ノーコードツールAdalo
前回、ノーコードツールAdaloでドロップダウンメニュー(プルダウンメニュー)を作成してみました。

今回はトグルボタン(チェックボックス)を作成してみます。
それでは始めていきましょう。
事前準備
まずは事前準備をしていきます。
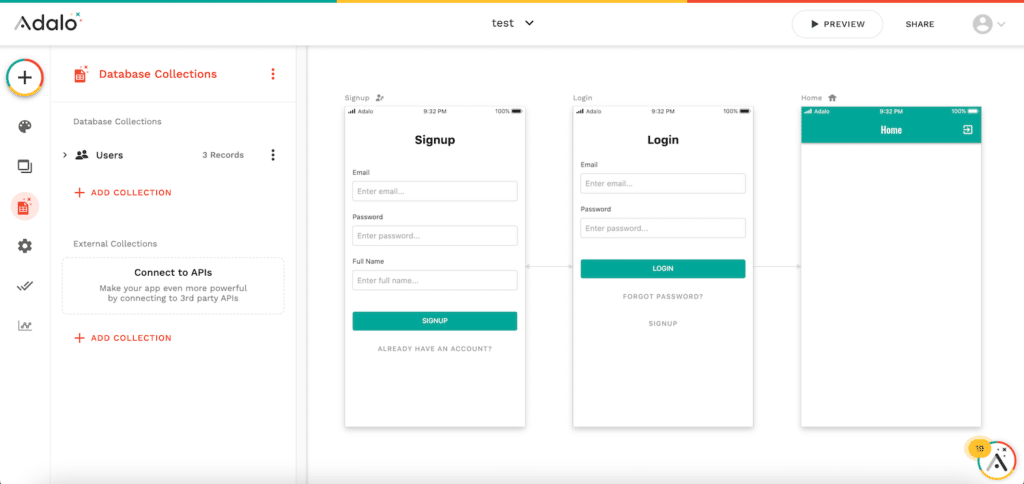
初期状態としてはこれまで通りデータベースとしては「Usersコレクション」のみ。

Usersコレクションには「test1」、「test2」、「test3」のユーザーが登録されています。
そしてシミュレーターで使用しているログインユーザーは「test1」です。

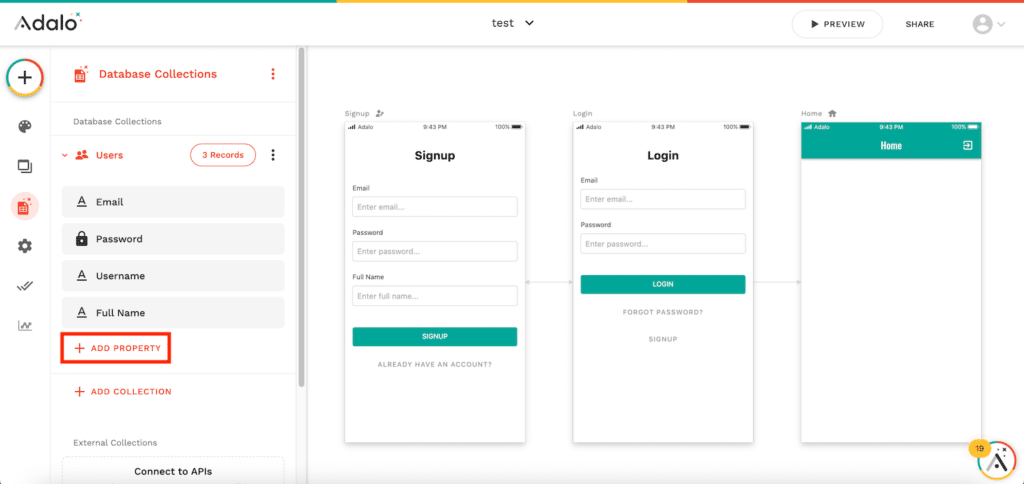
トグルスイッチの状態を保存するためのプロパティを「Usersコレクション」の中に作成していきます。
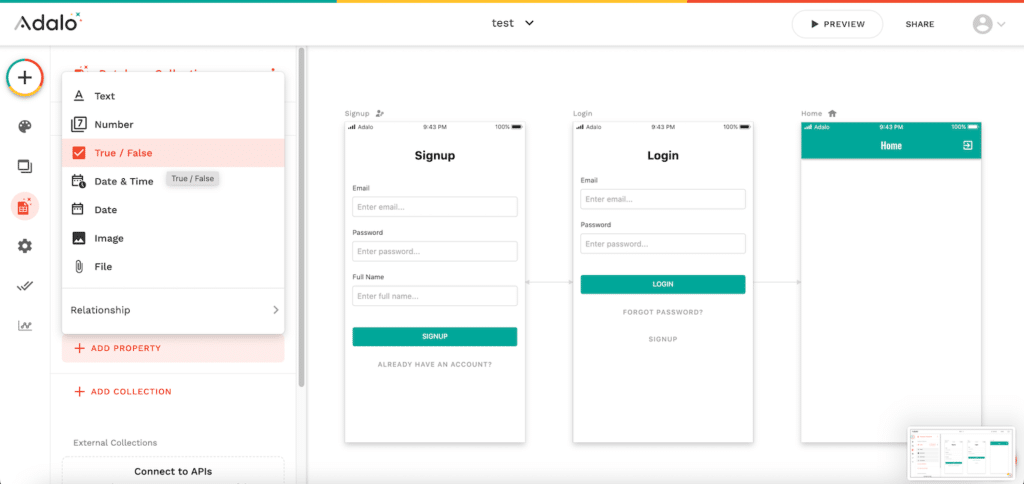
「+ADD PROPERTY」をクリック。

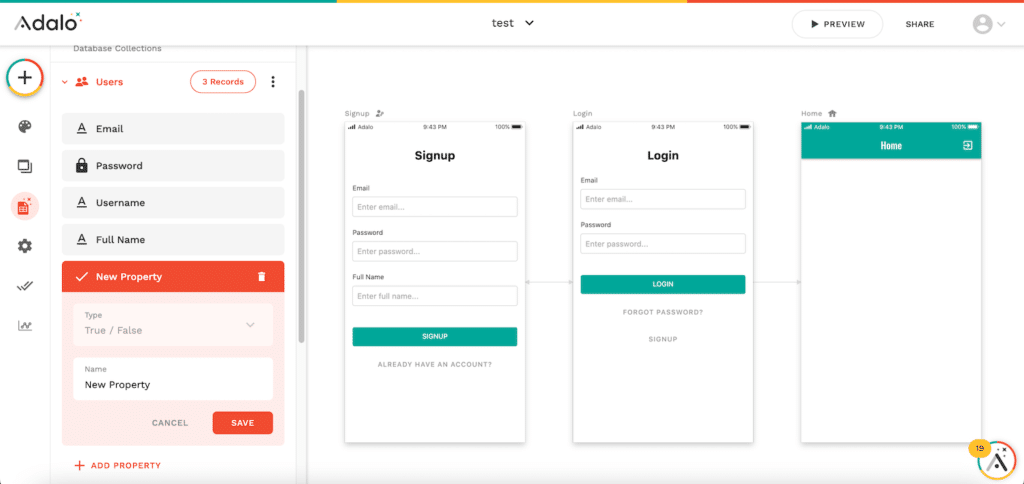
今回はTextではなく、「True/False」をクリックします。

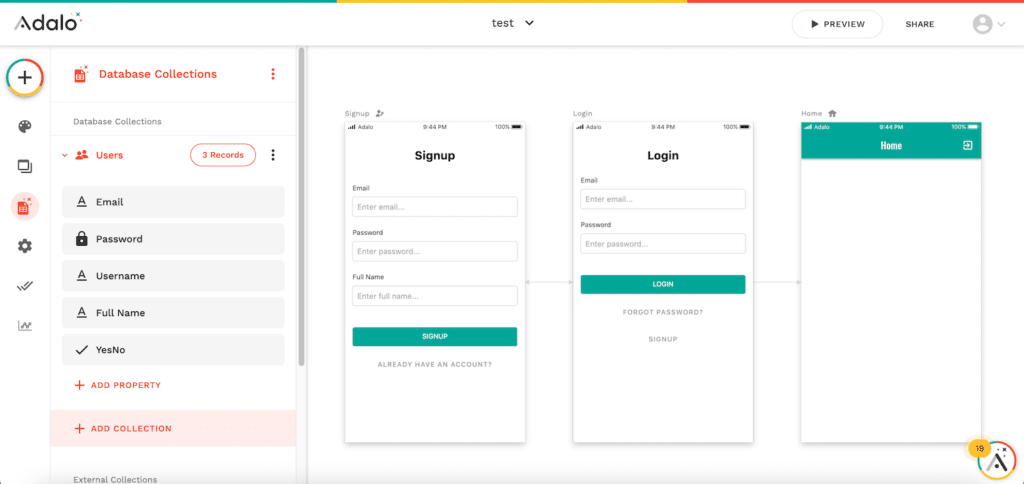
プロパティ名はとりあえず「YesNo」にしてみました。

これで事前準備は完了です。

トグルスイッチの追加と設定
それではトグルスイッチの配置をしていきます。
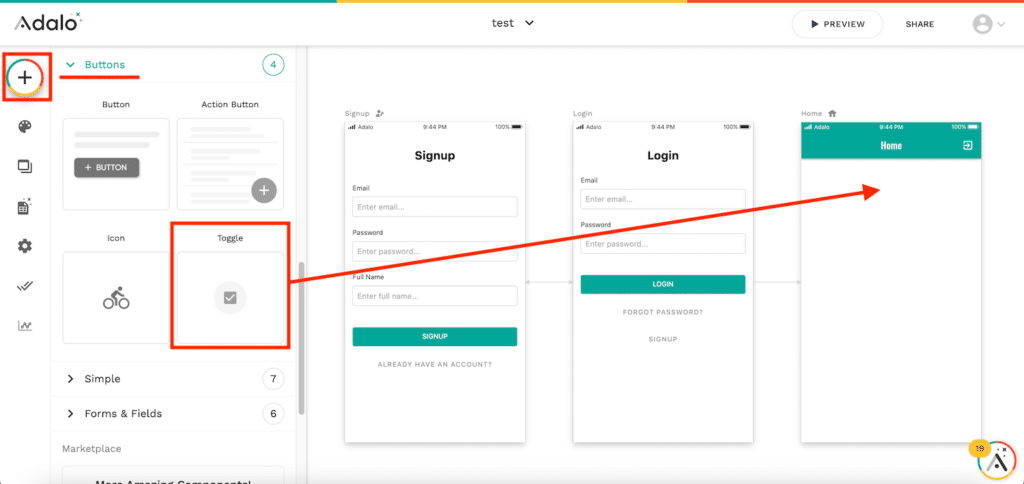
左上の「+マーク」をクリックし、「Buttons」の「Toggle」をHomeスクリーンにドラッグ&ドロップします。

これでトグルスイッチの配置はできました。
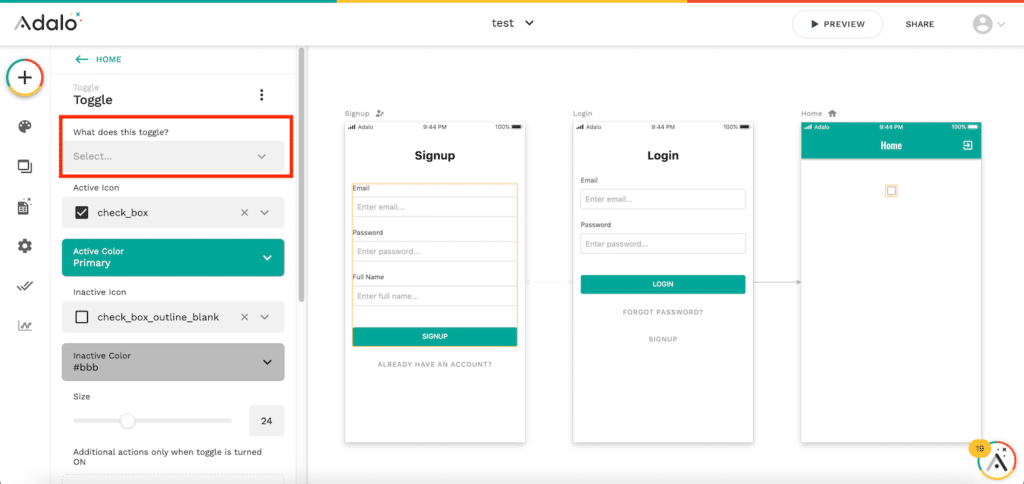
次にトグルスイッチの動作の設定をしていきます。
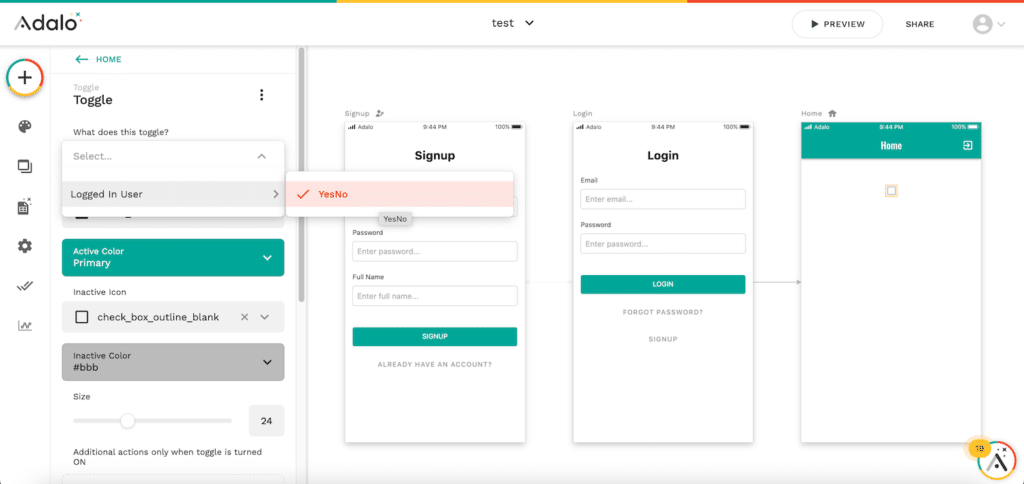
まず「What does this toggles?」で変化させるプロパティを選択します。

今回はの場合は「Logged in User」の「YesNo」プロパティです。

これでトグルスイッチと連動して、設定したプロパティの「True/False」が変化します。
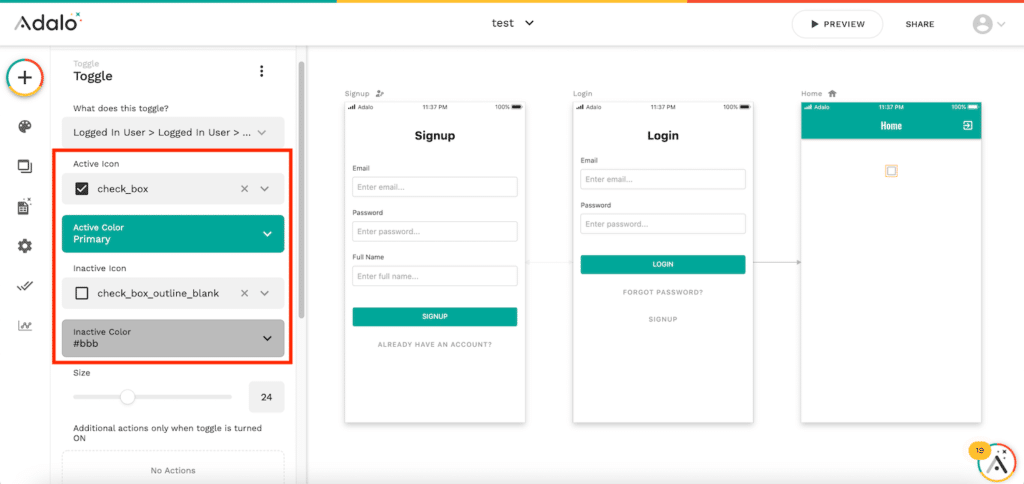
またちなみにその下の「Active Icon」や「Inactive Icon」ではトグルスイッチがONの時、OFFの時のアイコンを設定できます。

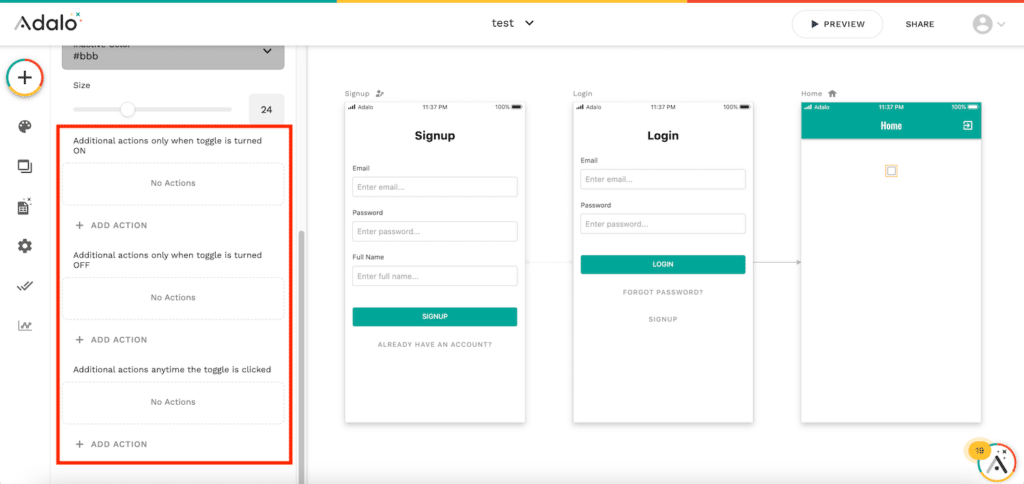
またトグルスイッチON、OFF変更時に連携したプロパティの値の変化以外に別の動作をさせたい場合は、「Additional actions…」のところにアクションを追加します。
ちなみに最初の「Additional actions only when toggle is turned on」ではトグルスイッチがONになった時のみに動作するアクション。
「Additional actions only when toggle is turned off」ではトグルスイッチがOFFになった時のみに動作するアクション。
「Additional actions anytime the toggle is clicked」ではトグルスイッチの状態に関わらず、トグルスイッチが押された時に動作するアクションです。

シミュレーターによる確認
それではシミュレーターによる確認を行っていきましょう。
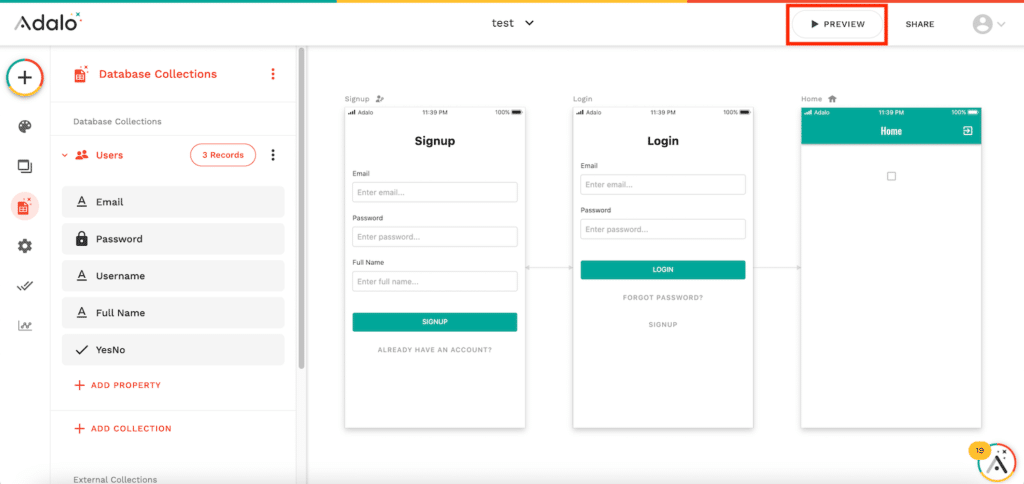
「PREVIEW」をクリック。

前にログインしていれば、Homeスクリーンから開始されます。
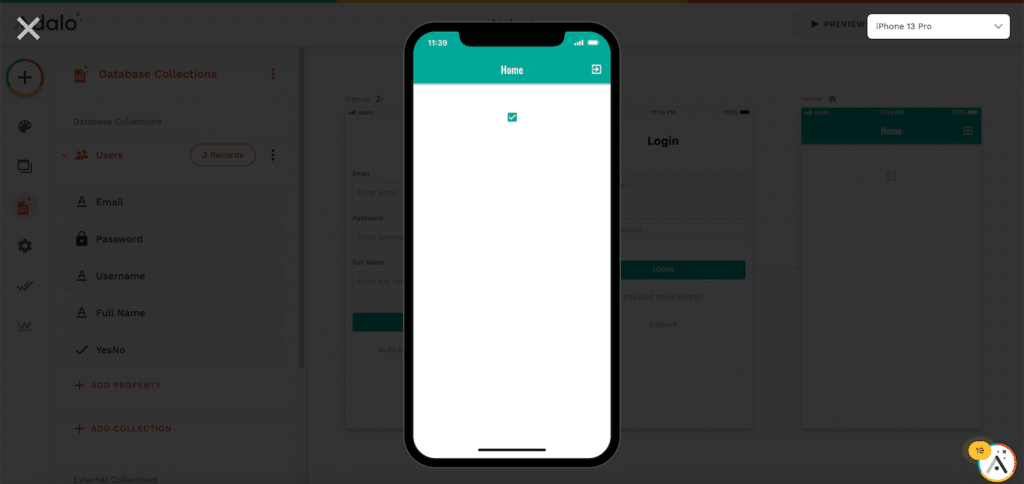
今回はトグルスイッチだけの簡素な画面です。
ではトグルスイッチをクリックし、ONにしてみます。

ONになった状態で一度データベースの値を確認しにいきます。
ということで左上の✖️マークをクリック。

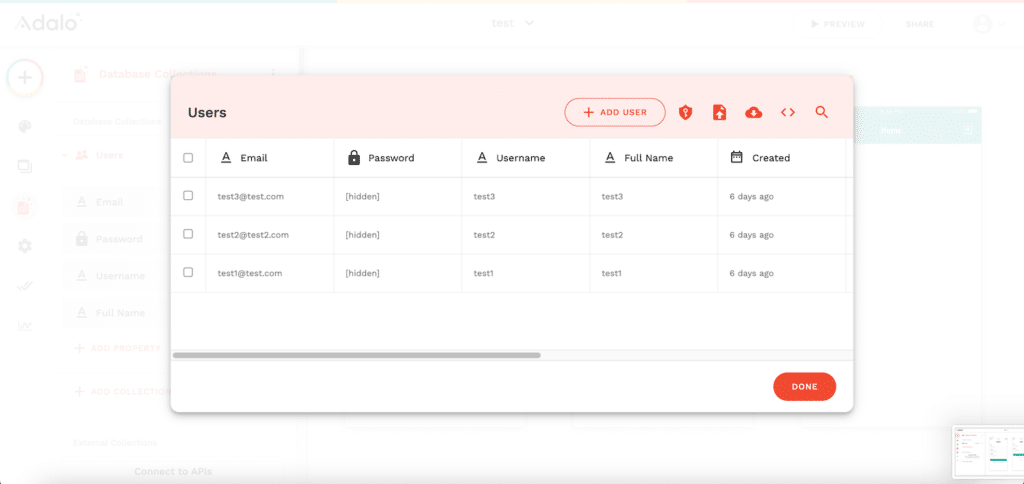
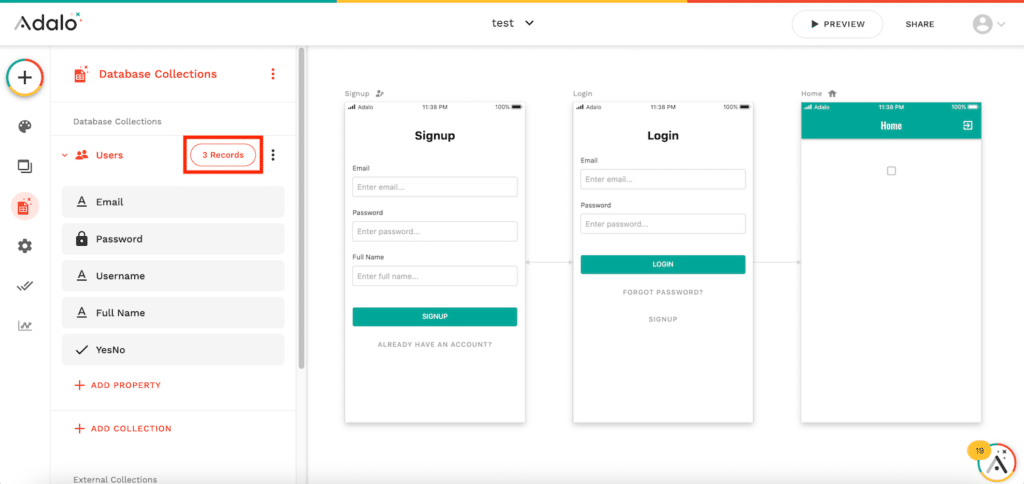
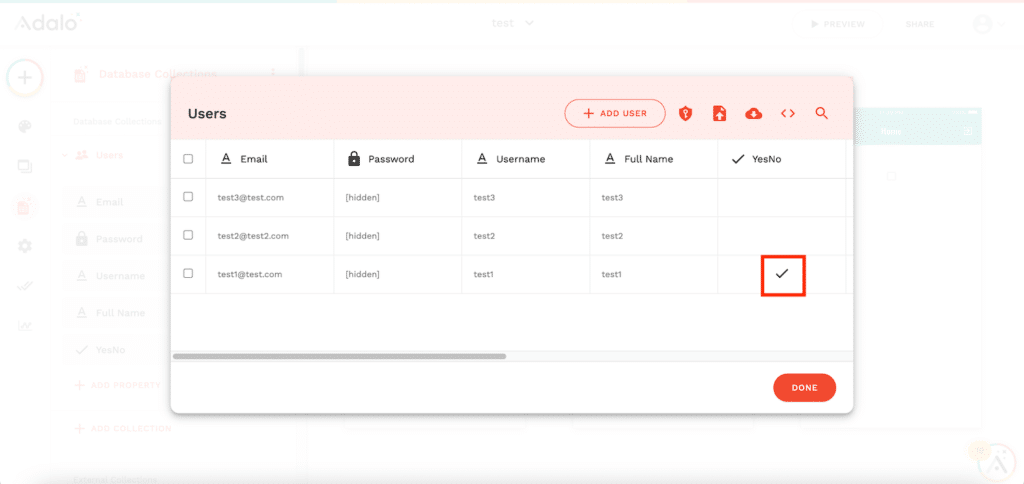
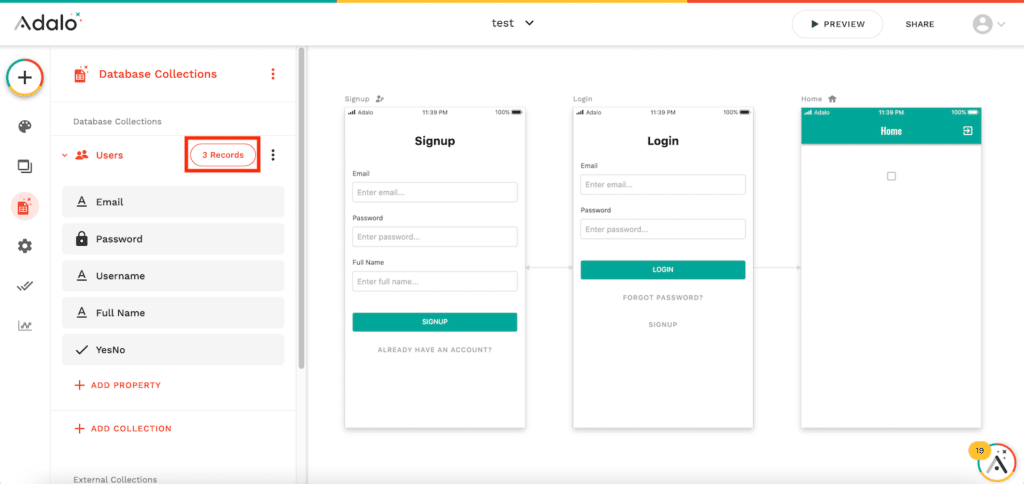
「Database」の「Users」の隣にある「3 Records」をクリック。

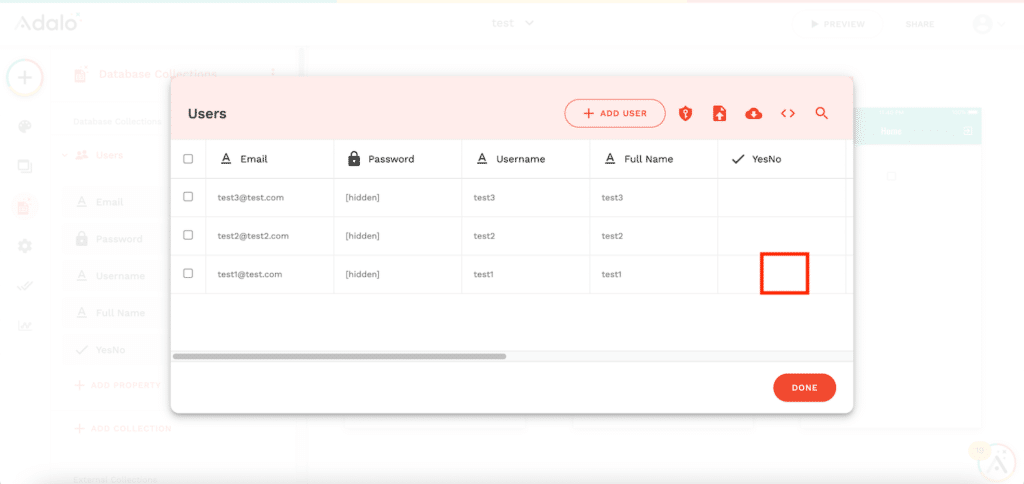
するとログインしている「test1」の「YesNoプロパティ」にチェックマークが付いています。

「test1」の行をクリックして、詳細を開いてみましょう。
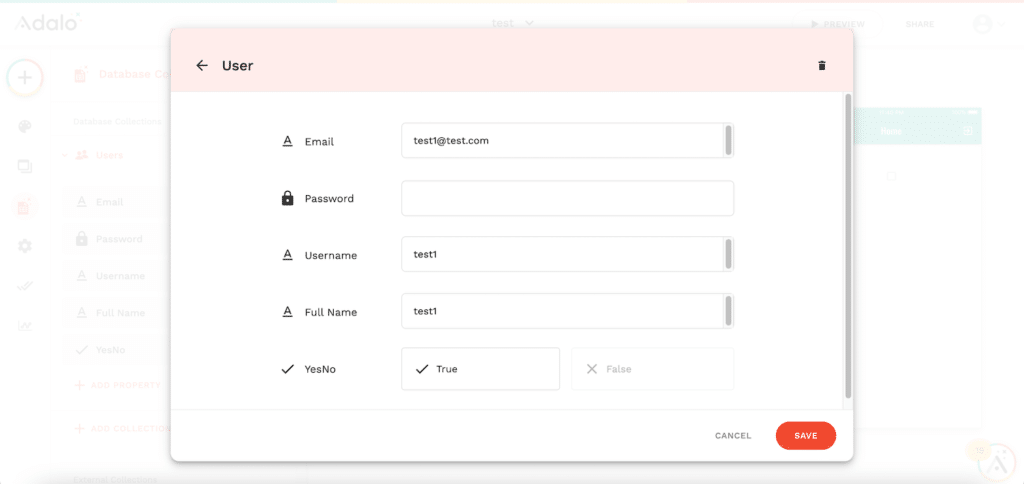
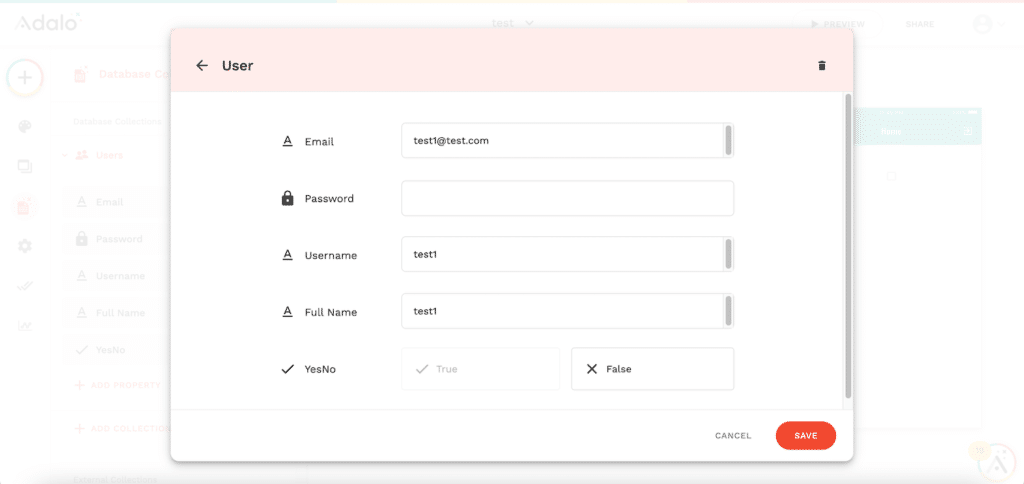
すると「YesNo」の行で「True」が選択されている状態となっています。
これで値が「True」になったことが示されています。

次に値を「False」に変更してみましょう。
再度「PREVIEW」をクリックし、シミュレーターを開始します。

トグルスイッチがONになっている状態なので、クリックしOFFにします。

トグルスイッチがOFFの状態で✖️マークをクリックし、シミュレーターを終了します。

再度、「Database」の「Users」の隣にある「3 Records」をクリックします。

「test1」の「YesNoプロパティ」にあったチェックが消えています。

「test1」を開いてみると、「YesNo」の行では「False」が選択されています。

これでトグルスイッチによりTrue/Falseの状態の変化ができることが確認されました。
次回はコンポーネントの中でもよく使用する「リスト」を使ってみましょう。

ではでは今回はこんな感じで。

コメント