Streamlit
前回、JQueryでボタンや入力欄、ドロップダウンメニューなどを選択不可(入力不可)にする方法を紹介しました。

今回はPythonに戻って、Webアプリフレームワーク「Streamlit」の基本的な使い方を紹介します。
3PySciではWebアプリを作成するために、これまでにDjango、JavaScript、PyScript、FastAPI、Flaskなんかをいじってきました。





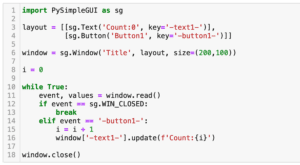
またローカル環境で動くネイティブアプリとしては「PySimpleGUI」をいじってきました。

アプリを作るために色々と試してきたのですが、Webアプリを作るには結構学習コストが高いなぁと、またネイティブアプリでは簡単に作れても公開はしづらいなぁと感じていました。
そんな時、目に飛び込んできたのが今回紹介する「Streamlit」です。
StreamlitではPySimpleGUIのようにアプリを作成できるのですが、表示先がブラウザであること、また作成したアプリに関しては専用のサイトで公開できる(らしい)のでシェアも容易であるというなかなか素晴らしいフレームワークです。
そして全てがPythonで書けるという、Pythonをメインにしている私としてはなんともとっつきやすいフレームワークです。
実際使ってみたところ、基本的に勉強が必要なのはウィジェットの使い方くらいで、あとは普通のPythonのプログラムでいけるため、かなり学習コストは低いと感じました。
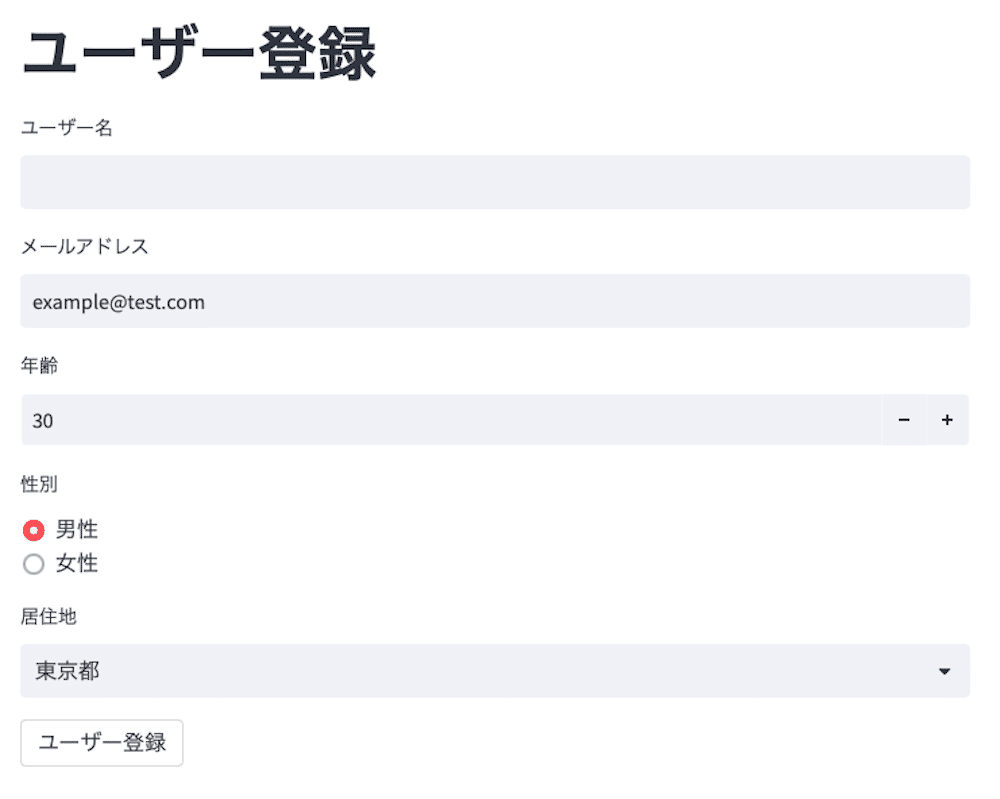
ちなみにこの記事を書く前にちょっと外装だけ作ってみたのがこちらです。

ある程度Streamlitを使った後だったので、10分程度でできました。
こんな感じで表示もきれい(申し訳ないがPySimpleGUIはちょっとやぼったい)なので、デザインが壊滅的に才能なしの私としては、とりあえず簡単なアプリを作るのはこれでいいかなと思っています。
ということで始めていきましょう。
Streamlitのインストールと実行
Streamlitのインストールはpipから行います。
pip install stramlitインポートは慣例的に(?)stとしてインポートすることが多いようです。
import streamlit as st実行はこれまでと少し違うので、注意してください。
Streamlitの簡単なプログラムとしてこんなもの(test.py)を用意します。
import streamlit as st
st.title("Streamlit Test")ターミナル(Windowsならコマンドプロンプト)でこのファイルを保存したフォルダまで移動します。
そして次のコマンドを実行します。
streamlit run test.py実行するとこんな文章が表示され、ブラウザが起動し、アプリが表示されます。
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://192.168.11.13:8501
For better performance, install the Watchdog module:
$ xcode-select --install
$ pip install watchdog
もしアプリが起動しなかったら、「Local URL」や「Network URL」のURLにアクセスしてみてください。
Local URL: http://localhost:8501
Network URL: http://192.168.11.13:8501この起動の点が少し面倒ではありますが、ショートカットを作ればクリックするだけでWebアプリにアクセスできるようになるので、工夫次第かなと思います。
基本的なウィジェット
ここからはとりあえず使いそうな基本的なウィジェットを紹介していきます。
テキスト:st.text(“テキスト”)
テキストを表示します。
import streamlit as st
st.text("text example")
出力:st.write(“出力内容”)
テキスト同様、文字を表示するのですが、内容によって表示形式を変えてくれるようです。
どう変えてくれるかはまた今度やることにして、とりあえず今回はコマンドだけ紹介します。
import streamlit as st
st.write("write example")
ボタン:st.button(“ボタンのテキスト”)
ボタンを作成します。
ボタンの状態は「変数=st.button(“ボタン”)」で変数に格納されます。
import streamlit as st
button = st.button("button")
print(button)
最初はボタンを押していないのでターミナルに「False」が表示され、ボタン押すたびに「True」が表示されます。
ボタンを押した時の動作を定義したい場合はif文を使います。
import streamlit as st
if st.button("button"):
print("Pushed!")これでボタンを押すたびにターミナルに「Pushed!」が表示されるようになります。
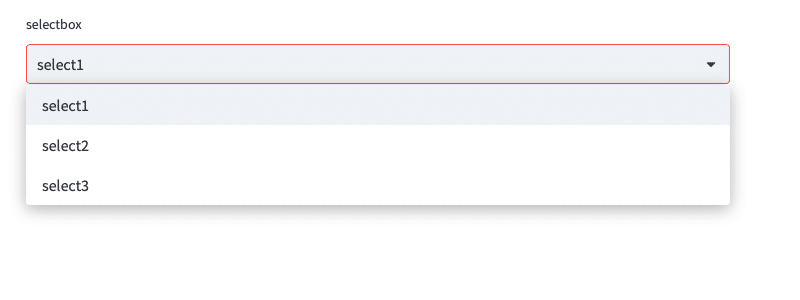
セレクトボックス:st.selectbox(“テキスト”, (“選択1”, “選択2”, “選択3”))
セレクトボックス(ドロップダウンメニュー)を作成します。
選択した値は「変数 = st.selectbox(“テキスト”, (“選択1”, “選択2”, “選択3”))」とすることで変数に格納されます。
import streamlit as st
select = st.selectbox("selectbox", ("select1", "select2", "select3"))
print(select)
チェックボックス:st.checkbox(“テキスト”)
チェックボックスを作成します。
チェックボックスの状態は「変数 = st.checkbox(“テキスト”)」とすることで変数に格納されます。
import streamlit as st
check = st.checkbox("checkbox")
print(check)
ラジオボタン:st.radio(“テキスト”, (“選択1”, “選択2”, “選択3”))
ラジオボタンを作成します。
選択した値は「変数 = st.radio(“テキスト”, (“選択1”, “選択2”, “選択3”))」とすることで変数に格納されます。
import streamlit as st
radio = st.radio("radiobutton", ("radio1", "radio2", "radio3"))
print(radio)
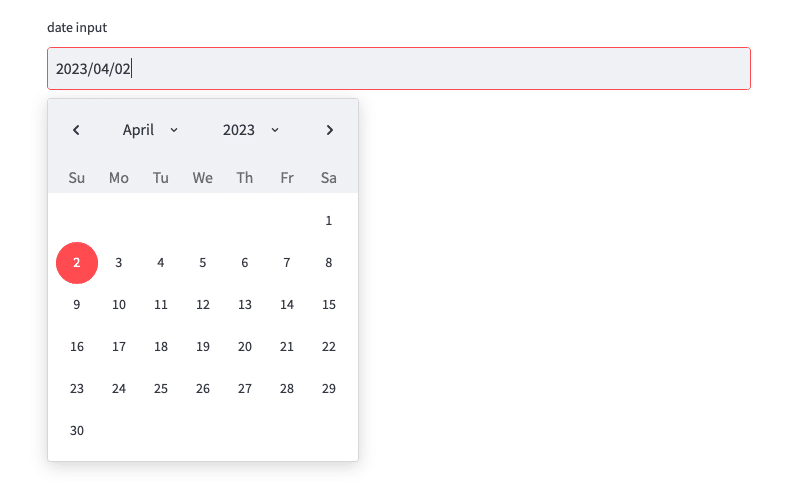
日付カレンダー入力(日付ピッカー):st.date_input(“テキスト”)
日付を選択するためのカレンダーを表示できます。
日付は「変数 = st.date_input(“テキスト”)」とすることで変数に格納されます。
import streamlit as st
data = st.date_input("date input")
print(data)
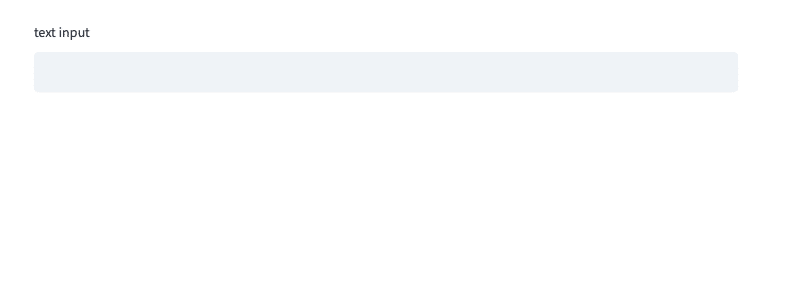
テキスト入力欄:st.text_input(“テキスト”)
テキスト入力欄を作成します。
入力された値は「変数 = st.text_input(“テキスト”)」とすることで変数に格納されます。
import streamlit as st
input = st.text_input("text input")
print(input)
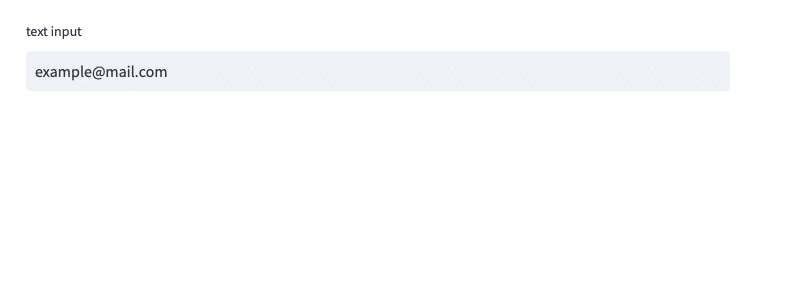
初期値は「value=”初期値”」のオプションを追加します。
import streamlit as st
input = st.text_input("text input", value="example@mail.com")
print(input)
基本的に「変数 = st.ウィジェット」とするだけで変数に選択したものや状態が格納されるので、 かなり楽にフロントエンドを作成できるかと思います。
次回は見栄えを良くするためにサイドバー、カラム、タブ、エキスパンダーの作成方法を紹介します。

ではでは今回はこんな感じで。

コメント