JavaScript
前回、JavaScriptのログの出力(console.log)とコメントアウトを勉強してみました。

今回はJavaScriptの変数に関して勉強していきます。
Pythonの場合、変数は特に型を宣言すること無しに、「変数名 = 値」とするだけで変数を宣言することができました。
str = 'Hello World'
print(str)
num = 10
print(num)
float_num = 1.2345
print(float_num)
実行結果
Hello World
10
1.2345JavaScriptでは変数の宣言が「var」、「let」、「const」の三つありますが、文字列や数字といった型を宣言するわけではないようです。
それでは順に見ていきましょう。
var
まず「var」という変数の宣言を見てみます。
「var 変数名 = 初期値;」というように指定します。
また一度作成した変数に関しては「変数名 = 新しい値;」で再代入することができます。
さらに再度「var 変数名 = 新しい値;」とすることで再度同じ変数名を使うことができますし、「var 変数名;」で空の変数を作成することも可能です。
var num = 10;
console.log(num);
num = 20;
console.log(num)
var num;
num = 30;
console.log(num);
実行結果
10
20
30こちらの例ではまず「変数num」を「10」という初期値で宣言しています。
その後、値を「20」に書き換え、さらに「var num;」で「空の変数num」として再宣言し、空の変数numに「30」を代入しています。
次に「let」という変数の宣言を見てみましょう。
let
先ほどの「var」で使用したプログラムの「var」を「let」に書き換えてみました。
let num;
num = 10;
console.log(num);
num = 20;
console.log(num);
let num;
num = 30;
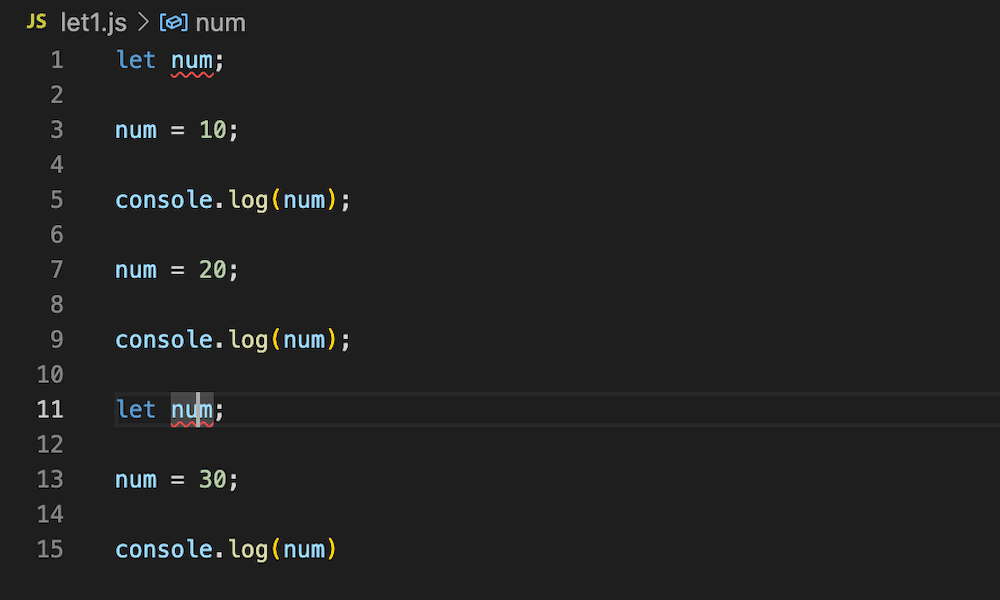
console.log(num)Visual Studio Codeの画面を見てみると、エラーとなるところに赤の波線が表示されており、実行する前からエラーとなることが分かります。

実際に実行してみるとこのようなエラーが表示されました。
let num;
^
SyntaxError: Identifier 'num' has already been declaredここでは変数numは既に宣言されており、何度も使うことはできないよと書かれています。
つまり「let」で宣言された変数名は再度宣言することができないということです。
ということで11行目の「let num;」をコメントアウトして実行してみましょう。
let num;
num = 10;
console.log(num);
num = 20;
console.log(num);
//let num;
num = 30;
console.log(num)
実行結果
10
20
30ここまでで「var」と「let」の違いが見えてきました。
「var」では同じ変数名を再度使用することができるのに対し、「let」は再度使用することができないということです。
では「const」はどうでしょうか。
const
constは「定数の変数」を宣言する方法であり、空で宣言することができません。
ということで宣言するとこうなります。
const num = 10;
console.log(num);
実行結果
10それでは再代入できるか試してみましょう。
const num = 10;
console.log(num);
num = 20;
console.log(num);
実行結果
num = 20;
^
TypeError: Assignment to constant variable.「const」は定数を宣言する変数のため再代入できませんでした。
もう一つ再宣言できるかも試してみましょう。
const num = 10;
console.log(num);
const num = 20;
console.log(num);
実行結果
const num = 20;
^
SyntaxError: Identifier 'num' has already been declared再宣言もできませんでした。
変数の宣言法まとめ
今回、「var」、「let」、「const」の3つの変数の宣言法を見てみました。
まとめてみるとこんな感じです。
| var | let | const | |
| 空での宣言 | ○ | ○ | ✖️ |
| 再代入 | ○ | ○ | ✖️ |
| 再宣言 | ○ | ✖️ | ✖️ |
こう見ていくと、Pythonは「var」での変数の宣言なのだと分かります。
そしてJavaScriptでは制約が多いけどもその分エラーが少なくなる「const」を主に使用し、再代入が必要な場合は「let」を使用するというのがトレンドらしいです。
次回はJavaScriptの配列(array)を勉強してみます。

ではでは今回はこんな感じで。


コメント