スマートフォンアプリ
前回、スマートフォンアプリを作りたくなったので、アプリ開発環境に関して調べてみました。

そしてまず試してみる候補をこんな感じでリストアップしてみました。
- Swift
- Adalo(ノーコード)
- Thunkable(ノーコード)
今回はiOSアプリを作るなら、王道中の王道のApple社が作成したSwiftを試してみようと思います。
しかしSwiftのプログラミングにはXcodeというプログラミング環境のインストールが必要となるので、まずはXcodeのインストールから始めていきます。
Xcodeのインストール
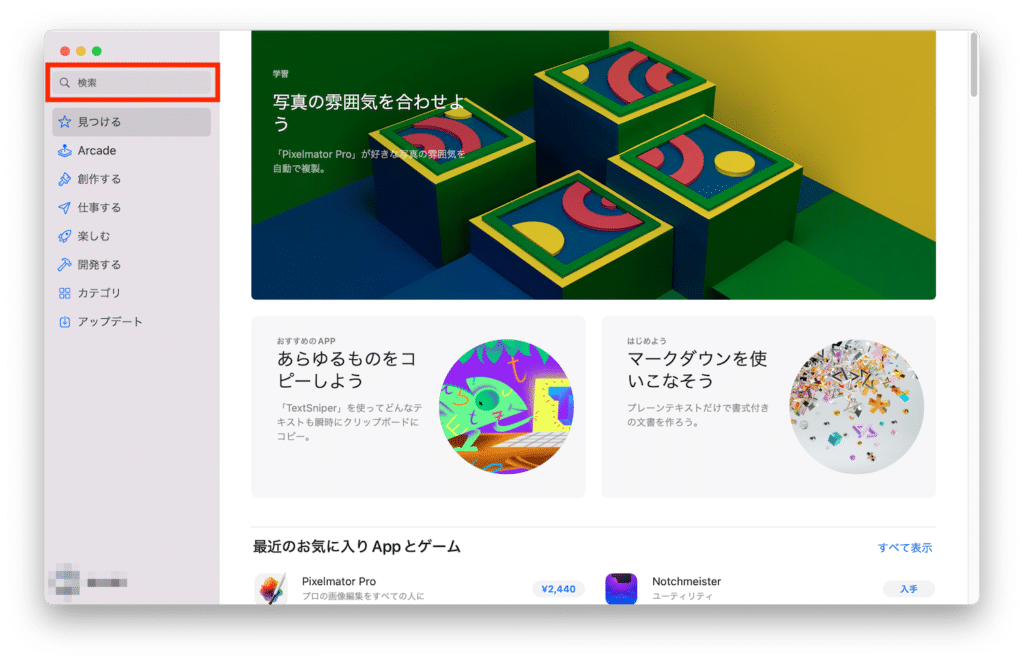
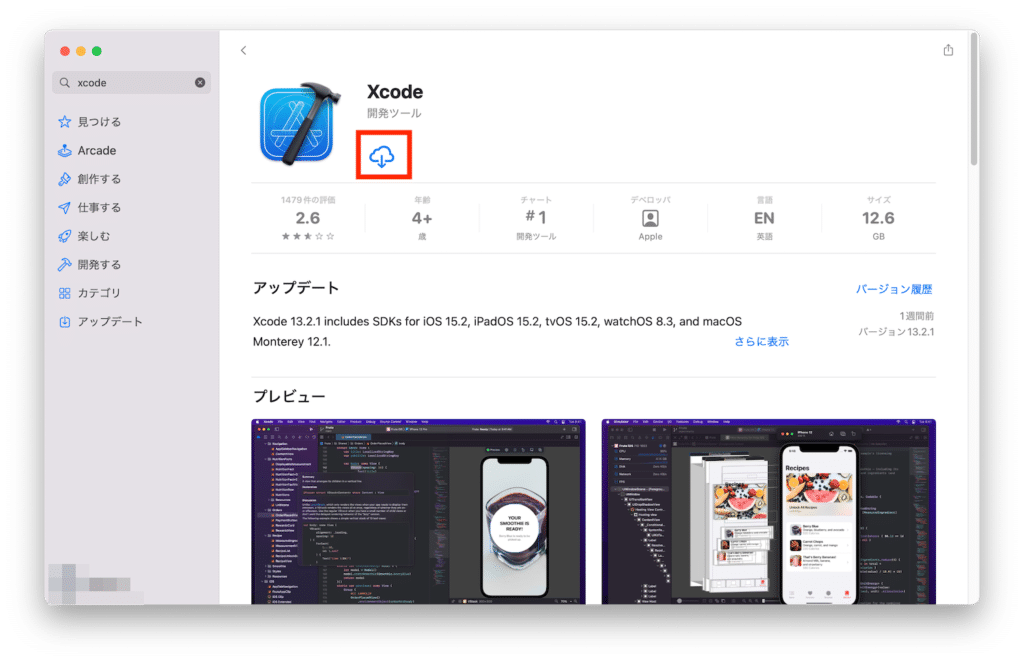
App Storeをクリック。

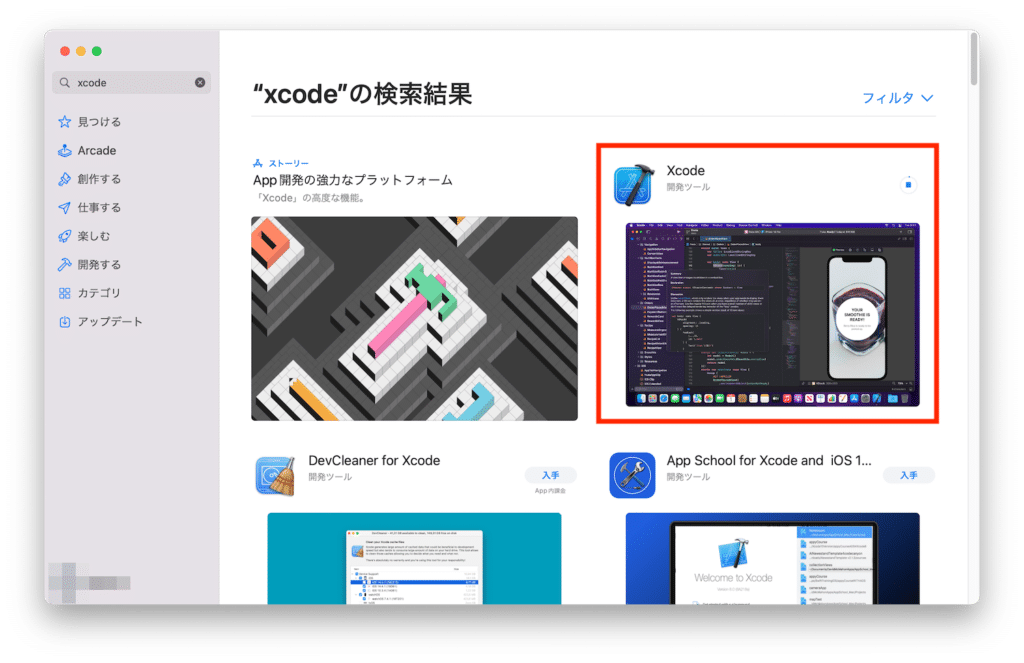
左上の検索窓に「Xcode」と入力し、Enter。

「Xcode」をクリック。

ちなみにXcode自体は12GB以上もあるので、ダウンロードやインストールにかなり時間がかかります。
インストールする際はパソコンにも時間にも余裕がある時にしましょう。
ということで余裕があるのであれば「入手」ボタンをクリック。
(画像では前にインストールしたことがあるので、クラウドマークになっています)

ダウンロードとインストールが完了すると「Launchpad」に「Xcode」のマークが表示されます。
ということで「Xcode」のマークをクリック。

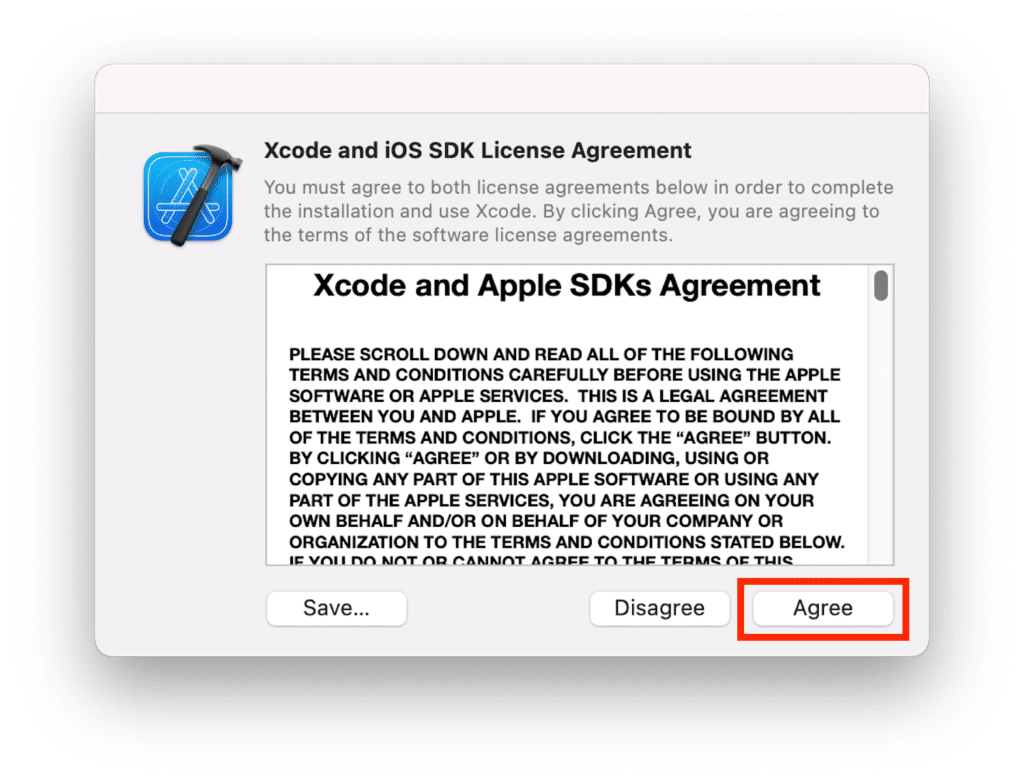
ライセンス同意書が表示されるので「Agree」をクリック。

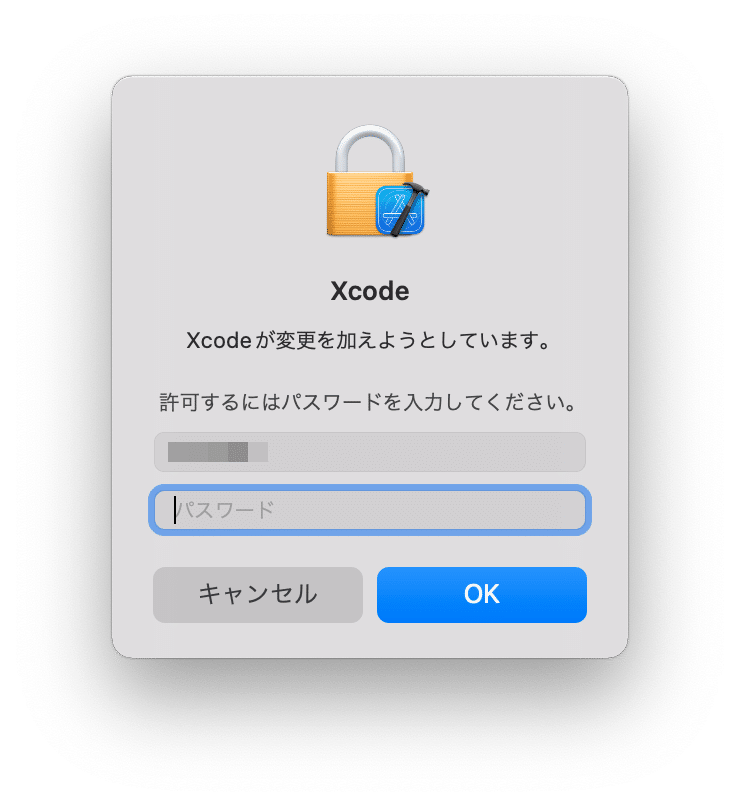
PC内に変更を加える許可を与えるためにパスワードを入力。

コンポーネントのインストールなどが行われますので、とりあえず終わるまで待ちましょう。

ここまででインストールは完了です。
とりあえず試してみる
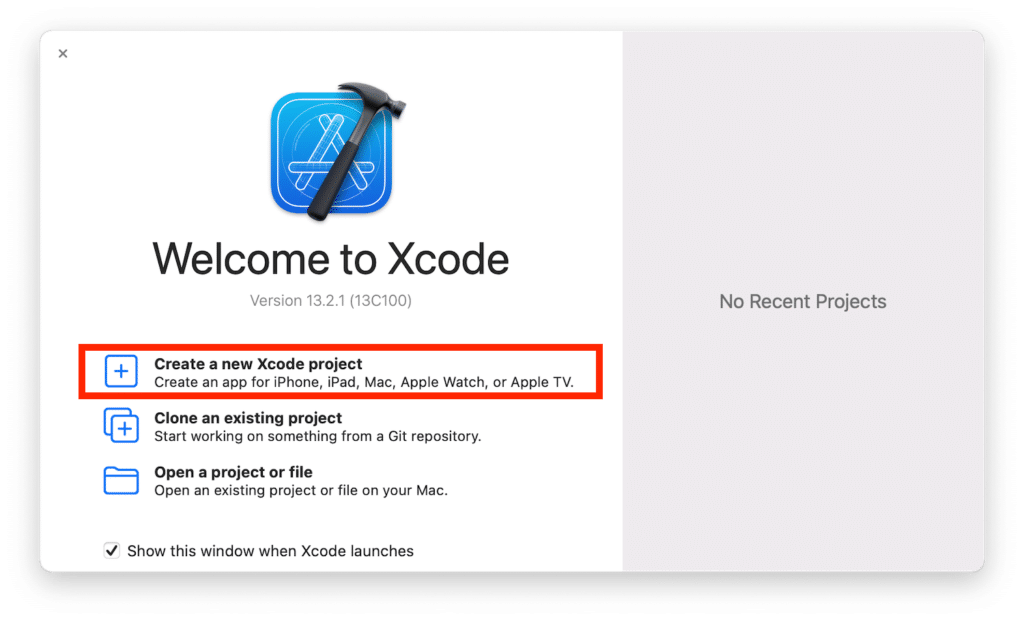
インストールが完了すると「Welcome to Xcode」の画面が表示されます。
とりあえずどんな感じか新規のプロジェクトを作成して試してみましょう。
ということで「Create a new Xcode project」をクリック。

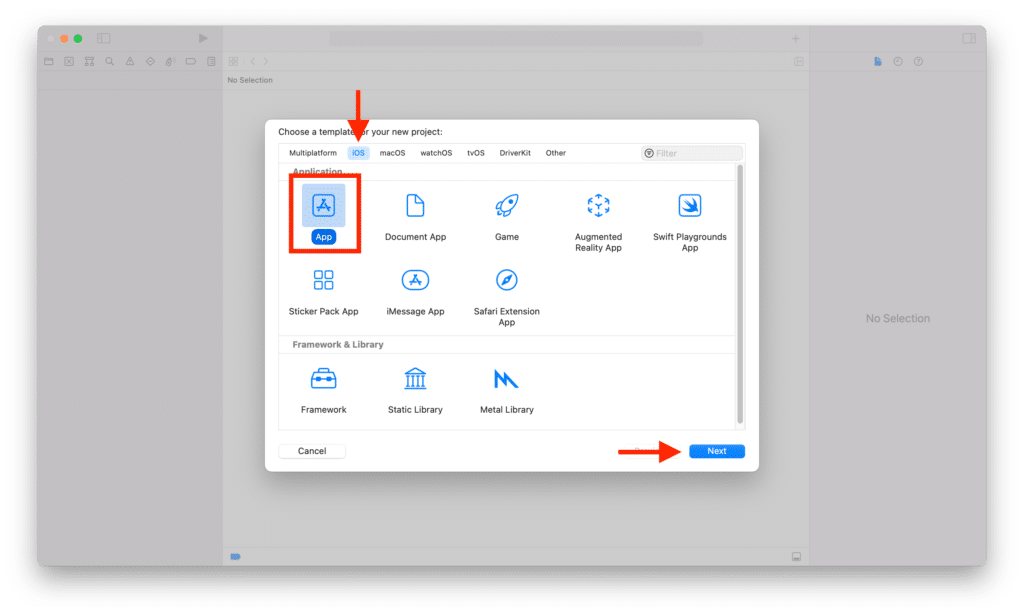
色々なタブと項目が出てきますが、作りたいのはiOSアプリなので、「iOS」タブをクリックし、「App」を選択、「Next」をクリックします。

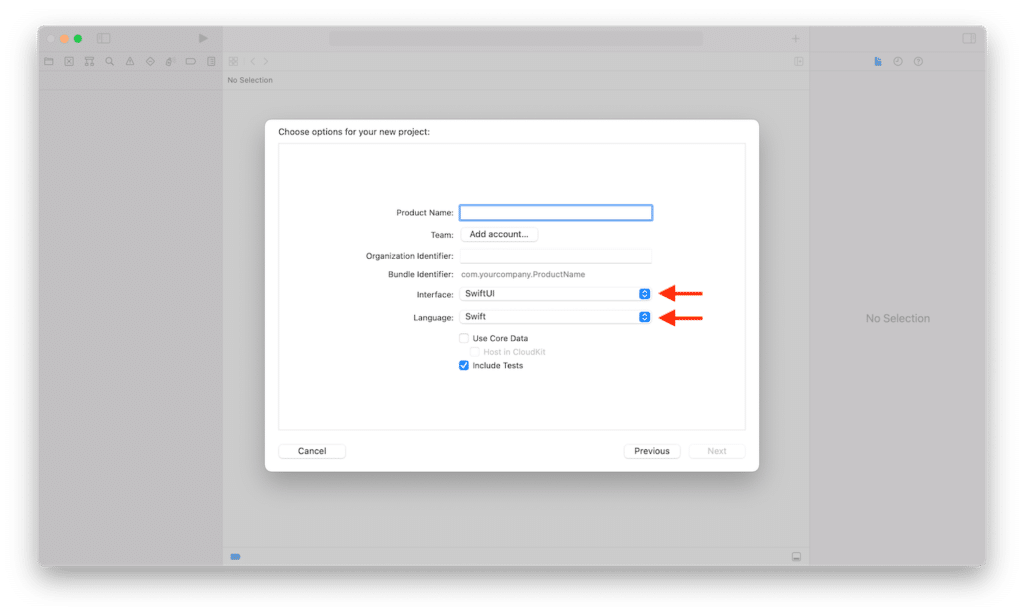
プロジェクト設定の画面が表示されます。

入力するのは「Project Name」と「Organization Identifier」でこれにより「Bundle Identifier」が決められます。
このBundle Identifierがこのアプリ固有のIDとなるため、(リリースする際は?)世界で一つのIDにする必要があります。
あと「Interface」と「Language」を選択する必要がありますが、今回はSwiftを使いたいということでそれぞれ「SwiftUI」と「Swift」を選択します。
入力と選択が終わったら、右下の「Next」をクリックします。
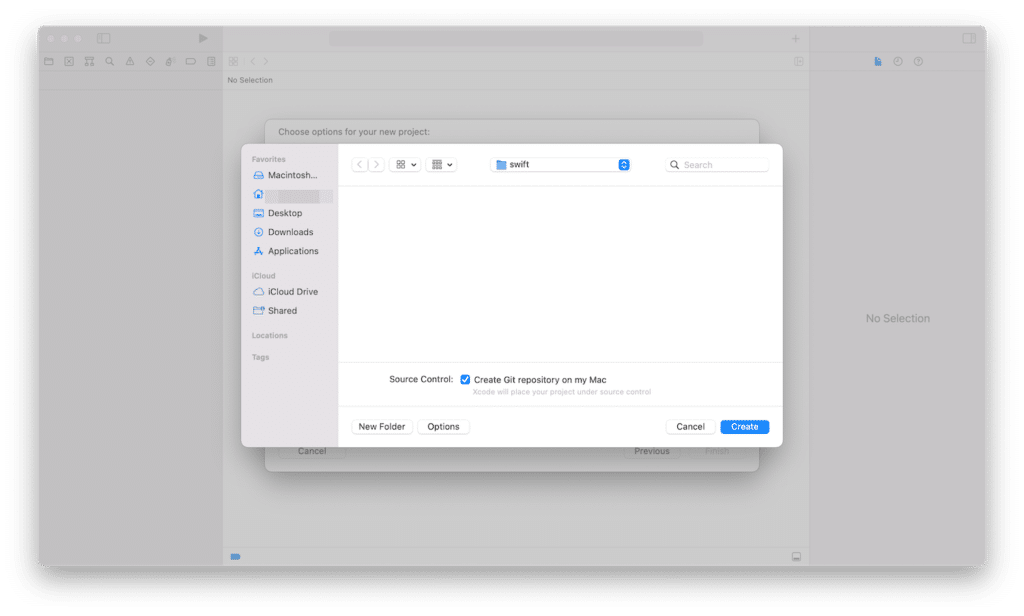
プロジェクトを保存する場所を設定ます。

自分のお好きな場所を選択し、「Create」をクリックしてください。
ただバージョン管理にGitを使わない場合は「Create Git repository on my Mac」のチェックを外します。
今回の場合は試すだけなのでとりあえず外しておきました。
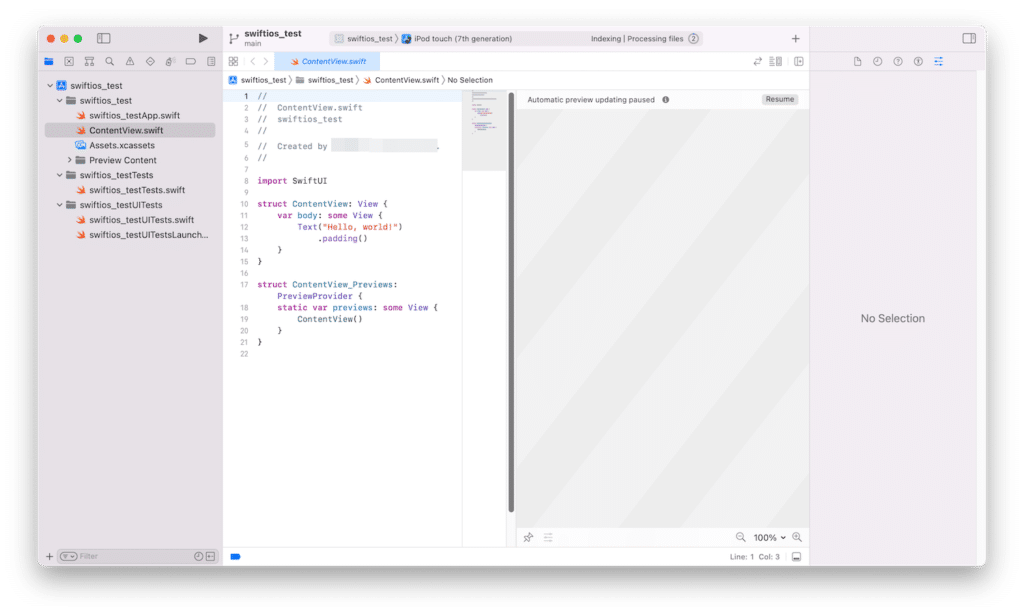
これで「Create」のボタンをクリックすると、プロジェクトが作成され、このような画面に移動します。

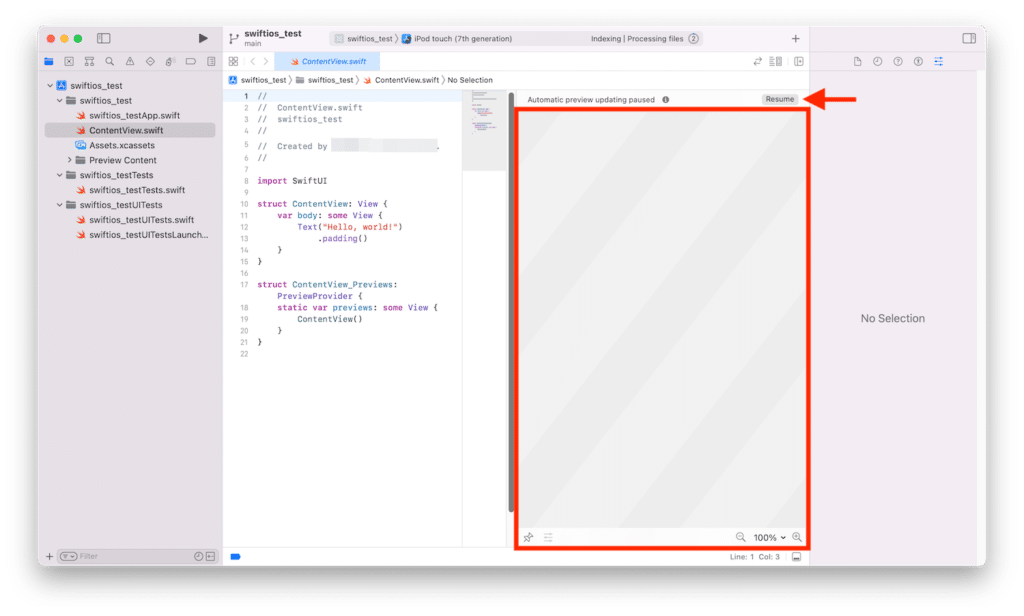
今回は試すだけなので、細かな画面の説明はしませんが、とりあえず赤矢印の「Resume」ボタンを押すと、その下のエリアに今のプログラムでのスマートフォンの画面がシミュレートされます。

と、ここまでやって気づいたのは、シミュレートするのに数分レベルで時間がかかってしまうことです。
私が使っているのはMacBook Air (13-inch, 2019)、バージョン12.0.1 (macOS Monterey)、CPU 1.6GHzデュアルコアIntel Core i5、メモリ 8GHzです。
MacBook Airは確かにCPUは非力ですが、それでもMacなのでもう少しスムーズにシミュレートできるものだとばかり思っていました。
またスマホ画面をシミュレートした状態でシミュレート画面の左側のプログラミングエリアにある「Hello world!」を書き換えてみましたが、プログラムを変えるのも、それがシミュレートに反映されるのももっさりした感じで、快適とは言い難い(というか程遠い)という状態でした。
この状態でまずはSwift言語やSwiftUIの勉強をして、アプリを作るとなると膨大な待ち時間が生まれると予想されます。
かといって新しいMacを購入する気はありません。
そこで次にノーコードツールを試し、どうしてもSwiftでなければいけないというのであれば、頑張ってXcodeを使っていこうかと思いました。
ということで次回はノーコードツールの比較をしてきたいと思います。

ではでは今回はこんな感じで。

コメント