JavaScript
前回、Pythonの自作関数のモジュール化する方法を解説しました。

最近またJavaScriptをいじりだしたので、今回から少しの間はJavaScriptの解説をしていきます。
JavaScriptをいじりだしたきっかけとしてはWordPressでウェブアプリを作るため、つまりフロントエンドとしてJavaScriptを使うためです。
もう少し言うとHTML上でユーザーが入力した値をJavaScriptで受け取り、処理をするプログラム(処理をする部分はJavaScriptだったり、Pythonだったり)を作成したいと言うことです。
しかしこれまでのJavaScriptの話題ではHTMLとの連携に関しては話をしていませんでした。
最近、JavaScriptとHTMLの連携に関して勉強をし始めたので、それをまとめていこうというのが今回からのお話。
そして今回はとりあえずJavaSriptを使って、HTMLをなんとなくいじって慣れていこうというのがメインです。
ということで始めていきましょう。
JavaScriptを使ってHTMLを出力
まずはJavaScriptを使ってHTMLを出力してみます。
HTML上でJavaScriptを使うには「bodyタグ」内に「<script>JavaScriptのプログラム</script>」を記述します。
そして文字列を出力するには「document.write(“文字列”)」を記述します。
ファイルはHTMLなので、拡張子を「.html」として保存することをお忘れなく。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
document.write("<p>JavaScript</p>");
</script>
</body>
</html>保存したHTMLファイルを開くとこんな感じになります。

ブラウザの左上に「JavaScript」と表示されました。
たったこれだけですが、これでも立派にJavaScriptで書いたプログラムです。
WordPress上にJavaScriptのプログラムを埋め込む場合
ちなみにWordPress上にJavaScriptのプログラムを埋め込む場合は「<script>JavaScriptのプログラム</script>」の部分を「カスタムHTML」に入力します。
<script>
document.write("<p>JavaScript</p>");
</script>これでページを開いてみるとこのように表示されます。
たったこれだけでJavaScriptのプログラムを埋め込めるのは驚きです。
外部のjsファイルからプログラムを実行
先ほどのように「<script>JavaScriptのプログラム</script>」とプログラムを記述する他にJavaScriptのプログラムをファイルにまとめて、HTMLから呼び出し実行するという方法があります。
この場合は「<script src=”JavaScriptのファイル”></script>」としてJavaScriptのファイルを参照します。
そして参照している先のファイルにJavaScriptのプログラムを記述します。
HTMLファイルを「html2.html」とし、JavaScriptのファイルを「html2.js」として、同じフォルダ内に保存しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="html2.js"></script>
</head>
<body>
</body>
</html>document.write("<p>JavaScript from htmls2.js</p>");これを実行するとこんな感じになります。

HTML上にJavaScriptのプログラムを書き込むよりすっきりするので、基本的にはこちらの方がいいのではないかなと思います。
HTMLの要素を指定して出力
次に処理の結果などを表示するのを想定して、HTMLの要素を指定して、JavaScriptでテキストを出力してみます。
そのためには
- 出力先のHTMLの要素の設置
- JavaScriptで出力先の要素の読み込み
- 文字列の出力
の3つの動作が必要になります。
まず1つ目の「出力先のHTMLの要素の設置」ですが、これは出力先の要素にIDをつけることです。
今回はHTMLの「bodyタグ」内に「div要素」を作成し、IDを「div1」としてみました。
<div id="div1"></div>そしてScriptタグ内には2つ目の「JavaScriptで出力先の要素の読み込み」と3つ目の「文字列の出力」のプログラムを記述します。
2つ目の「JavaScriptで出力先の要素の読み込み」は「変数 = document.getElementById(“要素のID”)」で行います。
let doc1 = document.getElementById("div1"); いろいろ調べてみると、この変数をvarで作成している人も多いようですが、再宣言できないようにletで作成しておくのがいいと思います。
最後に3つ目の「文字列の出力」ですが、これは「変数名.innerHTML = “出力する文字列”」で行います。
doc1.innerHTML= "JavaScript";これにより指定した要素のテキスト部分、つまり「<div>ここに出力</div>」というように出力されます。
HTMLを実行してみるとこんな感じです。

色々な出力例
ここからは単に文字をブラウザ上に表示するのではない、他の表示の方法を紹介します。
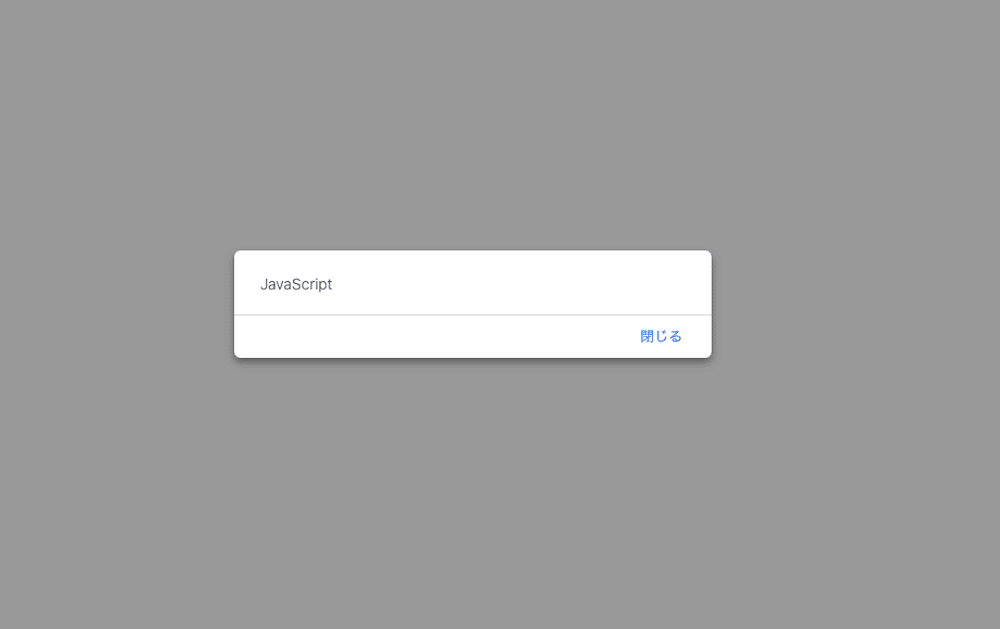
アラートメッセージ:alart()
アラートを表示するコマンドは「alart(“アラートに表示する文字列”)」です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
alert('JavaScript')
</script>
</body>
</html>
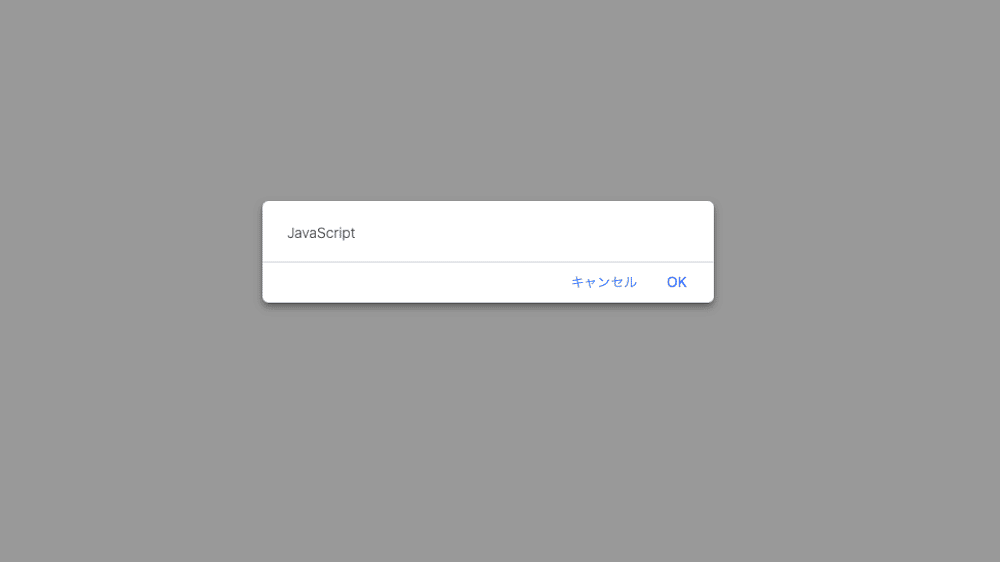
確認ダイアログ:confirm()
「キャンセル」、「OK」や「はい」、「いいえ」など確認をするダイアログを表示するには「confirm(“確認ダイアログに表示する文字列”)」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
confirm('JavaScript')
</script>
</body>
</html>
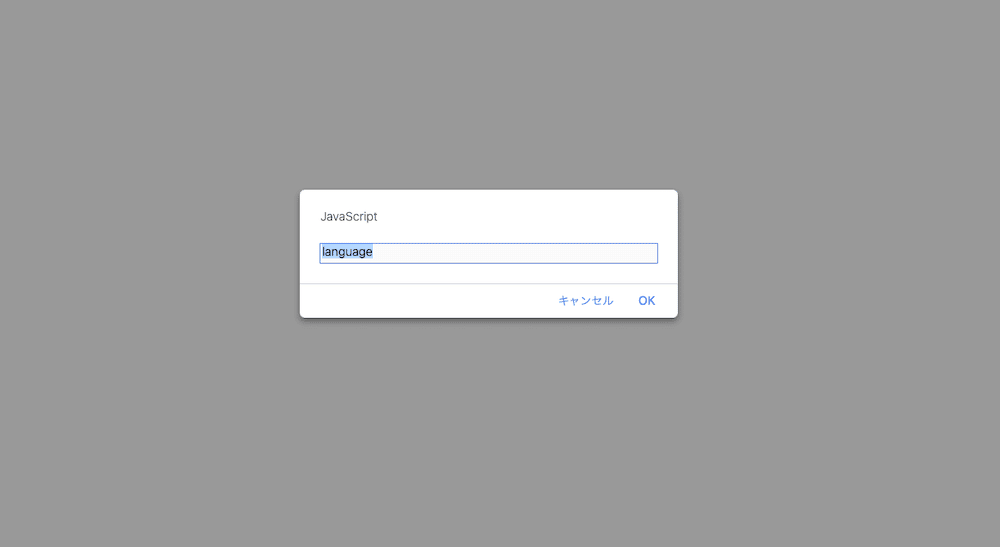
入力を受け取るウインドウ:prompt()
ユーザーから入力を受け取るためのウインドウを表示するには「prompt(“ウインドウに表示する文字列”, “入力欄の初期値”)」とします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
prompt('JavaScript', 'language')
</script>
</body>
</html>
なんとなくですが、HTMLとJavaScriptの連携の感じが掴めてきたかと思います。
次回はHTMLのボタンとJavaScriptを連携していきましょう。

ではでは今回はこんな感じで。

コメント