JavaScript
前回、JavaScriptの条件分岐if文を勉強しました。

今回は条件分岐if文を学んだ際に少し出てきた論理演算子に関して勉強をしていきます。
論理演算子とは例えばある条件に対して「NOT(否定)」の条件を設定したり、複数の条件を設定する際に「AND(AかつB)」なのか「OR(AまたはB)」なのかを設定するための記号のことです。
最初に前回のif文のおさらいをしておきます。
if文は「if(条件式){処理}」というように使用しました。
var num = 15
if(num > 10){
console.log(num)
}
実行結果
15上記の例では「num = 15」であり、条件の「num > 10」に当てはまるため、「num(つまり15)」がコンソール上に表示されます。
また「var num = 5」とした場合は条件に当てはまらないため、何も表示されません。
そして複数の条件を設定しようと単純に「,(カンマ)」でつなげても、最後の条件のみが採用されます。
var num = 5
if(num > 10, num < 20){
console.log(num)
}
実行結果
5この場合は「num > 10」が無視され、「num < 20」のみが採用されるため、「5」が出力されます。
また上記の場合、二つの条件をつなげて書いて「10 < num < 20」とできそうですが、これも「num < 20」の部分のみが採用されます。
var num = 5
if(10 < num < 20){
console.log(num)
}
実行結果
5ということで論理演算子を使えるように勉強していきましょう。
それでは始めていきます。
AND(AかつB):&&
複数の条件をAND、つまりAかつBという条件にする場合は「&&」を使います。
var num = 15
if(num > 10 && num < 20){
console.log(num)
}
実行結果
15この場合、numが10より大きく、20より小さい場合のみ、numが出力されますので、「num = 5」や「num = 25」では何も出力されません。
OR(AまたはB):||
複数の条件をOR、つまりAまたはBという条件にする場合は「||」を使います。
var num = 25
if(num < 10 || num > 20){
console.log(num)
}
実行結果
25この場合、numが10より小さいか、20より大きい場合は出力されるので「num = 5」の場合は出力されますが、「num = 15」の場合は何も出力されません。
NOT(否定):!
否定の条件とする場合は条件の前に「!」を付加します。
var num = 15
if(!(num < 10)){
console.log(num)
}
実行結果
15この場合、numが10より小さくない場合に出力されますので、「num = 5」は何も出力されません。
for文の時の宿題
for文を勉強したときにうまく処理できなかったプログラムがありました。

本当ならば繰り返しの条件として「abc.lengthかnum.lengthのどちらもiより小さい場合」としたかったのですが、こちらのプログラムではそうはなりませんでした。
var abc = ['a', 'b', 'c', 'd', 'e']
var num = [10, 20, 30, 40, 50, 60, 70]
for(let i = 0; i < abc.length, i < num.length; i++){
console.log(abc[i] + ':' + num[i])
}
実行結果
a:10
b:20
c:30
d:40
e:50
undefined:60
undefined:70今回学んだ論理演算子を使うとこう書けるわけです。
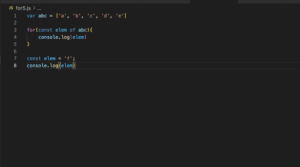
var abc = ['a', 'b', 'c', 'd', 'e']
var num = [10, 20, 30, 40, 50, 60, 70]
for(let i = 0; i < abc.length && i < num.length; i++){
console.log(abc[i] + ':' + num[i])
}
実行結果
a:10
b:20
c:30
d:40
e:50これで分からなかった部分が分かってすっきりしました。
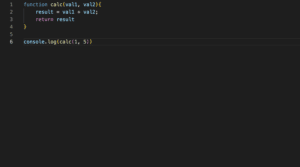
次回は関数を作成するfunctionを勉強していきましょう。

ではでは今回はこんな感じで。

コメント