JavaScript
前回、PythonでGmailからメールを送信する方法を紹介しました。

今回からはWordPressでWebアプリを作りたくなったのでJavaScriptを勉強しようというお話です。
今回はとりあえず開発環境を整えるということをしていきます。
それでは始めていきましょう。
Node.jsのインストール
ます最初に「Node.js」なるものをインストールします。
JavaScriptは元々ブラウザ上でのみ動くプログラムであり、Pythonのようにターミナル上で動かすで動かすことはできない言語なんだそうです。
ただそれではシステム上色々な制約があることから、ブラウザ上に限らずパソコン上で動くようにしたのが「Node.js」とのことです。
とりあえずJavaScriptを勉強するには、まずNode.jsをインストールするようなので、私もインストールしてみます。
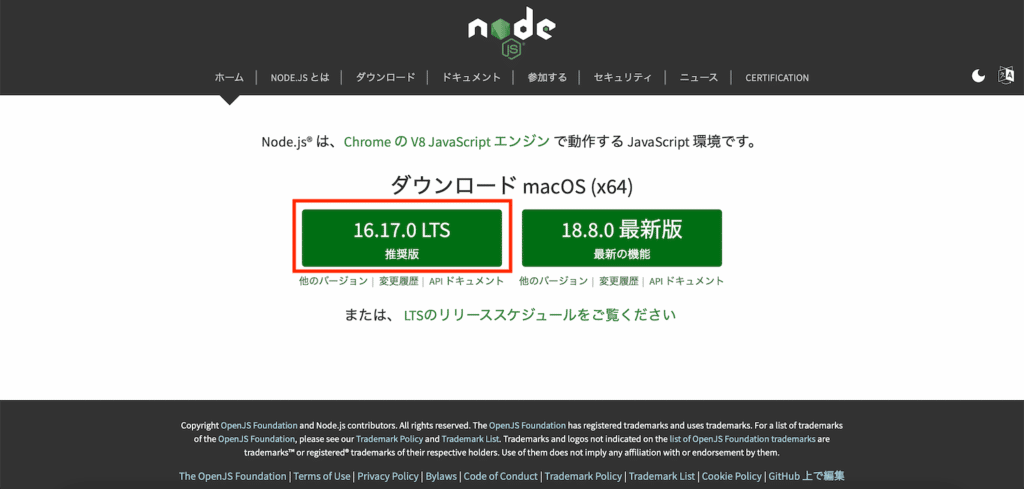
まずはこちらのサイトにアクセスします。
「推奨版」と書かれている方をクリックし、ダウンロードします。
推奨版と最新版の何が違うかというと、推奨版は安定して動くことが確認された最新バージョンであり、最新版は実験的に導入された機能を含み、安定性は保証されていないけど、新しい機能を試したい人向けのバージョンのようです。
私の場合は使い始めてもいない素人もいいところなので、安定板を使用します。

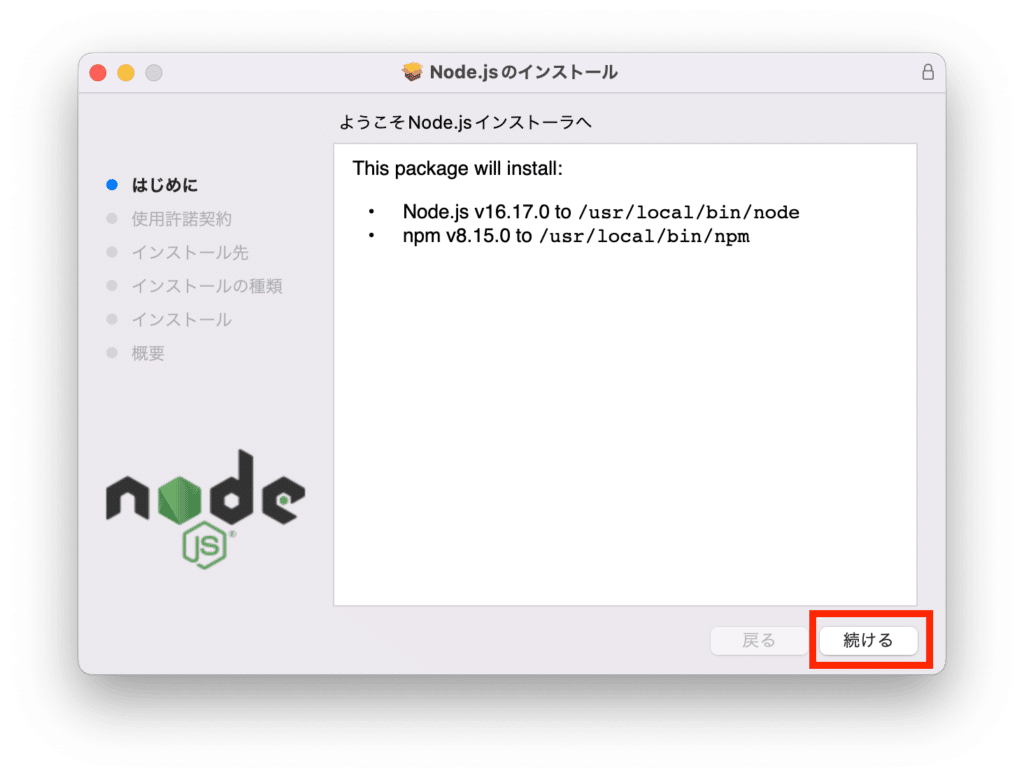
インストーラーのダウンロードが終わったら、早速ダブルクリックして起動します。
インストーラーが立ち上がるので「続ける」をクリック。

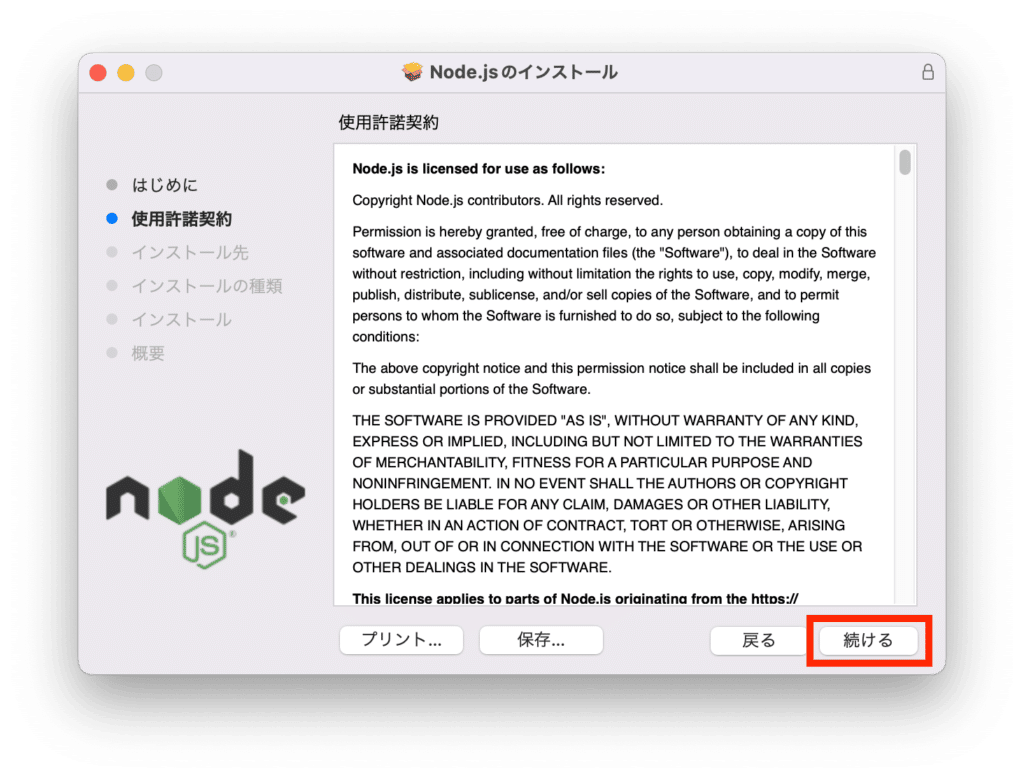
使用許諾契約が表示されるので「続ける」をクリック。

再度同意の確認が表示されるので「同意する」をクリック。

インストール先の選択が出てきますが、とりあえず何も変更せず「続ける」をクリック。

MacのTouchIDかパスワード入力が求められるので入力し、インストールを許可します。

インストールが完了したら「閉じる」をクリック。

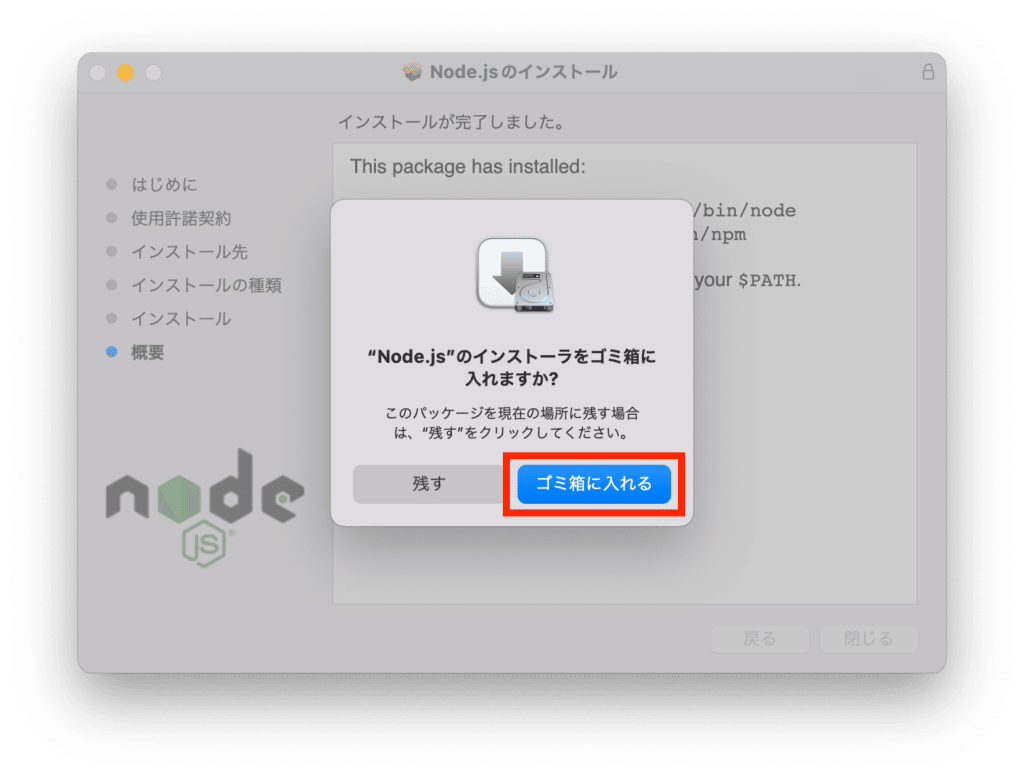
親切なことにインストーラーをゴミ箱に入れていいか聞かれますので、「ゴミ箱に入れる」をクリック。

これでNode.jsのインストールは完了です。
Visual Studio CodeでJavaScript
Jupyter Notebookは基本的にはPythonの開発環境なので、JavaScriptの開発環境としてはVisual Studio Codeを使用していきます。
Visual Studio Codeをインストールしていない方はこちらの記事をどうぞ。

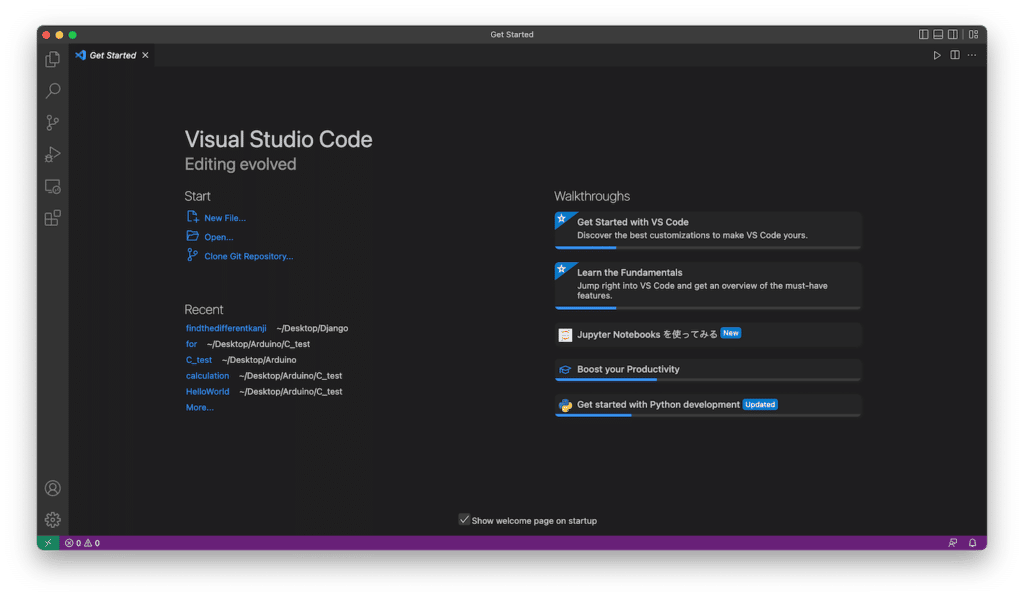
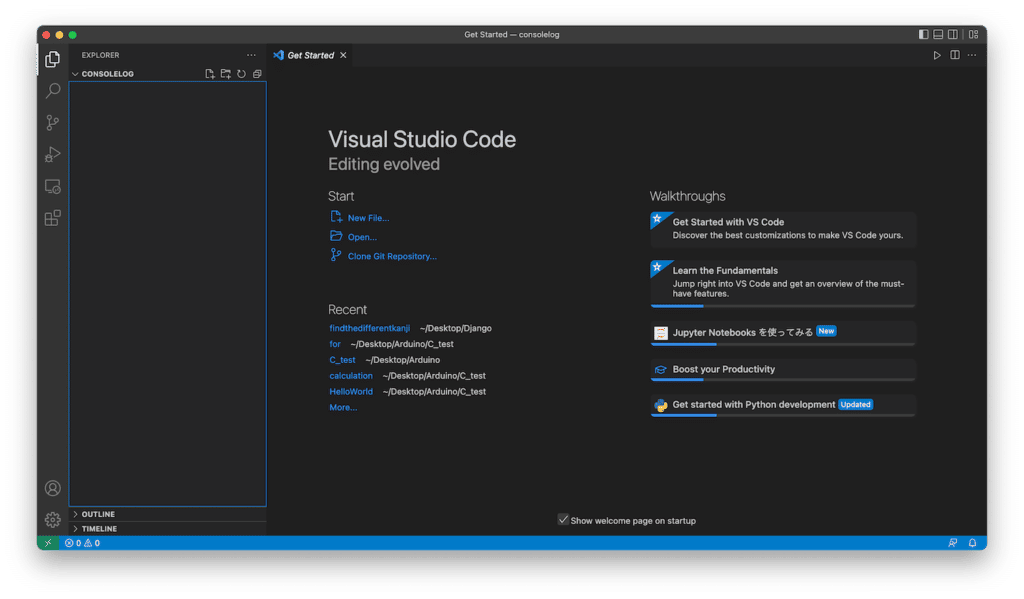
私の場合はインストールされているので、LauchpadからVisual Studio Codeのアイコンをクリックして起動します。


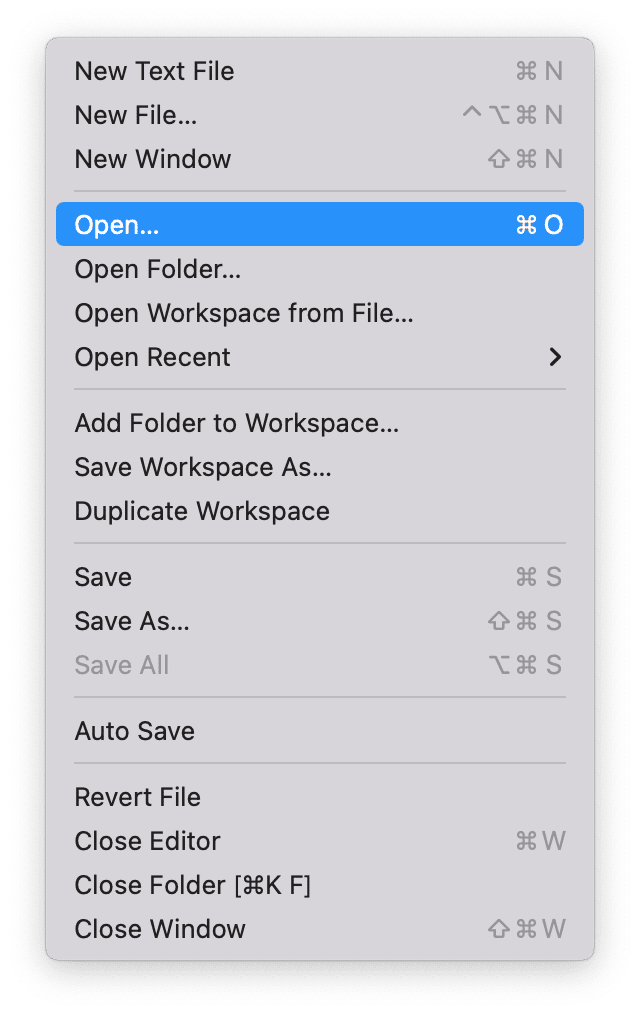
起動したらメニューバーの「ファイル」の「Open」をクリックします。

JavaScriptのプログラムを保存したいフォルダまで移動し、「開く」をクリックします。

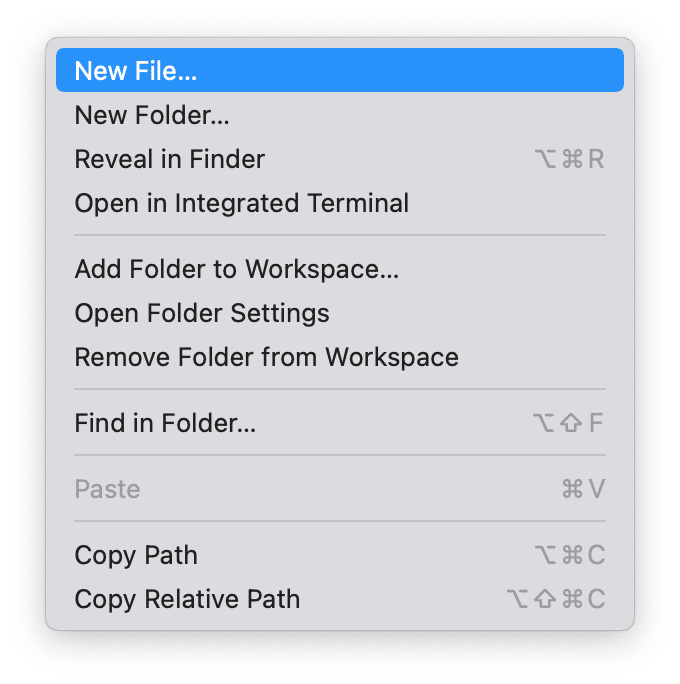
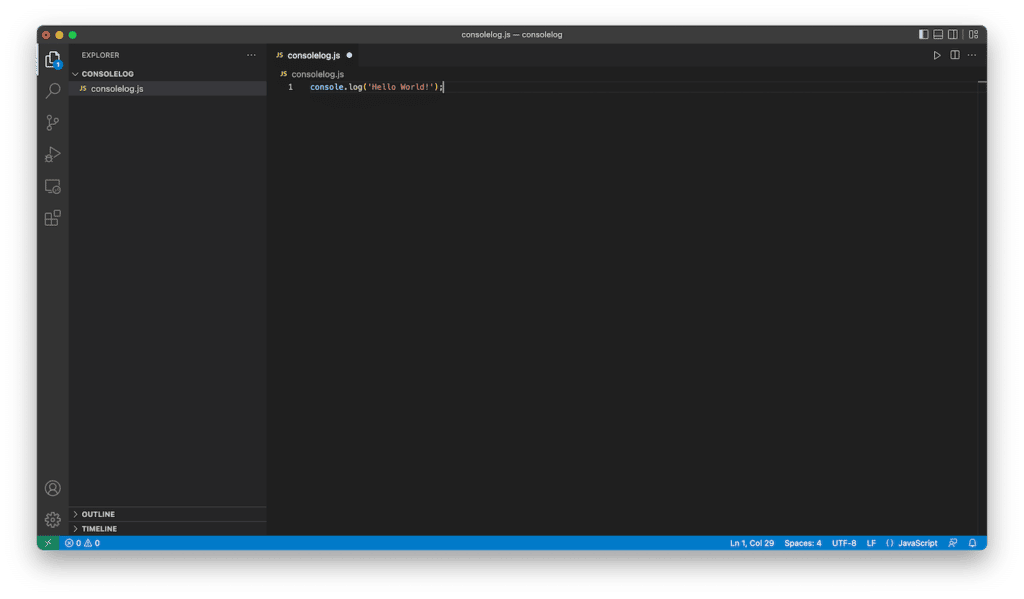
次にJavaScriptのプログラムを作成するため、メニューバーの「ファイル」の「New File…」をクリックします。

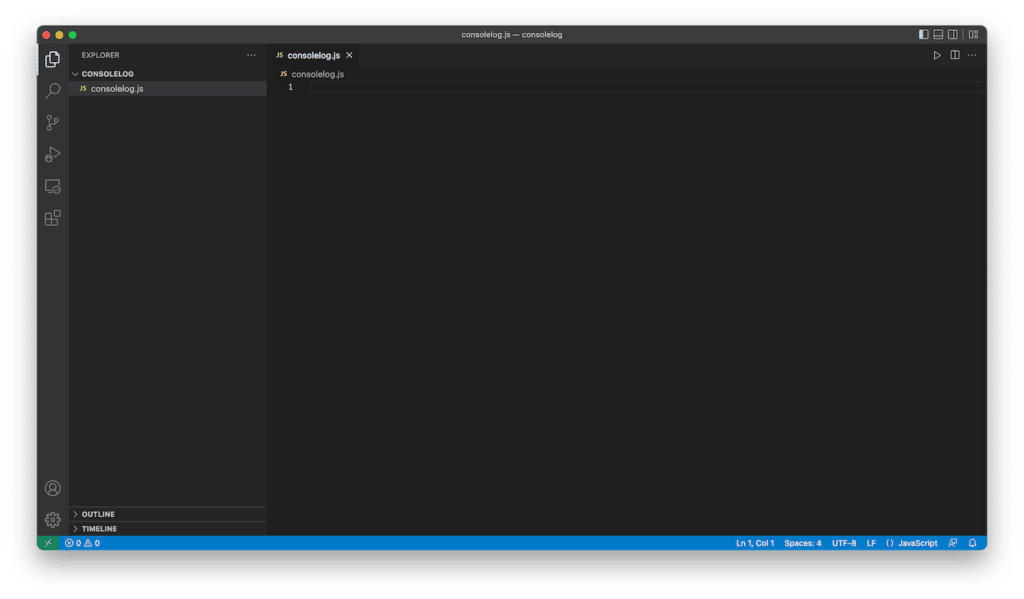
適当なファイル名を付けていいですが、拡張子は「.js」にします。
これがJavaScriptのプログラムの証です。

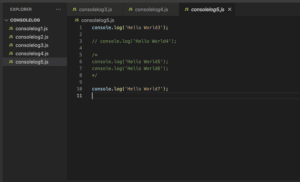
とりあえず画面に「console.log(“Hello World!”);」とタイプします。

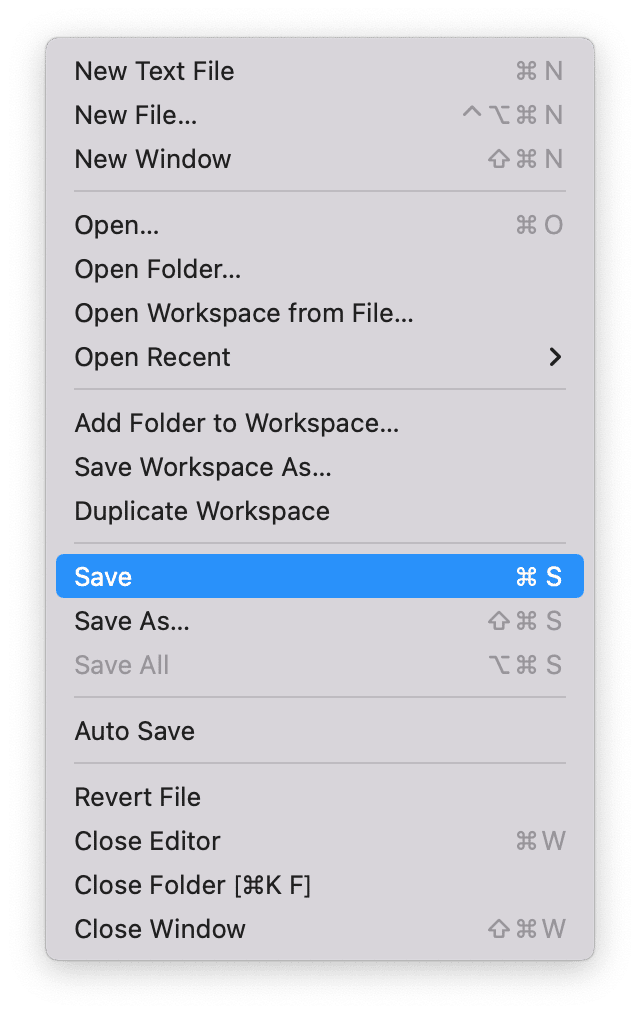
メニューバーの「ファイル」の「Save」をクリックしてプログラムを保存します。

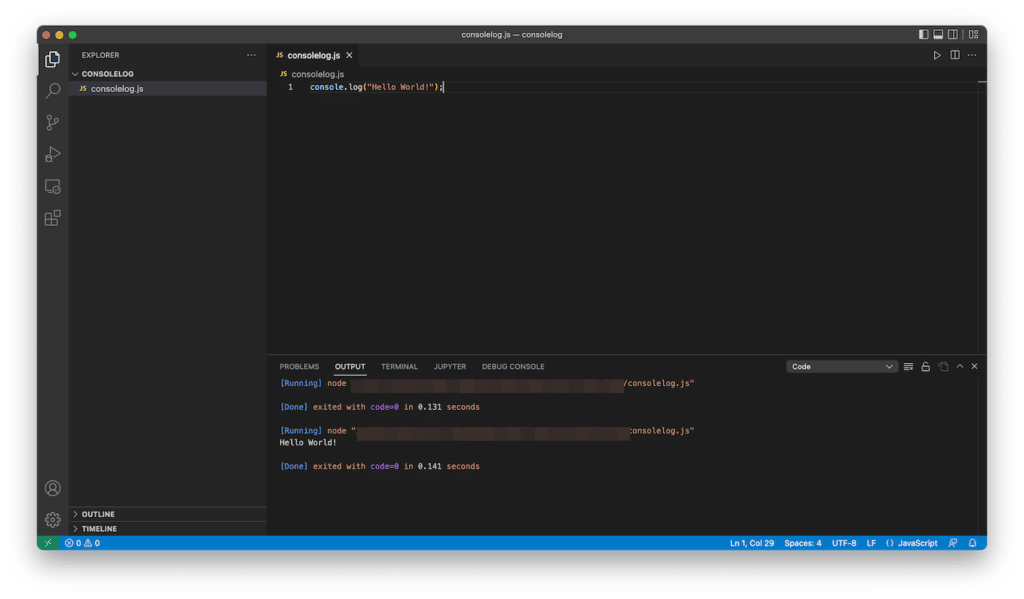
画面右上の「▷」をクリックするとプログラムが実行されます。
そして画面の下の方に実行結果が表示されます。

今回は「Hello World!」と表示されました。
Jupyter NotebookでJavaScript
先ほどJupyter NotebookはPythonの開発環境なので…と言いましたが、実はJupyter Notebook上でもJavaScriptを使えるようにできたりします。
その方法としてはマジックコマンドを使います。
JavaScript用のマジックコマンドは「%%javascript」で、このマジックコマンドを書いたセルでJavaScriptが使えるようになります。
ただ先ほど使った「console.log()」では結果が表示されないようなので、「alert()」を使ってみます。
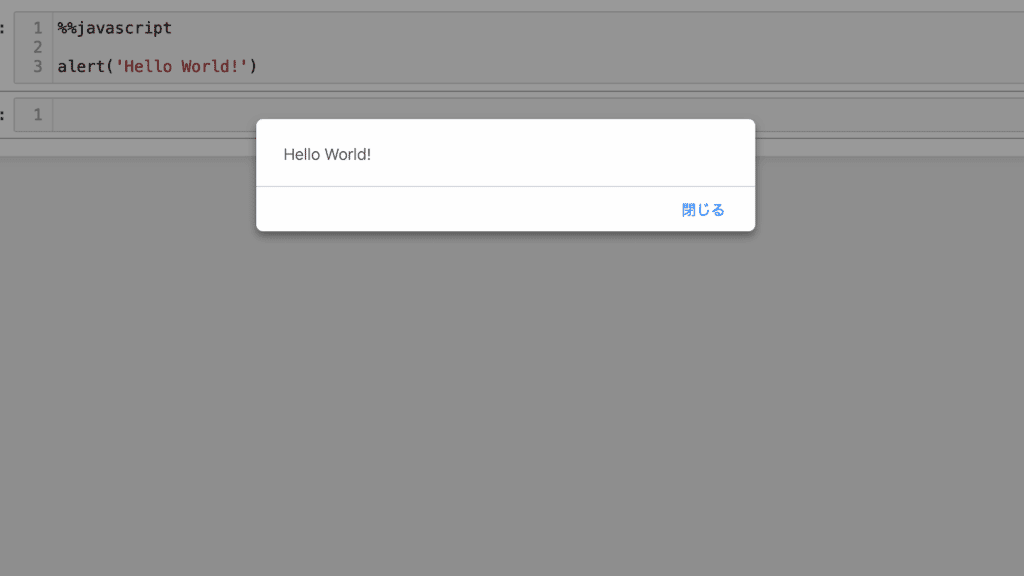
%%javascript
alert('Hello World!')
実行結果
「Hello World!」というホップアップウインドウが出れば成功です。
ただ先ほども述べたようにPythonでいうprintにあたる「console.log」で結果が表示されないので、Visual Studio Codeが使えるのであれば、そちらを使ったほうが良さそうです。
次回はJavaScriptでの出力であるconsole.logとコメントアウトに関して解説してみます。

ではでは今回はこんな感じで。

コメント