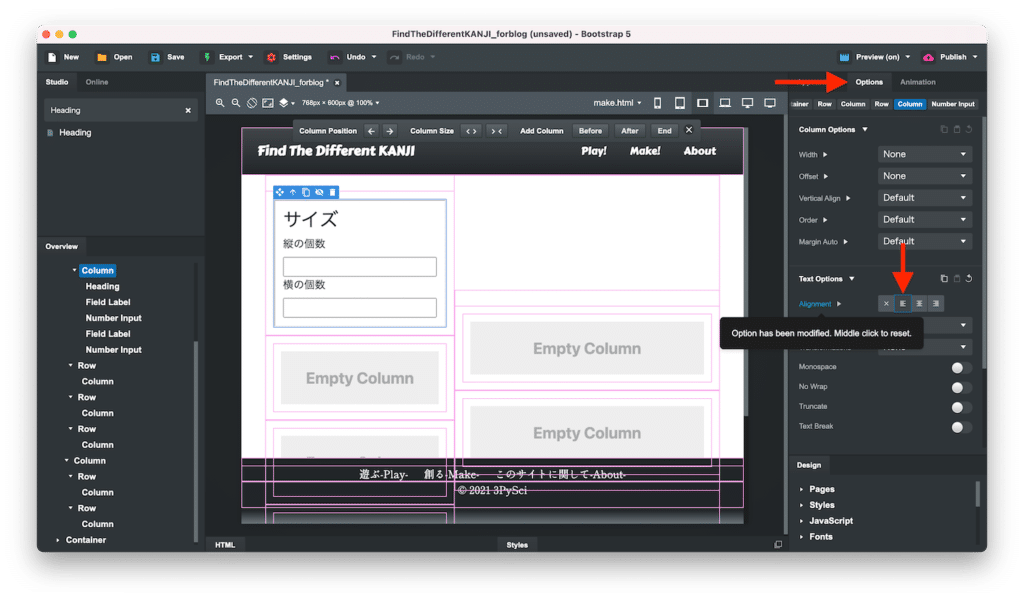
フォームのテキストは左揃えの方が見栄えが良さそうなので、OptoinsタブのText Options内のAlignmentを左揃えにします。

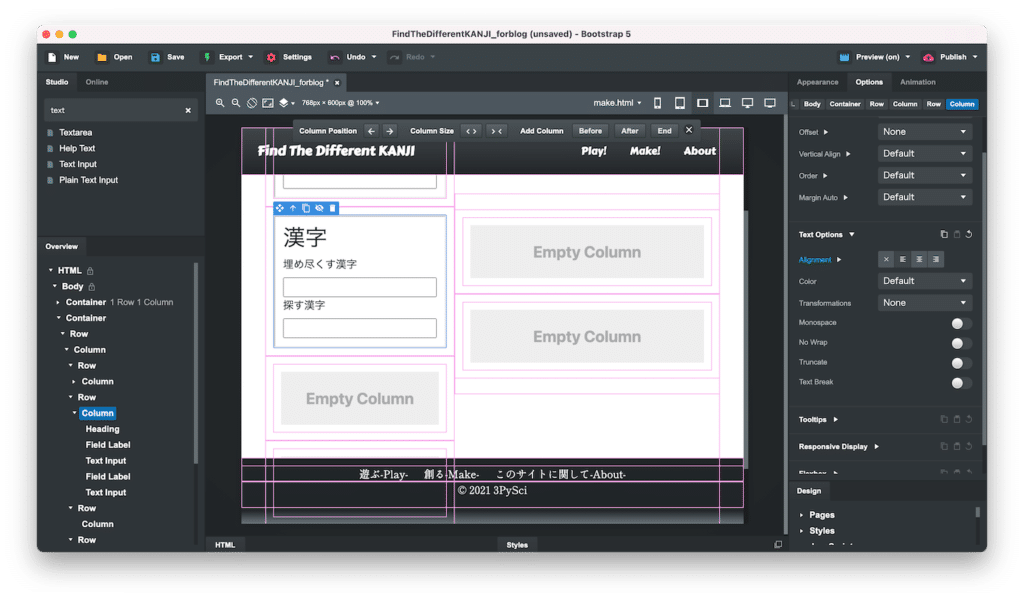
左の上から2番目のColumnは2つの漢字を入力するフォームを配置します。
先ほどと同じようにHeading、Field Label、フォームを配置していきますが、使用するフォームは「Text Input」を用います。

テキストを変え、枠線を先ほどのように変更しました。

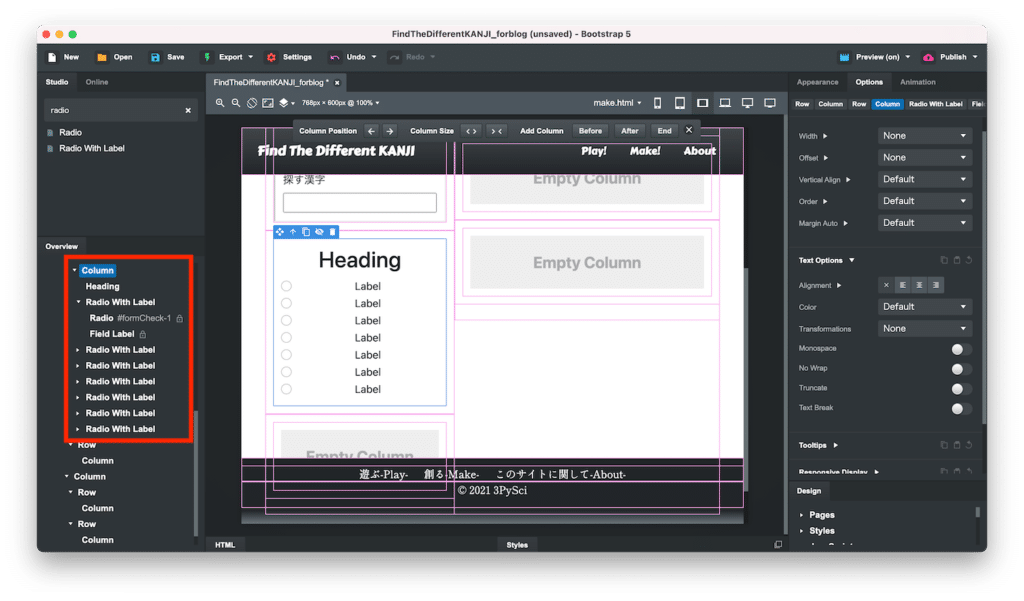
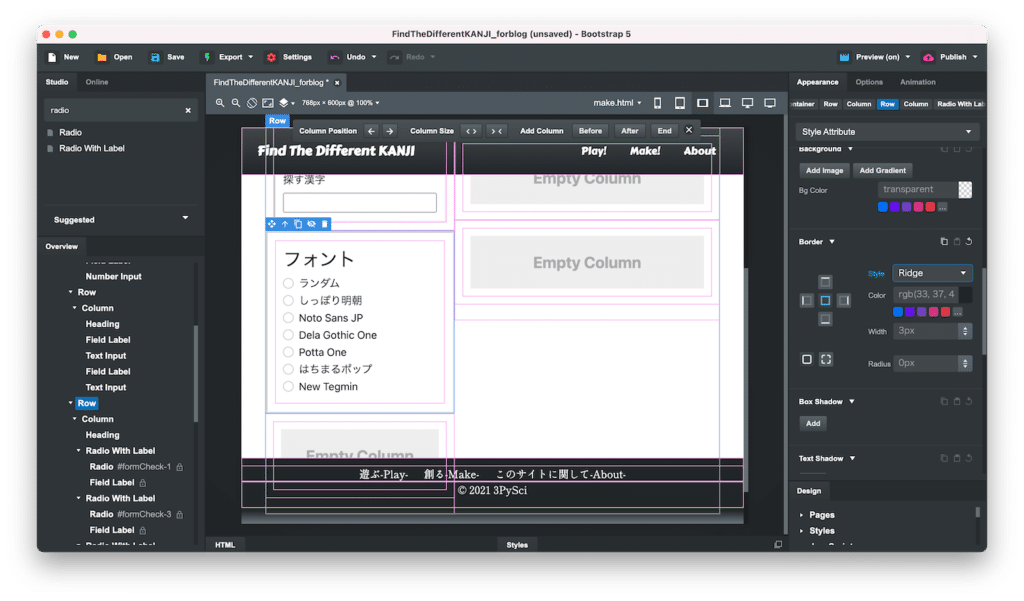
3番目ははフォントの選択ボタンのエリアにします。
「Headingを1つ」、「Radio With Labelを7つ」配置します。

それぞれテキストを変え、枠線を設定しました。

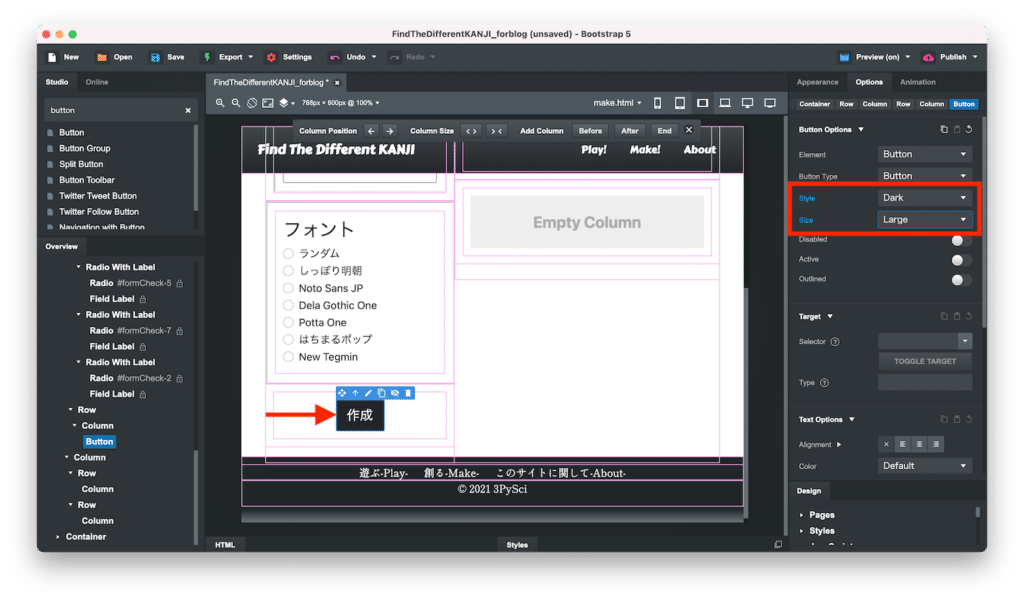
一番下のColumnは「作成」ボタンです。
Bottonを配置し、テキストを変え、OptionsタブのButton Optionsで「StyleをDark」に「SizeをLarge」にします。

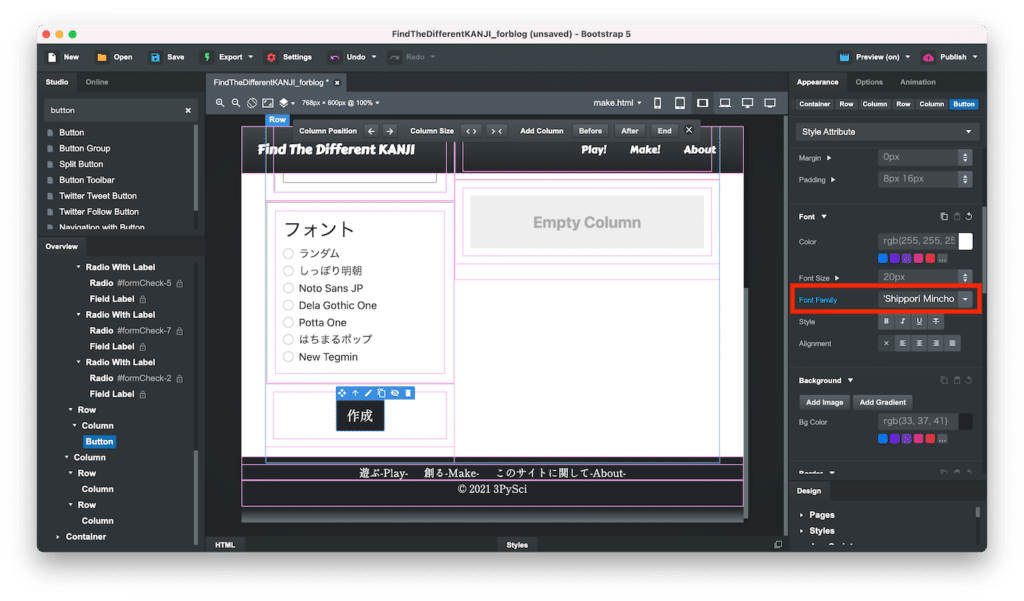
また統一感を出すためにAppearanceタブのFonts内のFont FamilyでフォントをShippori Minchoに変えておきました。

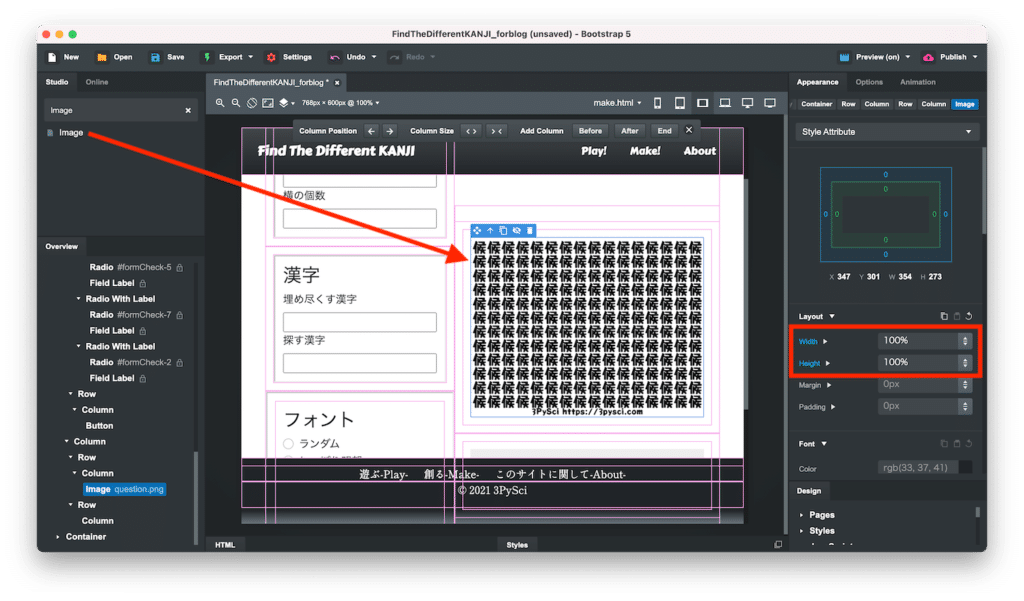
画像は最初アクセスした時にデモ用の画像が表示されていて、「生成」をクリックすると送信された内容に沿った画像が表示されるようにしますが、とりあえず前回使った「question.png」を再利用して載せておきます。
そしてWidthとHeightを100%にしておきます。
このサイズは後ほど、必要があれば修正します。

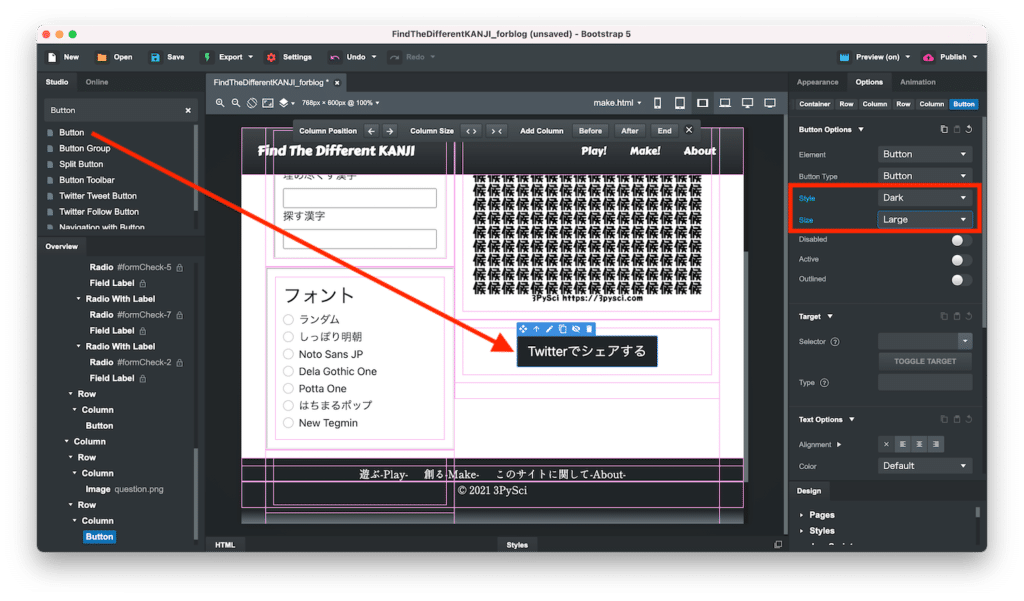
せっかく作ってくれた問題なので、シェアするボタンもつけておきましょう。
ということでButtonを配置し、テキストを「Twitterでシェアする」に変えて、OptionsタブのButton Option、「StyleをDark」に「SizeをLarge」にし、「フォントをShippori Mincho」にしました。

これでブラウザで確認してみるとこんな感じ。
結構いい感じにフォームと画像が表示されていると思います。

これでmake.htmlのモックは完成です。
次回は「About.html」を作成していきましょう。

ではでは今回はこんな感じで。

コメント